התכונה 'הפעלת פונקציות' מאפשרת לכם לחבר מודלים לכלים ולממשקי API חיצוניים. במקום ליצור תשובות טקסטואליות, המודל קובע מתי להפעיל פונקציות ספציפיות ומספק את הפרמטרים הדרושים לביצוע פעולות בעולם האמיתי. כך המודל יכול לשמש כגשר בין שפה טבעית לבין פעולות ונתונים בעולם האמיתי. יש 3 תרחישי שימוש עיקריים לקריאה לפונקציה:
- העשרת הידע: גישה למידע ממקורות חיצוניים כמו מסדי נתונים, ממשקי API ומאגרי ידע.
- הרחבת היכולות: אפשר להשתמש בכלים חיצוניים כדי לבצע חישובים ולהרחיב את המגבלות של המודל, למשל באמצעות מחשבון או יצירת תרשימים.
- ביצוע פעולות: אינטראקציה עם מערכות חיצוניות באמצעות ממשקי API, כמו קביעת פגישות, יצירת חשבוניות, שליחת אימיילים או שליטה במכשירים חכמים לבית.
Python
from google import genai
from google.genai import types
# Define the function declaration for the model
schedule_meeting_function = {
"name": "schedule_meeting",
"description": "Schedules a meeting with specified attendees at a given time and date.",
"parameters": {
"type": "object",
"properties": {
"attendees": {
"type": "array",
"items": {"type": "string"},
"description": "List of people attending the meeting.",
},
"date": {
"type": "string",
"description": "Date of the meeting (e.g., '2024-07-29')",
},
"time": {
"type": "string",
"description": "Time of the meeting (e.g., '15:00')",
},
"topic": {
"type": "string",
"description": "The subject or topic of the meeting.",
},
},
"required": ["attendees", "date", "time", "topic"],
},
}
# Configure the client and tools
client = genai.Client()
tools = types.Tool(function_declarations=[schedule_meeting_function])
config = types.GenerateContentConfig(tools=[tools])
# Send request with function declarations
response = client.models.generate_content(
model="gemini-3-flash-preview",
contents="Schedule a meeting with Bob and Alice for 03/14/2025 at 10:00 AM about the Q3 planning.",
config=config,
)
# Check for a function call
if response.candidates[0].content.parts[0].function_call:
function_call = response.candidates[0].content.parts[0].function_call
print(f"Function to call: {function_call.name}")
print(f"Arguments: {function_call.args}")
# In a real app, you would call your function here:
# result = schedule_meeting(**function_call.args)
else:
print("No function call found in the response.")
print(response.text)
JavaScript
import { GoogleGenAI, Type } from '@google/genai';
// Configure the client
const ai = new GoogleGenAI({});
// Define the function declaration for the model
const scheduleMeetingFunctionDeclaration = {
name: 'schedule_meeting',
description: 'Schedules a meeting with specified attendees at a given time and date.',
parameters: {
type: Type.OBJECT,
properties: {
attendees: {
type: Type.ARRAY,
items: { type: Type.STRING },
description: 'List of people attending the meeting.',
},
date: {
type: Type.STRING,
description: 'Date of the meeting (e.g., "2024-07-29")',
},
time: {
type: Type.STRING,
description: 'Time of the meeting (e.g., "15:00")',
},
topic: {
type: Type.STRING,
description: 'The subject or topic of the meeting.',
},
},
required: ['attendees', 'date', 'time', 'topic'],
},
};
// Send request with function declarations
const response = await ai.models.generateContent({
model: 'gemini-3-flash-preview',
contents: 'Schedule a meeting with Bob and Alice for 03/27/2025 at 10:00 AM about the Q3 planning.',
config: {
tools: [{
functionDeclarations: [scheduleMeetingFunctionDeclaration]
}],
},
});
// Check for function calls in the response
if (response.functionCalls && response.functionCalls.length > 0) {
const functionCall = response.functionCalls[0]; // Assuming one function call
console.log(`Function to call: ${functionCall.name}`);
console.log(`Arguments: ${JSON.stringify(functionCall.args)}`);
// In a real app, you would call your actual function here:
// const result = await scheduleMeeting(functionCall.args);
} else {
console.log("No function call found in the response.");
console.log(response.text);
}
REST
curl "https://generativelanguage.googleapis.com/v1beta/models/gemini-3-flash-preview:generateContent" \
-H "x-goog-api-key: $GEMINI_API_KEY" \
-H 'Content-Type: application/json' \
-X POST \
-d '{
"contents": [
{
"role": "user",
"parts": [
{
"text": "Schedule a meeting with Bob and Alice for 03/27/2025 at 10:00 AM about the Q3 planning."
}
]
}
],
"tools": [
{
"functionDeclarations": [
{
"name": "schedule_meeting",
"description": "Schedules a meeting with specified attendees at a given time and date.",
"parameters": {
"type": "object",
"properties": {
"attendees": {
"type": "array",
"items": {"type": "string"},
"description": "List of people attending the meeting."
},
"date": {
"type": "string",
"description": "Date of the meeting (e.g., '2024-07-29')"
},
"time": {
"type": "string",
"description": "Time of the meeting (e.g., '15:00')"
},
"topic": {
"type": "string",
"description": "The subject or topic of the meeting."
}
},
"required": ["attendees", "date", "time", "topic"]
}
}
]
}
]
}'
איך פועלת התקשרות לפונקציות

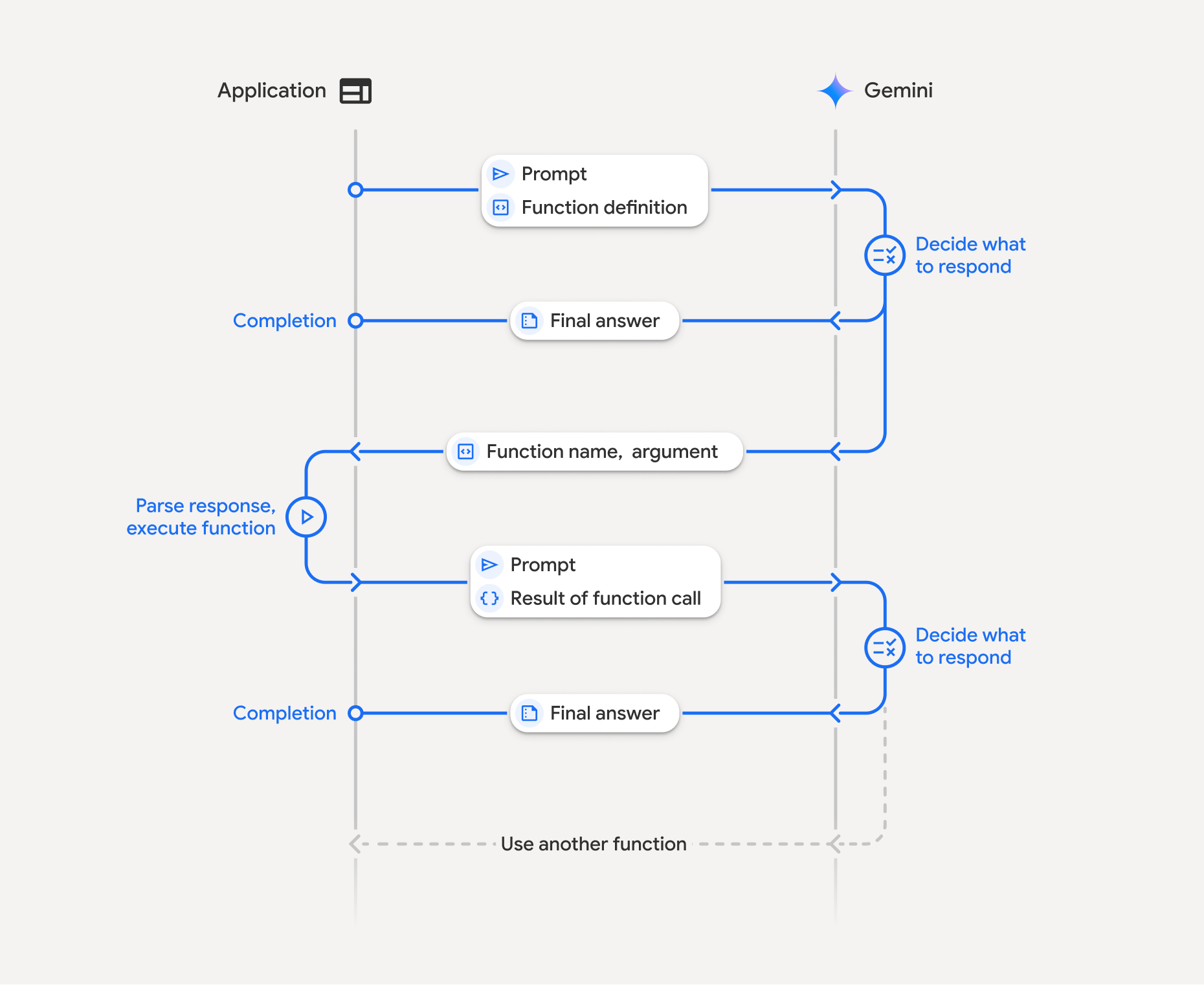
קריאה לפונקציות כוללת אינטראקציה מובנית בין האפליקציה, המודל ופונקציות חיצוניות. פירוט התהליך:
- הגדרת הצהרת פונקציה: מגדירים את הצהרת הפונקציה בקוד האפליקציה. הצהרות על פונקציות מתארות למודל את השם, הפרמטרים והמטרה של הפונקציה.
