Gemini API を使用して、Gemini の組み込みマルチモーダル機能または Google の画像生成専用モデルである Imagen のいずれかを使用して画像を生成できます。ほとんどのユースケースでは、Gemini から始めます。画像品質が重要な特殊なタスクには Imagen を選択します。詳細については、適切なモデルを選択するをご覧ください。
生成されたすべての画像には SynthID の透かしが埋め込まれています。
始める前に
画像生成にサポートされているモデルとバージョンを使用していることを確認します。
Gemini の場合は、Gemini 2.0 Flash プレビュー画像生成を使用します。
Imagen には Imagen 3 を使用します。このモデルは有料プランでのみご利用いただけます。
同じライブラリを使用して Gemini と Imagen 3 の両方にアクセスできます。
Gemini を使用して画像を生成する
Gemini は、会話形式で画像を生成、処理できます。テキスト、画像、またはその両方で Gemini にプロンプトを送信して、画像の生成や編集など、さまざまな画像関連タスクを実行できます。
構成に responseModalities: ["TEXT", "IMAGE"] を含める必要があります。これらのモデルでは、画像のみの出力はサポートされていません。
画像生成(テキストから画像)
次のコードは、説明的なプロンプトに基づいて画像を生成する方法を示しています。
Python
from google import genai
from google.genai import types
from PIL import Image
from io import BytesIO
import base64
client = genai.Client()
contents = ('Hi, can you create a 3d rendered image of a pig '
'with wings and a top hat flying over a happy '
'futuristic scifi city with lots of greenery?')
response = client.models.generate_content(
model="gemini-2.0-flash-preview-image-generation",
contents=contents,
config=types.GenerateContentConfig(
response_modalities=['TEXT', 'IMAGE']
)
)
for part in response.candidates[0].content.parts:
if part.text is not None:
print(part.text)
elif part.inline_data is not None:
image = Image.open(BytesIO((part.inline_data.data)))
image.save('gemini-native-image.png')
image.show()
JavaScript
import { GoogleGenAI, Modality } from "@google/genai";
import * as fs from "node:fs";
async function main() {
const ai = new GoogleGenAI({ apiKey: "GEMINI_API_KEY" });
const contents =
"Hi, can you create a 3d rendered image of a pig " +
"with wings and a top hat flying over a happy " +
"futuristic scifi city with lots of greenery?";
// Set responseModalities to include "Image" so the model can generate an image
const response = await ai.models.generateContent({
model: "gemini-2.0-flash-preview-image-generation",
contents: contents,
config: {
responseModalities: [Modality.TEXT, Modality.IMAGE],
},
});
for (const part of response.candidates[0].content.parts) {
// Based on the part type, either show the text or save the image
if (part.text) {
console.log(part.text);
} else if (part.inlineData) {
const imageData = part.inlineData.data;
const buffer = Buffer.from(imageData, "base64");
fs.writeFileSync("gemini-native-image.png", buffer);
console.log("Image saved as gemini-native-image.png");
}
}
}
main();
Go
package main
import (
"context"
"fmt"
"os"
"google.golang.org/genai"
)
func main() {
ctx := context.Background()
client, _ := genai.NewClient(ctx, &genai.ClientConfig{
APIKey: os.Getenv("GEMINI_API_KEY"),
Backend: genai.BackendGeminiAPI,
})
config := &genai.GenerateContentConfig{
ResponseModalities: []string{"TEXT", "IMAGE"},
}
result, _ := client.Models.GenerateContent(
ctx,
"gemini-2.0-flash-preview-image-generation",
genai.Text("Hi, can you create a 3d rendered image of a pig " +
"with wings and a top hat flying over a happy " +
"futuristic scifi city with lots of greenery?"),
config,
)
for _, part := range result.Candidates[0].Content.Parts {
if part.Text != "" {
fmt.Println(part.Text)
} else if part.InlineData != nil {
imageBytes := part.InlineData.Data
outputFilename := "gemini_generated_image.png"
_ = os.WriteFile(outputFilename, imageBytes, 0644)
}
}
}
REST
curl -s -X POST \
"https://generativelanguage.googleapis.com/v1beta/models/gemini-2.0-flash-preview-image-generation:generateContent?key=$GEMINI_API_KEY" \
-H "Content-Type: application/json" \
-d '{
"contents": [{
"parts": [
{"text": "Hi, can you create a 3d rendered image of a pig with wings and a top hat flying over a happy futuristic scifi city with lots of greenery?"}
]
}],
"generationConfig":{"responseModalities":["TEXT","IMAGE"]}
}' \
| grep -o '"data": "[^"]*"' \
| cut -d'"' -f4 \
| base64 --decode > gemini-native-image.png

