Gemini एक साथ कई तरह के इनपुट डेटा को प्रोसेस कर सकता है. जैसे, टेक्स्ट, इमेज, और ऑडियो.
इस गाइड में, Files API का इस्तेमाल करके मीडिया फ़ाइलों को मैनेज करने का तरीका बताया गया है. ऑडियो फ़ाइलों, इमेज, वीडियो, दस्तावेज़ों, और इस्तेमाल की जा सकने वाली अन्य फ़ाइल टाइप के लिए, बुनियादी कार्रवाइयां एक जैसी होती हैं.
फ़ाइल प्रॉम्प्ट करने से जुड़े दिशा-निर्देशों के लिए, फ़ाइल प्रॉम्प्ट करने से जुड़ी गाइड सेक्शन देखें.
फ़ाइल अपलोड करें
मीडिया फ़ाइल अपलोड करने के लिए, Files API का इस्तेमाल किया जा सकता है. जब अनुरोध का कुल साइज़ (इसमें फ़ाइलें, टेक्स्ट प्रॉम्प्ट, सिस्टम के निर्देश वगैरह शामिल हैं) 100 एमबी से ज़्यादा हो, तब हमेशा Files API का इस्तेमाल करें. पीडीएफ़ फ़ाइलों के लिए, यह सीमा 50 एमबी है.
नीचे दिए गए कोड में, एक फ़ाइल अपलोड की जाती है. इसके बाद, generateContent को कॉल करने के लिए उस फ़ाइल का इस्तेमाल किया जाता है.
Python
from google import genai
client = genai.Client()
myfile = client.files.upload(file="path/to/sample.mp3")
response = client.models.generate_content(
model="gemini-3-flash-preview", contents=["Describe this audio clip", myfile]
)
print(response.text)
JavaScript
import {
GoogleGenAI,
createUserContent,
createPartFromUri,
} from "@google/genai";
const ai = new GoogleGenAI({});
async function main() {
const myfile = await ai.files.upload({
file: "path/to/sample.mp3",
config: { mimeType: "audio/mpeg" },
});
const response = await ai.models.generateContent({
model: "gemini-3-flash-preview",
contents: createUserContent([
createPartFromUri(myfile.uri, myfile.mimeType),
"Describe this audio clip",
]),
});
console.log(response.text);
}
await main();
ऐप पर जाएं
file, err := client.Files.UploadFromPath(ctx, "path/to/sample.mp3", nil)
if err != nil {
log.Fatal(err)
}
defer client.Files.Delete(ctx, file.Name)
resp, err := client.Models.GenerateContent(ctx, "gemini-3-flash-preview", []*genai.Content{
{
Parts: []*genai.Part{
genai.NewPartFromFile(*file),
genai.NewPartFromText("Describe this audio clip"),
},
},
}, nil)
if err != nil {
log.Fatal(err)
}
printResponse(resp)
REST
AUDIO_PATH="path/to/sample.mp3"
MIME_TYPE=$(file -b --mime-type "${AUDIO_PATH}")
NUM_BYTES=$(wc -c < "${AUDIO_PATH}")
DISPLAY_NAME=AUDIO
tmp_header_file=upload-header.tmp
# Initial resumable request defining metadata.
# The upload url is in the response headers dump them to a file.
curl "${BASE_URL}/upload/v1beta/files" \
-H "x-goog-api-key: $GEMINI_API_KEY" \
-D "${tmp_header_file}" \
-H "X-Goog-Upload-Protocol: resumable" \
-H "X-Goog-Upload-Command: start" \
-H "X-Goog-Upload-Header-Content-Length: ${NUM_BYTES}" \
-H "X-Goog-Upload-Header-Content-Type: ${MIME_TYPE}" \
-H "Content-Type: application/json" \
-d "{'file': {'display_name': '${DISPLAY_NAME}'}}" 2> /dev/null
upload_url=$(grep -i "x-goog-upload-url: " "${tmp_header_file}" | cut -d" " -f2 | tr -d "\r")
rm "${tmp_header_file}"
# Upload the actual bytes.
curl "${upload_url}" \
-H "Content-Length: ${NUM_BYTES}" \
-H "X-Goog-Upload-Offset: 0" \
-H "X-Goog-Upload-Command: upload, finalize" \
--data-binary "@${AUDIO_PATH}" 2> /dev/null > file_info.json
file_uri=$(jq ".file.uri" file_info.json)
echo file_uri=$file_uri
# Now generate content using that file
curl "https://generativelanguage.googleapis.com/v1beta/models/gemini-3-flash-preview:generateContent" \
-H "x-goog-api-key: $GEMINI_API_KEY" \
-H 'Content-Type: application/json' \
-X POST \
-d '{
"contents": [{
"parts":[
{"text": "Describe this audio clip"},
{"file_data":{"mime_type": "${MIME_TYPE}", "file_uri": '$file_uri'}}]
}]
}' 2> /dev/null > response.json
cat response.json
echo
jq ".candidates[].content.parts[].text" response.json
किसी फ़ाइल का मेटाडेटा पाना
files.get को कॉल करके, यह पुष्टि की जा सकती है कि एपीआई ने अपलोड की गई फ़ाइल को सेव कर लिया है. साथ ही, इसका मेटाडेटा भी पाया जा सकता है.
Python
from google import genai
client = genai.Client()
myfile = client.files.upload(file='path/to/sample.mp3')
file_name = myfile.name
myfile = client.files.get(name=file_name)
print(myfile)
JavaScript
import {
GoogleGenAI,
} from "@google/genai";
