জেমিনি একই সাথে টেক্সট, ছবি এবং অডিও সহ বিভিন্ন ধরণের ইনপুট ডেটা পরিচালনা করতে পারে।
এই নির্দেশিকাটি আপনাকে Files API ব্যবহার করে মিডিয়া ফাইলগুলির সাথে কীভাবে কাজ করতে হয় তা দেখায়। অডিও ফাইল, ছবি, ভিডিও, ডকুমেন্ট এবং অন্যান্য সমর্থিত ফাইল প্রকারের জন্য মৌলিক ক্রিয়াকলাপ একই।
ফাইল প্রম্পট নির্দেশিকা পেতে, ফাইল প্রম্পট নির্দেশিকা বিভাগটি দেখুন।
একটি ফাইল আপলোড করুন
আপনি একটি মিডিয়া ফাইল আপলোড করার জন্য Files API ব্যবহার করতে পারেন। মোট অনুরোধের আকার (ফাইল, টেক্সট প্রম্পট, সিস্টেম নির্দেশাবলী ইত্যাদি সহ) ১০০ এমবি-এর বেশি হলে সর্বদা Files API ব্যবহার করুন। PDF ফাইলের জন্য, সীমা ৫০ এমবি।
নিম্নলিখিত কোডটি একটি ফাইল আপলোড করে এবং তারপর generateContent কলে ফাইলটি ব্যবহার করে।
পাইথন
from google import genai
client = genai.Client()
myfile = client.files.upload(file="path/to/sample.mp3")
response = client.models.generate_content(
model="gemini-3-flash-preview", contents=["Describe this audio clip", myfile]
)
print(response.text)
জাভাস্ক্রিপ্ট
import {
GoogleGenAI,
createUserContent,
createPartFromUri,
} from "@google/genai";
const ai = new GoogleGenAI({});
async function main() {
const myfile = await ai.files.upload({
file: "path/to/sample.mp3",
config: { mimeType: "audio/mpeg" },
});
const response = await ai.models.generateContent({
model: "gemini-3-flash-preview",
contents: createUserContent([
createPartFromUri(myfile.uri, myfile.mimeType),
"Describe this audio clip",
]),
});
console.log(response.text);
}
await main();
যাও
file, err := client.Files.UploadFromPath(ctx, "path/to/sample.mp3", nil)
if err != nil {
log.Fatal(err)
}
defer client.Files.Delete(ctx, file.Name)
resp, err := client.Models.GenerateContent(ctx, "gemini-3-flash-preview", []*genai.Content{
{
Parts: []*genai.Part{
genai.NewPartFromFile(*file),
genai.NewPartFromText("Describe this audio clip"),
},
},
}, nil)
if err != nil {
log.Fatal(err)
}
printResponse(resp)
বিশ্রাম
AUDIO_PATH="path/to/sample.mp3"
MIME_TYPE=$(file -b --mime-type "${AUDIO_PATH}")
NUM_BYTES=$(wc -c < "${AUDIO_PATH}")
DISPLAY_NAME=AUDIO
tmp_header_file=upload-header.tmp
# Initial resumable request defining metadata.
# The upload url is in the response headers dump them to a file.
curl "${BASE_URL}/upload/v1beta/files" \
-H "x-goog-api-key: $GEMINI_API_KEY" \
-D "${tmp_header_file}" \
-H "X-Goog-Upload-Protocol: resumable" \
-H "X-Goog-Upload-Command: start" \
-H "X-Goog-Upload-Header-Content-Length: ${NUM_BYTES}" \
-H "X-Goog-Upload-Header-Content-Type: ${MIME_TYPE}" \
-H "Content-Type: application/json" \
-d "{'file': {'display_name': '${DISPLAY_NAME}'}}" 2> /dev/null
upload_url=$(grep -i "x-goog-upload-url: " "${tmp_header_file}" | cut -d" " -f2 | tr -d "\r")
rm "${tmp_header_file}"
