Google 検索によるグラウンディングは、Gemini モデルをリアルタイムのウェブ コンテンツに接続し、利用可能なすべての言語で動作します。これにより、Gemini はより正確な回答を提供し、知識のカットオフを超えて検証可能な情報源を引用できます。
グラウンディングは、次のことができるアプリケーションの構築に役立ちます。
- 事実の正確性を高める: 回答を実世界の情報に基づいて生成することで、モデルのハルシネーションを減らします。
- リアルタイムの情報にアクセスする: 最近の出来事やトピックに関する質問に答えます。
引用を提供する: モデルの主張の出典を示すことで、ユーザーの信頼を築きます。
Python
from google import genai
from google.genai import types
client = genai.Client()
grounding_tool = types.Tool(
google_search=types.GoogleSearch()
)
config = types.GenerateContentConfig(
tools=[grounding_tool]
)
response = client.models.generate_content(
model="gemini-2.5-flash",
contents="Who won the euro 2024?",
config=config,
)
print(response.text)
JavaScript
import { GoogleGenAI } from "@google/genai";
const ai = new GoogleGenAI({});
const groundingTool = {
googleSearch: {},
};
const config = {
tools: [groundingTool],
};
const response = await ai.models.generateContent({
model: "gemini-2.5-flash",
contents: "Who won the euro 2024?",
config,
});
console.log(response.text);
REST
curl "https://generativelanguage.googleapis.com/v1beta/models/gemini-2.5-flash:generateContent" \