const ai = new GoogleGenAI({});
async function main() {
const myfile = await ai.files.upload({
file: "path/to/sample.mp3",
config: { mimeType: "audio/mpeg" },
});
const fileName = myfile.name;
const fetchedFile = await ai.files.get({ name: fileName });
console.log(fetchedFile);
}
await main();
ऐप पर जाएं
file, err := client.Files.UploadFromPath(ctx, "path/to/sample.mp3", nil)
if err != nil {
log.Fatal(err)
}
gotFile, err := client.Files.Get(ctx, file.Name)
if err != nil {
log.Fatal(err)
}
fmt.Println("Got file:", gotFile.Name)
REST
# file_info.json was created in the upload example
name=$(jq ".file.name" file_info.json)
# Get the file of interest to check state
curl https://generativelanguage.googleapis.com/v1beta/files/$name \
-H "x-goog-api-key: $GEMINI_API_KEY" > file_info.json
# Print some information about the file you got
name=$(jq ".file.name" file_info.json)
echo name=$name
file_uri=$(jq ".file.uri" file_info.json)
echo file_uri=$file_uri
अपलोड की गई फ़ाइलों की सूची
नीचे दिए गए कोड से, अपलोड की गई सभी फ़ाइलों की सूची मिलती है:
Python
from google import genai
client = genai.Client()
print('My files:')
for f in client.files.list():
print(' ', f.name)
JavaScript
import {
GoogleGenAI,
} from "@google/genai";
const ai = new GoogleGenAI({});
async function main() {
const listResponse = await ai.files.list({ config: { pageSize: 10 } });
for await (const file of listResponse) {
console.log(file.name);
}
}
await main();
ऐप पर जाएं
for file, err := range client.Files.All(ctx) {
if err != nil {
log.Fatal(err)
}
fmt.Println(file.Name)
}
REST
echo "My files: "
curl "https://generativelanguage.googleapis.com/v1beta/files" \
-H "x-goog-api-key: $GEMINI_API_KEY"
अपलोड की गई फ़ाइलें मिटाना
फ़ाइलें 48 घंटे बाद अपने-आप मिट जाती हैं. अपलोड की गई किसी फ़ाइल को मैन्युअल तरीके से भी मिटाया जा सकता है:
Python
from google import genai
client = genai.Client()
myfile = client.files.upload(file='path/to/sample.mp3')
client.files.delete(name=myfile.name)
JavaScript
import {
GoogleGenAI,
} from "@google/genai";
const ai = new GoogleGenAI({});
async function main() {
const myfile = await ai.files.upload({
file: "path/to/sample.mp3",
config: { mimeType: "audio/mpeg" },
});
const fileName = myfile.name;
await ai.files.delete({ name: fileName });
}
await main();
ऐप पर जाएं
file, err := client.Files.UploadFromPath(ctx, "path/to/sample.mp3", nil)
if err != nil {
log.Fatal(err)
}
client.Files.Delete(ctx, file.Name)
REST
curl --request "DELETE" https://generativelanguage.googleapis.com/v1beta/files/$name \
-H "x-goog-api-key: $GEMINI_API_KEY"
इस्तेमाल की जानकारी
मीडिया फ़ाइलों को अपलोड करने और उनसे इंटरैक्ट करने के लिए, Files API का इस्तेमाल किया जा सकता है. Files API की मदद से, हर प्रोजेक्ट के लिए 20 जीबी तक की फ़ाइलें सेव की जा सकती हैं. हालांकि, हर फ़ाइल का साइज़ ज़्यादा से ज़्यादा 2 जीबी होना चाहिए. फ़ाइलें 48 घंटों तक सेव रहती हैं. इस दौरान, फ़ाइलों के मेटाडेटा को पाने के लिए एपीआई का इस्तेमाल किया जा सकता है. हालांकि, फ़ाइलों को डाउनलोड नहीं किया जा सकता. Files API, उन सभी देशों/इलाकों में बिना किसी शुल्क के उपलब्ध है जहां Gemini API उपलब्ध है.
फ़ाइल के लिए प्रॉम्प्ट देने की रणनीतियां
इस सेक्शन में, Gemini API के लिए प्रॉम्प्ट के साथ मीडिया फ़ाइलों का इस्तेमाल करने के बारे में दिशा-निर्देश और सबसे सही तरीके दिए गए हैं.
अपने प्रॉम्प्ट में अलग-अलग तरह के डेटा का इस्तेमाल करने से, आपको यह तय करने में ज़्यादा आसानी होती है कि Gemini API की मदद से कौन-कौनसे काम किए जा सकते हैं. उदाहरण के लिए, मॉडल को किसी स्वादिष्ट खाने की फ़ोटो भेजकर, उसके बारे में एक छोटा ब्लॉग लिखने के लिए कहा जा सकता है.
| प्रॉम्प्ट | जवाब |
|
इस तस्वीर के आधार पर, एक छोटी और दिलचस्प ब्लॉग पोस्ट लिखो. इसमें फ़ोटो में दिख रहे खाने के बारे में जानकारी होनी चाहिए. साथ ही, इसमें खाने की तैयारी से जुड़ी मेरी यात्रा के बारे में भी बताया जाना चाहिए. 
|