# Upload the actual bytes.
curl "${upload_url}" \
-H "Content-Length: ${NUM_BYTES}" \
-H "X-Goog-Upload-Offset: 0" \
-H "X-Goog-Upload-Command: upload, finalize" \
--data-binary "@${AUDIO_PATH}" 2> /dev/null > file_info.json
file_uri=$(jq ".file.uri" file_info.json)
echo file_uri=$file_uri
# Now generate content using that file
curl "https://generativelanguage.googleapis.com/v1beta/models/gemini-3-flash-preview:generateContent" \
-H "x-goog-api-key: $GEMINI_API_KEY" \
-H 'Content-Type: application/json' \
-X POST \
-d '{
"contents": [{
"parts":[
{"text": "Describe this audio clip"},
{"file_data":{"mime_type": "${MIME_TYPE}", "file_uri": '$file_uri'}}]
}]
}' 2> /dev/null > response.json
cat response.json
echo
jq ".candidates[].content.parts[].text" response.json
একটি ফাইলের জন্য মেটাডেটা পান
আপনি যাচাই করতে পারেন যে API আপলোড করা ফাইলটি সফলভাবে সংরক্ষণ করেছে এবং files.get কল করে এর মেটাডেটা পেতে পারেন।
পাইথন
from google import genai
client = genai.Client()
myfile = client.files.upload(file='path/to/sample.mp3')
file_name = myfile.name
myfile = client.files.get(name=file_name)
print(myfile)
জাভাস্ক্রিপ্ট
import {
GoogleGenAI,
} from "@google/genai";
const ai = new GoogleGenAI({});
async function main() {
const myfile = await ai.files.upload({
file: "path/to/sample.mp3",
config: { mimeType: "audio/mpeg" },
});
const fileName = myfile.name;
const fetchedFile = await ai.files.get({ name: fileName });
console.log(fetchedFile);
}
await main();
যাও
file, err := client.Files.UploadFromPath(ctx, "path/to/sample.mp3", nil)
if err != nil {
log.Fatal(err)
}
gotFile, err := client.Files.Get(ctx, file.Name)
if err != nil {
log.Fatal(err)
}
fmt.Println("Got file:", gotFile.Name)
বিশ্রাম
# file_info.json was created in the upload example
name=$(jq ".file.name" file_info.json)
# Get the file of interest to check state
curl https://generativelanguage.googleapis.com/v1beta/files/$name \
-H "x-goog-api-key: $GEMINI_API_KEY" > file_info.json
# Print some information about the file you got
name=$(jq ".file.name" file_info.json)
echo name=$name
file_uri=$(jq ".file.uri" file_info.json)
echo file_uri=$file_uri
আপলোড করা ফাইলগুলির তালিকা তৈরি করুন
নিম্নলিখিত কোডটি আপলোড করা সমস্ত ফাইলের একটি তালিকা পায়:
পাইথন
from google import genai
client = genai.Client()
print('My files:')
for f in client.files.list():
print(' ', f.name)
জাভাস্ক্রিপ্ট
import {
GoogleGenAI,
} from "@google/genai";
const ai = new GoogleGenAI({});
async function main() {
const listResponse = await ai.files.list({ config: { pageSize: 10 } });
for await (const file of listResponse) {
console.log(file.name);
}
}
await main();
যাও
for file, err := range client.Files.All(ctx) {
if err != nil {
log.Fatal(err)