- הפעלת LLM עם הצהרות על פונקציות: שליחת הנחיית משתמש יחד עם הצהרות על פונקציות למודל. הוא מנתח את הבקשה וקובע אם כדאי להשתמש בקריאה לפונקציה. אם כן, הוא משיב עם אובייקט JSON מובנה.
- הפעלת קוד הפונקציה (באחריותכם): המודל לא מפעיל את הפונקציה בעצמו. באחריות האפליקציה שלכם לעבד את התשובה ולבדוק אם יש בה קריאה לפונקציה, אם
- כן: המערכת תחלץ את השם והארגומנטים של הפונקציה ותבצע את הפונקציה המתאימה באפליקציה.
- לא: המודל סיפק תגובה ישירה של טקסט להנחיה (התרחיש הזה פחות מודגש בדוגמה, אבל הוא אפשרי).
- יצירת תשובה ידידותית למשתמש: אם בוצעה פונקציה, צריך לתעד את התוצאה ולשלוח אותה בחזרה למודל בתור הבא של השיחה. הוא ישתמש בתוצאה כדי ליצור תשובה סופית וידידותית למשתמש, שתכלול את המידע מהקריאה לפונקציה.
אפשר לחזור על התהליך הזה כמה פעמים, וכך ליצור אינטראקציות ותהליכי עבודה מורכבים. המודל תומך גם בהפעלת כמה פונקציות בתור אחד (הפעלת פונקציות במקביל) וברצף (הפעלת פונקציות בהרכב).
שלב 1: מגדירים הצהרה על פונקציה
מגדירים פונקציה והצהרה שלה בקוד האפליקציה, שמאפשרות למשתמשים להגדיר ערכי תאורה ולשלוח בקשת API. הפונקציה הזו יכולה להפעיל שירותים חיצוניים או ממשקי API.
Python
# Define a function that the model can call to control smart lights
set_light_values_declaration = {
"name": "set_light_values",
"description": "Sets the brightness and color temperature of a light.",
"parameters": {
"type": "object",
"properties": {
"brightness": {
"type": "integer",
"description": "Light level from 0 to 100. Zero is off and 100 is full brightness",
},
"color_temp": {
"type": "string",
"enum": ["daylight", "cool", "warm"],
"description": "Color temperature of the light fixture, which can be `daylight`, `cool` or `warm`.",
},
},
"required": ["brightness", "color_temp"],
},
}
# This is the actual function that would be called based on the model's suggestion
def set_light_values(brightness: int, color_temp: str) -> dict[str, int | str]:
"""Set the brightness and color temperature of a room light. (mock API).
Args:
brightness: Light level from 0 to 100. Zero is off and 100 is full brightness
color_temp: Color temperature of the light fixture, which can be `daylight`, `cool` or `warm`.
Returns:
A dictionary containing the set brightness and color temperature.
"""
return {"brightness": brightness, "colorTemperature": color_temp}
JavaScript
import { Type } from '@google/genai';
// Define a function that the model can call to control smart lights
const setLightValuesFunctionDeclaration = {
name: 'set_light_values',
description: 'Sets the brightness and color temperature of a light.',
parameters: {
type: Type.OBJECT,
properties: {
brightness: {
type: Type.NUMBER,
description: 'Light level from 0 to 100. Zero is off and 100 is full brightness',
},
color_temp: {
type: Type.STRING,
enum: ['daylight', 'cool', 'warm'],
description: 'Color temperature of the light fixture, which can be `daylight`, `cool` or `warm`.',
},
},
required: ['brightness', 'color_temp'],
},
};
/**
* Set the brightness and color temperature of a room light. (mock API)
* @param {number} brightness - Light level from 0 to 100. Zero is off and 100 is full brightness
* @param {string} color_temp - Color temperature of the light fixture, which can be `daylight`, `cool` or `warm`.
* @return {Object} A dictionary containing the set brightness and color temperature.
*/
function setLightValues(brightness, color_temp) {
return {
brightness: brightness,
colorTemperature: color_temp
};
}
שלב 2: קוראים למודל עם הצהרות פונקציה
אחרי שמגדירים את הצהרות הפונקציות, אפשר להנחות את המודל להשתמש בהן. הוא מנתח את ההנחיה ואת הצהרות הפונקציה ומחליט אם להשיב ישירות או להפעיל פונקציה. אם מתבצעת קריאה לפונקציה, אובייקט התגובה יכיל הצעה לקריאה לפונקציה.
Python
from google.genai import types
# Configure the client and tools
client = genai.Client()
tools = types.Tool(function_declarations=[set_light_values_declaration])
config = types.GenerateContentConfig(tools=[tools])
# Define user prompt
contents = [
types.Content(
role="user", parts=[types.Part(text="Turn the lights down to a romantic level")]
)
]
# Send request with function declarations
response = client.models.generate_content(
model="gemini-3-flash-preview",
contents=contents,
config=config,
)
print(response.candidates[0].content.parts[0].function_call)
JavaScript
import { GoogleGenAI } from '@google/genai';
// Generation config with function declaration
const config = {
tools: [{
functionDeclarations: [setLightValuesFunctionDeclaration]
}]
};
// Configure the client
const ai = new GoogleGenAI({});
// Define user prompt
const contents = [
{
role: 'user',
parts: [{ text: 'Turn the lights down to a romantic level' }]
}
];
// Send request with function declarations
const response = await ai.models.generateContent({
model: 'gemini-3-flash-preview',
contents: contents,
config: config
});
console.log(response.functionCalls[0]);
לאחר מכן המודל מחזיר אובייקט functionCall בסכימה שתואמת ל-OpenAPI, שמציין איך לקרוא לאחת או יותר מהפונקציות שהוצהרו כדי להשיב על השאלה של המשתמש.