खाना तैयार करके रखना, समय और पैसे बचाने का एक बेहतरीन तरीका है. इससे आपको सेहतमंद खाना खाने में भी मदद मिल सकती है. यह खाना, सेहतमंद और स्वादिष्ट खाने का एक बेहतरीन उदाहरण है. इसे आसानी से पहले से तैयार किया जा सकता है. इस मील में ब्राउन राइस, रोस्ट की गई सब्ज़ियां, और चिकन टेरियाकी शामिल हैं. ब्राउन राइस एक सेहतमंद और कॉम्प्लेक्स कार्बोहाइड्रेट है. इससे आपको लंबे समय तक एनर्जी मिलती है. भुनी हुई सब्ज़ियों से, आपको रोज़ाना के विटामिन और खनिज मिलते हैं. साथ ही, चिकन टेरियाकी एक स्वादिष्ट और प्रोटीन से भरपूर विकल्प है. इस खाने को बनाना भी बहुत आसान है. ब्राउन राइस को पकाएं, सब्ज़ियों को भूनें, और चिकन टेरियाकी को पकाएं. जब सब कुछ पक जाए, तो उसे खाने के लिए तैयार किए गए कंटेनर में डालें और फ़्रिज में स्टोर करें. इसके बाद, कंटेनर को अपने साथ ले जाएं और सुबह के समय काफ़ी काम करें! अगर आपको एक ऐसा स्वादिष्ट और सेहतमंद खाना चाहिए जिसे आसानी से पहले से तैयार किया जा सके, तो यह खाना आपके लिए सबसे सही विकल्प है. इसमें पोषक तत्व और स्वाद भरपूर है. इसे खाने के बाद, आपको संतुष्टि और पेट भरा होने का एहसास होगा. सेहतमंद और स्वादिष्ट खाना तैयार करने के लिए, यहां कुछ सुझाव दिए गए हैं! |
अगर आपको मीडिया फ़ाइलों का इस्तेमाल करने वाले प्रॉम्प्ट से, अपनी पसंद के मुताबिक आउटपुट नहीं मिल रहा है, तो यहां कुछ रणनीतियां दी गई हैं. इनकी मदद से, आपको अपनी पसंद के मुताबिक नतीजे मिल सकते हैं. यहां दिए गए सेक्शन में, मल्टीमॉडल इनपुट का इस्तेमाल करने वाले प्रॉम्ट को बेहतर बनाने के लिए, डिज़ाइन के तरीके और समस्या हल करने से जुड़े सुझाव दिए गए हैं.
इन सबसे सही तरीकों को अपनाकर, मल्टीमॉडल प्रॉम्प्ट को बेहतर बनाया जा सकता है:
-
प्रॉम्प्ट डिज़ाइन करने से जुड़ी बुनियादी बातें
- निर्देशों में साफ़ तौर पर जानकारी दें: ऐसे निर्देश तैयार करें जो साफ़ तौर पर और कम शब्दों में दिए गए हों, ताकि उन्हें समझने में कोई गड़बड़ी न हो.
- अपने प्रॉम्प्ट में कुछ उदाहरण जोड़ें: आपको जो नतीजे चाहिए उन्हें पाने के लिए, कुछ ऐसे उदाहरण दें जो असल में खींची गई फ़ोटो जैसे दिखें.
- जटिल टास्क को सिलसिलेवार तरीके से पूरा करना: मुश्किल टास्क को छोटे-छोटे उप-लक्ष्यों में बांटें और मॉडल को प्रोसेस के बारे में बताएं.
- आउटपुट का फ़ॉर्मैट तय करें: अपने प्रॉम्प्ट में, आउटपुट को अपने पसंदीदा फ़ॉर्मैट में पाने के लिए कहें. जैसे, मार्कडाउन, JSON, एचटीएमएल वगैरह.
- एक इमेज वाले प्रॉम्प्ट के लिए, इमेज को सबसे पहले रखें: Gemini, इमेज और टेक्स्ट वाले इनपुट को किसी भी क्रम में प्रोसेस कर सकता है. हालांकि, एक इमेज वाले प्रॉम्प्ट के लिए, इमेज (या वीडियो) को टेक्स्ट प्रॉम्प्ट से पहले रखने पर, Gemini बेहतर परफ़ॉर्म कर सकता है. हालांकि, ऐसे प्रॉम्प्ट के लिए जिनमें टेक्स्ट के साथ इमेज को इस तरह से इंटरलीव करना ज़रूरी होता है कि वे एक-दूसरे से जुड़े हुए लगें, उस क्रम का इस्तेमाल करें जो सबसे ज़्यादा नैचुरल हो.
-
टेक्स्ट, इमेज वग़ैरह को प्रोसेस करने वाले मॉडल के लिए दिए गए प्रॉम्प्ट से जुड़ी समस्या हल करना
- अगर मॉडल, इमेज के काम के हिस्से से जानकारी नहीं ले रहा है, तो: प्रॉम्प्ट में इमेज के उन पहलुओं के बारे में जानकारी दें जिनसे आपको जानकारी चाहिए.
- अगर मॉडल का आउटपुट बहुत सामान्य है (इमेज/वीडियो के हिसाब से नहीं है): प्रॉम्प्ट की शुरुआत में, मॉडल को टास्क के बारे में निर्देश देने से पहले, इमेज या वीडियो के बारे में बताने के लिए कहें. इसके अलावा, मॉडल को इमेज में मौजूद चीज़ों के बारे में बताने के लिए भी कहा जा सकता है.
- यह पता लगाने के लिए कि इमेज के किस हिस्से को समझने में समस्या हुई: मॉडल से इमेज के बारे में बताने के लिए कहें या मॉडल से यह बताने के लिए कहें कि उसने इमेज को किस तरह समझा. इससे आपको यह पता चलेगा कि मॉडल ने इमेज को किस तरह समझा.
- अगर आपके प्रॉम्प्ट के जवाब में, तथ्यों के हिसाब से गलत जानकारी दी गई है, तो: तापमान की सेटिंग को कम करके देखें या मॉडल से छोटे जवाब देने के लिए कहें. इससे, मॉडल के अतिरिक्त जानकारी देने की संभावना कम हो जाएगी.
- सैंपलिंग पैरामीटर को ट्यून करना: मॉडल की क्रिएटिविटी को अपने हिसाब से बनाने के लिए, अलग-अलग तापमान सेटिंग और टॉप-के सिलेक्शन के साथ एक्सपेरिमेंट करें.
अपने निर्देशों में खास जानकारी दें
अगर प्रॉम्प्ट में साफ़ तौर पर और पूरी जानकारी दी गई हो, तो उससे सबसे अच्छे नतीजे मिलते हैं. अगर आपको कोई खास आउटपुट चाहिए, तो बेहतर होगा कि आप उस ज़रूरत को प्रॉम्प्ट में शामिल करें. इससे आपको मनमुताबिक आउटपुट मिलेगा.
हवाई अड्डे के बोर्ड की इस इमेज के लिए, मॉडल से सिर्फ़ "इस इमेज के बारे में जानकारी दो" कहने पर, सामान्य जानकारी जनरेट हो सकती है. अगर आपको मॉडल से इमेज में मौजूद समय और शहर की जानकारी निकालने के लिए कहना है, तो अपने प्रॉम्प्ट में सीधे तौर पर यह अनुरोध शामिल करें.
| प्रॉम्प्ट | मॉडल का जवाब |
|---|---|