}
fmt.Println(file.Name)
}
বিশ্রাম
echo "My files: "
curl "https://generativelanguage.googleapis.com/v1beta/files" \
-H "x-goog-api-key: $GEMINI_API_KEY"
আপলোড করা ফাইলগুলি মুছুন
৪৮ ঘন্টা পরে ফাইলগুলি স্বয়ংক্রিয়ভাবে মুছে ফেলা হয়। আপনি আপলোড করা ফাইলটি ম্যানুয়ালিও মুছে ফেলতে পারেন:
পাইথন
from google import genai
client = genai.Client()
myfile = client.files.upload(file='path/to/sample.mp3')
client.files.delete(name=myfile.name)
জাভাস্ক্রিপ্ট
import {
GoogleGenAI,
} from "@google/genai";
const ai = new GoogleGenAI({});
async function main() {
const myfile = await ai.files.upload({
file: "path/to/sample.mp3",
config: { mimeType: "audio/mpeg" },
});
const fileName = myfile.name;
await ai.files.delete({ name: fileName });
}
await main();
যাও
file, err := client.Files.UploadFromPath(ctx, "path/to/sample.mp3", nil)
if err != nil {
log.Fatal(err)
}
client.Files.Delete(ctx, file.Name)
বিশ্রাম
curl --request "DELETE" https://generativelanguage.googleapis.com/v1beta/files/$name \
-H "x-goog-api-key: $GEMINI_API_KEY"
ব্যবহারের তথ্য
আপনি মিডিয়া ফাইল আপলোড এবং ইন্টারঅ্যাক্ট করার জন্য Files API ব্যবহার করতে পারেন। Files API আপনাকে প্রতি প্রকল্পে 20 GB পর্যন্ত ফাইল সংরক্ষণ করতে দেয়, যার সর্বোচ্চ আকার 2 GB। ফাইলগুলি 48 ঘন্টার জন্য সংরক্ষণ করা হয়। এই সময়ের মধ্যে, আপনি ফাইলগুলি সম্পর্কে মেটাডেটা পেতে API ব্যবহার করতে পারেন, তবে আপনি ফাইলগুলি ডাউনলোড করতে পারবেন না। Gemini API উপলব্ধ সমস্ত অঞ্চলে Files API বিনামূল্যে পাওয়া যায়।
ফাইল প্রম্পটিং কৌশল
এই বিভাগটি জেমিনি API-এর জন্য প্রম্পট সহ মিডিয়া ফাইল ব্যবহারের জন্য নির্দেশিকা এবং সর্বোত্তম অনুশীলন প্রদান করে।
আপনার প্রম্পটে বিভিন্ন ধরণের ডেটা ব্যবহার করতে সক্ষম হওয়ায় আপনি জেমিনি এপিআই ব্যবহার করে কোন কাজগুলি করতে পারবেন সে সম্পর্কে আরও নমনীয়তা পাবেন। উদাহরণস্বরূপ, আপনি মডেলটিকে একটি সুস্বাদু খাবারের ছবি পাঠাতে পারেন এবং খাবার সম্পর্কে একটি ছোট ব্লগ লিখতে বলতে পারেন।
| প্রম্পট | প্রতিক্রিয়া |
এই ছবির উপর ভিত্তি করে একটি ছোট, আকর্ষণীয় ব্লগ পোস্ট লিখুন। এতে ছবির খাবারের বর্ণনা থাকা উচিত এবং আমার ভ্রমণের খাবারের প্রস্তুতি সম্পর্কে কথা বলা উচিত।  | খাবার প্রস্তুত করা সময় এবং অর্থ সাশ্রয়ের একটি দুর্দান্ত উপায়, এবং এটি আপনাকে স্বাস্থ্যকর খাবার খেতেও সাহায্য করতে পারে। এই খাবারটি একটি স্বাস্থ্যকর এবং সুস্বাদু খাবারের একটি দুর্দান্ত উদাহরণ যা সহজেই আগে থেকে প্রস্তুত করা যায়। এই খাবারে বাদামী চাল, ভাজা সবজি এবং মুরগির তেরিয়াকি রয়েছে। বাদামী চাল একটি স্বাস্থ্যকর এবং জটিল কার্বোহাইড্রেট যা আপনাকে টেকসই শক্তি দেবে। ভাজা সবজি আপনার প্রতিদিনের ভিটামিন এবং খনিজ পদার্থ পাওয়ার একটি দুর্দান্ত উপায়, এবং মুরগির তেরিয়াকি একটি সুস্বাদু এবং প্রোটিন সমৃদ্ধ বিকল্প। এই খাবারটি তৈরি করাও খুব সহজ। শুধু বাদামী চাল রান্না করুন, সবজি ভাজুন এবং মুরগির তেরিয়াকি রান্না করুন। সবকিছু রান্না হয়ে গেলে, খাবার প্রস্তুত করার পাত্রে ভাগ করে ফ্রিজে রাখুন। তারপর আপনি একটি পাত্র নিতে পারেন এবং ব্যস্ত সকাল কাটাতে পারেন! যদি আপনি এমন একটি স্বাস্থ্যকর এবং সুস্বাদু খাবার খুঁজছেন যা আগে থেকে সহজেই প্রস্তুত করা যায়, তাহলে এই খাবারটি একটি দুর্দান্ত বিকল্প। এটি পুষ্টি এবং স্বাদে ভরপুর, এবং এটি আপনাকে পেট ভরিয়ে রাখবে এবং তৃপ্ত রাখবে। এবার আসি স্বাস্থ্যকর এবং সুস্বাদু খাবারের প্রস্তুতির জন্য! |