画像編集(テキストと画像による画像変換)
画像編集を行うには、画像を入力として追加します。次の例は、base64 でエンコードされた画像のアップロードを示しています。複数の画像や大きなペイロードの場合は、画像入力のセクションをご覧ください。
Python
from google import genai
from google.genai import types
from PIL import Image
from io import BytesIO
import PIL.Image
image = PIL.Image.open('/path/to/image.png')
client = genai.Client()
text_input = ('Hi, This is a picture of me.'
'Can you add a llama next to me?',)
response = client.models.generate_content(
model="gemini-2.0-flash-preview-image-generation",
contents=[text_input, image],
config=types.GenerateContentConfig(
response_modalities=['TEXT', 'IMAGE']
)
)
for part in response.candidates[0].content.parts:
if part.text is not None:
print(part.text)
elif part.inline_data is not None:
image = Image.open(BytesIO(part.inline_data.data))
image.show()
JavaScript
import { GoogleGenAI, Modality } from "@google/genai";
import * as fs from "node:fs";
async function main() {
const ai = new GoogleGenAI({ apiKey: "GEMINI_API_KEY" });
// Load the image from the local file system
const imagePath = "path/to/image.png";
const imageData = fs.readFileSync(imagePath);
const base64Image = imageData.toString("base64");
// Prepare the content parts
const contents = [
{ text: "Can you add a llama next to the image?" },
{
inlineData: {
mimeType: "image/png",
data: base64Image,
},
},
];
// Set responseModalities to include "Image" so the model can generate an image
const response = await ai.models.generateContent({
model: "gemini-2.0-flash-preview-image-generation",
contents: contents,
config: {
responseModalities: [Modality.TEXT, Modality.IMAGE],
},
});
for (const part of response.candidates[0].content.parts) {
// Based on the part type, either show the text or save the image
if (part.text) {
console.log(part.text);
} else if (part.inlineData) {
const imageData = part.inlineData.data;
const buffer = Buffer.from(imageData, "base64");
fs.writeFileSync("gemini-native-image.png", buffer);
console.log("Image saved as gemini-native-image.png");
}
}
}
main();
Go
package main
import (
"context"
"fmt"
"os"
"google.golang.org/genai"
)
func main() {
ctx := context.Background()
client, _ := genai.NewClient(ctx, &genai.ClientConfig{
APIKey: os.Getenv("GEMINI_API_KEY"),
Backend: genai.BackendGeminiAPI,
})
imagePath := "/path/to/image.png"
imgData, _ := os.ReadFile(imagePath)
parts := []*genai.Part{
genai.NewPartFromText("Hi, This is a picture of me. Can you add a llama next to me?"),
&genai.Part{
InlineData: &genai.Blob{
MIMEType: "image/png",
Data: imgData,
},
},
}
contents := []*genai.Content{
genai.NewContentFromParts(parts, genai.RoleUser),
}
config := &genai.GenerateContentConfig{
ResponseModalities: []string{"TEXT", "IMAGE"},
}
result, _ := client.Models.GenerateContent(
ctx,
"gemini-2.0-flash-preview-image-generation",
contents,
config,
)
for _, part := range result.Candidates[0].Content.Parts {
if part.Text != "" {
fmt.Println(part.Text)
} else if part.InlineData != nil {
imageBytes := part.InlineData.Data
outputFilename := "gemini_generated_image.png"
_ = os.WriteFile(outputFilename, imageBytes, 0644)
}
}
}
REST
IMG_PATH=/path/to/your/image1.jpeg
if [[ "$(base64 --version 2>&1)" = *"FreeBSD"* ]]; then
B64FLAGS="--input"
else
B64FLAGS="-w0"
fi
IMG_BASE64=$(base64 "$B64FLAGS" "$IMG_PATH" 2>&1)
curl -X POST \
"https://generativelanguage.googleapis.com/v1beta/models/gemini-2.0-flash-preview-image-generation:generateContent?key=$GEMINI_API_KEY" \
-H 'Content-Type: application/json' \
-d "{
\"contents\": [{
\"parts\":[
{\"text\": \"'Hi, This is a picture of me. Can you add a llama next to me\"},
{
\"inline_data\": {
\"mime_type\":\"image/jpeg\",
\"data\": \"$IMG_BASE64\"
}
}
]
}],
\"generationConfig\": {\"responseModalities\": [\"TEXT\", \"IMAGE\"]}
}" \
| grep -o '"data": "[^"]*"' \
| cut -d'"' -f4 \
| base64 --decode > gemini-edited-image.png
その他の画像生成モード
Gemini は、プロンプトの構造とコンテキストに基づいて、次のような他の画像操作モードもサポートしています。
- テキストから画像とテキスト(インターリーブ): 関連するテキストを含む画像を出力します。
- プロンプトの例: 「パエリアのレシピをイラスト付きで生成してください。」
- 画像とテキスト画像変換とテキスト(インターリーブ): 入力画像とテキストを使用して、関連する新しい画像とテキストを作成します。
- プロンプトの例:(家具付きの部屋の画像を提示して)「この部屋に合いそうなソファの色には他にどんなものがありますか?画像を更新してください」。
- マルチターン画像編集(チャット): 会話形式で画像の生成と編集を続けます。
- プロンプトの例: [青い車の画像をアップロードして] , "Turn this car into a convertible.", 「次に、色を黄色に変えてください」。
制限事項
- 最高のパフォーマンスを実現するには、EN、es-MX、ja-JP、zh-CN、hi-IN のいずれかの言語を使用してください。
- 画像生成では、音声や動画の入力はサポートされていません。
- 画像生成がトリガーされない場合があります。
- モデルがテキストのみを出力する場合があります。画像出力を明示的に指示してみてください(例: 「画像を生成してください」、「作業時に画像を提供してください」、「画像を更新してください」)。
- モデルの生成が途中で停止することがあります。もう一度お試しいただくか、別のプロンプトをお試しください。
- 画像のテキストを生成する場合は、まずテキストを生成し、次にテキストを含む画像をリクエストすると、Gemini が最も効果的に機能します。
- 画像生成を利用できない地域や国もあります。詳細については、モデルをご覧ください。
Imagen 3 を使用して画像を生成
この例では、Imagen 3 を使用して画像を生成します。
Python
from google import genai
from google.genai import types
from PIL import Image
from io import BytesIO
client = genai.Client(api_key='GEMINI_API_KEY')
response = client.models.generate_images(
model='imagen-3.0-generate-002',
prompt='Robot holding a red skateboard',
config=types.GenerateImagesConfig(
number_of_images= 4,
)
)
for generated_image in response.generated_images:
image = Image.open(BytesIO(generated_image.image.image_bytes))
image.show()
JavaScript
import { GoogleGenAI } from "@google/genai";
import * as fs from "node:fs";
async function main() {
const ai = new GoogleGenAI({ apiKey: "GEMINI_API_KEY" });
const response = await ai.models.generateImages({
model: 'imagen-3.0-generate-002',
prompt: 'Robot holding a red skateboard',
config: {
numberOfImages: 4,
},
});
let idx = 1;
for (const generatedImage of response.generatedImages) {
let imgBytes = generatedImage.image.imageBytes;
const buffer = Buffer.from(imgBytes, "base64");
fs.writeFileSync(`imagen-${idx}.png`, buffer);
idx++;
}
}
main();
Go
package main
import (
"context"
"fmt"
"os"
"google.golang.org/genai"
)
func main() {
ctx := context.Background()
client, _ := genai.NewClient(ctx, &genai.ClientConfig{
APIKey: os.Getenv("GEMINI_API_KEY"),
Backend: genai.BackendGeminiAPI,
})
config := &genai.GenerateImagesConfig{
NumberOfImages: 4,
}
response, _ := client.Models.GenerateImages(
ctx,
"imagen-3.0-generate-002",
"Robot holding a red skateboard",
config,
)
for n, image := range response.GeneratedImages {
fname := fmt.Sprintf("imagen-%d.png", n)
_ = os.WriteFile(fname, image.Image.ImageBytes, 0644)
}
}
REST
curl -X POST \
"https://generativelanguage.googleapis.com/v1beta/models/imagen-3.0-generate-002:predict?key=GEMINI_API_KEY" \
-H "Content-Type: application/json" \
-d '{
"instances": [
{
"prompt": "Robot holding a red skateboard"
}
],
"parameters": {
"sampleCount": 4
}
}'