Python
id=None args={'color_temp': 'warm', 'brightness': 25} name='set_light_values'
JavaScript
{
name: 'set_light_values',
args: { brightness: 25, color_temp: 'warm' }
}
שלב 3: מריצים את קוד הפונקציה set_light_values
לחלץ את פרטי הקריאה לפונקציה מהתשובה של המודל, לנתח את הארגומנטים ולהפעיל את הפונקציה set_light_values.
Python
# Extract tool call details, it may not be in the first part.
tool_call = response.candidates[0].content.parts[0].function_call
if tool_call.name == "set_light_values":
result = set_light_values(**tool_call.args)
print(f"Function execution result: {result}")
JavaScript
// Extract tool call details
const tool_call = response.functionCalls[0]
let result;
if (tool_call.name === 'set_light_values') {
result = setLightValues(tool_call.args.brightness, tool_call.args.color_temp);
console.log(`Function execution result: ${JSON.stringify(result)}`);
}
שלב 4: יוצרים תשובה ידידותית למשתמש עם תוצאת הפונקציה ומפעילים שוב את המודל
לבסוף, שולחים את תוצאת ההפעלה של הפונקציה בחזרה למודל כדי שהוא יוכל לשלב את המידע הזה בתשובה הסופית למשתמש.
Python
from google import genai
from google.genai import types
# Create a function response part
function_response_part = types.Part.from_function_response(
name=tool_call.name,
response={"result": result},
)
# Append function call and result of the function execution to contents
contents.append(response.candidates[0].content) # Append the content from the model's response.
contents.append(types.Content(role="user", parts=[function_response_part])) # Append the function response
client = genai.Client()
final_response = client.models.generate_content(
model="gemini-3-flash-preview",
config=config,
contents=contents,
)
print(final_response.text)
JavaScript
// Create a function response part
const function_response_part = {
name: tool_call.name,
response: { result }
}
// Append function call and result of the function execution to contents
contents.push(response.candidates[0].content);
contents.push({ role: 'user', parts: [{ functionResponse: function_response_part }] });
// Get the final response from the model
const final_response = await ai.models.generateContent({
model: 'gemini-3-flash-preview',
contents: contents,
config: config
});
console.log(final_response.text);
כך מסתיים תהליך השימוש בפונקציות. המודל השתמש בהצלחה בפונקציה set_light_values כדי לבצע את פעולת הבקשה של המשתמש.
הצהרות על פונקציות
כשמטמיעים קריאה לפונקציה בהנחיה, יוצרים אובייקט tools שמכיל פונקציה אחת או יותר function declarations. מגדירים פונקציות באמצעות JSON, באופן ספציפי עם קבוצת משנה נבחרת של פורמט סכימת OpenAPI. הצהרה על פונקציה יחידה יכולה לכלול את הפרמטרים הבאים:
-
name(מחרוזת): שם ייחודי לפונקציה (get_weather_forecast,send_email). מומלץ להשתמש בשמות תיאוריים ללא רווחים או תווים מיוחדים (אפשר להשתמש בקו תחתון או בשיטת CamelCase). -
description(מחרוזת): הסבר ברור ומפורט על המטרה והיכולות של הפונקציה. ההסבר הזה חיוני כדי שהמודל יבין מתי להשתמש בפונקציה. כדאי להיות ספציפיים ולתת דוגמאות אם זה עוזר (למשל: "מוצא בתי קולנוע על סמך המיקום, ואפשר גם לציין שם של סרט שמוקרן כרגע בבתי הקולנוע"). -
parameters(object): הגדרה של פרמטרי הקלט שהפונקציה מצפה לקבל.-
type(מחרוזת): מציין את סוג הנתונים הכולל, כמוobject. -
properties(אובייקט): רשימה של פרמטרים נפרדים, כל אחד עם:-
type(string): סוג הנתונים של הפרמטר, כמוstring,integer, boolean, array. -
description(מחרוזת): תיאור של מטרת הפרמטר והפורמט שלו. צריך לספק דוגמאות ואילוצים ("העיר והמדינה, למשל, 'San Francisco, CA' או מיקוד, למשל, '95616'."). -
enum(מערך, אופציונלי): אם ערכי הפרמטרים הם מתוך קבוצה קבועה, צריך להשתמש ב-enum כדי לפרט את הערכים המותרים במקום לתאר אותם בתיאור. כך משפרים את הדיוק ("enum": ["daylight", "cool", "warm"]).
-
-
required(מערך): מערך של מחרוזות שכולל את שמות הפרמטרים שנדרשים כדי שהפונקציה תפעל.
-
אפשר גם ליצור FunctionDeclarations ישירות מפונקציות Python באמצעות types.FunctionDeclaration.from_callable(client=client, callable=your_function).
בקשה להפעלת פונקציה עם מודלים של חשיבה
מודלים מסדרות Gemini 3 ו-2.5 משתמשים בתהליך 'חשיבה' פנימי כדי להסיק מסקנות לגבי בקשות. השיפור הזה משפר משמעותית את הביצועים של קריאות לפונקציות, ומאפשר למודל לקבוע בצורה טובה יותר מתי לקרוא לפונקציה ובאילו פרמטרים להשתמש. ממשק Gemini API הוא חסר מצב (stateless), ולכן המודלים משתמשים בחתימות מחשבה כדי לשמור על ההקשר בשיחות מרובות תפניות.
הקטע הזה מתייחס לניהול מתקדם של חתימות מחשבה, והוא רלוונטי רק אם אתם יוצרים בקשות API באופן ידני (למשל, באמצעות REST) או משנים את היסטוריית השיחות.
אם אתם משתמשים ב-Google GenAI SDKs (הספריות הרשמיות שלנו), אתם לא צריכים לנהל את התהליך הזה. ערכות ה-SDK מטפלות אוטומטית בשלבים הנדרשים, כמו שמוצג בדוגמה הקודמת.
ניהול היסטוריית השיחות באופן ידני
אם משנים את היסטוריית השיחות באופן ידני, במקום לשלוח את התשובה הקודמת המלאה, צריך לטפל בצורה נכונה ב-thought_signature שכלול בתור של המודל.
כדי לשמור על ההקשר של המודל, פועלים לפי הכללים הבאים:
- תמיד צריך לשלוח את
thought_signatureבחזרה למודל בתוךPartהמקורי. - אל תמזגו
Partשמכיל חתימה עםPartשלא מכיל חתימה. כך נשבר ההקשר המיקומי של המחשבה. - אל תשלבו שני
Partsשמכילים חתימות, כי אי אפשר למזג את מחרוזות החתימות.
חתימות מחשבה של Gemini 3
ב-Gemini 3, כל Part של תשובה של מודל
עשוי להכיל חתימת מחשבה.
בדרך כלל מומלץ להחזיר חתימות מכל Part הסוגים, אבל החזרת חתימות של מחשבות היא חובה כשמשתמשים בקריאות לפונקציות. אלא אם אתם משנים את היסטוריית השיחות באופן ידני, ה-SDK של Google GenAI יטפל בחתימות המחשבה באופן אוטומטי.
אם אתם משנים את היסטוריית השיחות באופן ידני, כדאי לעיין בדף חתימות המחשבות כדי לקבל הנחיות מלאות ופרטים על טיפול בחתימות המחשבות ב-Gemini 3.
בדיקת חתימות של מחשבות
אמנם לא צריך לבדוק את התגובה כדי להטמיע את התכונה, אבל אפשר לבדוק את התגובה כדי לראות את ה-thought_signature למטרות ניפוי באגים או למטרות לימודיות.
Python
import base64
# After receiving a response from a model with thinking enabled
# response = client.models.generate_content(...)
# The signature is attached to the response part containing the function call
part = response.candidates[0].content.parts[0]
if part.thought_signature:
print(base64.b64encode(part.thought_signature).decode("utf-8"))
JavaScript
// After receiving a response from a model with thinking enabled
// const response = await ai.models.generateContent(...)