যদি মিডিয়া ফাইল ব্যবহার করে এমন প্রম্পট থেকে আপনার পছন্দসই আউটপুট পেতে সমস্যা হয়, তাহলে কিছু কৌশল রয়েছে যা আপনাকে আপনার পছন্দসই ফলাফল পেতে সাহায্য করতে পারে। নিম্নলিখিত বিভাগগুলিতে মাল্টিমোডাল ইনপুট ব্যবহার করে এমন প্রম্পটগুলি উন্নত করার জন্য ডিজাইন পদ্ধতি এবং সমস্যা সমাধানের টিপস প্রদান করা হয়েছে।
আপনি এই সেরা অনুশীলনগুলি অনুসরণ করে আপনার মাল্টিমোডাল প্রম্পটগুলি উন্নত করতে পারেন:
দ্রুত নকশার মৌলিক বিষয়গুলি
- আপনার নির্দেশাবলীতে সুনির্দিষ্ট হোন : স্পষ্ট এবং সংক্ষিপ্ত নির্দেশাবলী তৈরি করুন যাতে ভুল ব্যাখ্যার জন্য ন্যূনতম সুযোগ থাকে।
- আপনার প্রম্পটে কয়েকটি উদাহরণ যোগ করুন: আপনি কী অর্জন করতে চান তা ব্যাখ্যা করার জন্য বাস্তবসম্মত কয়েকটি শট উদাহরণ ব্যবহার করুন।
- ধাপে ধাপে এটি ভেঙে ফেলুন : জটিল কাজগুলিকে পরিচালনাযোগ্য উপ-লক্ষ্যে ভাগ করুন, যা মডেলটিকে প্রক্রিয়াটির মধ্য দিয়ে পরিচালিত করবে।
- আউটপুট ফর্ম্যাট নির্দিষ্ট করুন : আপনার প্রম্পটে, আউটপুটটি আপনার পছন্দসই ফর্ম্যাটে থাকতে বলুন, যেমন মার্কডাউন, JSON, HTML এবং আরও অনেক কিছু।
- একক-চিত্র প্রম্পটের জন্য আপনার ছবিটি প্রথমে রাখুন : যদিও জেমিনি যেকোনো ক্রমে ছবি এবং টেক্সট ইনপুট পরিচালনা করতে পারে, একটি একক চিত্র ধারণকারী প্রম্পটের জন্য, যদি সেই ছবিটি (অথবা ভিডিও) টেক্সট প্রম্পটের আগে রাখা হয় তবে এটি আরও ভাল পারফর্ম করতে পারে। যাইহোক, যে প্রম্পটগুলির জন্য ছবিগুলিকে অর্থপূর্ণ করার জন্য টেক্সটের সাথে অত্যন্ত ইন্টারলিভ করা প্রয়োজন, সেগুলির জন্য যে ক্রমটি সবচেয়ে স্বাভাবিক তা ব্যবহার করুন।
আপনার মাল্টিমোডাল প্রম্পটের সমস্যা সমাধান করা হচ্ছে
- যদি মডেলটি ছবির প্রাসঙ্গিক অংশ থেকে তথ্য না আঁকছে: প্রম্পটটি ছবির কোন দিক থেকে তথ্য আঁকতে চায় তার ইঙ্গিত দিন।
- যদি মডেলের আউটপুট খুব বেশি জেনেরিক হয় (ছবি/ভিডিও ইনপুটের সাথে যথেষ্ট মানানসই না হয়): প্রম্পটের শুরুতে, কাজের নির্দেশনা দেওয়ার আগে মডেলকে ছবি(গুলি) বা ভিডিও বর্ণনা করতে বলার চেষ্টা করুন, অথবা মডেলকে ছবিতে কী আছে তা উল্লেখ করতে বলার চেষ্টা করুন।
- কোন অংশটি ব্যর্থ হয়েছে তা সমাধানের জন্য: মডেলটিকে চিত্রটি বর্ণনা করতে বলুন, অথবা মডেলের প্রাথমিক বোধগম্যতা পরিমাপ করার জন্য মডেলটিকে এর যুক্তি ব্যাখ্যা করতে বলুন।
- যদি আপনার প্রম্পটটি হ্যালুসিনেটেড কন্টেন্টের ফলাফল দেয়: তাপমাত্রা সেটিং ডায়াল করে দেখুন অথবা মডেলটিকে ছোট বিবরণের জন্য জিজ্ঞাসা করুন যাতে অতিরিক্ত বিবরণ বের করার সম্ভাবনা কম থাকে।
- নমুনা প্যারামিটারগুলি সামঞ্জস্য করা: মডেলের সৃজনশীলতা সামঞ্জস্য করতে বিভিন্ন তাপমাত্রা সেটিংস এবং শীর্ষ-কে নির্বাচন নিয়ে পরীক্ষা করুন।
আপনার নির্দেশাবলীতে সুনির্দিষ্ট থাকুন