Imagen モデル パラメータ
現時点では、Imagen は英語のみのプロンプトと次のパラメータをサポートしています。
numberOfImages: 生成する画像の数(1 ~ 4)。デフォルトは 4 です。aspectRatio: 生成される画像のアスペクト比を変更します。サポートされる値は"1:1"、"3:4"、"4:3"、"9:16"、"16:9"です。デフォルトは"1:1"です。personGeneration: モデルが人物の画像を生成できるようにします。次の値を使用できます。"dont_allow": 人物の画像の生成をブロックします。"allow_adult": 大人の画像を生成しますが、子供の画像は生成しません。これがデフォルトです。"allow_all": 大人と子供が含まれる画像を生成します。
適切なモデルを選択する
Gemini は次の場合に選択します。
- 世界に関する知識と推論を活用し、コンテキストに沿った関連性の高い画像が必要です。
- テキストと画像をシームレスに融合させることが重要です。
- 長いテキスト シーケンスに正確なビジュアルを埋め込む必要がある場合。
- コンテキストを維持しながら、会話で画像を編集したい。
次の場合は Imagen 3 を選択します。
- 画質、写真のようなリアルさ、芸術的なディテール、特定のスタイル(印象派、アニメなど)が最優先されます。
- 商品の背景の更新や画像のアップスケーリングなど、特殊な編集タスクを実行する。
- ブランディングやスタイルを反映する、ロゴやプロダクト デザインを生成する。
Imagen プロンプト ガイド
Imagen ガイドのこのセクションでは、テキストから画像へのプロンプトを変更して異なる結果を生成する方法と、作成できる画像の例について説明します。
プロンプト作成の基本
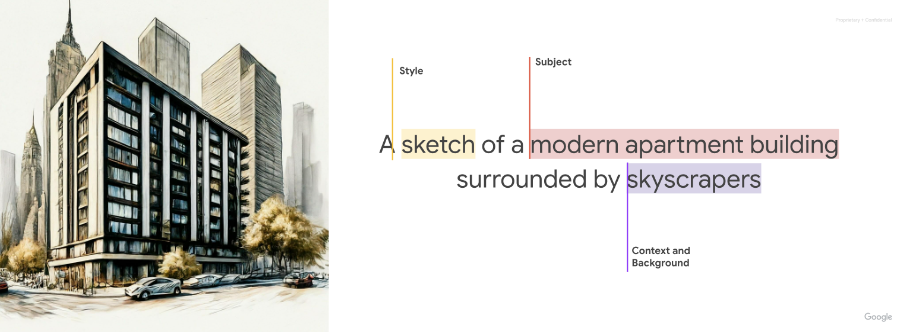
良いプロンプトは、記述的で明確であり、意味のあるキーワードと修飾子を使用します。まず、主題、コンテキスト、スタイルについて考えることをおすすめします。