-H "x-goog-api-key: $GEMINI_API_KEY" \
-H "Content-Type: application/json" \
-X POST \
-d '{
"contents": [
{
"parts": [
{"text": "Who won the euro 2024?"}
]
}
],
"tools": [
{
"google_search": {}
}
]
}'
詳しくは、検索ツール ノートブックをご覧ください。
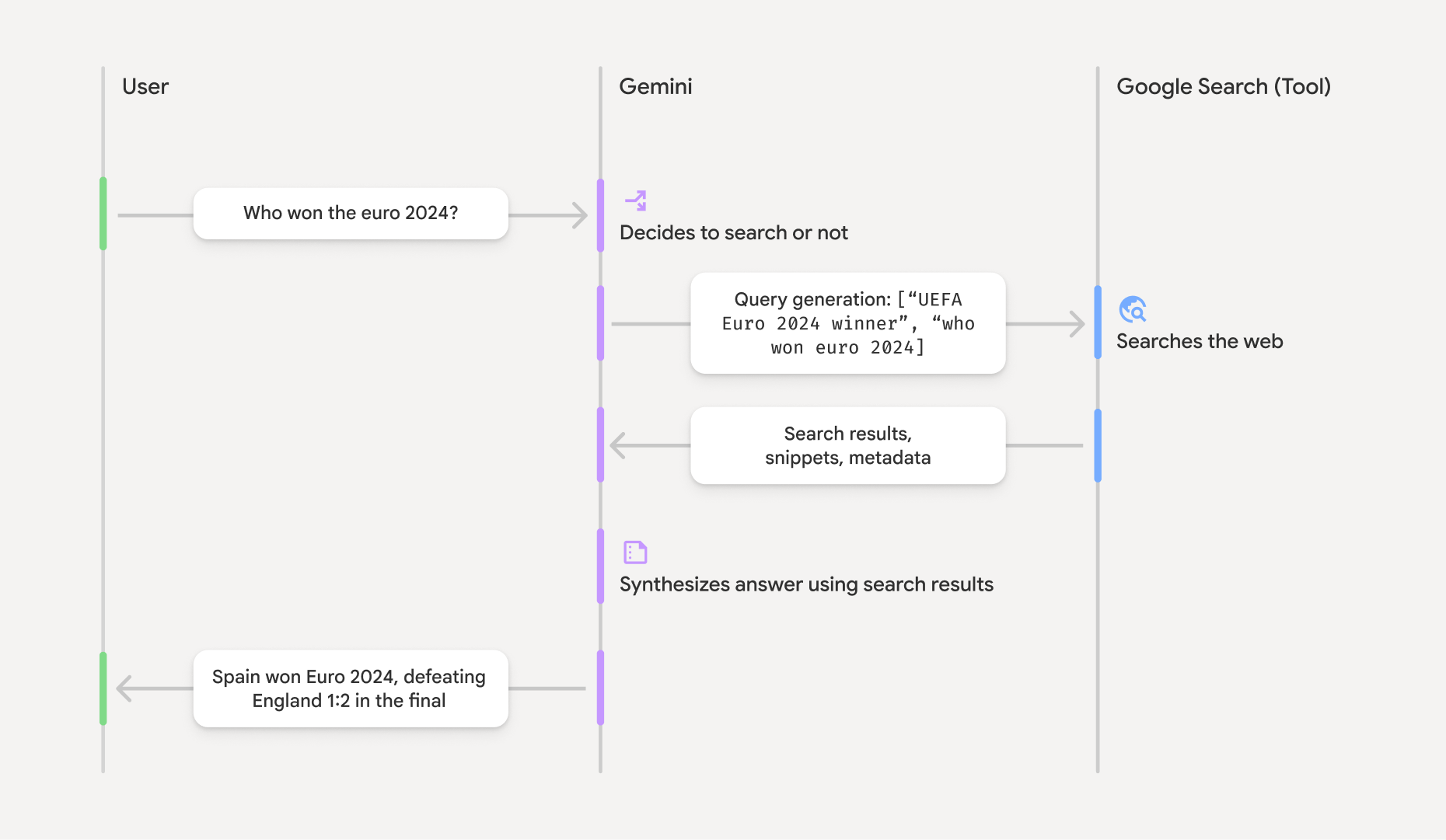
Google 検索によるグラウンディングの仕組み
google_search ツールを有効にすると、モデルは情報の検索、処理、引用のワークフロー全体を自動的に処理します。

- ユーザー プロンプト: アプリケーションは、
google_searchツールを有効にして、ユーザーのプロンプトを Gemini API に送信します。 - プロンプトの分析: モデルがプロンプトを分析し、Google 検索で回答を改善できるかどうかを判断します。
- Google 検索: 必要に応じて、モデルは 1 つ以上の検索クエリを自動的に生成して実行します。
- 検索結果の処理: モデルが検索結果を処理し、情報を合成して回答を作成します。
- 根拠のある回答: API は、検索結果に基づいて最終的なユーザー フレンドリーな回答を返します。このレスポンスには、モデルのテキスト回答と、検索クエリ、ウェブ検索結果、引用を含む
groundingMetadataが含まれます。
グラウンディング レスポンスについて
レスポンスが正常にグラウンディングされると、レスポンスに groundingMetadata フィールドが含まれます。この構造化データは、請求を検証し、アプリケーションでリッチな引用エクスペリエンスを構築するために不可欠です。
{
"candidates": [
{
"content": {
"parts": [
{
"text": "Spain won Euro 2024, defeating England 2-1 in the final. This victory marks Spain's record fourth European Championship title."