প্রম্পটগুলি সবচেয়ে বেশি সফল হয় যখন সেগুলি স্পষ্ট এবং বিস্তারিত থাকে। যদি আপনার মনে একটি নির্দিষ্ট আউটপুট থাকে, তাহলে আপনার পছন্দসই আউটপুট পাওয়ার জন্য প্রম্পটে সেই প্রয়োজনীয়তাটি অন্তর্ভুক্ত করা ভাল।
বিমানবন্দর বোর্ডের এই ছবির জন্য, মডেলটিকে কেবল "এই ছবিটি বর্ণনা করুন" বলতে বললে একটি সাধারণ বিবরণ তৈরি হতে পারে। যদি আপনার মডেলটিকে ছবিটি থেকে সময় এবং শহর বিশ্লেষণ করতে হয়, তাহলে আপনি সরাসরি আপনার প্রম্পটে সেই অনুরোধটি অন্তর্ভুক্ত করতে পারেন।
| প্রম্পট | মডেল প্রতিক্রিয়া |
|---|---|
 এই ছবিটি বর্ণনা করুন। | ছবিটিতে বিমানবন্দরের আগমন এবং প্রস্থানের একটি বোর্ড দেখানো হয়েছে। |
| আপডেট করা প্রম্পট | উন্নত প্রতিক্রিয়া |
|---|---|
 এই ছবিতে দেখানো বিমানবন্দর বোর্ড থেকে সময় এবং শহর বিশ্লেষণ করে একটি তালিকায় রূপান্তর করুন। |
কয়েকটি উদাহরণ যোগ করুন
জেমিনি মডেল একাধিক ইনপুট গ্রহণ করতে পারে যা এটি আপনার পছন্দসই আউটপুট বোঝার জন্য উদাহরণ হিসেবে ব্যবহার করতে পারে। এই উদাহরণগুলি যোগ করলে মডেলটি প্যাটার্নগুলি সনাক্ত করতে এবং নতুন উদাহরণে প্রদত্ত চিত্র এবং প্রতিক্রিয়াগুলির মধ্যে সম্পর্ক প্রয়োগ করতে সহায়তা করতে পারে। এটিকে "কয়েক-শট" লার্নিংও বলা হয়।
নিচের উদাহরণে, প্রাথমিক আউটপুটটি বাক্য আকারে লেখা হয়েছে, এবং দেশ (ব্রাজিল)ও রয়েছে। ধরুন আপনি আউটপুটটি একটি ভিন্ন ফর্ম্যাট বা স্টাইলে চান, এবং আপনি কেবল শহরটি চান, দেশ নয়। আপনার প্রম্পটে কয়েকটি শট উদাহরণ যোগ করলে মডেলটি আপনার পছন্দ মতো প্রতিক্রিয়া জানাতে পারে।
| প্রম্পট | মডেল প্রতিক্রিয়া |
|---|---|
 ল্যান্ডমার্ক সহ শহর নির্ধারণ করুন। | এই ল্যান্ডমার্কটি হল ব্রাজিলের রিও ডি জেনেইরোতে অবস্থিত ক্রাইস্ট দ্য রিডিমার মূর্তি। |
| আপডেট করা প্রম্পট | উন্নত প্রতিক্রিয়া |
|---|---|
ল্যান্ডমার্ক সহ শহর নির্ধারণ করুন।  | শহর: রোম, ল্যান্ডমার্ক: কলোসিয়াম। |
 | শহর: বেইজিং, ল্যান্ডমার্ক: নিষিদ্ধ শহর |
 | শহর: রিও ডি জেনেইরো, ল্যান্ডমার্ক: ক্রাইস্ট দ্য রিডিমার মূর্তি |
ধাপে ধাপে এটি ভেঙে ফেলুন
জটিল কাজের জন্য, যেমন দৃশ্যমান বোধগম্যতা এবং যুক্তি উভয়েরই প্রয়োজন, কাজটিকে ছোট, আরও সহজ ধাপে ভাগ করা সহায়ক হতে পারে। বিকল্পভাবে, আপনি যদি আপনার প্রম্পটে মডেলটিকে সরাসরি "ধাপে ধাপে চিন্তা করতে" বলেন তবে এটি কার্যকর হতে পারে।
| প্রম্পট | মডেল প্রতিক্রিয়া |
|---|---|
 আমার টয়লেট পেপার কখন ফুরিয়ে যাবে? | শীঘ্রই, তোমার আর মাত্র ৩টি রোল বাকি আছে। |
| আপডেট করা প্রম্পট | উন্নত প্রতিক্রিয়া |
|---|---|

|
|
মডেলটিকে ধাপে ধাপে চিন্তা করতে বলার জন্য গণিত সমস্যা বা অন্যান্য ধরণের শব্দ সমস্যা দুর্দান্ত প্রার্থী।
| প্রম্পট | প্রতিক্রিয়া |
|---|---|
 অনুক্রমের চতুর্থ পদটি কী? | -১৩৫ |
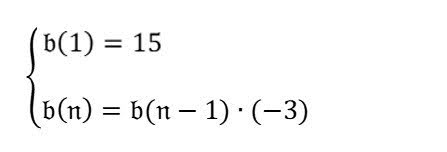
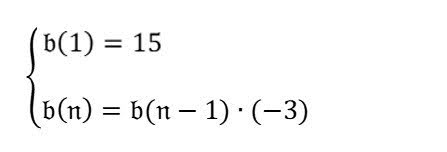
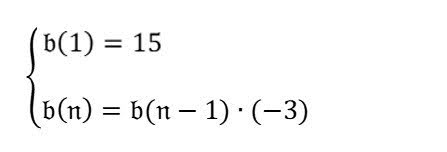
মডেলটির উত্তরটি ভুল। এটি উন্নত করার কিছু উপায় হল প্রম্পটের উত্তর দেওয়ার আগে মডেলটিকে সমস্যাটি বিশ্লেষণ করতে বলা।
| প্রম্পট | প্রতিক্রিয়া |
|---|---|