主題: プロンプトについて最初に考えるべきなのは主題、すなわち画像の主体となる物体、人物、動物、風景などです。
コンテキストと背景: その主題が配置される背景やコンテキストも同様に重要です。主題をさまざまな背景に置いてみてください。たとえば、スタジオの白い背景、屋外、屋内の環境などです。
スタイル: 最後に、希望する画像のスタイルを追加します。スタイルは、概括的なもの(絵画、写真、スケッチ)でも、特定化されたもの(パステル画、木炭画、アイソメトリック 3D)でもかまいません。スタイルを組み合わせることもできます。
プロンプトの最初のバージョンを作成したら、目的の画像が得られるまで詳細を追加してプロンプトを改良します。反復処理が重要です。まずコアアイデアを定義し、生成された画像がビジョンに近づくまで、そのコアアイデアを絞り込み、拡張します。

|

|

|
Imagen 3 は、プロンプトが短くても、長くて詳細でも、アイデアを詳細な画像に変換できます。反復的なプロンプトを通じてビジョンを絞り込み、完璧な結果が得られるまで詳細を追加します。
|
短いプロンプトを使用すると、画像をすばやく生成できます。 
|
長いプロンプトを使用すると、具体的な詳細を追加して画像を作成できます。 
|
Imagen プロンプトの作成に関するその他のヒント:
- わかりやすい表現を使用する: 具体的な形容詞や副詞を使用して、Imagen 3 の明確な画像を描きます。
- コンテキストを提供する: 必要に応じて、AI の理解を助けるために背景情報を含めます。
- 特定のアーティストやスタイルを参照する: 特定の美学を念頭に置いている場合は、特定のアーティストや芸術運動を参照すると役に立ちます。
- プロンプト エンジニアリング ツールを使用する: プロンプトを改良して最適な結果を得るために、プロンプト エンジニアリング ツールやリソースの使用をおすすめします。
- 個人写真やグループ写真の顔の細部を補正する: 写真の焦点として顔の細部を指定します(たとえば、プロンプトで「ポートレート」という単語を使用します)。
画像内のテキストを生成する
Imagen は画像にテキストを追加できるため、より創造的な画像生成が可能になります。この機能を最大限に活用するには、次のガイダンスに沿って操作してください。
- 確実に反復処理する: 目的の外観になるまで画像を再生成しなければならない場合があります。Imagen のテキスト統合は現在も進化しており、複数回試行することで最良の結果が得られることもあります。
- テキストを短くする: 生成を最適化するには、テキストを 25 文字以下に制限します。
複数のフレーズ: 2 つから 3 つの異なるフレーズをテストして、追加情報を提供します。クリーンな構成にするため、フレーズは 3 つを超えないようにします。