}
],
"role": "model"
},
"groundingMetadata": {
"webSearchQueries": [
"UEFA Euro 2024 winner",
"who won euro 2024"
],
"searchEntryPoint": {
"renderedContent": "<!-- HTML and CSS for the search widget -->"
},
"groundingChunks": [
{"web": {"uri": "https://vertexaisearch.cloud.google.com.....", "title": "aljazeera.com"}},
{"web": {"uri": "https://vertexaisearch.cloud.google.com.....", "title": "uefa.com"}}
],
"groundingSupports": [
{
"segment": {"startIndex": 0, "endIndex": 85, "text": "Spain won Euro 2024, defeatin..."},
"groundingChunkIndices": [0]
},
{
"segment": {"startIndex": 86, "endIndex": 210, "text": "This victory marks Spain's..."},
"groundingChunkIndices": [0, 1]
}
]
}
}
]
}
Gemini API は、groundingMetadata で次の情報を返します。
webSearchQueries: 使用された検索クエリの配列。これは、モデルの推論プロセスをデバッグして理解するのに役立ちます。searchEntryPoint: 必要な検索候補をレンダリングするための HTML と CSS が含まれています。使用要件の詳細は、利用規約をご覧ください。groundingChunks: ウェブソース(uriとtitle)を含むオブジェクトの配列。groundingSupports: モデル レスポンスtextをgroundingChunksのソースに接続するチャンクの配列。各チャンクは、テキストsegment(startIndexとendIndexで定義)を 1 つ以上のgroundingChunkIndicesにリンクします。これが、インライン引用を作成するための鍵となります。
URL コンテキスト ツールと組み合わせて Google 検索でのグラウンディングを使用すると、一般公開されているウェブデータと指定した特定の URL の両方で回答をグラウンディングできます。
インライン引用による出典の明記
API は構造化された引用データを返すため、ユーザー インターフェースでソースを表示する方法を完全に制御できます。groundingSupports フィールドと groundingChunks フィールドを使用して、モデルのステートメントをソースに直接リンクできます。メタデータを処理して、クリック可能なインライン引用を含むレスポンスを作成する一般的なパターンは次のとおりです。
Python
def add_citations(response):
text = response.text
supports = response.candidates[0].grounding_metadata.grounding_supports
chunks = response.candidates[0].grounding_metadata.grounding_chunks
# Sort supports by end_index in descending order to avoid shifting issues when inserting.
sorted_supports = sorted(supports, key=lambda s: s.segment.end_index, reverse=True)
for support in sorted_supports:
end_index = support.segment.end_index
if support.grounding_chunk_indices:
# Create citation string like [1](link1)[2](link2)
citation_links = []
for i in support.grounding_chunk_indices:
if i < len(chunks):
uri = chunks[i].web.uri
citation_links.append(f"[{i + 1}]({uri})")
citation_string = ", ".join(citation_links)
text = text[:end_index] + citation_string + text[end_index:]
return text
# Assuming response with grounding metadata
text_with_citations = add_citations(response)
print(text_with_citations)
JavaScript
function addCitations(response) {
let text = response.text;
const supports = response.candidates[0]?.groundingMetadata?.groundingSupports;
const chunks = response.candidates[0]?.groundingMetadata?.groundingChunks;
// Sort supports by end_index in descending order to avoid shifting issues when inserting.
const sortedSupports = [...supports].sort(
(a, b) => (b.segment?.endIndex ?? 0) - (a.segment?.endIndex ?? 0),
);
for (const support of sortedSupports) {
const endIndex = support.segment?.endIndex;
if (endIndex === undefined || !support.groundingChunkIndices?.length) {
continue;
}
const citationLinks = support.groundingChunkIndices
.map(i => {
const uri = chunks[i]?.web?.uri;
if (uri) {
return `[${i + 1}](${uri})`;
}
return null;
})
.filter(Boolean);
if (citationLinks.length > 0) {
const citationString = citationLinks.join(", ");
text = text.slice(0, endIndex) + citationString + text.slice(endIndex);
}
}
return text;
}
const textWithCitations = addCitations(response);
console.log(textWithCitations);
インライン引用を含む新しいレスポンスは次のようになります。
Spain won Euro 2024, defeating England 2-1 in the final.[1](https:/...), [2](https:/...), [4](https:/...), [5](https:/...) This victory marks Spain's record-breaking fourth European Championship title.[5]((https:/...), [2](https:/...), [3](https:/...), [4](https:/...)