 প্রথমে ছবিতে থাকা সূত্রটি বিশ্লেষণ করুন। তারপর সূত্রের উপর ভিত্তি করে, "ক্রমের চতুর্থ পদটি কী?" উত্তর দাও। | $$ b(n) = b(n-1) * (-3) $$ $$ b(1) = 15 $$ $$ b(4) = b(4-1) * (-3) $$ $$ b(4) = b(3) * (-3) $$ $$ b(3) = b(3-1) * (-3) $$ $$ b(3) = b(2) * (-3) $$ $$ b(2) = b(2-1) * (-3) $$ $$ b(2) = b(1) * (-3) $$ $$ b(2) = 15 * (-3) $$ $$ b(2) = -45 $$ $$ b(3) = b(2) * (-3) $$ $$ b(3) = -45 * (-3) $$ $$ b(3) = 135 $$ $$ b(4) = b(3) * (-3) $$ $$ b(4) = 135 * (-3) $$ $$ b(4) = -405 $$ অতএব, ক্রমের চতুর্থ পদটি হল -405। |
এই মডেলের প্রতিক্রিয়াটি সঠিক - এখন প্রতিক্রিয়াটিকে আরও সুবিন্যস্ত করার জন্য, আপনি মডেলটিকে ধাপে ধাপে চিন্তা করতে বলতে পারেন।
| আপডেট করা প্রম্পট | উন্নত প্রতিক্রিয়া |
|---|---|
 এই ক্রমের চতুর্থ পদটি কী? ধাপে ধাপে ভাবো। | প্রথম পদটি ১৫। দ্বিতীয় পদটি হল b(1) * (-3) = 15 * (-3) = -45। তৃতীয় পদটি হল b(2) * (-3) = -45 * (-3) = 135। চতুর্থ পদটি হল b(3) * (-3) = 135 * (-3) = -405। |
আউটপুট ফর্ম্যাট নির্দিষ্ট করুন
একটি সাধারণ সমস্যা হল মডেল আউটপুট একটি নির্দিষ্ট ফর্ম্যাটে থাকা প্রয়োজন (যেমন মার্কডাউন, JSON, HTML), বিশেষ করে যদি মডেল আউটপুটটি একটি ডাউনস্ট্রিম টাস্ক দ্বারা ইনজেস্ট করা প্রয়োজন হয়। আপনি প্রম্পটের মধ্যে মডেলটিকে এটি করার নির্দেশ দিয়ে সেই ফর্ম্যাটে আউটপুট তৈরি করার চেষ্টা করতে পারেন। নীচে দুটি উদাহরণ দেওয়া হল:
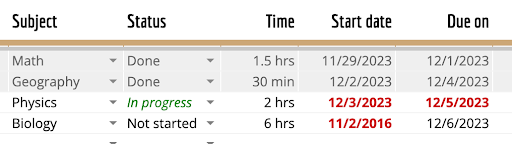
| প্রম্পট | মডেল প্রতিক্রিয়া |
|---|---|
 এই ছবির টেবিলটিকে মার্কডাউন ফর্ম্যাটে পার্স করুন। | | বিষয় | স্থিতি | সময় | শুরুর তারিখ | শেষ তারিখ | | ------- | ------- | ---- | --------- | ------- | | গণিত | সম্পন্ন | ১.৫ ঘন্টা | ১১/২৯/২০২৩ | ১২/১/২০২৩ | | ভূগোল | সম্পন্ন | ৩০ মিনিট | ১২/২/২০২৩ | ১২/৪/২০২৩ | | পদার্থবিদ্যা | চলছে | ২ ঘন্টা | ১২/৩/২০২৩ | ১২/৫/২০২৩ | | জীববিজ্ঞান | শুরু হয়নি | ৬ ঘন্টা | ১১/২/২০১৬ | ১২/৬/২০২৩ | |
| প্রম্পট | মডেল প্রতিক্রিয়া |
|---|---|
 নিম্নলিখিত সমস্ত বৈশিষ্ট্যের একটি তালিকা প্রদান করুন: JSON ফর্ম্যাটে উপকরণ, রান্নার ধরণ, নিরামিষ হোক বা না হোক | ```জেসন { "উপাদান": [ "ভাত", "চিংড়ি", "ক্ল্যামস", "ঝিনুক", "মটরশুঁটি", "টমেটো", "পেঁয়াজ", "রসুন", "জলপাই তেল", "পাপরিকা", "লবণ", "মরিচ" ], "রন্ধনের ধরণ": "স্প্যানিশ", "নিরামিষভোজী": মিথ্যা } ``` |
একক-চিত্র প্রম্পটের জন্য আপনার ছবিটি প্রথমে রাখুন
যদিও জেমিনি একটি প্রম্পটের মধ্যে যেকোনো ক্রমে ছবি এবং টেক্সট ব্যাখ্যা করতে পারে, টেক্সট প্রম্পটের আগে একটি ছবি রাখলে আরও ভালো ফলাফল পাওয়া যেতে পারে। নিম্নলিখিত নমুনাগুলিতে, আপনি লক্ষ্য করবেন যে প্রতিটি প্রম্পটে টেক্সটের আগে ছবিটি প্রথমে আসে।
আপনার মাল্টিমোডাল প্রম্পটের সমস্যা সমাধান করা হচ্ছে
যদি আপনি কোনও সহায়ক প্রতিক্রিয়া না পান তবে আপনার প্রম্পটের সমস্যা সমাধানের প্রয়োজন হতে পারে। এখানে কয়েকটি কৌশল দেওয়া হল যা আপনি চেষ্টা করতে পারেন।
যদি মডেলটি ছবির প্রাসঙ্গিক অংশ থেকে তথ্য না আঁকছে
আরও সুনির্দিষ্ট প্রতিক্রিয়া পেতে, আপনি চিত্রের কোন দিকগুলি থেকে তথ্য সংগ্রহ করে প্রম্পটটি তার প্রতিক্রিয়া জানাতে চান তা নির্দেশ করতে পারেন।