プロンプト: タイトルとして太字のフォントで「Summerland」というテキストが書かれたポスター。このテキストの下には「Summer never felt so good」というスローガンが書かれています ガイド付き配置: Imagen は指示どおりにテキストを配置しようとしますが、場合によっては変動が生じることがあります。この機能は継続的に改善されています。
フォント スタイルを引き出す: 一般的なフォント スタイルを指定して、Imagen の選択に微妙な影響を与えます。正確なフォント レプリケーションに依存せず、クリエイティブな解釈を想定してください。
フォントサイズ: フォントサイズまたはサイズの一般的な指標(小、中、大など)を指定して、フォントサイズの生成に影響を与えます。
プロンプトのパラメータ化
出力結果をより適切に制御するには、Imagen への入力をパラメータ化すると便利です。たとえば、お客様がビジネスのロゴを生成できるようにし、ロゴが常に単色の背景で生成されるようにしたいとします。また、クライアントがメニューから選択できるオプションを制限することもできます。
この例では、次のようなパラメータ化されたプロンプトを作成できます。
A {logo_style} logo for a {company_area} company on a solid color background. Include the text {company_name}.カスタム ユーザー インターフェースでは、ユーザーはメニューを使用してパラメータを入力できます。選択した値が、Imagen が受け取るプロンプトに入力されます。
次に例を示します。
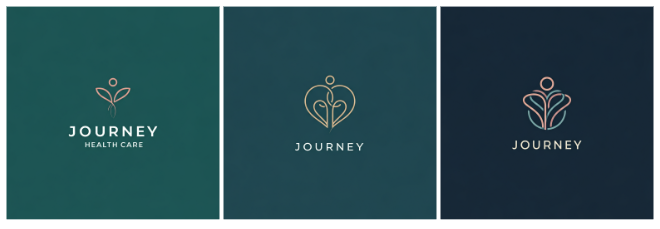
プロンプト:
A minimalist logo for a health care company on a solid color background. Include the text Journey.
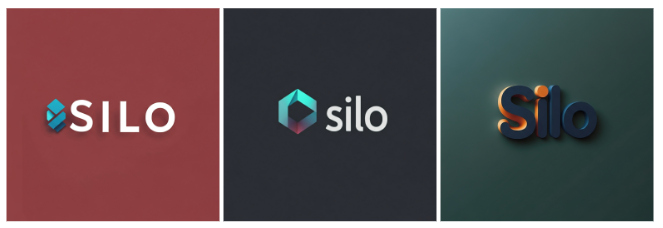
プロンプト:
A modern logo for a software company on a solid color background. Include the text Silo.
プロンプト:
A traditional logo for a baking company on a solid color background. Include the text Seed.
高度なプロンプト作成手法
以下の例を使用すると、属性(写真の記述子、形状と素材、歴史的な芸術運動、画質の修飾子)に基づいて、より具体的なプロンプトを作成できます。
写真
- プロンプトに「...の写真」が含まれる
このスタイルを使用するには、写真を探していることを Imagen に明確に伝えるキーワードを最初に使用します。プロンプトに「...の写真」と記述します。例を示します。

|

|

|
画像の生成元: 各画像は、対応するテキスト プロンプトと Imagen 3 モデルを使用して生成されました。
写真の修飾子
次の例では、写真に固有のいくつかの修飾子とパラメータを見ることができます。複数の修飾子を組み合わせて、より正確に制御できます。
カメラの近接性 - クローズアップ、遠くから撮影

プロンプト: コーヒー豆のクローズアップ写真 
プロンプト: 散らかったキッチンに置かれた
コーヒー豆の小さな袋のズームアウト写真カメラの位置 - 空中、下から

プロンプト: 高層ビルがそびえる都会の航空写真 
プロンプト: 下から撮影した青空と林冠の写真 照明 - 自然、ドラマチック、暖かい、寒い

プロンプト: モダンなアームチェアのスタジオ写真、自然光 
プロンプト: モダンなアームチェアのスタジオ写真、ドラマチックな照明 カメラの設定 - モーション ブラー、ソフト フォーカス、ボケ、ポートレート

プロンプト: 高層ビルがそびえる都会を社内から撮影したモーション ブラーのある写真 
プロンプト: 都会の橋を夜間に撮影したソフト フォーカスの写真 レンズの種類 - 35 mm、50 mm、魚眼、広角、マクロ