इस इमेज के बारे में बताएं. |
इस इमेज में, हवाई अड्डे पर आने और जाने वाली फ़्लाइट की जानकारी देने वाला बोर्ड दिखाया गया है. |
| अपडेट किया गया प्रॉम्प्ट | बेहतर जवाब |
|---|---|
 इस इमेज में दिखाए गए एयरपोर्ट बोर्ड से, समय और शहर की जानकारी को सूची में शामिल करो. |
कुछ उदाहरण जोड़ना
Gemini मॉडल, एक साथ कई इनपुट स्वीकार कर सकता है. इनका इस्तेमाल, उदाहरण के तौर पर किया जा सकता है, ताकि यह समझ सके कि आपको किस तरह का आउटपुट चाहिए. इन उदाहरणों को जोड़ने से, मॉडल को पैटर्न की पहचान करने में मदद मिल सकती है. साथ ही, वह दी गई इमेज और जवाबों के बीच के संबंध को नए उदाहरण पर लागू कर सकता है. इसे "फ़्यू-शॉट" लर्निंग भी कहा जाता है.
नीचे दिए गए उदाहरण में, शुरुआती आउटपुट को वाक्य के तौर पर लिखा गया है. इसमें देश (ब्राज़ील) का नाम भी शामिल है. मान लें कि आपको आउटपुट किसी दूसरे फ़ॉर्मैट या स्टाइल में चाहिए. साथ ही, आपको सिर्फ़ शहर का नाम चाहिए, देश का नाम नहीं. अपने प्रॉम्प्ट में कुछ उदाहरण जोड़कर, मॉडल को अपनी पसंद के मुताबिक जवाब देने के लिए कहा जा सकता है.
| प्रॉम्प्ट | मॉडल का जवाब |
|---|---|
 मशहूर जगह के साथ-साथ शहर का नाम भी पता करें. |
यह लैंडमार्क, ब्राज़ील के रियो डि जेनेरो में मौजूद क्राइस्ट द रीडीमर की मूर्ति है. |
| अपडेट किया गया प्रॉम्प्ट | बेहतर जवाब |
|---|---|
|
मशहूर जगह के साथ-साथ शहर का नाम भी पता करें. 
|
शहर: रोम, लैंडमार्क: कलॉसियम. |

