कोड लिखना, एक ऐसा काम है जिससे आपको खुशी मिलती है और आपका मन भी शांत होता है. हालांकि, अपने कोड को काम करने वाले से प्रज़ेंट करने लायक बनाने में अक्सर परेशानी होती है. एआई के जनरेटिव मॉडल की मदद से, कोड में टिप्पणियां जोड़ी जा सकती हैं. साथ ही, समीक्षा करने वाले लोगों से पहले गड़बड़ियां ढूंढी जा सकती हैं. इसके अलावा, कोडिंग वर्कफ़्लो को आसान बनाने के लिए, कई अन्य काम भी किए जा सकते हैं.
इस ट्यूटोरियल में, Pipet Code Agent को एक्सटेंशन करने का तरीका बताया गया है. यह एआई की मदद से काम करने वाला कोड असिस्टेंस टूल है. इसे Google की एआई डेवलपर रिलेशन टीम ने बनाया है. यह ओपन सोर्स प्रोजेक्ट, Microsoft Visual Studio Code (VS Code) का एक एक्सटेंशन है. इससे आपको कोडिंग के कुछ अहम, लेकिन कम मज़ेदार टास्क पूरे करने में मदद मिलती है. जैसे, अपने कोड पर टिप्पणी करना, गड़बड़ियां ढूंढना, और सुधार के सुझाव देना. यह एक्सटेंशन, Gemini API को कोड से जुड़ी मदद के अनुरोध भेजता है. साथ ही, कोड में बदलाव करने की विंडो में जवाब शामिल करता है.
इन मौजूदा फ़ंक्शन को आपके लिए बेहतर बनाने के लिए, Pipet में बदलाव किया जा सकता है. इसके अलावा, डेवलपमेंट वर्कफ़्लो को बेहतर बनाने के लिए नए निर्देश बनाए जा सकते हैं.
इस प्रोजेक्ट के बारे में खास जानकारी देने वाला वीडियो देखें. इसमें, इस प्रोजेक्ट को बनाने वाले लोगों की अहम जानकारी के साथ-साथ, इसे इस्तेमाल करने का तरीका भी बताया गया है. इसके लिए, एआई कोड असिस्टेंट - Google के एआई की मदद से बनाएं देखें. इसके अलावा, नीचे दिए गए निर्देशों का पालन करके, प्रोजेक्ट को बढ़ाया जा सकता है.
प्रोजेक्ट सेटअप करना
इन निर्देशों की मदद से, डेवलपमेंट और टेस्टिंग के लिए Pipet Code Agent प्रोजेक्ट को सेट अप किया जा सकता है. आम तौर पर, कुछ ज़रूरी सॉफ़्टवेयर इंस्टॉल करना, कुछ एनवायरमेंट वैरिएबल सेट करना, कोड रिपॉज़िटरी से प्रोजेक्ट को क्लोन करना, और कॉन्फ़िगरेशन इंस्टॉलेशन चलाना होता है.
ज़रूरी शर्तें इंस्टॉल करना
Pipet Code Agent प्रोजेक्ट, Microsoft Visual Studio
Code के एक्सटेंशन के तौर पर काम करता है. साथ ही, पैकेज मैनेज करने और ऐप्लिकेशन चलाने के लिए, Node.js और npm टूल का इस्तेमाल करता है. इंस्टॉल करने के लिए यहां दिए गए निर्देश, Linux होस्ट मशीन के लिए हैं.
ज़रूरी सॉफ़्टवेयर इंस्टॉल करने के लिए:
- अपने प्लैटफ़ॉर्म के लिए, Visual Studio Code इंस्टॉल करें.
- अपने प्लैटफ़ॉर्म के लिए, इंस्टॉल करने के निर्देशों का पालन करके
nodeऔरnpmइंस्टॉल करें.
प्रोजेक्ट का क्लोन बनाना और उसे कॉन्फ़िगर करना
प्रोजेक्ट कोड डाउनलोड करें और ज़रूरी डिपेंडेंसी डाउनलोड करने और प्रोजेक्ट को कॉन्फ़िगर करने के लिए, npm इंस्टॉलेशन कमांड का इस्तेमाल करें. प्रोजेक्ट का सोर्स कोड वापस पाने के लिए, आपके पास git सोर्स कंट्रोल सॉफ़्टवेयर होना चाहिए.