プロンプト: 葉の写真、マクロレンズ 
プロンプト: 街路写真、ニューヨーク市、魚眼レンズ フィルムの種類 - モノクロ、ポラロイド

プロンプト: サングラスをかけた犬のポラロイド ポートレート 
プロンプト: サングラスをかけた犬のモノクロ写真
画像の生成元: 各画像は、対応するテキスト プロンプトと Imagen 3 モデルを使用して生成されました。
イラストとアート
- プロンプトには、「...のpainting」、「...のsketch」という表現を含めます。
アートのスタイルは、鉛筆のスケッチなどのモノクロ スタイルから、ハイパーリアルなデジタルアートまで、多岐にわたります。たとえば、次の画像では、同じプロンプトを異なるスタイルで使用します。
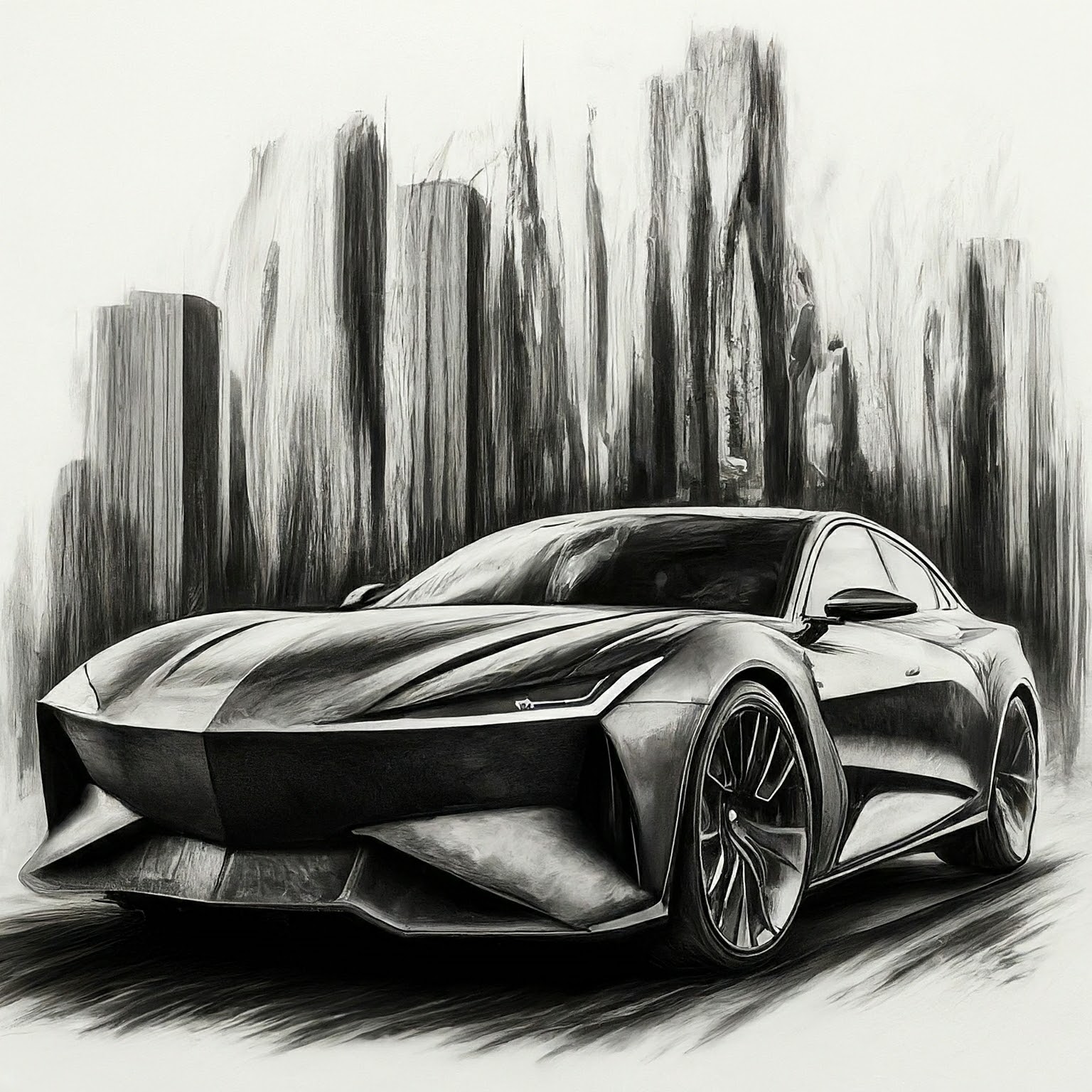
「高層ビルを背景にした、角張ったスポーティな電動セダンの[art style or creation technique]」

|

|

|

|

|

|
画像の生成元: 各画像は、対応するテキスト プロンプトと Imagen 2 モデルを使用して生成されました。
形状と素材
- プロンプトには、「... で作られた ...」、「... の形の ...」という表現を含めます。
このテクノロジーの強みの一つは、他の方法では困難または不可能な画像を作成できることです。たとえば、さまざまな素材やテクスチャで会社のロゴを再現できます。

|

|

|
画像の生成元: 各画像は、対応するテキスト プロンプトと Imagen 3 モデルを使用して生成されました。
歴史的美術品のリファレンス
- プロンプトには、「... スタイルの ...」という表現を含めます。
特定のスタイルは、長年の間に象徴的な存在になりました。歴史的絵画やアートのスタイルを試すためのアイデアのいくつかを、以下に紹介します。
「[art period or movement] スタイルの画像(風力発電所)を生成」

|

|

|
画像の生成元: 各画像は、対応するテキスト プロンプトと Imagen 3 モデルを使用して生成されました。
画像品質の修飾子
特定のキーワードから、高品質のアセットを探していることをモデルが認識できます。品質の修飾子の例を次に示します。
- 一般的な修飾子 - 高品質、美しい、図案化された
- 写真 - 4K、HDR、スタジオ写真
- アート、イラスト - プロが作成した、詳細な
以下に、品質の修飾子を使用しない場合のプロンプトと、同じプロンプトで品質の修飾子を使用したいくつかの例を示します。

|

プロカメラマンが撮影した トウモロコシの茎の写真 |
画像の生成元: 各画像は、対応するテキスト プロンプトと Imagen 3 モデルを使用して生成されました。
アスペクト比
Imagen 3 の画像生成では、5 つの異なる画像アスペクト比を設定できます。
- スクエア(1:1、デフォルト)- 標準の正方形の写真。このアスペクト比の一般的な用途としては、ソーシャル メディアの投稿などがあります。
全画面(4:3) - このアスペクト比は、メディアや映画でよく使用されます。また、古い(ワイドスクリーンではない)テレビやミディアム フォーマット カメラでも使用されています。1:1 と比べると、横方向に広いシーンをキャプチャできるため、写真撮影に適したアスペクト比です。

プロンプト: ピアノを弾いているミュージシャンの手のアップ、モノクロ フィルム、ヴィンテージ(4:3 のアスペクト比) 
プロンプト: 高級レストランのフライドポテトのプロのスタジオ写真, フード雑誌のスタイル(アスペクト比 4:3) 縦向き全画面(3:4) - 全画面のアスペクト比を 90 度回転したもの。1:1 のアスペクト比と比べると、縦方向に広がるシーンをキャプチャできます。