|
शहर: बीजिंग, लैंडमार्क: फ़ॉर्बिडन सिटी |

|
शहर: रियो डि जेनेरो, लैंडमार्क: क्राइस्ट द रीडीमर की मूर्ति |
इसे सिलसिलेवार तरीके से समझें
मुश्किल टास्क के लिए, टास्क को छोटे और आसान चरणों में बांटना मददगार हो सकता है. जैसे, ऐसे टास्क जिनमें विज़ुअल को समझने और तर्क देने, दोनों की ज़रूरत होती है. इसके अलावा, अगर आपने प्रॉम्प्ट में सीधे तौर पर मॉडल से “एक-एक करके सोचो” कहा है, तो भी यह तरीका असरदार हो सकता है.
| प्रॉम्प्ट | मॉडल का जवाब |
|---|---|

मेरे पास टॉयलेट पेपर कब तक रहेगा? |
जल्द ही, आपके पास सिर्फ़ तीन रोल बचे होंगे. |
| अपडेट किया गया प्रॉम्प्ट | बेहतर जवाब |
|---|---|

|
|
गणित के सवालों या अन्य तरह के इबारती सवालों के लिए, मॉडल को सिलसिलेवार तरीके से सोचने के लिए कहा जा सकता है.
| प्रॉम्प्ट | जवाब |
|---|---|

इस क्रम में चौथा पद क्या है? |
-135 |
मॉडल से मिला जवाब गलत है. इसे बेहतर बनाने के लिए, मॉडल से प्रॉम्प्ट का जवाब देने से पहले समस्या को पार्स करने के लिए कहा जा सकता है.
| प्रॉम्प्ट | जवाब |
|---|---|

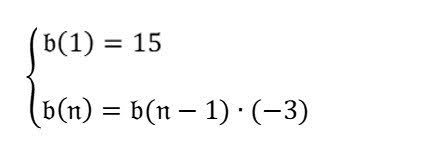
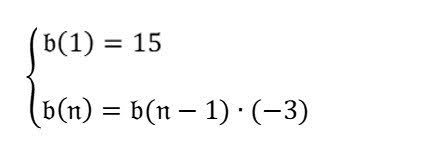
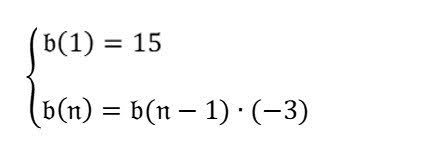
सबसे पहले, इमेज में दिए गए फ़ॉर्मूले को पार्स करो. इसके बाद, फ़ॉर्मूले के आधार पर जवाब दें कि "सीक्वेंस में चौथा पद क्या है?". |
नतीजे को बड़ा करने के लिए क्लिक करें$$ b(n) = b(n-1) * (-3) $$ $$ b(1) = 15 $$
$$ b(4) = b(4-1) * (-3) $$ $$ b(4) = b(3) * (-3) $$ $$ b(3) = b(3-1) * (-3) $$ $$ b(3) = b(2) * (-3) $$ $$ b(2) = b(2-1) * (-3) $$ $$ b(2) = b(1) * (-3) $$ $$ b(2) = 15 * (-3) $$ $$ b(2) = -45 $$ $$ b(3) = b(2) * (-3) $$ $$ b(3) = -45 * (-3) $$ $$ b(3) = 135 $$ $$ b(4) = b(3) * (-3) $$ $$ b(4) = 135 * (-3) $$ $$ b(4) = -405 $$ इसलिए, क्रम में चौथा पद -405 है. |
इस मॉडल का जवाब सही है. अब जवाब को और भी ज़्यादा सटीक बनाने के लिए, मॉडल को चरण-दर-चरण सोचने के लिए कहा जा सकता है.
| अपडेट किया गया प्रॉम्प्ट | बेहतर जवाब |
|---|---|