प्रोजेक्ट कोड डाउनलोड और कॉन्फ़िगर करने के लिए:
- नीचे दिए गए कमांड का इस्तेमाल करके, Git डेटा स्टोर करने की जगह को क्लोन करें.
git clone https://github.com/google/generative-ai-docs
- इसके अलावा, अपनी लोकल git रिपॉज़िटरी को स्पैर्स चेकआउट का इस्तेमाल करने के लिए कॉन्फ़िगर करें, ताकि आपके पास सिर्फ़ Docs एजेंट प्रोजेक्ट की फ़ाइलें हों.
cd generative-ai-docs/ git sparse-checkout init --cone git sparse-checkout set examples/gemini/node/pipet-code-agent/
- Pipet Code Agent प्रोजेक्ट की रूट डायरेक्ट्री पर जाएं.
cd generative-ai-docs/examples/gemini/node/pipet-code-agent/
- दूसरे ज़रूरी सॉफ़्टवेयर डाउनलोड करने और प्रोजेक्ट को कॉन्फ़िगर करने के लिए, इंस्टॉल कमांड चलाएं:
npm install
एक्सटेंशन को कॉन्फ़िगर करना और उसका टेस्ट करना
अब आपके पास अपने डिवाइस पर VS Code में, डेवलपमेंट एक्सटेंशन के तौर पर Pipet Code Agent को चलाकर, इंस्टॉलेशन की जांच करने का विकल्प है. जांच करने पर, VS Code की एक अलग एक्सटेंशन डेवलपमेंट होस्ट विंडो खुलती है. इसमें नया एक्सटेंशन उपलब्ध होता है. इस नई विंडो में, उस एपीआई पासकोड को कॉन्फ़िगर करें जिसका इस्तेमाल, एक्सटेंशन Google Gemini API को ऐक्सेस करने के लिए करता है.
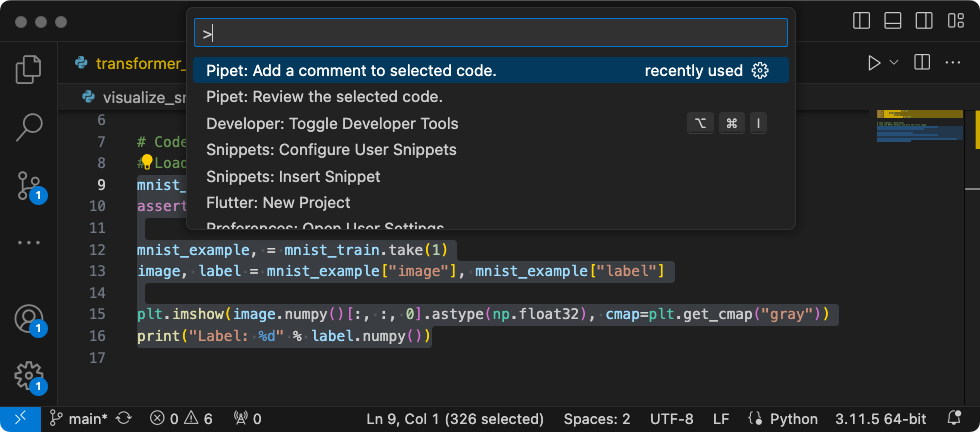
 पहली इमेज. Pipet एक्सटेंशन के निर्देशों के साथ, VS Code एक्सटेंशन डेवलपमेंट होस्ट विंडो.
पहली इमेज. Pipet एक्सटेंशन के निर्देशों के साथ, VS Code एक्सटेंशन डेवलपमेंट होस्ट विंडो.
अपने सेटअप को कॉन्फ़िगर और टेस्ट करने के लिए:
- VS Code ऐप्लिकेशन शुरू करें.
- VS Code में, फ़ाइल > नई विंडो चुनकर नई विंडो बनाएं.
- फ़ाइल > फ़ोल्डर खोलें को चुनकर, Pipet Code Agent प्रोजेक्ट खोलें. इसके बाद,
pipet-code-agent/फ़ोल्डर को चुनें. pipet-code-agent/package.jsonफ़ाइल खोलें.- रन करें > डीबग करना शुरू करें को चुनकर, एक्सटेंशन को डीबग मोड में चलाएं. इस चरण में, VS Code की एक अलग एक्सटेंशन डेवलपमेंट होस्ट विंडो खुलती है.