プロンプト: ハイキングをする女性, 水たまりに映るブーツのクローズアップ, 背景に大きな山, 広告スタイル, ドラマチックなアングル(3:4 のアスペクト比) 
プロンプト: 神秘的な渓谷を流れる川の空撮(アスペクト比 3:4) ワイドスクリーン(16:9)- 4:3 に代わって、テレビ、モニター、スマートフォンの画面(横向き)で最も一般的なアスペクト比。風景など、広い背景を撮影する場合に使用します。

プロンプト: 全身白の服を着た男性がビーチに座っている, クローズアップ, ゴールデン アワーの照明(アスペクト比 16:9) 縦向き(9:16)- 比率はワイドスクリーンですが、回転しています。これは、ショート動画アプリ(YouTube ショートなど)で普及している比較的新しいアスペクト比です。建物、木、滝など、縦方向に長い対象に使用します。

プロンプト: 巨大な高層ビルのデジタル レンダリング, モダン, 壮大, 壮大な背景に美しい夕日(9:16 のアスペクト比)
フォトリアリスティックな画像
画像生成モデルのさまざまなバージョンによって、芸術的な出力とフォトリアリスティックな出力が混在する場合があります。プロンプトで次の表現を使用することで、生成する主題に応じてよりフォトリアリスティックな出力を生成できます。
| ユースケース | レンズの種類 | レンズ焦点距離 | 補足情報 |
|---|---|---|---|
| 人(縦向き) | プライム、ズーム | 24~35mm | モノクロ フィルム、フィルム ノワール、被写界深度、デュオトーン(2 色について言及) |
| 食品、虫、植物(物体、静物) | マクロ | 60~105mm | 高精細、正確なフォーカス、照明の制御 |
| スポーツ、野生動物(モーション) | 望遠ズーム | 100~400mm | 高速シャッター スピード、アクションまたは動作のトラッキング |
| 天体、風景(広角) | 広角 | 10~24mm | 長い露光時間、シャープ フォーカス、長時間露光、滑らかな水や雲 |
ポートレート
| ユースケース | レンズの種類 | レンズ焦点距離 | 補足情報 |
|---|---|---|---|
| 人(縦向き) | プライム、ズーム | 24~35mm | モノクロ フィルム、フィルム ノワール、被写界深度、デュオトーン(2 色について言及) |
このテーブルから複数のキーワードを使用して、Imagen により次のポートレートを生成できます。

|

|

|

|
プロンプト: 女性、35mm の縦向き、青とグレーのデュオトーン
モデル: imagen-3.0-generate-002

|

|

|

|
プロンプト: 女性、35mm 縦向き、フィルム ノワール
モデル: imagen-3.0-generate-002
オブジェクト
| ユースケース | レンズの種類 | レンズ焦点距離 | 補足情報 |
|---|---|---|---|
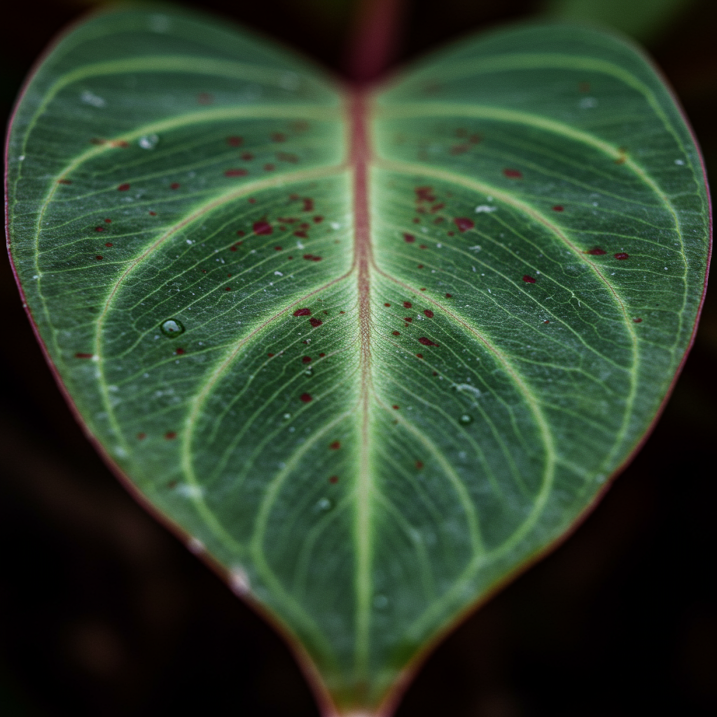
| 食品、虫、植物(物体、静物) | マクロ | 60~105mm | 高精細、正確なフォーカス、照明の制御 |
このテーブルから複数のキーワードを使用して、Imagen により次のオブジェクト画像を生成できます。