// The signature is attached to the response part containing the function call
const part = response.candidates[0].content.parts[0];
if (part.thoughtSignature) {
console.log(part.thoughtSignature);
}
מידע נוסף על מגבלות השימוש בחתימות מחשבה ועל מודלים של חשיבה באופן כללי זמין בדף חשיבה.
בקשות מקבילות להפעלת פונקציות
בנוסף לקריאה לפונקציה אחת, אפשר גם לקרוא לכמה פונקציות בו-זמנית. התכונה 'הפעלת פונקציות במקביל' מאפשרת להפעיל כמה פונקציות בו-זמנית, והיא שימושית כשהפונקציות לא תלויות זו בזו. האפשרות הזו שימושית בתרחישים כמו איסוף נתונים מכמה מקורות עצמאיים, למשל אחזור פרטי לקוחות ממסדי נתונים שונים או בדיקת רמות המלאי במחסנים שונים, או ביצוע כמה פעולות כמו הפיכת הדירה לדיסקוטק.
Python
power_disco_ball = {
"name": "power_disco_ball",
"description": "Powers the spinning disco ball.",
"parameters": {
"type": "object",
"properties": {
"power": {
"type": "boolean",
"description": "Whether to turn the disco ball on or off.",
}
},
"required": ["power"],
},
}
start_music = {
"name": "start_music",
"description": "Play some music matching the specified parameters.",
"parameters": {
"type": "object",
"properties": {
"energetic": {
"type": "boolean",
"description": "Whether the music is energetic or not.",
},
"loud": {
"type": "boolean",
"description": "Whether the music is loud or not.",
},
},
"required": ["energetic", "loud"],
},
}
dim_lights = {
"name": "dim_lights",
"description": "Dim the lights.",
"parameters": {
"type": "object",
"properties": {
"brightness": {
"type": "number",
"description": "The brightness of the lights, 0.0 is off, 1.0 is full.",
}
},
"required": ["brightness"],
},
}
JavaScript
import { Type } from '@google/genai';
const powerDiscoBall = {
name: 'power_disco_ball',
description: 'Powers the spinning disco ball.',
parameters: {
type: Type.OBJECT,
properties: {
power: {
type: Type.BOOLEAN,
description: 'Whether to turn the disco ball on or off.'
}
},
required: ['power']
}
};
const startMusic = {
name: 'start_music',
description: 'Play some music matching the specified parameters.',
parameters: {
type: Type.OBJECT,
properties: {
energetic: {
type: Type.BOOLEAN,
description: 'Whether the music is energetic or not.'
},
loud: {
type: Type.BOOLEAN,
description: 'Whether the music is loud or not.'
}
},
required: ['energetic', 'loud']
}
};
const dimLights = {
name: 'dim_lights',
description: 'Dim the lights.',
parameters: {
type: Type.OBJECT,
properties: {
brightness: {
type: Type.NUMBER,
description: 'The brightness of the lights, 0.0 is off, 1.0 is full.'
}
},
required: ['brightness']
}
};
מגדירים את מצב קריאת הפונקציות כדי לאפשר שימוש בכל הכלים שצוינו. מידע נוסף זמין במאמר בנושא הגדרת הפעלת פונקציות.
Python
from google import genai
from google.genai import types
# Configure the client and tools
client = genai.Client()
house_tools = [
types.Tool(function_declarations=[power_disco_ball, start_music, dim_lights])
]
config = types.GenerateContentConfig(
tools=house_tools,
automatic_function_calling=types.AutomaticFunctionCallingConfig(
disable=True
),
# Force the model to call 'any' function, instead of chatting.
tool_config=types.ToolConfig(
function_calling_config=types.FunctionCallingConfig(mode='ANY')
),
)
chat = client.chats.create(model="gemini-3-flash-preview", config=config)
response = chat.send_message("Turn this place into a party!")
# Print out each of the function calls requested from this single call
print("Example 1: Forced function calling")
for fn in response.function_calls:
args = ", ".join(f"{key}={val}" for key, val in fn.args.items())
print(f"{fn.name}({args})")
JavaScript
import { GoogleGenAI } from '@google/genai';
// Set up function declarations
const houseFns = [powerDiscoBall, startMusic, dimLights];
const config = {
tools: [{
functionDeclarations: houseFns
}],
// Force the model to call 'any' function, instead of chatting.
toolConfig: {
functionCallingConfig: {
mode: 'any'
}
}
};
// Configure the client
const ai = new GoogleGenAI({});
// Create a chat session
const chat = ai.chats.create({
model: 'gemini-3-flash-preview',
config: config
});
const response = await chat.sendMessage({message: 'Turn this place into a party!'});
// Print out each of the function calls requested from this single call
console.log("Example 1: Forced function calling");
for (const fn of response.functionCalls) {
const args = Object.entries(fn.args)
.map(([key, val]) => `${key}=${val}`)
.join(', ');
console.log(`${fn.name}(${args})`);
}
כל אחת מהתוצאות המודפסות משקפת קריאה יחידה לפונקציה שהמודל ביקש. כדי לשלוח את התוצאות בחזרה, צריך לכלול את התשובות באותו סדר שבו הן התבקשו.
Python SDK תומך בקריאה אוטומטית לפונקציות, שממירה אוטומטית פונקציות של Python להצהרות, ומטפלת במחזור הביצוע והתגובה של הקריאה לפונקציה בשבילכם. הנה דוגמה לתרחיש השימוש ב-disco.
Python
from google import genai
from google.genai import types
# Actual function implementations
def power_disco_ball_impl(power: bool) -> dict:
"""Powers the spinning disco ball.
Args:
power: Whether to turn the disco ball on or off.
Returns:
A status dictionary indicating the current state.
"""
return {"status": f"Disco ball powered {'on' if power else 'off'}"}
def start_music_impl(energetic: bool, loud: bool) -> dict:
"""Play some music matching the specified parameters.
Args:
energetic: Whether the music is energetic or not.
loud: Whether the music is loud or not.
Returns:
A dictionary containing the music settings.
"""
music_type = "energetic" if energetic else "chill"
volume = "loud" if loud else "quiet"
return {"music_type": music_type, "volume": volume}
def dim_lights_impl(brightness: float) -> dict:
"""Dim the lights.
Args:
brightness: The brightness of the lights, 0.0 is off, 1.0 is full.
Returns:
A dictionary containing the new brightness setting.
"""
return {"brightness": brightness}
# Configure the client
client = genai.Client()
config = types.GenerateContentConfig(
tools=[power_disco_ball_impl, start_music_impl, dim_lights_impl]
)
# Make the request
response = client.models.generate_content(
model="gemini-3-flash-preview",
contents="Do everything you need to this place into party!",
config=config,
)
print("\nExample 2: Automatic function calling")
print(response.text)
# I've turned on the disco ball, started playing loud and energetic music, and dimmed the lights to 50% brightness. Let's get this party started!
בקשות להפעלת פונקציות שמשלבות כמה פונקציות
קומפוזיציה או קריאה לפונקציה רציפה מאפשרות ל-Gemini לשרשר כמה קריאות לפונקציה כדי למלא בקשה מורכבת. לדוגמה, כדי לענות על השאלה 'מה הטמפרטורה במיקום הנוכחי שלי?', יכול להיות ש-Gemini API יפעיל קודם פונקציה get_current_location() ואז פונקציה get_weather() שמקבלת את המיקום כפרמטר.
בדוגמה הבאה אפשר לראות איך מטמיעים קריאות לפונקציות מורכבות באמצעות Python SDK וקריאות אוטומטיות לפונקציות.