| প্রম্পট | মডেল প্রতিক্রিয়া |
|---|---|
 এই ডায়াপারগুলো কত দিন টিকবে একটি শিশুর জন্য? | ডায়াপারগুলো শেষ হওয়ার আগে ১৯৮ দিন টিকে থাকবে। |
| আপডেট করা প্রম্পট | উন্নত প্রতিক্রিয়া |
|---|---|
 এই ডায়াপারগুলো কতক্ষণ টিকবে, তারপর আমার শেষ হয়ে যাবে? শিশুর বয়স নির্ধারণের জন্য বাক্সে দেখানো ওজন ব্যবহার করুন এবং বাক্সে মোট ডায়াপারের সংখ্যা ব্যবহার করুন। শিশুটি প্রতিদিন কতগুলি ডায়াপার ব্যবহার করে তা দিয়ে মোট সংখ্যাটিকে ভাগ করুন। | বাক্সটিতে ১৯৮টি ডায়াপার রয়েছে। বাক্সটিতে বলা হয়েছে যে ডায়াপারগুলি ২২-৩৭ পাউন্ড ওজনের একটি শিশুর জন্য। এই ওজনের সীমার মধ্যে গড় শিশুর বয়স সম্ভবত ১ থেকে ২ বছরের মধ্যে। একজন ২ বছর বয়সী শিশু সাধারণত প্রতিদিন ৬টি ডায়াপার ব্যবহার করে, তাই, ডায়াপারগুলি প্রায় ৩৩ দিন (১৯৮/৬) স্থায়ী হবে। |
যদি মডেল আউটপুট খুব সাধারণ হয় এবং চিত্র ইনপুটের সাথে যথেষ্ট মানানসই না হয়
মডেলটিকে চিত্র(গুলি) এর প্রতি তার প্রতিক্রিয়া তৈরি করতে সাহায্য করার জন্য, যুক্তির কাজটি সম্পাদন করার আগে চিত্রগুলি বর্ণনা করতে বলার চেষ্টা করুন।
| প্রম্পট | মডেল প্রতিক্রিয়া |
|---|---|
    এই ছবিগুলোর মধ্যে মিল কী? | চারটি ছবিই ল্যান্ডস্কেপ ফটোগ্রাফির উদাহরণ। |
| আপডেট করা প্রম্পট | উন্নত প্রতিক্রিয়া |
|---|---|
    প্রথমে, প্রতিটি ছবিতে কী আছে তা বিস্তারিতভাবে বর্ণনা করুন। এই ছবিগুলির মধ্যে কী মিল রয়েছে? | প্রথম ছবিতে একজন ব্যক্তিকে স্যুটকেস প্যাক করতে দেখা যাচ্ছে। দ্বিতীয় ছবিতে একটি শপিং মলের একটি খালি করিডোর দেখানো হচ্ছে। তৃতীয় ছবিতে টয়লেট পেপারের একটি রোল দেখানো হচ্ছে। চতুর্থ ছবিতে একটি অন্ধকার এবং ঝড়ো সমুদ্র দেখানো হচ্ছে। এই চিত্রগুলির মধ্যে সাধারণ বৈশিষ্ট্য হল যে এগুলি সবই লিমিনাল স্পেসের উদাহরণ। লিমিনাল স্পেস হল এমন স্থান বা পরিস্থিতি যা দুটি অন্য স্থান বা পরিস্থিতির মধ্যে অবস্থিত। এগুলি প্রায়শই অনিশ্চয়তা বা অস্পষ্টতার অনুভূতি দ্বারা চিহ্নিত করা হয়। প্রথম ছবিতে একজন ব্যক্তিকে বাড়িতে থাকা এবং ভ্রমণের মাঝামাঝি সময় কাটাতে দেখা যাচ্ছে। দ্বিতীয় ছবিতে দুটি দোকানের মাঝখানের করিডোর দেখানো হয়েছে। তৃতীয় ছবিতে টয়লেট পেপারের ছবি, যা একটি বাথরুমকে প্রতিনিধিত্ব করতে পারে। বাথরুম হল ব্যক্তিগত এবং জনসাধারণের মধ্যে একটি ক্রান্তিকালীন স্থান। এটি এমন একটি জায়গা যেখানে আমরা বাইরের জগতে প্রবেশ বা ছেড়ে যাওয়ার জন্য নিজেদের প্রস্তুত করি। চতুর্থ ছবিতে সমুদ্রকে শান্ত এবং ঝড়ো থাকার মাঝামাঝি দেখানো হয়েছে। সীমাবদ্ধ স্থানগুলি উত্তেজনাপূর্ণ এবং অস্থির উভয়ই হতে পারে। এগুলি নতুন শুরুর স্থান বা শেষের স্থান হতে পারে। এগুলি প্রতিফলনের স্থান বা কর্মের স্থান হতে পারে। |
আপনি মডেলটিকে ছবিতে কী আছে তা স্পষ্টভাবে বলতেও চেষ্টা করতে পারেন।
| আপডেট করা প্রম্পট | উন্নত প্রতিক্রিয়া |
|---|---|
