يمكن أن تكون كتابة الرموز البرمجية مُجزية ومُرضية، ولكن غالبًا ما يكون من الصعب تحويل رمزك البرمجي من رمز يعمل إلى رمز يمكن عرضه على الزملاء. يمكن أن تساعدك نماذج الذكاء الاصطناعي التوليدي في إضافة تعليقات على الرموز البرمجية والعثور على الأخطاء قبل أن يرصدها المراجعون البشريون وتنفيذ مجموعة من المهام الأخرى لسهّل سير عمل الترميز.
يوضّح لك هذا الدليل التعليمي كيفية توسيع نطاق استخدام Pipet Code Agent، وهو أداة مساعدة في إنشاء الرموز البرمجية مستندة إلى الذكاء الاصطناعي أنشأها فريق العلاقات مع المطوّرين في مجال الذكاء الاصطناعي في Google. هذا المشروع المفتوح المصدر هو إضافة إلى Visual Studio Code من Microsoft تساعدك في معالجة بعض المهام المهمة، ولكن الأقل متعة في البرمجة، مثل التعليق على رموذك البرمجية والعثور على الأخطاء واقتراح التحسينات. تُرسِل الإضافة طلبات المساعدة في الترميز إلى Gemini API وتُدمج الردود في نافذة تعديل الرمز.
يمكنك تعديل Pipet لجعل هذه الدوالّ الحالية تعمل بشكل أفضل لك، أو إنشاء أوامر جديدة ل تحسين سير عمل التطوير.
للحصول على فيديو يقدّم نظرة عامة على المشروع وكيفية توسيع نطاقه، بما في ذلك إحصاءات من الفريق الذي أنشأه، يمكنك الاطّلاع على مساعِد رموز الذكاء الاصطناعي: الإنشاء باستخدام تكنولوجيات الذكاء الاصطناعي من Google. بخلاف ذلك، يمكنك البدء في تمديد المشروع باتّباع التعليمات التالية:
إعداد المشروع
سترشدك هذه التعليمات إلى كيفية إعداد مشروع Pipet Code Agent للتطوير والاختبار. تتضمّن الخطوات العامة تثبيت بعض البرامج المشترَطة ، وضبط بعض متغيّرات البيئة، واستنساخ المشروع من مستودع الرمز المبرمَج ، وتشغيل عملية تثبيت الإعدادات.
تثبيت المتطلبات الأساسية
يتم تشغيل مشروع Pipet Code Agent كإضافة إلى Visual Studio
Code من Microsoft، ويستخدم
Node.js وأداة npm لإدارة
الحِزم وتشغيل التطبيق. تعليمات التثبيت التالية مخصّصة
لجهاز مضيف يعمل بنظام التشغيل Linux.
لتثبيت البرنامج المطلوب:
- ثبِّت Visual Studio Code على نظام التشغيل.
- ثبِّت
nodeوnpmباتّباع تعليمات التثبيت للمنصة التي تستخدمها.
استنساخ المشروع وضبطه
نزِّل رمز المشروع واستخدِم الأمر npm لتثبيت
الملحقات المطلوبة وضبط المشروع. تحتاج إلى استخدام برنامج التحكّم في المصدر git لاسترداد رمز المصدر للمشروع.
لتنزيل رمز المشروع وضبطه:
- استنسِخ مستودع git باستخدام الأمر التالي.
git clone https://github.com/google/generative-ai-docs
- يمكنك اختياريًا ضبط مستودع git المحلي لاستخدام ميزة "الفحص الخفيف"،
لكي لا يتوفّر لديك سوى ملفات مشروع "مساعد مستندات Google".
cd generative-ai-docs/ git sparse-checkout init --cone git sparse-checkout set examples/gemini/node/pipet-code-agent/
- انتقِل إلى الدليل الجذري لمشروع Pipet Code Agent.