Python
בדוגמה הזו נעשה שימוש בתכונה של קריאה אוטומטית לפונקציות של google-genai Python SDK. ה-SDK ממיר באופן אוטומטי את פונקציות Python לסכימה הנדרשת, מפעיל את הקריאות לפונקציות כשמתקבלת בקשה מהמודל ושולח את התוצאות בחזרה למודל כדי להשלים את המשימה.
import os
from google import genai
from google.genai import types
# Example Functions
def get_weather_forecast(location: str) -> dict:
"""Gets the current weather temperature for a given location."""
print(f"Tool Call: get_weather_forecast(location={location})")
# TODO: Make API call
print("Tool Response: {'temperature': 25, 'unit': 'celsius'}")
return {"temperature": 25, "unit": "celsius"} # Dummy response
def set_thermostat_temperature(temperature: int) -> dict:
"""Sets the thermostat to a desired temperature."""
print(f"Tool Call: set_thermostat_temperature(temperature={temperature})")
# TODO: Interact with a thermostat API
print("Tool Response: {'status': 'success'}")
return {"status": "success"}
# Configure the client and model
client = genai.Client()
config = types.GenerateContentConfig(
tools=[get_weather_forecast, set_thermostat_temperature]
)
# Make the request
response = client.models.generate_content(
model="gemini-3-flash-preview",
contents="If it's warmer than 20°C in London, set the thermostat to 20°C, otherwise set it to 18°C.",
config=config,
)
# Print the final, user-facing response
print(response.text)
הפלט המצופה
כשמריצים את הקוד, אפשר לראות את ה-SDK מתזמן את הקריאות לפונקציה. קודם המודל קורא ל-get_weather_forecast, מקבל את הטמפרטורה ואז קורא ל-set_thermostat_temperature עם הערך הנכון על סמך הלוגיקה בהנחיה.
Tool Call: get_weather_forecast(location=London)
Tool Response: {'temperature': 25, 'unit': 'celsius'}
Tool Call: set_thermostat_temperature(temperature=20)
Tool Response: {'status': 'success'}
OK. I've set the thermostat to 20°C.
JavaScript
בדוגמה הזו מוצג איך להשתמש ב-SDK של JavaScript/TypeScript כדי לבצע קריאות לפונקציות מורכבות באמצעות לולאת ביצוע ידנית.
import { GoogleGenAI, Type } from "@google/genai";
// Configure the client
const ai = new GoogleGenAI({});
// Example Functions
function get_weather_forecast({ location }) {
console.log(`Tool Call: get_weather_forecast(location=${location})`);
// TODO: Make API call
console.log("Tool Response: {'temperature': 25, 'unit': 'celsius'}");
return { temperature: 25, unit: "celsius" };
}
function set_thermostat_temperature({ temperature }) {
console.log(
`Tool Call: set_thermostat_temperature(temperature=${temperature})`,
);
// TODO: Make API call
console.log("Tool Response: {'status': 'success'}");
return { status: "success" };
}
const toolFunctions = {
get_weather_forecast,
set_thermostat_temperature,
};
const tools = [
{
functionDeclarations: [
{
name: "get_weather_forecast",
description:
"Gets the current weather temperature for a given location.",
parameters: {
type: Type.OBJECT,
properties: {
location: {
type: Type.STRING,
},
},
required: ["location"],
},
},
{
name: "set_thermostat_temperature",
description: "Sets the thermostat to a desired temperature.",
parameters: {
type: Type.OBJECT,
properties: {
temperature: {
type: Type.NUMBER,
},
},
required: ["temperature"],
},
},
],
},
];
// Prompt for the model
let contents = [
{
role: "user",
parts: [
{
text: "If it's warmer than 20°C in London, set the thermostat to 20°C, otherwise set it to 18°C.",
},
],
},
];
// Loop until the model has no more function calls to make
while (true) {
const result = await ai.models.generateContent({
model: "gemini-3-flash-preview",
contents,
config: { tools },
});
if (result.functionCalls && result.functionCalls.length > 0) {
const functionCall = result.functionCalls[0];
const { name, args } = functionCall;
if (!toolFunctions[name]) {
throw new Error(`Unknown function call: ${name}`);
}
// Call the function and get the response.
const toolResponse = toolFunctions[name](args);
const functionResponsePart = {
name: functionCall.name,
response: {
result: toolResponse,
},
};
// Send the function response back to the model.
contents.push({
role: "model",
parts: [
{
functionCall: functionCall,
},
],
});
contents.push({
role: "user",
parts: [
{
functionResponse: functionResponsePart,
},
],
});
} else {
// No more function calls, break the loop.
console.log(result.text);
break;
}
}
הפלט המצופה
כשמריצים את הקוד, אפשר לראות את ה-SDK מתזמן את הקריאות לפונקציה. קודם המודל קורא ל-get_weather_forecast, מקבל את הטמפרטורה ואז קורא ל-set_thermostat_temperature עם הערך הנכון על סמך הלוגיקה בהנחיה.
Tool Call: get_weather_forecast(location=London)
Tool Response: {'temperature': 25, 'unit': 'celsius'}
Tool Call: set_thermostat_temperature(temperature=20)
Tool Response: {'status': 'success'}
OK. It's 25°C in London, so I've set the thermostat to 20°C.
קריאה לפונקציות מורכבות היא תכונה מקורית של Live API. כלומר, Live API יכול לטפל בקריאות לפונקציות באופן דומה ל-Python SDK.
Python
# Light control schemas
turn_on_the_lights_schema = {'name': 'turn_on_the_lights'}
turn_off_the_lights_schema = {'name': 'turn_off_the_lights'}
prompt = """
Hey, can you write run some python code to turn on the lights, wait 10s and then turn off the lights?
"""
tools = [
{'code_execution': {}},
{'function_declarations': [turn_on_the_lights_schema, turn_off_the_lights_schema]}
]
await run(prompt, tools=tools, modality="AUDIO")
JavaScript
// Light control schemas
const turnOnTheLightsSchema = { name: 'turn_on_the_lights' };
const turnOffTheLightsSchema = { name: 'turn_off_the_lights' };
const prompt = `
Hey, can you write run some python code to turn on the lights, wait 10s and then turn off the lights?
`;
const tools = [
{ codeExecution: {} },
{ functionDeclarations: [turnOnTheLightsSchema, turnOffTheLightsSchema] }
];
await run(prompt, tools=tools, modality="AUDIO")
מצבים של בקשות להפעלת פונקציה
Gemini API מאפשר לכם לשלוט באופן שבו המודל משתמש בכלים שסופקו (הצהרות פונקציה). באופן ספציפי, אתם יכולים להגדיר את המצב בתוך.function_calling_config.
-
AUTO (Default): המודל מחליט אם ליצור תשובה בשפה טבעית או להציע קריאה לפונקציה על סמך ההנחיה וההקשר. זהו המצב הגמיש ביותר, והוא מומלץ לרוב התרחישים. -
ANY: המודל מוגבל כך שתמיד יחזה קריאה לפונקציה, ויבטיח הקפדה על סכימת הפונקציה. אם לא מציינים אתallowed_function_names, המודל יכול לבחור מתוך כל הצהרות הפונקציות שסופקו. אםallowed_function_namesמסופק כרשימה, המודל יכול לבחור רק מתוך הפונקציות שברשימה הזו. משתמשים במצב הזה כשרוצים לקבל תשובה לקריאה לפונקציה לכל הנחיה (אם רלוונטי). -
NONE: אסור למודל לבצע קריאות לפונקציות. זה שווה ערך לשליחת בקשה ללא הצהרות פונקציה. אפשר להשתמש בזה כדי להשבית זמנית את השימוש בפונקציות בלי להסיר את ההגדרות של הכלים.