- कोड > सेटिंग > सेटिंग चुनकर, VS Code की सेटिंग खोलें.
- जनरेटिव एआई डेवलपर साइट से Google Gemini API पासकोड पाएं और पासकोड की स्ट्रिंग कॉपी करें.
- एपीआई पासकोड को कॉन्फ़िगरेशन सेटिंग के तौर पर सेट करें. Search की सेटिंग फ़ील्ड में
pipetटाइप करें. इसके बाद, उपयोगकर्ता टैब चुनें. इसके बाद, Google > Gemini: एपीआई पासकोड सेटिंग में जाकर, settings.json में बदलाव करें लिंक पर क्लिक करें और अपनी Gemini एपीआई पासकोड जोड़ें:"google.gemini.apiKey": "your-api-key-here"
settings.jsonफ़ाइल में किए गए बदलावों को सेव करें और सेटिंग टैब बंद करें.
एक्सटेंशन के निर्देशों की जांच करने के लिए:
- VS Code एक्सटेंशन डेवलपमेंट होस्ट विंडो में, एडिटर विंडो में कोई भी कोड चुनें.
- व्यू > निर्देश पैलेट चुनकर, निर्देश पैलेट खोलें.
- कमांड पैलेट में,
Pipetटाइप करें और उस प्रीफ़िक्स वाले किसी एक निर्देश को चुनें.
मौजूदा कमांड में बदलाव करना
Pipet Code Agent में दिए गए निर्देशों में बदलाव करके, एक्सटेंशन के व्यवहार और सुविधाओं में आसानी से बदलाव किया जा सकता है. टिप्पणी करने और समीक्षा करने के लिए दिए गए निर्देश, कुछ सवालों के जवाब के तौर पर दिए जाते हैं. इनमें कोड के उदाहरण और उस कोड के लिए टिप्पणियां शामिल होती हैं. साथ ही, जनरेटिव एआई मॉडल के लिए कुछ सामान्य निर्देश भी दिए जाते हैं. प्रॉम्प्ट के कॉन्टेक्स्ट की जानकारी, Gemini के जनरेटिव मॉडल को जवाब देने में मदद करती है. टिप्पणी या समीक्षा करने के लिए दिए गए निर्देशों, उदाहरणों या दोनों में से किसी एक को बदलकर, मौजूदा निर्देशों के काम करने के तरीके में बदलाव किया जा सकता है.
निर्देशों के इस सेट में, कमांड के प्रॉम्प्ट टेक्स्ट को बदलकर, review.ts कमांड में बदलाव करने का तरीका बताया गया है.
review.ts निर्देश में बदलाव करने के लिए:
- VS Code ऐप्लिकेशन शुरू करें.
- VS Code में, फ़ाइल > नई विंडो चुनकर नई विंडो बनाएं.
- फ़ाइल > फ़ोल्डर खोलें को चुनकर, Pipet Code Agent प्रोजेक्ट खोलें. इसके बाद,
pipet-code-agent/फ़ोल्डर को चुनें. pipet-code-agent/src/review.tsफ़ाइल खोलें.
review.ts निर्देश के काम करने के तरीके में बदलाव करने के लिए:
review.tsफ़ाइल में, PROMPT के शुरू में मौजूद कंसटेंट को अलग निर्देशों में बदलें.const PROMPT = ' Write review comments for following code, identifying bugs and ways to improve code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Examples of improving code quality are reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. ${CODE_LABEL} ...
- इसके अलावा,
review.tsफ़ाइल में, कोड और कोड की समीक्षा के उदाहरणों की सूची में एक और उदाहरण जोड़ें.... ${REVIEW_LABEL} There are duplicate lines of code in this control structure. ${CODE_LABEL} const fixed_value = 128; ${REVIEW_LABEL} Make sure constant names are in all capitals (FIXED_VALUE) for clarity. ';
review.tsफ़ाइल में किए गए बदलाव सेव करें.