料金
Gemini 3 で Google 検索によるグラウンディングを使用すると、モデルが実行すると判断した検索クエリごとにプロジェクトに課金されます。モデルが 1 つのプロンプトに回答するために複数の検索クエリを実行すると判断した場合(たとえば、同じ API 呼び出し内で "UEFA Euro 2024 winner" と "Spain vs England Euro 2024 final
score" を検索する場合)、そのリクエストに対してツールの有料使用が 2 回カウントされます。これは Gemini 3 モデルにのみ適用されます。Gemini 2.5 以前のモデルで検索グラウンディングを使用すると、プロジェクトはプロンプトごとに課金されます。
料金の詳細については、Gemini API の料金ページをご覧ください。
サポートされているモデル
試験運用版とプレビュー版のモデルは含まれません。これらの機能は、モデルの概要ページで確認できます。
| モデル | Google 検索によるグラウンディング |
|---|---|
| Gemini 2.5 Pro | ✔️ |
| Gemini 2.5 Flash | ✔️ |
| Gemini 2.5 Flash-Lite | ✔️ |
| Gemini 2.0 Flash | ✔️ |
| Gemini 1.5 Pro | ✔️ |
| Gemini 1.5 Flash | ✔️ |
サポートされているツールの組み合わせ
コード実行や URL コンテキストなどの他のツールと Google 検索によるグラウンディングを組み合わせて、より複雑なユースケースに対応できます。
Gemini 1.5 モデルを使用したグラウンディング(以前のバージョン)
Gemini 2.0 以降では google_search ツールが推奨されますが、Gemini 1.5 では google_search_retrieval という名前のレガシー ツールがサポートされています。このツールは、プロンプトに新しい情報が必要であるという確信に基づいて、モデルが検索を実行するかどうかを判断できる dynamic モードを提供します。モデルの信頼度が設定した dynamic_threshold(0.0 ~ 1.0 の値)を超えると、検索が実行されます。
Python
# Note: This is a legacy approach for Gemini 1.5 models.
# The 'google_search' tool is recommended for all new development.
import os
from google import genai
from google.genai import types
client = genai.Client()
retrieval_tool = types.Tool(
google_search_retrieval=types.GoogleSearchRetrieval(
dynamic_retrieval_config=types.DynamicRetrievalConfig(
mode=types.DynamicRetrievalConfigMode.MODE_DYNAMIC,
dynamic_threshold=0.7 # Only search if confidence > 70%
)
)
)
config = types.GenerateContentConfig(
tools=[retrieval_tool]
)
response = client.models.generate_content(
model='gemini-1.5-flash',
contents="Who won the euro 2024?",
config=config,
)
print(response.text)
if not response.candidates[0].grounding_metadata:
print("\nModel answered from its own knowledge.")
JavaScript
// Note: This is a legacy approach for Gemini 1.5 models.
// The 'googleSearch' tool is recommended for all new development.
import { GoogleGenAI, DynamicRetrievalConfigMode } from "@google/genai";
const ai = new GoogleGenAI({});
const retrievalTool = {
googleSearchRetrieval: {
dynamicRetrievalConfig: {
mode: DynamicRetrievalConfigMode.MODE_DYNAMIC,
dynamicThreshold: 0.7, // Only search if confidence > 70%
},
},
};
const config = {
tools: [retrievalTool],
};
const response = await ai.models.generateContent({
model: "gemini-1.5-flash",
contents: "Who won the euro 2024?",
config,
});
console.log(response.text);
if (!response.candidates?.[0]?.groundingMetadata) {
console.log("\nModel answered from its own knowledge.");
}
REST
curl "https://generativelanguage.googleapis.com/v1beta/models/gemini-1.5-flash:generateContent" \
-H "x-goog-api-key: $GEMINI_API_KEY" \
-H "Content-Type: application/json" \
-X POST \
-d '{
"contents": [
{"parts": [{"text": "Who won the euro 2024?"}]}
],
"tools": [{
"google_search_retrieval": {
"dynamic_retrieval_config": {
"mode": "MODE_DYNAMIC",
"dynamic_threshold": 0.7
}
}
}]
}'
次のステップ
- Gemini API クックブックの Google 検索とグラウンディングを試す。
- 関数呼び出しなど、その他の利用可能なツールについて学習する。
- URL コンテキスト ツールを使用して、特定の URL でプロンプトを補強する方法について説明します。