VALIDATED(תצוגה מקדימה): המודל מוגבל לחיזוי של קריאות לפונקציות או של שפה טבעית, ומבטיח עמידה בסכימת הפונקציה. אם לא מציינים אתallowed_function_names, המודל בוחר מתוך כל הצהרות הפונקציות הזמינות. אם מציינים אתallowed_function_names, המודל בוחר מתוך קבוצת הפונקציות המותרות.
Python
from google.genai import types
# Configure function calling mode
tool_config = types.ToolConfig(
function_calling_config=types.FunctionCallingConfig(
mode="ANY", allowed_function_names=["get_current_temperature"]
)
)
# Create the generation config
config = types.GenerateContentConfig(
tools=[tools], # not defined here.
tool_config=tool_config,
)
JavaScript
import { FunctionCallingConfigMode } from '@google/genai';
// Configure function calling mode
const toolConfig = {
functionCallingConfig: {
mode: FunctionCallingConfigMode.ANY,
allowedFunctionNames: ['get_current_temperature']
}
};
// Create the generation config
const config = {
tools: tools, // not defined here.
toolConfig: toolConfig,
};
קריאה אוטומטית לפונקציות (ב-Python בלבד)
כשמשתמשים ב-Python SDK, אפשר לספק פונקציות Python ישירות ככלים. ה-SDK ממיר את הפונקציות האלה להצהרות, מנהל את הביצוע של קריאת הפונקציה ומטפל במחזור התגובה בשבילכם. מגדירים את הפונקציה עם רמזים לסוגים ומחרוזת תיעוד. לקבלת התוצאות הטובות ביותר, מומלץ להשתמש במחרוזות תיעוד בסגנון Google. לאחר מכן, ה-SDK יבצע באופן אוטומטי את הפעולות הבאות:
- זיהוי תשובות לקריאות לפונקציות מהמודל.
- מפעילים את פונקציית Python המתאימה בקוד.
- שולחים את התשובה של הפונקציה בחזרה למודל.
- החזרת התשובה הסופית של המודל בצורת טקסט.
בשלב הזה, ה-SDK לא מנתח תיאורי ארגומנטים למשבצות של תיאורי מאפיינים בהצהרת הפונקציה שנוצרת. במקום זאת, הוא שולח את כל מחרוזת התיעוד כתיאור הפונקציה ברמה העליונה.
Python
from google import genai
from google.genai import types
# Define the function with type hints and docstring
def get_current_temperature(location: str) -> dict:
"""Gets the current temperature for a given location.
Args:
location: The city and state, e.g. San Francisco, CA
Returns:
A dictionary containing the temperature and unit.
"""
# ... (implementation) ...
return {"temperature": 25, "unit": "Celsius"}
# Configure the client
client = genai.Client()
config = types.GenerateContentConfig(
tools=[get_current_temperature]
) # Pass the function itself
# Make the request
response = client.models.generate_content(
model="gemini-3-flash-preview",
contents="What's the temperature in Boston?",
config=config,
)
print(response.text) # The SDK handles the function call and returns the final text
כדי להשבית את ההפעלה האוטומטית של קריאות לפונקציות, משתמשים בפקודה:
Python
config = types.GenerateContentConfig(
tools=[get_current_temperature],
automatic_function_calling=types.AutomaticFunctionCallingConfig(disable=True)
)
הצהרה אוטומטית על סכימת פונקציה
ה-API יכול לתאר כל אחד מהסוגים הבאים. מותרים, כל עוד השדות שמוגדרים בהם מורכבים גם הם מסוגים מותרים.Pydantic אין תמיכה טובה בסוגי מילונים (כמו dict[str: int]), לכן לא מומלץ להשתמש בהם.
Python
AllowedType = (
int | float | bool | str | list['AllowedType'] | pydantic.BaseModel)
כדי לראות איך נראית הסכימה שהמערכת הסיקה, אפשר להמיר אותה באמצעות from_callable:
Python
from google import genai
from google.genai import types
def multiply(a: float, b: float):
"""Returns a * b."""
return a * b
client = genai.Client()
fn_decl = types.FunctionDeclaration.from_callable(callable=multiply, client=client)
# to_json_dict() provides a clean JSON representation.
print(fn_decl.to_json_dict())
שימוש בכמה כלים: שילוב של כלים מובנים עם קריאות לפונקציות
אפשר להפעיל כמה כלים בו-זמנית, ולשלב בין כלים מקוריים לבין קריאות לפונקציות. הנה דוגמה להפעלת שני כלים, הארקה באמצעות חיפוש Google והרצת קוד, בבקשה באמצעות Live API.
Python
# Multiple tasks example - combining lights, code execution, and search
prompt = """
Hey, I need you to do three things for me.
1. Turn on the lights.
2. Then compute the largest prime palindrome under 100000.
3. Then use Google Search to look up information about the largest earthquake in California the week of Dec 5 2024.
Thanks!
"""
tools = [
{'google_search': {}},
{'code_execution': {}},
{'function_declarations': [turn_on_the_lights_schema, turn_off_the_lights_schema]} # not defined here.
]
# Execute the prompt with specified tools in audio modality
await run(prompt, tools=tools, modality="AUDIO")
JavaScript
// Multiple tasks example - combining lights, code execution, and search
const prompt = `
Hey, I need you to do three things for me.
1. Turn on the lights.
2. Then compute the largest prime palindrome under 100000.
3. Then use Google Search to look up information about the largest earthquake in California the week of Dec 5 2024.
Thanks!
`;
const tools = [
{ googleSearch: {} },
{ codeExecution: {} },
{ functionDeclarations: [turnOnTheLightsSchema, turnOffTheLightsSchema] } // not defined here.
];
// Execute the prompt with specified tools in audio modality
await run(prompt, {tools: tools, modality: "AUDIO"});
מפתחי Python יכולים לנסות את זה ב-notebook של כלי ה-API הפעיל.
תשובות פונקציה מרובות מצבים
במודלים מסדרת Gemini 3, אפשר לכלול תוכן מולטימודאלי בחלקים של תגובת הפונקציה ששולחים למודל. המודל יכול לעבד את התוכן הרב-מודאלי הזה בתור הבא שלו כדי ליצור תשובה מושכלת יותר. סוגי ה-MIME הבאים נתמכים בתוכן מולטימודאלי בתשובות של פונקציות:
- תמונות:
image/png,image/jpeg,image/webp - מסמכים:
application/pdf,text/plain
כדי לכלול נתונים מרובי-אופנים בתשובה של פונקציה, צריך לכלול אותם כחלק אחד או יותר שמוטמעים בחלק functionResponse. כל חלק מולטימודאלי חייב להכיל את התג inlineData. אם אתם מפנים לחלק מולטימודאלי מתוך שדה response מובנה, הוא חייב להכיל displayName ייחודי.
אפשר גם להפנות לחלק מולטימודאלי מתוך השדה המובנה response של החלק functionResponse באמצעות פורמט ההפניה של JSON {"$ref": "<displayName>"}. המודל מחליף את ההפניה בתוכן מולטימודאלי במהלך עיבוד התשובה. אפשר להפנות לכל displayName רק פעם אחת בשדה המובנה response.
בדוגמה הבאה מוצגת הודעה שמכילה functionResponse לפונקציה בשם get_image וחלק מוטמע שמכיל נתוני תמונה עם displayName: "instrument.jpg". השדה functionResponse's response מפנה לחלק הזה בתמונה:
Python
from google import genai
from google.genai import types
import requests
client = genai.Client()
# This is a manual, two turn multimodal function calling workflow:
# 1. Define the function tool
get_image_declaration = types.FunctionDeclaration(
name="get_image",
description="Retrieves the image file reference for a specific order item.",
parameters={
"type": "object",
"properties": {
"item_name": {
"type": "string",
"description": "The name or description of the item ordered (e.g., 'instrument')."