cd generative-ai-docs/examples/gemini/node/pipet-code-agent/
- شغِّل الأمر install لتنزيل التبعيات وضبط المشروع:
npm install
ضبط الإضافة واختبارها
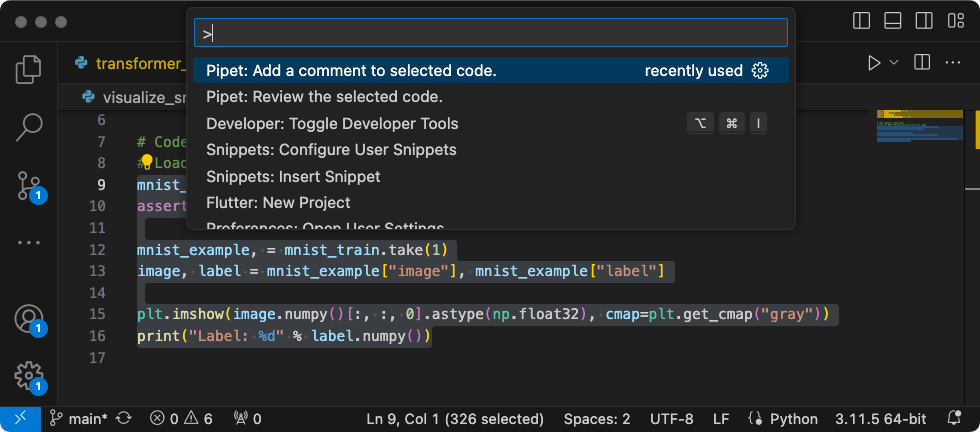
من المفترض أن تتمكّن الآن من اختبار عملية التثبيت من خلال تشغيل Pipet Code Agent كأحد إضافات التطوير في VS Code على جهازك. يفتح الاختبار نافذة Extension Development Host منفصلة في VS IDE حيث تتوفّر الإضافة الجديدة. في هذه النافذة الجديدة، يمكنك ضبط مفتاح واجهة برمجة التطبيقات الذي تستخدمه الإضافة للوصول إلى واجهة برمجة التطبيقات Google Gemini API.
 الشكل 1. نافذة مضيف تطوير الإضافات في VS Code مع أوامر إضافة Pipet
الشكل 1. نافذة مضيف تطوير الإضافات في VS Code مع أوامر إضافة Pipet
لضبط الإعدادات واختبارها:
- ابدأ تطبيق VS Code.
- في VS Code، أنشئ نافذة جديدة من خلال اختيار ملف > نافذة جديدة.
- افتح مشروع Pipet Code Agent من خلال اختيار ملف > فتح مجلد،
واختيار مجلد
pipet-code-agent/. - افتح ملف
pipet-code-agent/package.json. - شغِّل الإضافة في وضع تصحيح الأخطاء من خلال اختيار تشغيل > بدء تصحيح الأخطاء. تؤدي هذه الخطوة إلى فتح نافذة مضيف تطوير الإضافات منفصلة في VS Code.
- افتح إعدادات VS Code من خلال اختيار الرمز > الإعدادات > الإعدادات.
- احصل على مفتاح Google Gemini API من موقع "مطوّرو الذكاء الاصطناعي التوليدي" الإلكتروني، وانسخ سلسلة المفاتيح.
- اضبط مفتاح واجهة برمجة التطبيقات كإعداد. في حقل إعدادات البحث،
اكتب
pipet، واختَر علامة التبويب المستخدِم، وفي الإعداد Google > Gemini: مفتاح Api، انقر على الرابط تعديل في settings.json، وأضِف مفتاح Gemini API:"google.gemini.apiKey": "your-api-key-here"
- احفظ التغييرات في ملف
settings.jsonوأغلِق علامات التبويب للإعدادات.
لاختبار أوامر الإضافات:
- في نافذة Extension Development Host (مضيف تطوير الإضافات) في VS Code، اختَر أي رمز مبرمَج في نافذة المحرِّر.
- افتح لوحة الأوامر من خلال اختيار عرض > لوحة الأوامر.
- في لوحة الأوامر، اكتب
Pipetواختَر أحد الأوامر التي تحتوي على هذه البادئة.
تعديل أمر حالي
إنّ تعديل الأوامر المقدَّمة في Pipet Code Agent هو أبسط طريقة ل تغيير سلوك الإضافة وإمكاناتها. تستخدِم كلّ من الأوامر "التعليق" و"المراجعة" أسلوبًا يستند إلى طلب عدد قليل من اللقطات مع أمثلة على الرموز البرمجية والتعليقات حول هذه الرموز، بالإضافة إلى بعض التعليمات العامة للنموذج التوليدي الذكي. وتساعد هذه المعلومات في توجيه نموذج Gemini التوليدي لإنشاء ردّ. يمكنك تغيير طريقة عمل كلٍّ من الأوامر الحالية من خلال تغيير تعليمات الطلب أو الأمثلة أو كليهما في أيٍّ من أوامر التعليق أو المراجعة.