इस क्रम में चौथा पद क्या है? सिलसिलेवार तरीके से सोचें. |
पहला पद 15 है. दूसरा पद b(1) * (-3) = 15 * (-3) = -45 है. तीसरा पद b(2) * (-3) = -45 * (-3) = 135 है. चौथा पद b(3) * (-3) = 135 * (-3) = -405 है. |
आउटपुट का फ़ॉर्मैट तय करना
एक सामान्य समस्या यह है कि मॉडल के आउटपुट को किसी खास फ़ॉर्मैट (जैसे, मार्कडाउन, JSON, एचटीएमएल) में होना चाहिए. ऐसा खास तौर पर तब होता है, जब मॉडल के आउटपुट को डाउनस्ट्रीम टास्क में शामिल करना हो. मॉडल को प्रॉम्प्ट में ऐसा करने का निर्देश देकर, उस फ़ॉर्मैट में आउटपुट जनरेट करने की कोशिश की जा सकती है. यहां दो उदाहरण दिए गए हैं:
| प्रॉम्प्ट | मॉडल का जवाब |
|---|---|

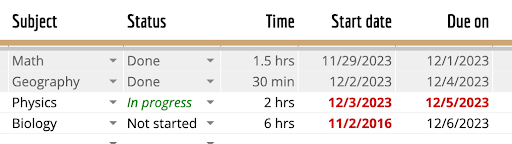
इस इमेज में मौजूद टेबल को मार्कडाउन फ़ॉर्मैट में पार्स करो |
| विषय | स्थिति | समय | शुरू होने की तारीख | इस तारीख तक पूरा करना है | | ------- | ------ | ---- | ---------- | ------ | | गणित | हो गया | डेढ़ घंटे | 29/11/2023 | 1/12/2023 | | देश/इलाका | हो गया | 30 मिनट | 2/12/2023 | 4/12/2023 | | भौतिक विज्ञान | जारी है | दो घंटे | 3/12/2023 | 5/12/2023 | | जीव विज्ञान | शुरू नहीं हुई | 6 घंटे | 2/11/2016 | 6/12/2023 | |
| प्रॉम्प्ट | मॉडल का जवाब |
|---|---|

यहां दिए गए सभी एट्रिब्यूट की सूची दें: सामग्री, पकवान का टाइप, शाकाहारी है या नहीं, JSON फ़ॉर्मैट में |
|
एक इमेज वाले प्रॉम्प्ट के लिए, इमेज को सबसे पहले रखें
Gemini, प्रॉम्प्ट में इमेज और टेक्स्ट को किसी भी क्रम में समझ सकता है. हालांकि, टेक्स्ट प्रॉम्प्ट से पहले एक इमेज रखने से बेहतर नतीजे मिल सकते हैं. यहां दिए गए सैंपल में, आपको दिखेगा कि हर प्रॉम्प्ट में टेक्स्ट से पहले इमेज दी गई है.
टेक्स्ट, इमेज वग़ैरह को प्रोसेस करने वाले मॉडल की मदद से प्रॉम्प्ट तैयार करने से जुड़ी समस्या हल करना
अगर आपको काम का जवाब नहीं मिल रहा है, तो हो सकता है कि आपको अपने प्रॉम्प्ट से जुड़ी समस्या हल करनी पड़े. यहां कुछ रणनीतियां दी गई हैं, जिन्हें आज़माया जा सकता है.
अगर मॉडल, इमेज के ज़रूरी हिस्से से जानकारी नहीं ले रहा है
ज़्यादा सटीक जवाब पाने के लिए, यह बताया जा सकता है कि आपको इमेज के किन पहलुओं के बारे में जानकारी चाहिए, ताकि प्रॉम्प्ट के जवाब में वह जानकारी शामिल की जा सके.
| प्रॉम्प्ट | मॉडल का जवाब |
|---|---|

ये डायपर, बच्चे के लिए कितने दिनों तक चलेंगे? |
डायपर 198 दिनों तक चलेंगे. |
| अपडेट किया गया प्रॉम्प्ट | बेहतर जवाब |
|---|---|