}
},
"required": ["item_name"],
},
)
tool_config = types.Tool(function_declarations=[get_image_declaration])
# 2. Send a message that triggers the tool
prompt = "Show me the instrument I ordered last month."
response_1 = client.models.generate_content(
model="gemini-3-flash-preview",
contents=[prompt],
config=types.GenerateContentConfig(
tools=[tool_config],
)
)
# 3. Handle the function call
function_call = response_1.function_calls[0]
requested_item = function_call.args["item_name"]
print(f"Model wants to call: {function_call.name}")
# Execute your tool (e.g., call an API)
# (This is a mock response for the example)
print(f"Calling external tool for: {requested_item}")
function_response_data = {
"image_ref": {"$ref": "instrument.jpg"},
}
image_path = "https://goo.gle/instrument-img"
image_bytes = requests.get(image_path).content
function_response_multimodal_data = types.FunctionResponsePart(
inline_data=types.FunctionResponseBlob(
mime_type="image/jpeg",
display_name="instrument.jpg",
data=image_bytes,
)
)
# 4. Send the tool's result back
# Append this turn's messages to history for a final response.
history = [
types.Content(role="user", parts=[types.Part(text=prompt)]),
response_1.candidates[0].content,
types.Content(
role="tool",
parts=[
types.Part.from_function_response(
name=function_call.name,
response=function_response_data,
parts=[function_response_multimodal_data]
)
],
)
]
response_2 = client.models.generate_content(
model="gemini-3-flash-preview",
contents=history,
config=types.GenerateContentConfig(
tools=[tool_config],
thinking_config=types.ThinkingConfig(include_thoughts=True)
),
)
print(f"\nFinal model response: {response_2.text}")
JavaScript
import { GoogleGenAI, Type } from '@google/genai';
const client = new GoogleGenAI({ apiKey: process.env.GEMINI_API_KEY });
// This is a manual, two turn multimodal function calling workflow:
// 1. Define the function tool
const getImageDeclaration = {
name: 'get_image',
description: 'Retrieves the image file reference for a specific order item.',
parameters: {
type: Type.OBJECT,
properties: {
item_name: {
type: Type.STRING,
description: "The name or description of the item ordered (e.g., 'instrument').",
},
},
required: ['item_name'],
},
};
const toolConfig = {
functionDeclarations: [getImageDeclaration],
};
// 2. Send a message that triggers the tool
const prompt = 'Show me the instrument I ordered last month.';
const response1 = await client.models.generateContent({
model: 'gemini-3-flash-preview',
contents: prompt,
config: {
tools: [toolConfig],
},
});
// 3. Handle the function call
const functionCall = response1.functionCalls[0];
const requestedItem = functionCall.args.item_name;
console.log(`Model wants to call: ${functionCall.name}`);
// Execute your tool (e.g., call an API)
// (This is a mock response for the example)
console.log(`Calling external tool for: ${requestedItem}`);
const functionResponseData = {
image_ref: { $ref: 'instrument.jpg' },
};
const imageUrl = "https://goo.gle/instrument-img";
const response = await fetch(imageUrl);
const imageArrayBuffer = await response.arrayBuffer();
const base64ImageData = Buffer.from(imageArrayBuffer).toString('base64');
const functionResponseMultimodalData = {
inlineData: {
mimeType: 'image/jpeg',
displayName: 'instrument.jpg',
data: base64ImageData,
},
};
// 4. Send the tool's result back
// Append this turn's messages to history for a final response.
const history = [
{ role: 'user', parts: [{ text: prompt }] },
response1.candidates[0].content,
{
role: 'tool',
parts: [
{
functionResponse: {
name: functionCall.name,
response: functionResponseData,
parts: [functionResponseMultimodalData],
},
},
],
},
];
const response2 = await client.models.generateContent({
model: 'gemini-3-flash-preview',
contents: history,
config: {
tools: [toolConfig],
thinkingConfig: { includeThoughts: true },
},
});
console.log(`\nFinal model response: ${response2.text}`);
REST
IMG_URL="https://goo.gle/instrument-img"
MIME_TYPE=$(curl -sIL "$IMG_URL" | grep -i '^content-type:' | awk -F ': ' '{print $2}' | sed 's/\r$//' | head -n 1)
if [[ -z "$MIME_TYPE" || ! "$MIME_TYPE" == image/* ]]; then
MIME_TYPE="image/jpeg"
fi
# Check for macOS
if [[ "$(uname)" == "Darwin" ]]; then
IMAGE_B64=$(curl -sL "$IMG_URL" | base64 -b 0)
elif [[ "$(base64 --version 2>&1)" = *"FreeBSD"* ]]; then
IMAGE_B64=$(curl -sL "$IMG_URL" | base64)
else
IMAGE_B64=$(curl -sL "$IMG_URL" | base64 -w0)
fi
curl "https://generativelanguage.googleapis.com/v1beta/models/gemini-3-flash-preview:generateContent" \
-H "x-goog-api-key: $GEMINI_API_KEY" \
-H 'Content-Type: application/json' \
-X POST \
-d '{
"contents": [
...,
{
"role": "user",
"parts": [
{
"functionResponse": {
"name": "get_image",
"response": {
"image_ref": {
"$ref": "instrument.jpg"
}
},
"parts": [
{
"inlineData": {
"displayName": "instrument.jpg",
"mimeType":"'"$MIME_TYPE"'",
"data": "'"$IMAGE_B64"'"
}
}
]
}
}
]
}
]
}'
בקשה להפעלת פונקציה עם פלט מובנה
במודלים מסדרת Gemini 3, אפשר להשתמש בקריאה לפונקציות עם פלט מובנה. כך המודל יכול לחזות קריאות לפונקציות או פלטים שמתאימים לסכימה ספציפית. כתוצאה מכך, כשמודל לא יוצר קריאות לפונקציות, אתם מקבלים תשובות עם פורמט עקבי.
פרוטוקול הקשר של המודל (MCP)
Model Context Protocol (MCP) הוא תקן פתוח לחיבור אפליקציות AI עם כלים ונתונים חיצוניים. פרוטוקול ה-MCP מספק למודלים גישה להקשר, כמו פונקציות (כלים), מקורות נתונים (משאבים) או הנחיות מוגדרות מראש.
ערכות ה-SDK של Gemini כוללות תמיכה מובנית ב-MCP, כך שהן מצמצמות את כמות הקוד הסטנדרטי ומציעות הפעלת כלים אוטומטית לכלים של MCP. כשהמודל יוצר קריאה לכלי MCP, ערכת ה-SDK של לקוח Python ו-JavaScript יכולה להפעיל את כלי ה-MCP באופן אוטומטי ולשלוח את התגובה בחזרה למודל בבקשה הבאה. התהליך הזה חוזר על עצמו עד שהמודל לא יוצר יותר קריאות לכלי.
כאן אפשר לראות דוגמה לשימוש בשרת MCP מקומי עם Gemini ועם mcp SDK.
Python
מוודאים שמותקנת בפלטפורמה שבחרתם הגרסה העדכנית של mcp SDK.
pip install mcp
import os
import asyncio
from datetime import datetime
from mcp import ClientSession, StdioServerParameters
from mcp.client.stdio import stdio_client
from google import genai
client = genai.Client()
# Create server parameters for stdio connection
server_params = StdioServerParameters(
command="npx", # Executable
args=["-y", "@philschmid/weather-mcp"], # MCP Server
env=None, # Optional environment variables
)
async def run():
async with stdio_client(server_params) as (read, write):
async with ClientSession(read, write) as session:
# Prompt to get the weather for the current day in London.
prompt = f"What is the weather in London in {datetime.now().strftime('%Y-%m-%d')}?"
