Menulis kode bisa menjadi hal yang bermanfaat dan memuaskan, tetapi membuat kode Anda dari berfungsi menjadi dapat ditampilkan kepada rekan kerja sering kali menjadi tugas yang merepotkan. Model generatif kecerdasan buatan dapat membantu Anda menambahkan komentar kode, menemukan kesalahan sebelum peninjau manusia melakukannya, dan melakukan berbagai tugas lainnya untuk memudahkan alur kerja coding Anda.
Tutorial ini menunjukkan cara memperluas Pipet Code Agent, alat bantuan kode yang didukung AI yang dibuat oleh tim AI Developer Relations di Google. Project open source ini adalah ekstensi untuk Visual Studio Code (VS Code) Microsoft yang membantu Anda menangani beberapa tugas coding yang penting, tetapi kurang menyenangkan, seperti mengomentari kode, menemukan kesalahan, dan menyarankan peningkatan. Ekstensi ini mengirim permintaan bantuan coding ke Gemini API dan menggabungkan balasan ke dalam jendela pengeditan kode Anda.
Anda dapat mengubah Pipet agar fungsi yang ada ini berfungsi lebih baik untuk Anda, atau membuat perintah baru untuk mendukung alur kerja pengembangan Anda dengan lebih baik.
Untuk ringkasan video tentang project dan cara memperluasnya, termasuk insight dari orang yang membuatnya, lihat AI Code Assistant - Build with Google AI. Jika tidak, Anda dapat mulai memperluas project dengan mengikuti petunjuk di bawah.
Penyiapan project
Petunjuk ini akan memandu Anda menyiapkan project Agen Kode Pipet untuk pengembangan dan pengujian. Langkah-langkah umumnya adalah menginstal beberapa software prasyarat, menetapkan beberapa variabel lingkungan, meng-clone project dari repositori kode, dan menjalankan penginstalan konfigurasi.
Menginstal prasyarat
Project Pipet Code Agent berjalan sebagai ekstensi Visual Studio
Code Microsoft, dan menggunakan
Node.js serta alat npm untuk mengelola
paket dan menjalankan aplikasi. Petunjuk penginstalan berikut ditujukan
untuk mesin host Linux.
Untuk menginstal software yang diperlukan:
- Instal Visual Studio Code untuk platform Anda.
- Instal
nodedannpmdengan mengikuti petunjuk penginstalan untuk platform Anda.
Meng-clone dan mengonfigurasi project
Download kode project dan gunakan perintah penginstalan npm untuk mendownload
dependensi yang diperlukan dan mengonfigurasi project. Anda memerlukan
software kontrol sumber git untuk mengambil
kode sumber project.
Untuk mendownload dan mengonfigurasi kode project:
- Clone repositori git menggunakan perintah berikut.
git clone https://github.com/google/generative-ai-docs
- Secara opsional, konfigurasikan repositori git lokal Anda untuk menggunakan checkout jarang,
sehingga Anda hanya memiliki file untuk project Agen Dokumen.
cd generative-ai-docs/ git sparse-checkout init --cone git sparse-checkout set examples/gemini/node/pipet-code-agent/
- Buka direktori utama project Pipet Code Agent.
cd generative-ai-docs/examples/gemini/node/pipet-code-agent/
- Jalankan perintah penginstalan untuk mendownload dependensi dan mengonfigurasi project:
npm install
Mengonfigurasi dan menguji ekstensi
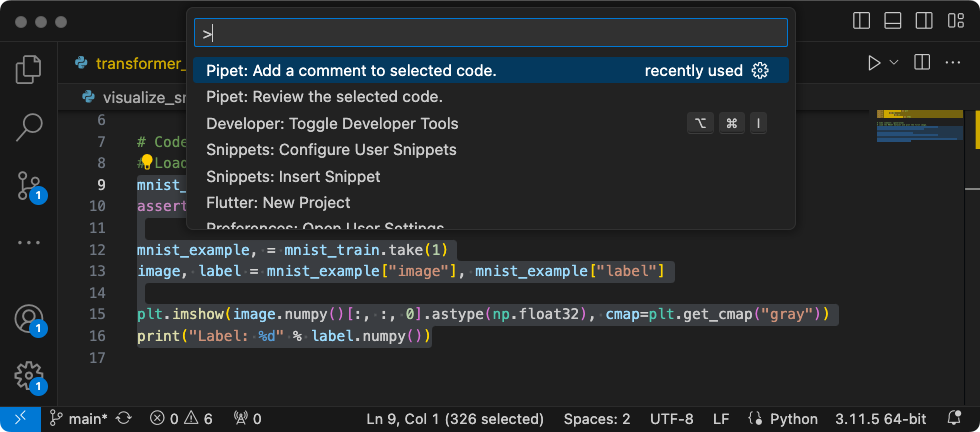
Sekarang Anda dapat menguji penginstalan dengan menjalankan Agen Kode Pipet sebagai ekstensi pengembangan di VS Code di perangkat Anda. Pengujian akan membuka jendela Extension Development Host VS Code terpisah tempat ekstensi baru tersedia. Di jendela baru ini, Anda akan mengonfigurasi Kunci API yang digunakan ekstensi untuk mengakses Google Gemini API.