ये डायपर कितने समय तक चलेंगे? बच्चे की उम्र का पता लगाने के लिए, बॉक्स पर दिया गया वज़न देखें. साथ ही, बॉक्स में मौजूद डायपर की कुल संख्या का इस्तेमाल करें. कुल संख्या को, बच्चे के हर दिन इस्तेमाल किए जाने वाले डायपर की संख्या से भाग दें. |
इस बॉक्स में 198 डायपर हैं. बॉक्स पर लिखा है कि ये डायपर, 22 से 37 पाउंड वज़न वाले बच्चे के लिए हैं. इस वज़न सीमा वाले बच्चे की उम्र एक से दो साल के बीच हो सकती है. आम तौर पर, दो साल का बच्चा हर दिन छह डायपर इस्तेमाल करता है. इसलिए, ये डायपर करीब 33 दिन (198/6) तक चलेंगे. |
अगर मॉडल का आउटपुट बहुत सामान्य है और इमेज इनपुट के हिसाब से नहीं है
मॉडल को इमेज के हिसाब से जवाब देने में मदद करने के लिए, उससे इमेज के बारे में बताने के लिए कहें. इसके बाद, उससे तर्क करने का टास्क पूरा करने के लिए कहें.
| प्रॉम्प्ट | मॉडल का जवाब |
|---|---|




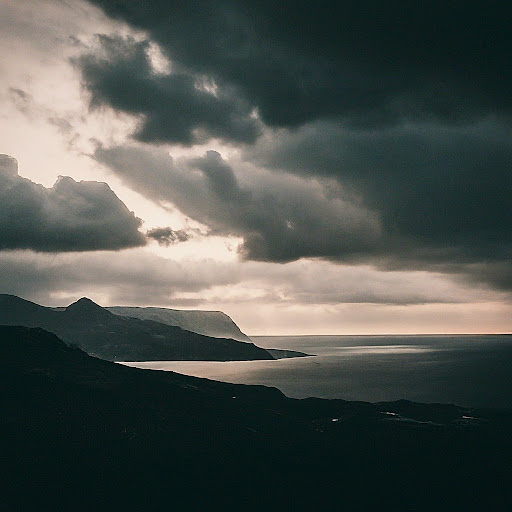
इन इमेज में क्या एक जैसा है? |
ये चारों इमेज, लैंडस्केप फ़ोटोग्राफ़ी के उदाहरण हैं. |
| अपडेट किया गया प्रॉम्प्ट | बेहतर जवाब |
|---|---|




सबसे पहले, हर इमेज में मौजूद चीज़ों के बारे में पूरी जानकारी दो. इन इमेज में क्या एक जैसा है? |
पहली इमेज में, एक व्यक्ति को सूटकेस पैक करते हुए दिखाया गया है. दूसरी इमेज में, शॉपिंग मॉल का खाली हॉलवे दिखाया गया है. तीसरी इमेज में टॉयलेट पेपर का रोल दिख रहा है. चौथी इमेज में, तूफ़ानी समुद्र दिखाया गया है. इन सभी इमेज में एक समानता है. ये सभी इमेज, लिमिनल स्पेस के उदाहरण हैं. लिमिनल स्पेस, ऐसी जगहें या स्थितियां होती हैं जो दो अन्य जगहों या स्थितियों के बीच में होती हैं. इनमें अक्सर अनिश्चितता या अस्पष्टता होती है. पहली इमेज में दिखाया गया है कि व्यक्ति घर पर है और यात्रा पर है. दूसरी इमेज में, दो स्टोर के बीच का हॉलवे दिखाया गया है. तीसरी इमेज टॉयलेट पेपर की है, जो बाथरूम को दिखा सकती है. बाथरूम, निजी और सार्वजनिक जगहों के बीच की जगह होती है. यह एक ऐसी जगह है जहां हम बाहर की दुनिया में जाने या वहां से आने के लिए खुद को तैयार करते हैं. चौथी इमेज में, समुद्र को शांत और तूफ़ानी दिखाया गया है. लिमिनल स्पेस, रोमांचक और परेशान करने वाले, दोनों हो सकते हैं. ये नई शुरुआत या अंत की जगह हो सकती हैं. ये जगहें, सोचने-समझने या कुछ करने की जगह हो सकती हैं. |
मॉडल से साफ़ तौर पर यह भी कहा जा सकता है कि वह इमेज में मौजूद जानकारी का इस्तेमाल करे.
| अपडेट किया गया प्रॉम्प्ट | बेहतर जवाब |
|---|---|