# Initialize the connection between client and server
await session.initialize()
# Send request to the model with MCP function declarations
response = await client.aio.models.generate_content(
model="gemini-2.5-flash",
contents=prompt,
config=genai.types.GenerateContentConfig(
temperature=0,
tools=[session], # uses the session, will automatically call the tool
# Uncomment if you **don't** want the SDK to automatically call the tool
# automatic_function_calling=genai.types.AutomaticFunctionCallingConfig(
# disable=True
# ),
),
)
print(response.text)
# Start the asyncio event loop and run the main function
asyncio.run(run())
JavaScript
מוודאים שמותקנת בפלטפורמה שבחרתם הגרסה העדכנית של mcp SDK.
npm install @modelcontextprotocol/sdk
import { GoogleGenAI, FunctionCallingConfigMode , mcpToTool} from '@google/genai';
import { Client } from "@modelcontextprotocol/sdk/client/index.js";
import { StdioClientTransport } from "@modelcontextprotocol/sdk/client/stdio.js";
// Create server parameters for stdio connection
const serverParams = new StdioClientTransport({
command: "npx", // Executable
args: ["-y", "@philschmid/weather-mcp"] // MCP Server
});
const client = new Client(
{
name: "example-client",
version: "1.0.0"
}
);
// Configure the client
const ai = new GoogleGenAI({});
// Initialize the connection between client and server
await client.connect(serverParams);
// Send request to the model with MCP tools
const response = await ai.models.generateContent({
model: "gemini-2.5-flash",
contents: `What is the weather in London in ${new Date().toLocaleDateString()}?`,
config: {
tools: [mcpToTool(client)], // uses the session, will automatically call the tool
// Uncomment if you **don't** want the sdk to automatically call the tool
// automaticFunctionCalling: {
// disable: true,
// },
},
});
console.log(response.text)
// Close the connection
await client.close();
מגבלות בתמיכה המובנית ב-MCP
תמיכה מובנית ב-MCP היא תכונה ניסיונית בערכות ה-SDK שלנו, ויש לה את המגבלות הבאות:
- יש תמיכה רק בכלים, לא במשאבים או בהנחיות
- היא זמינה ב-Python וב-JavaScript/TypeScript SDK.
- יכול להיות שיהיו שינויים שעלולים לשבור את התאימות בגרסאות עתידיות.
שילוב ידני של שרתי MCP הוא תמיד אפשרות אם המגבלות האלה משפיעות על מה שאתם בונים.
מודלים נתמכים
בקטע הזה מפורטים המודלים והיכולות שלהם להפעלת פונקציות. לא נכללים מודלים ניסיוניים. בדף הסקירה הכללית של הדגם אפשר למצוא סקירה מקיפה של היכולות.
| דגם | בקשות להפעלת פונקציות | בקשות מקבילות להפעלת פונקציות | בקשות להפעלת פונקציות מורכבות |
|---|---|---|---|
| Gemini 3 Pro | ✔️ | ✔️ | ✔️ |
| Gemini 3 Flash | ✔️ | ✔️ | ✔️ |
| Gemini 2.5 Pro | ✔️ | ✔️ | ✔️ |
| Gemini 2.5 Flash | ✔️ | ✔️ | ✔️ |
| Gemini 2.5 Flash-Lite | ✔️ | ✔️ | ✔️ |
| Gemini 2.0 Flash | ✔️ | ✔️ | ✔️ |
| Gemini 2.0 Flash-Lite | X | X | X |
שיטות מומלצות
- תיאורי פונקציות ופרמטרים: התיאורים צריכים להיות ברורים וספציפיים מאוד. המודל מסתמך על התיאורים האלה כדי לבחור את הפונקציה הנכונה ולספק את הארגומנטים המתאימים.
- שם: צריך להשתמש בשמות פונקציות תיאוריים (ללא רווחים, נקודות או מקפים).
- הקלדה חזקה: כדי לצמצם את מספר השגיאות, כדאי להשתמש בסוגים ספציפיים (מספר שלם, מחרוזת, enum) לפרמטרים. אם לפרמטר יש קבוצה מוגבלת של ערכים תקינים, צריך להשתמש ב-enum.
- בחירת כלי: המודל יכול להשתמש במספר כלים כלשהו, אבל אם מספקים לו יותר מדי כלים, הסיכון שהוא יבחר בכלי לא נכון או לא אופטימלי גדל. כדי להשיג את התוצאות הכי טובות, מומלץ לספק רק את הכלים הרלוונטיים להקשר או למשימה, ובאופן אידיאלי להגביל את הסט הפעיל ל-10 עד 20 כלים לכל היותר. אם יש לכם מספר גדול של כלים, כדאי לשקול בחירה דינמית של כלים בהתאם להקשר של השיחה.
- הנדסת הנחיות:
- להוסיף הקשר: צריך להגדיר למודל את התפקיד שלו (למשל, "אתה עוזר שימושי בנושא מזג האוויר").
- לתת הוראות: לציין איך ומתי להשתמש בפונקציות (למשל, אל תנחשו תאריכים, תמיד צריך להשתמש בתאריך עתידי לתחזיות").
- בקשת הבהרה: אפשר להנחות את המודל לשאול שאלות הבהרה אם צריך.
- אפשר לקרוא על אסטרטגיות נוספות לעיצוב ההנחיות האלה במאמר תהליכי עבודה מבוססי-סוכן. הנה דוגמה להוראה למערכת שנבדקה.
טמפרטורה: מומלץ להשתמש בטמפרטורה נמוכה (למשל, 0) כדי לקבל קריאות פונקציה דטרמיניסטיות ואמינות יותר.
אימות: אם לקריאה לפונקציה יש השלכות משמעותיות (למשל, ביצוע הזמנה), צריך לאמת את הקריאה מול המשתמש לפני שמבצעים אותה.
בדיקת הסיבה לסיום: חשוב תמיד לבדוק את
finishReasonבתגובה של המודל כדי לטפל במקרים שבהם המודל לא הצליח ליצור קריאה תקפה לפונקציה.טיפול בשגיאות: צריך להטמיע טיפול חזק בשגיאות בפונקציות כדי לטפל בצורה נאותה בקלט לא צפוי או בכשלים ב-API. החזרת הודעות שגיאה אינפורמטיביות שהמודל יכול להשתמש בהן כדי ליצור תשובות מועילות למשתמש.
אבטחה: חשוב לשים לב לאבטחה כשקוראים לממשקי API חיצוניים. שימוש במנגנוני אימות והרשאה מתאימים. אל תחשפו נתונים רגישים בקריאות לפונקציות.
מגבלות על אסימונים: תיאורי פונקציות ופרמטרים נספרים במגבלת האסימונים של הקלט. אם אתם מגיעים למגבלות האסימונים, כדאי להגביל את מספר הפונקציות או את אורך התיאורים, ולחלק משימות מורכבות לקבוצות קטנות יותר של פונקציות ממוקדות יותר.
הערות ומגבלות
- יש תמיכה רק בקבוצת משנה של סכימת OpenAPI.
- במצב
ANY, יכול להיות שה-API ידחה סכימות גדולות מאוד או סכימות עם קינון עמוק. אם נתקלים בשגיאות, כדאי לנסות לפשט את הפרמטרים של הפונקציה ואת סכימות התגובה על ידי קיצור שמות המאפיינים, צמצום הקינון או הגבלת מספר הצהרות הפונקציה. - סוגי הפרמטרים הנתמכים ב-Python מוגבלים.
- התכונה 'קריאה אוטומטית לפונקציות' זמינה רק ב-Python SDK.