बदले गए निर्देश की जांच करने के लिए:
- VS Code Pipet एक्सटेंशन प्रोजेक्ट विंडो में, रन > डीबगिंग रीस्टार्ट करें को चुनकर डीबगर को रीस्टार्ट करें.
- VS Code एक्सटेंशन डेवलपमेंट होस्ट विंडो में, एडिटर विंडो में कोई भी कोड चुनें.
- व्यू > निर्देश पैलेट चुनकर, निर्देश पैलेट खोलें.
- कमांड पैलेट में,
Pipetटाइप करें और पिपेट: चुने गए कोड की समीक्षा करें कमांड चुनें.
नया निर्देश बनाना
Gemini API की मदद से, नए टास्क पूरे करने वाले नए निर्देश बनाकर, Pipet की सुविधाओं को बढ़ाया जा सकता है. हर कमांड फ़ाइल (comment.ts और review.ts) में ज़्यादातर कोड होता है. इसमें, चालू एडिटर से टेक्स्ट इकट्ठा करने, प्रॉम्प्ट बनाने, Gemini API से कनेक्ट करने, प्रॉम्प्ट भेजने, और जवाब मैनेज करने का कोड शामिल होता है.
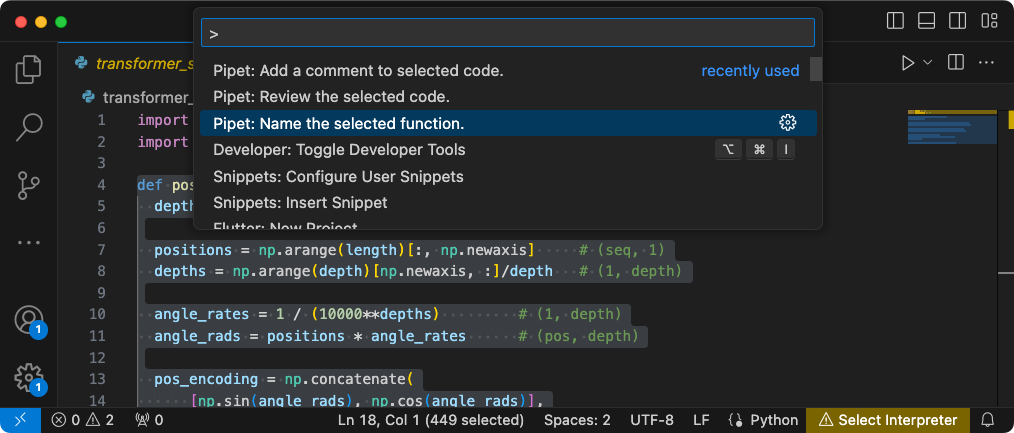
 दूसरी इमेज. VS Code एक्सटेंशन डेवलपमेंट होस्ट विंडो में, फ़ंक्शन के नाम का सुझाव देने वाला नया कमांड.
दूसरी इमेज. VS Code एक्सटेंशन डेवलपमेंट होस्ट विंडो में, फ़ंक्शन के नाम का सुझाव देने वाला नया कमांड.
निर्देशों के इस सेट में, टेंप्लेट के तौर पर किसी मौजूदा कमांड, comment.ts के कोड का इस्तेमाल करके, नया कमांड बनाने का तरीका बताया गया है.
फ़ंक्शन के नामों के सुझाव देने वाला कमांड बनाने के लिए:
src/डायरेक्ट्री में मौजूद,name.tsनाम कीpipet-code-agent/src/comment.tsफ़ाइल की कॉपी बनाएं.- VS Code में,
src/name.tsफ़ाइल खोलें. PROMPTवैल्यू में बदलाव करके,name.tsफ़ाइल में प्रॉम्प्ट के निर्देश बदलें.// Provide instructions for the AI generative model const PROMPT = `Recommend a name for this function. Explain your reasoning in 3 sentences or less:`;
- कमांड फ़ंक्शन और उसके जानकारी वाले मैसेज का नाम बदलें.
export async function generateName() { vscode.window.showInformationMessage('Generating function name...');
- प्रॉम्प्ट असेंबली कोड को अपडेट करें, ताकि सिर्फ़
PROMPTवैल्यू और एडिटर में चुना गया टेक्स्ट शामिल हो.// Build the full prompt using the template. const fullPrompt = `${PROMPT} " ${selectedCode} " `;
- जवाब के आउटपुट में बदलाव करके, यह बताएं कि वह क्या जनरेट कर रहा है.