    এই ছবিগুলোর মধ্যে মিল কী? আপনার উত্তরে ছবিগুলোতে কী আছে তা দেখুন। | সব ছবিই ভ্রমণের সাথে সম্পর্কিত। প্রথম ছবিতে একজন ব্যক্তিকে স্যুটকেস প্যাক করতে দেখা যাচ্ছে, দ্বিতীয় ছবিতে একটি শপিং মলের খালি করিডোর দেখানো হচ্ছে, তৃতীয় ছবিতে টয়লেট পেপারের স্তূপ দেখানো হচ্ছে এবং চতুর্থ ছবিতে একটি অন্ধকার এবং ঝড়ো সমুদ্র দেখানো হচ্ছে। এই ছবিগুলো সবই ভ্রমণের সাথে সম্পর্কিত কারণ এগুলো এমন জিনিস যা মানুষের ভ্রমণের সময় প্রয়োজন হয় বা ব্যবহার করে। প্রথম ছবিতে একজন ব্যক্তিকে একটি স্যুটকেস প্যাক করতে দেখা যাচ্ছে, যা ভ্রমণে যাওয়ার সময় মানুষ করে। দ্বিতীয় ছবিতে একটি শপিং মলের একটি খালি করিডোর দেখানো হয়েছে, যেখানে লোকেরা প্রায়শই তাদের ভ্রমণের জন্য জিনিসপত্র কিনতে যায়। তৃতীয় ছবিতে টয়লেট পেপারের স্তূপ দেখানো হয়েছে, যা এমন কিছু যা লোকেরা প্রায়শই ভ্রমণের সময় ব্যবহার করে। চতুর্থ ছবিতে একটি অন্ধকার এবং ঝড়ো সমুদ্র দেখানো হয়েছে, যা এমন কিছু যা লোকেরা প্রায়শই ভ্রমণের সময় সম্মুখীন হয়। |
ছবি থেকে সৃজনশীল আউটপুটের জন্যও একই টিপস কাজ করে। খরগোশের সাথে নিম্নলিখিত উদাহরণে, মডেলটিকে ছবির দিকগুলি স্পষ্টভাবে অন্তর্ভুক্ত করতে বলা হলে আউটপুট উন্নত হতে পারে।
| প্রম্পট | মডেল প্রতিক্রিয়া |
|---|---|
 তুমি কি এই ছবিটা নিয়ে আমাকে একটা কবিতা লিখতে পারো? | ছোট্ট খরগোশ, এত নরম আর বাদামী, তুমি ঘাসে কামড়াও, এত সবুজ আর মিষ্টি, |
| আপডেট করা প্রম্পট | উন্নত প্রতিক্রিয়া |
|---|---|
 আপনি কি এই ছবিটি সম্পর্কে একটি বর্ণনামূলক এবং নাটকীয় কবিতা লিখতে পারেন এবং স্থানটি উল্লেখ করতে পারেন? | সবুজের উপর ছোট্ট খরগোশ, এটা কি সমুদ্রের নীল, ছোট্ট খরগোশ, সত্যি করে বলো, হয়তো এটাই সবকিছুর বিশালতা, ছোট্ট খরগোশ, আমি ভাবছি তুমি কী স্বপ্ন দেখো, যাই হোক না কেন, ছোট্ট খরগোশ, |
প্রম্পটের কোন অংশটি ব্যর্থ হয়েছে তা সমাধান করা হচ্ছে
মডেলটি প্রথমে ছবিটি বুঝতে না পারার কারণে, অথবা ছবিটি বুঝতে পেরেও পরে সঠিক যুক্তির ধাপগুলি সম্পাদন না করার কারণে, কোনও প্রম্পট ব্যর্থ হয়েছে কিনা তা জানা কঠিন হতে পারে। এই কারণগুলির মধ্যে দ্ব্যর্থতা নিরসনের জন্য, মডেলটিকে ছবিতে কী রয়েছে তা বর্ণনা করতে বলুন।
নিম্নলিখিত উদাহরণে, যদি মডেলটি এমন একটি খাবারের সাথে সাড়া দেয় যা চায়ের সাথে মিলিত হলে অবাক লাগে (যেমন পপকর্ন), তাহলে আপনি প্রথমে সমস্যা সমাধান করতে পারেন যে মডেলটি সঠিকভাবে চিনতে পেরেছে কিনা যে ছবিতে চা রয়েছে।
| প্রম্পট | সমস্যা সমাধানের জন্য অনুরোধ করুন |
|---|---|
 এর সাথে আমি ১ মিনিটে কোন খাবার বানাতে পারি যা ভালো হবে? |  এই ছবিতে কী আছে তা বর্ণনা করুন। |
আরেকটি কৌশল হল মডেলটিকে তার যুক্তি ব্যাখ্যা করতে বলা। এটি আপনাকে যুক্তির কোন অংশটি ভেঙে গেছে, যদি থাকে তা সংকুচিত করতে সাহায্য করতে পারে।
| প্রম্পট | সমস্যা সমাধানের জন্য অনুরোধ করুন |
|---|---|
 এর সাথে আমি ১ মিনিটে কোন খাবার বানাতে পারি যা ভালো হবে? |  এর সাথে আমি ১ মিনিটে কী এমন খাবার বানাতে পারি যা ভালো হবে? দয়া করে ব্যাখ্যা করুন কেন? |
এরপর কি?
- গুগল এআই স্টুডিও ব্যবহার করে আপনার নিজস্ব মাল্টিমোডাল প্রম্পট লেখার চেষ্টা করুন।
- মিডিয়া ফাইল আপলোড করার জন্য এবং আপনার প্রম্পটে সেগুলি অন্তর্ভুক্ত করার জন্য জেমিনি ফাইলস API ব্যবহার সম্পর্কে তথ্যের জন্য, ভিশন , অডিও এবং ডকুমেন্ট প্রক্রিয়াকরণ নির্দেশিকা দেখুন।
- প্রম্পট ডিজাইন সম্পর্কে আরও নির্দেশনার জন্য, যেমন স্যাম্পলিং প্যারামিটার টিউনিং, প্রম্পট কৌশল পৃষ্ঠাটি দেখুন।