توضّح هذه المجموعة من التعليمات كيفية تعديل الأمر review.ts من خلال
تغيير نص الطلب الخاص بالأمر.
للاستعداد لتعديل الأمر review.ts:
- ابدأ تطبيق VS Code.
- في VS Code، أنشئ نافذة جديدة من خلال اختيار ملف > نافذة جديدة.
- افتح مشروع Pipet Code Agent من خلال اختيار ملف > فتح مجلد،
واختيار مجلد
pipet-code-agent/. - افتح ملف
pipet-code-agent/src/review.ts.
لتعديل سلوك الأمر review.ts:
- في ملف
review.ts، غيِّر بداية ثابت PROMPT إلى تعليمات مختلفة.const PROMPT = ' Write review comments for following code, identifying bugs and ways to improve code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Examples of improving code quality are reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. ${CODE_LABEL} ...
- اختياريًا، في ملف
review.ts، أضِف مثالاً آخر إلى قائمة الأمثلة على الرموز البرمجية ومراجعتها.... ${REVIEW_LABEL} There are duplicate lines of code in this control structure. ${CODE_LABEL} const fixed_value = 128; ${REVIEW_LABEL} Make sure constant names are in all capitals (FIXED_VALUE) for clarity. ';
- احفظ التغييرات في ملف
review.ts.
لاختبار الأمر المعدَّل:
- في نافذة مشروع إضافة Pipet في VS Code، أعِد تشغيل أداة تصحيح الأخطاء من خلال اختيار Run (تشغيل) > Restart Debugging (إعادة تشغيل تصحيح الأخطاء).
- في نافذة Extension Development Host (مضيف تطوير الإضافات) في VS Code، اختَر أي رمز مبرمَج في نافذة المحرِّر.
- افتح لوحة الأوامر من خلال اختيار عرض > لوحة الأوامر.
- في لوحة الأوامر، اكتب
Pipetواختَر الأمر Pipet: Review the selected code (القسطرة: مراجعة الرمز المحدّد).
إنشاء طلب جديد
يمكنك توسيع نطاق Pipet من خلال إنشاء أوامر جديدة تؤدي مهام جديدة تمامًا
باستخدام Gemini API. يكون كل ملف أوامر (comment.ts وreview.ts) مكتفيًا بنفسه في معظمه، ويتضمّن رمزًا لجمع النص من المحرِّر النشط،
وإنشاء طلب، والربط بواجهة برمجة التطبيقات Gemini API، وإرسال طلب، ومعالجة
الردّ.
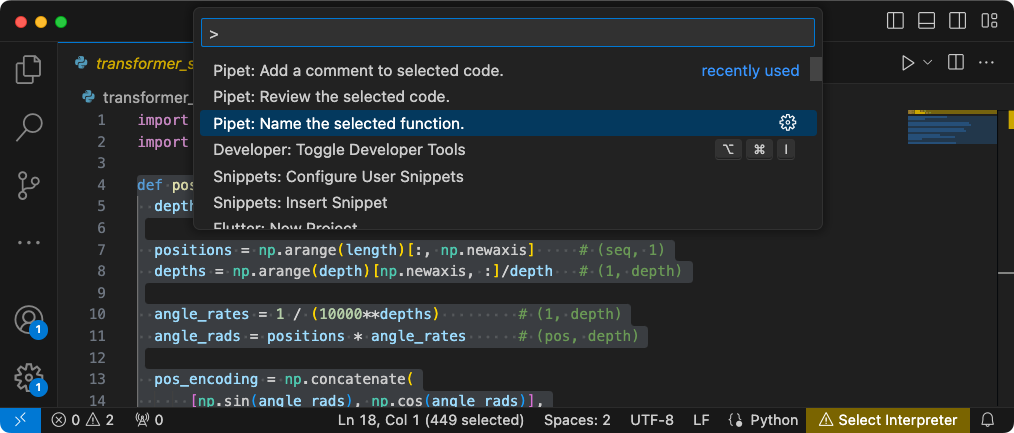
 الشكل 2: أمر اقتراح اسم الدالة الجديد في نافذة "مضيف التطوير"
لإضافة امتداد VS Code
الشكل 2: أمر اقتراح اسم الدالة الجديد في نافذة "مضيف التطوير"
لإضافة امتداد VS Code
توضِّح هذه المجموعة من التعليمات كيفية إنشاء أمر جديد باستخدام رمز
أمر حالي، وهو comment.ts، كنموذج.