 Gambar 1. Jendela Host Pengembangan Ekstensi VS Code dengan perintah ekstensi
Pipet.
Gambar 1. Jendela Host Pengembangan Ekstensi VS Code dengan perintah ekstensi
Pipet.
Untuk mengonfigurasi dan menguji penyiapan:
- Mulai aplikasi VS Code.
- Di VS Code, buat jendela baru dengan memilih File > New Window.
- Buka project Pipet Code Agent dengan memilih File > Open Folder,
dan memilih folder
pipet-code-agent/. - Buka file
pipet-code-agent/package.json. - Jalankan ekstensi dalam mode debug dengan memilih Run > Start Debugging. Langkah ini akan membuka jendela Extension Development Host VS Code terpisah.
- Buka setelan VS Code dengan memilih Code > Settings > Settings.
- Dapatkan Kunci Google Gemini API dari situs Developer AI Generatif, lalu salin string kunci.
- Tetapkan kunci API sebagai setelan konfigurasi. Di kolom Search Settings, ketik
pipet, pilih tab User, dan di setelan Google > Gemini: Api Key, klik link Edit in settings.json, lalu tambahkan kunci API Gemini Anda:"google.gemini.apiKey": "your-api-key-here"
- Simpan perubahan ke file
settings.jsondan tutup tab setelan.
Untuk menguji perintah ekstensi:
- Di jendela Extension Development Host VS Code, pilih kode apa pun di jendela editor.
- Buka palet perintah dengan memilih View > Command Palette.
- Di Palet Perintah, ketik
Pipetdan pilih salah satu perintah dengan awalan tersebut.
Mengubah perintah yang ada
Mengubah perintah yang disediakan di Agen Kode Pipet adalah cara paling sederhana untuk mengubah perilaku dan kemampuan ekstensi. Perintah komentar dan peninjauan menggunakan pendekatan prompt beberapa tembakan dengan contoh kode dan komentar untuk kode tersebut, serta beberapa petunjuk umum untuk model generatif AI. Informasi konteks perintah ini memandu model generatif Gemini dalam membentuk respons. Dengan mengubah petunjuk perintah, contoh, atau keduanya dalam perintah komentar atau peninjauan, Anda dapat mengubah perilaku setiap perintah yang ada.
Kumpulan petunjuk ini menjelaskan cara mengubah perintah review.ts dengan
mengubah teks perintah prompt.
Untuk bersiap mengedit perintah review.ts:
- Mulai aplikasi VS Code.
- Di VS Code, buat jendela baru dengan memilih File > New Window.
- Buka project Pipet Code Agent dengan memilih File > Open Folder,
dan memilih folder
pipet-code-agent/. - Buka file
pipet-code-agent/src/review.ts.
Untuk mengubah perilaku perintah review.ts:
- Dalam file
review.ts, ubah awal konstanta PROMPT menjadi petunjuk yang berbeda.const PROMPT = ' Write review comments for following code, identifying bugs and ways to improve code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Examples of improving code quality are reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. ${CODE_LABEL} ...
- Secara opsional, dalam file
review.ts, tambahkan contoh lain ke daftar kode dan contoh peninjauan kode.... ${REVIEW_LABEL} There are duplicate lines of code in this control structure. ${CODE_LABEL} const fixed_value = 128; ${REVIEW_LABEL} Make sure constant names are in all capitals (FIXED_VALUE) for clarity. ';
- Simpan perubahan ke file
review.ts.
Untuk menguji perintah yang diubah:
- Di jendela project ekstensi Pipet VS Code, mulai ulang debugger dengan memilih Run > Restart Debugging.
- Di jendela Extension Development Host VS Code, pilih kode apa pun di jendela editor.
- Buka palet perintah dengan memilih View > Command Palette.
- Di Palet Perintah, ketik
Pipetdan pilih perintah Pipet: Tinjau kode yang dipilih.
Membuat perintah baru
Anda dapat memperluas Pipet dengan membuat perintah baru yang melakukan tugas yang sama sekali baru
dengan Gemini API. Setiap file perintah (comment.ts dan review.ts) sebagian besar
mandiri, dan menyertakan kode untuk mengumpulkan teks dari editor aktif,
menulis perintah, terhubung ke Gemini API, mengirim perintah, dan menangani
respons.