इन इमेज में क्या एक जैसा है? अपने जवाब में, इमेज में मौजूद जानकारी का इस्तेमाल करें. |
सभी इमेज, यात्रा से जुड़ी हैं. पहली इमेज में एक व्यक्ति को सूटकेस पैक करते हुए दिखाया गया है. दूसरी इमेज में शॉपिंग मॉल का खाली हॉलवे दिखाया गया है. तीसरी इमेज में टॉयलेट पेपर का ढेर दिखाया गया है. चौथी इमेज में तूफ़ानी समुद्र दिखाया गया है. ये सभी इमेज यात्रा से जुड़ी हैं, क्योंकि ये ऐसी चीज़ें हैं जिनकी ज़रूरत लोगों को यात्रा के दौरान पड़ती है या जिनका इस्तेमाल वे यात्रा के दौरान करते हैं. पहली इमेज में एक व्यक्ति को सूटकेस पैक करते हुए दिखाया गया है. लोग ऐसा तब करते हैं, जब वे यात्रा पर जा रहे हों. दूसरी इमेज में, शॉपिंग मॉल का खाली हॉलवे दिखाया गया है. यह ऐसी जगह है जहां लोग अक्सर यात्रा के लिए सामान खरीदने जाते हैं. तीसरी इमेज में टॉयलेट पेपर का एक ढेर दिखाया गया है. लोग अक्सर यात्रा के दौरान इसका इस्तेमाल करते हैं. चौथी इमेज में तूफ़ानी समुद्र दिखाया गया है. इस तरह की स्थिति का सामना लोगों को अक्सर यात्रा के दौरान करना पड़ता है. |
इमेज से क्रिएटिव आउटपुट पाने के लिए भी यही सलाह काम करती है. खरगोश वाली इस इमेज के उदाहरण में, मॉडल से साफ़ तौर पर इमेज के पहलुओं को शामिल करने के लिए कहने से, आउटपुट को बेहतर बनाया जा सकता है.
| प्रॉम्प्ट | मॉडल का जवाब |
|---|---|

क्या तुम इस इमेज के बारे में मेरे लिए एक कविता लिख सकते हो? |
छोटा खरगोश, इतना मुलायम और भूरा, तुम हरी-भरी और मीठी घास खाते हो, |
| अपडेट किया गया प्रॉम्प्ट | बेहतर जवाब |
|---|---|

क्या इस इमेज के बारे में, मुझे एक कविता लिख कर दी जा सकती है? इसमें इमेज के बारे में पूरी जानकारी दी गई हो और इसे नाटकीय तरीके से लिखा गया हो. साथ ही, इसमें जगह की जानकारी भी शामिल हो. |
हरा-भरा मैदान, छोटा सा खरगोश, क्या यह समुद्र का नीला रंग है, छोटे खरगोश, मुझे सच बताओ, शायद यह सब कुछ बहुत बड़ा है, छोटे खरगोश, मुझे लगता है कि तुम सपने देख रहे हो, चाहे कुछ भी हो, छोटे खरगोश, |
यह पता लगाना कि प्रॉम्प्ट का कौन-सा हिस्सा काम नहीं कर रहा है
यह जानना मुश्किल हो सकता है कि प्रॉम्प्ट इसलिए पूरा नहीं हुआ, क्योंकि मॉडल इमेज को समझ नहीं पाया या उसने इमेज को समझ तो लिया, लेकिन तर्क के सही चरण पूरे नहीं किए. इन वजहों के बीच अंतर करने के लिए, मॉडल से पूछें कि इमेज में क्या है.
यहां दिए गए उदाहरण में, अगर मॉडल चाय के साथ खाने के लिए कोई ऐसी चीज़ सुझाता है जो हैरान करने वाली है (जैसे, पॉपकॉर्न), तो पहले यह पता लगाएं कि मॉडल ने इमेज में मौजूद चाय की पहचान सही तरीके से की है या नहीं.
| प्रॉम्प्ट | समस्या हल करने के लिए प्रॉम्प्ट |
|---|---|

मुझे एक मिनट में बनने वाला ऐसा स्नैक बताओ जो इसके साथ अच्छा लगे? |

इस इमेज के बारे में बताओ. |
एक और रणनीति यह है कि मॉडल से, जवाब देने की वजह पूछी जाए. इससे आपको यह पता लगाने में मदद मिल सकती है कि जवाब देने के दौरान, किस हिस्से में समस्या आई है.
| प्रॉम्प्ट | समस्या हल करने के लिए प्रॉम्प्ट |
|---|---|

इसके साथ खाने के लिए, एक मिनट में कौनसा स्नैक बनाया जा सकता है? |

इसके साथ खाने के लिए, एक मिनट में कौनसा स्नैक बनाया जा सकता है? कृपया इसकी वजह बताएं. |
आगे क्या करना है
- Google AI Studio का इस्तेमाल करके, मल्टीमॉडल प्रॉम्प्ट लिखें.
- मीडिया फ़ाइलें अपलोड करने और उन्हें अपने प्रॉम्प्ट में शामिल करने के लिए, Gemini Files API का इस्तेमाल करने के बारे में जानकारी पाने के लिए, Vision, Audio, और Document processing गाइड देखें.
- प्रॉम्प्ट डिज़ाइन करने के बारे में ज़्यादा जानकारी के लिए, जैसे कि सैंपलिंग पैरामीटर को ट्यून करना, प्रॉम्प्ट से जुड़ी रणनीतियां पेज देखें.