// update prefix to describe output let commentIntro = padding + commentPrefix + "Recommended name: (generated)\n"; editBuilder.insert(selection.start, commentIntro); editBuilder.insert(selection.start, pyComment);
review.tsफ़ाइल में किए गए बदलाव सेव करें.
नया निर्देश इंटिग्रेट करना
नए निर्देश के लिए कोड पूरा करने के बाद, आपको उसे बाकी एक्सटेंशन के साथ इंटिग्रेट करना होगा. extension.ts और package.json फ़ाइलों को अपडेट करें, ताकि नया कमांड एक्सटेंशन का हिस्सा बन सके. साथ ही, VS Code को नया कमांड इस्तेमाल करने के लिए चालू करें.
name कमांड को एक्सटेंशन कोड के साथ इंटिग्रेट करने के लिए:
- VS Code में,
pipet-code-agent/src/extension.tsफ़ाइल खोलें. - नया इंपोर्ट स्टेटमेंट जोड़कर, एक्सटेंशन में नई कोड फ़ाइल जोड़ें.
import { generateName } from './name';
activate()फ़ंक्शन में यह कोड जोड़कर, नया निर्देश रजिस्टर करें.export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.nameFunction', generateName); }
extension.tsफ़ाइल में किए गए बदलाव सेव करें.
name कमांड को एक्सटेंशन पैकेज के साथ इंटिग्रेट करने के लिए:
- VS Code में,
pipet-code-agent/package.jsonफ़ाइल खोलें. - पैकेज फ़ाइल के
commandsसेक्शन में नया निर्देश जोड़ें."contributes": { "commands": [ ... { "command": "pipet-code-agent.nameFunction", "title": "Pipet: Name the selected function." } ],
package.jsonफ़ाइल में किए गए बदलाव सेव करें.
नए निर्देश को आज़माना
निर्देश कोड करने और उसे एक्सटेंशन के साथ इंटिग्रेट करने के बाद, उसकी जांच की जा सकती है. आपका नया निर्देश सिर्फ़ VS Code की एक्सटेंशन डेवलपमेंट होस्ट विंडो में उपलब्ध है. यह उस VS Code विंडो में उपलब्ध नहीं है जिसमें आपने एक्सटेंशन के कोड में बदलाव किया था.
बदले गए निर्देश की जांच करने के लिए:
- VS Code Pipet एक्सटेंशन प्रोजेक्ट विंडो में, रन > डीबगिंग फिर से शुरू करें को चुनकर डीबगर को रीस्टार्ट करें. इससे, एक्सटेंशन डेवलपमेंट होस्ट की एक अलग विंडो रीस्टार्ट हो जाती है.
- VS Code एक्सटेंशन डेवलपमेंट होस्ट विंडो में, एडिटर विंडो में कुछ कोड चुनें.
- व्यू > निर्देश पैलेट चुनकर, निर्देश पैलेट खोलें.
- कमांड पैलेट में,
Pipetटाइप करें और पिपेट: चुने गए फ़ंक्शन का नाम दें कमांड चुनें.
अन्य संसाधन
Pipet Code Agent प्रोजेक्ट के बारे में ज़्यादा जानने के लिए, कोड रिपॉज़िटरी देखें. अगर आपको ऐप्लिकेशन बनाने में मदद चाहिए या आपको साथ मिलकर काम करने वाले डेवलपर चाहिए, तो Google Developers Community Discord सर्वर पर जाएं.
प्रोडक्शन ऐप्लिकेशन
अगर आपको बड़ी ऑडियंस के लिए Docs एजेंट को डिप्लॉय करना है, तो ध्यान रखें कि Google Gemini API के इस्तेमाल पर, अनुरोध की दर को सीमित करने और इस्तेमाल से जुड़ी अन्य पाबंदियां लागू हो सकती हैं. अगर आपको Docs Agent जैसे Gemini API की मदद से, प्रोडक्शन ऐप्लिकेशन बनाना है, तो अपने ऐप्लिकेशन को ज़्यादा स्केलेबल और भरोसेमंद बनाने के लिए, Google Cloud Vertex AI की सेवाएं देखें.