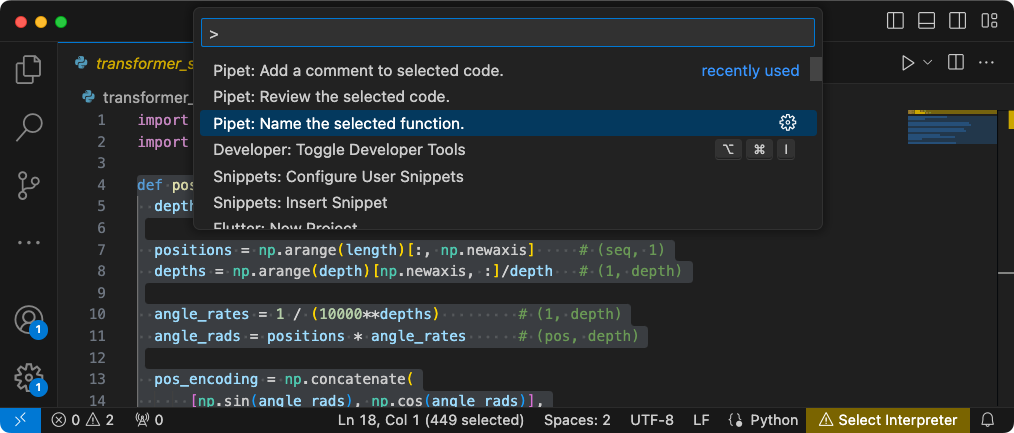
 Gambar 2. Perintah rekomendasi nama fungsi baru di jendela Host Pengembangan Ekstensi VS Code.
Gambar 2. Perintah rekomendasi nama fungsi baru di jendela Host Pengembangan Ekstensi VS Code.
Kumpulan petunjuk ini menjelaskan cara mem-build perintah baru menggunakan kode perintah yang ada, comment.ts, sebagai template.
Untuk membuat perintah yang merekomendasikan nama untuk fungsi:
- Buat salinan file
pipet-code-agent/src/comment.tsyang disebutname.tsdi direktorisrc/. - Di VS Code, buka file
src/name.ts. - Ubah petunjuk perintah dalam file
name.tsdengan mengedit nilaiPROMPT.// Provide instructions for the AI generative model const PROMPT = `Recommend a name for this function. Explain your reasoning in 3 sentences or less:`;
- Ubah nama fungsi perintah dan pesan informasinya.
export async function generateName() { vscode.window.showInformationMessage('Generating function name...');
- Perbarui kode assembly perintah untuk menyertakan hanya nilai
PROMPTdan teks yang dipilih di editor.// Build the full prompt using the template. const fullPrompt = `${PROMPT} " ${selectedCode} " `;
- Ubah output respons untuk menjelaskan apa yang dihasilkan.
// update prefix to describe output let commentIntro = padding + commentPrefix + "Recommended name: (generated)\n"; editBuilder.insert(selection.start, commentIntro); editBuilder.insert(selection.start, pyComment);
- Simpan perubahan ke file
review.ts.
Mengintegrasikan perintah baru
Setelah menyelesaikan kode untuk perintah baru, Anda harus mengintegrasikannya dengan
ekstensi lainnya. Update file extension.ts dan package.json untuk
membuat perintah baru menjadi bagian dari ekstensi, dan aktifkan VS Code untuk memanggil
perintah baru.
Untuk mengintegrasikan perintah name dengan kode ekstensi:
- Di VS Code, buka file
pipet-code-agent/src/extension.ts. - Tambahkan file kode baru ke ekstensi dengan menambahkan pernyataan impor baru.
import { generateName } from './name';
- Daftarkan perintah baru dengan menambahkan kode berikut ke fungsi
activate().export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.nameFunction', generateName); }
- Simpan perubahan ke file
extension.ts.
Untuk mengintegrasikan perintah name dengan paket ekstensi:
- Di VS Code, buka file
pipet-code-agent/package.json. - Tambahkan perintah baru ke bagian
commandsfile paket."contributes": { "commands": [ ... { "command": "pipet-code-agent.nameFunction", "title": "Pipet: Name the selected function." } ],
- Simpan perubahan ke file
package.json.
Menguji perintah baru
Setelah menyelesaikan coding perintah dan mengintegrasikannya dengan ekstensi, Anda dapat mengujinya. Perintah baru Anda hanya tersedia di jendela Extension Development Host VS Code, dan bukan di jendela VS Code tempat Anda mengedit kode untuk ekstensi.
Untuk menguji perintah yang diubah:
- Di jendela project ekstensi Pipet VS Code, mulai ulang debugger dengan memilih Run > Restart Debugging, yang akan memulai ulang jendela Extension Development Host terpisah.
- Di jendela Extension Development Host VS Code, pilih beberapa kode di jendela editor.
- Buka palet perintah dengan memilih View > Command Palette.
- Di Palet Perintah, ketik
Pipetdan pilih perintah Pipet: Name the selected function.
Referensi lainnya
Untuk mengetahui informasi selengkapnya tentang project Pipet Code Agent, lihat repositori kode. Jika Anda memerlukan bantuan untuk mem-build aplikasi atau mencari collaborator developer, lihat server Discord Komunitas Developer Google.
Aplikasi produksi
Jika Anda berencana men-deploy Agen Dokumen untuk audiens yang besar, perhatikan bahwa penggunaan Google Gemini API Anda mungkin tunduk pada pembatasan kapasitas dan pembatasan penggunaan lainnya. Jika Anda mempertimbangkan untuk membuat aplikasi produksi dengan Gemini API seperti Agen Dokumen, lihat layanan Google Cloud Vertex AI untuk meningkatkan skalabilitas dan keandalan aplikasi Anda.