|

|

|

|
プロンプト: 花類、リーフ、60mm
モデル: imagen-3.0-generate-002

|

|

|

|
プロンプト: パスタのプレート、100mm マクロレンズ
モデル: imagen-3.0-generate-002
モーション
| ユースケース | レンズの種類 | レンズ焦点距離 | 補足情報 |
|---|---|---|---|
| スポーツ、野生動物(モーション) | 望遠ズーム | 100~400mm | 高速シャッター スピード、アクションまたは動作のトラッキング |
このテーブルから複数のキーワードを使用して、Imagen により次の動画を生成できます。

|

|

|

|
プロンプト: 勝利のタッチダウン、高速シャッター スピード、動作トラッキング
モデル: imagen-3.0-generate-002

|

|

|

|
プロンプト: 森の中を走るシカ、高速シャッター スピード、動作トラッキング
モデル: imagen-3.0-generate-002
広角
| ユースケース | レンズの種類 | レンズ焦点距離 | 補足情報 |
|---|---|---|---|
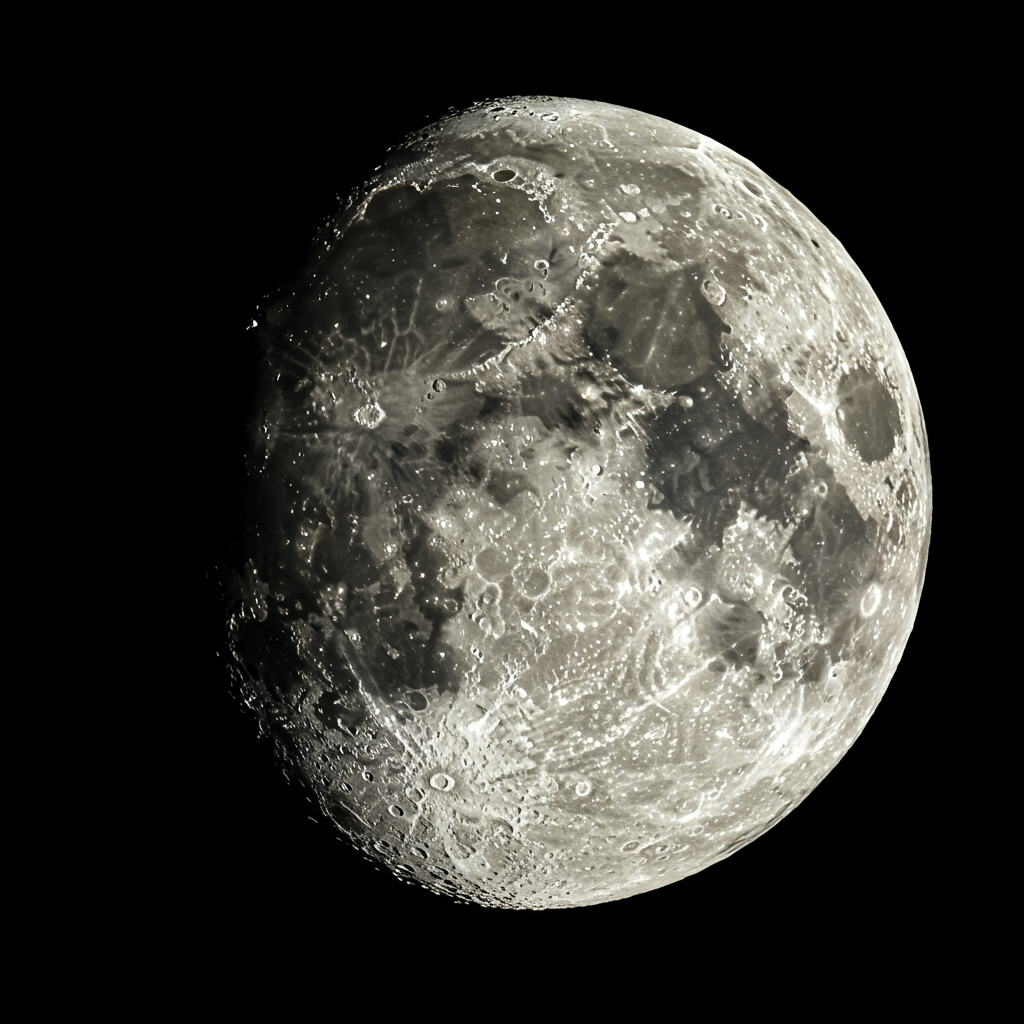
| 天体、風景(広角) | 広角 | 10~24mm | 長い露光時間、シャープ フォーカス、長時間露光、滑らかな水や雲 |
このテーブル内の複数のキーワードを使用して、Imagen により次の広角画像を生成できます。

|

|

|

|
プロンプト: 広大な山並み、風景、広角 10mm
モデル: imagen-3.0-generate-002

|

|

|

|
プロンプト: 月の写真、天体写真、広角 10mm
モデル: imagen-3.0-generate-002
次のステップ
- Gemini API を使用して動画を生成する方法については、Veo ガイドをご覧ください。
- Gemini 2.0 モデルの詳細については、Gemini モデルと試験運用版モデルをご覧ください。