لإنشاء أمر يقترح أسماء للدوالّ:
- أنشئ نسخة من ملف
pipet-code-agent/src/comment.tsالذي يحمل الاسمname.tsفي دليلsrc/. - في VS Code، افتح ملف
src/name.ts. - يمكنك تغيير تعليمات الطلب في ملف
name.tsمن خلال تعديل القيمةPROMPT.// Provide instructions for the AI generative model const PROMPT = `Recommend a name for this function. Explain your reasoning in 3 sentences or less:`;
- تغيير اسم وظيفة الأمر ورسالة المعلومات الخاصة به
export async function generateName() { vscode.window.showInformationMessage('Generating function name...');
- عدِّل رمز تجميع الطلب لتضمين قيمة
PROMPTوالنص المحدّد في المحرِّر فقط.// Build the full prompt using the template. const fullPrompt = `${PROMPT} " ${selectedCode} " `;
- غيِّر ناتج الاستجابة لوصف ما يتم إنشاؤه.
// update prefix to describe output let commentIntro = padding + commentPrefix + "Recommended name: (generated)\n"; editBuilder.insert(selection.start, commentIntro); editBuilder.insert(selection.start, pyComment);
- احفظ التغييرات في ملف
review.ts.
دمج الأمر الجديد
بعد إكمال رمز الأمر الجديد، عليك دمجه مع
باقي بيانات الإضافة. عدِّل الملفَّين extension.ts وpackage.json لجعل الأمر الجديد جزءًا من الإضافة، وفعِّل VS Code لتشغيله.
لدمج الأمر name مع رمز الإضافة:
- في VS Code، افتح ملف
pipet-code-agent/src/extension.ts. - أضِف ملف الرموز البرمجية الجديد إلى الإضافة من خلال إضافة عبارة import
جديدة.
import { generateName } from './name';
- سجِّل الأمر الجديد عن طريق إضافة الرمز التالي إلى الدالة
activate().export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.nameFunction', generateName); }
- احفظ التغييرات في ملف
extension.ts.
لدمج الأمر name مع حزمة الإضافة:
- في VS Code، افتح ملف
pipet-code-agent/package.json. - أضِف الأمر الجديد إلى قسم
commandsفي ملف الحزمة."contributes": { "commands": [ ... { "command": "pipet-code-agent.nameFunction", "title": "Pipet: Name the selected function." } ],
- احفظ التغييرات في ملف
package.json.
اختبار الأمر الجديد
بعد الانتهاء من ترميز الأمر ودمجه مع الإضافة، يمكنك اختباره. لا يتوفّر الأمر الجديد إلا في نافذة VS Code مضيف تطوير الإضافة، وليس في نافذة VS Code التي حرّرت فيها رمز الإضافة.
لاختبار الأمر المعدَّل:
- في نافذة مشروع إضافة Pipet في VS Code، أعِد تشغيل أداة تصحيح الأخطاء من خلال اختيار تشغيل > إعادة تشغيل تصحيح الأخطاء، ما يؤدي إلى إعادة تشغيل نافذة مضيف تطوير الإضافة منفصلة.
- في نافذة مضيف تطوير الإضافات في VS Code، اختَر بعض الرموز في نافذة المحرِّر.
- افتح لوحة الأوامر من خلال اختيار عرض > لوحة الأوامر.
- في لوحة الأوامر، اكتب
Pipetواختَر الأمر Pipet: Name the selected function (القسطرة: تسمية الدالة المحدّدة).
مراجع إضافية
لمزيد من المعلومات عن مشروع Pipet Code Agent، يُرجى الاطّلاع على مستودع الرموز البرمجية. إذا كنت بحاجة إلى مساعدة في إنشاء التطبيق أو كنت تبحث عن مطوّرين متعاونين، يمكنك الاطّلاع على خادم Discord الخاص بمنتدى Google Developers.
تطبيقات الإصدار العلني
إذا كنت تخطّط لنشر "مساعد مستندات Google" لجمهور كبير، يُرجى العِلم أنّ استخدامك ل Google Gemini API قد يخضع لقيود على معدّل الإرسال وغيرها من قيود الاستخدام. إذا كنت تفكر في إنشاء تطبيق متاح للجميع باستخدام واجهة برمجة التطبيقات Gemini API، مثل مساعد Docs، يمكنك الاطّلاع على خدمات Google Cloud Vertex AI لزيادة قابلية التطبيق للتوسع والموثوقية.

