Scrivere codice può essere gratificante e soddisfacente, ma passare da un codice funzionante a un codice presentabile per i colleghi è spesso un'impresa ardua. I modelli generativi di intelligenza artificiale possono aiutarti ad aggiungere commenti al codice, trovare errori prima dei revisori umani ed eseguire una serie di altre attività per semplificare il flusso di lavoro di programmazione.
Questo tutorial mostra come estendere Pipet Code Agent, uno strumento di assistenza per il codice basato sull'IA creato dal team di relazioni con gli sviluppatori di AI di Google. Questo progetto open source è un'estensione per Visual Studio Code di Microsoft (VS Code) che ti aiuta a gestire alcune delle attività importanti, ma meno divertenti, di programmazione, come commentare il codice, trovare errori e suggerire miglioramenti. L'estensione invia richieste di assistenza per la codifica all'API Gemini e incorpora le risposte nella finestra di modifica del codice.
Puoi modificare Pipet per migliorare il funzionamento di queste funzioni esistenti o creare nuovi comandi per supportare meglio il tuo flusso di lavoro di sviluppo.
Per una panoramica video del progetto e su come estenderlo, inclusi approfondimenti da parte di chi lo ha creato, consulta AI Code Assistant - Build with Google AI. In caso contrario, puoi iniziare a estendere il progetto seguendo le istruzioni riportate di seguito.
Configurazione del progetto
Queste istruzioni illustrano la procedura per configurare il progetto Pipet Code Agent per lo sviluppo e i test. I passaggi generali sono l'installazione di alcuni software di prerequisito, l'impostazione di alcune variabili di ambiente, la clonazione del progetto dal repository del codice e l'esecuzione dell'installazione della configurazione.
Installa i prerequisiti
Il progetto Pipet Code Agent viene eseguito come estensione di Visual Studio Code di Microsoft e utilizza Node.js e lo strumento npm per gestire i pacchetti ed eseguire l'applicazione. Le seguenti istruzioni di installazione sono rivolte a una macchina host Linux.
Per installare il software necessario:
- Installa Visual Studio Code per la tua piattaforma.
- Installa
nodeenpmseguendo le istruzioni di installazione per la tua piattaforma.
Clona e configura il progetto
Scarica il codice del progetto e utilizza il comando di installazione npm per scaricare le dipendenze richieste e configurare il progetto. Per recuperare il codice sorgente del progetto, hai bisogno del software di controllo del codice sorgente git.
Per scaricare e configurare il codice del progetto:
- Clona il repository Git utilizzando il seguente comando.
git clone https://github.com/google/generative-ai-docs
- Facoltativamente, configura il tuo repository Git locale in modo da utilizzare il controllo sparse,
in modo da avere solo i file per il progetto Docs Agent.
cd generative-ai-docs/ git sparse-checkout init --cone git sparse-checkout set examples/gemini/node/pipet-code-agent/
- Vai alla directory principale del progetto Pipet Code Agent.
cd generative-ai-docs/examples/gemini/node/pipet-code-agent/
- Esegui il comando di installazione per scaricare le dipendenze e configurare il progetto:
npm install
Configurare e testare l'estensione
Ora dovresti essere in grado di testare l'installazione eseguendo Pipet Code Agent come estensione di sviluppo in VS Code sul tuo dispositivo. Il test apre una finestra distinta di Extension Development Host di VS Code in cui è disponibile la nuova estensione. In questa nuova finestra, configura la chiave API utilizzata dall'estensione per accedere all'API Google Gemini.
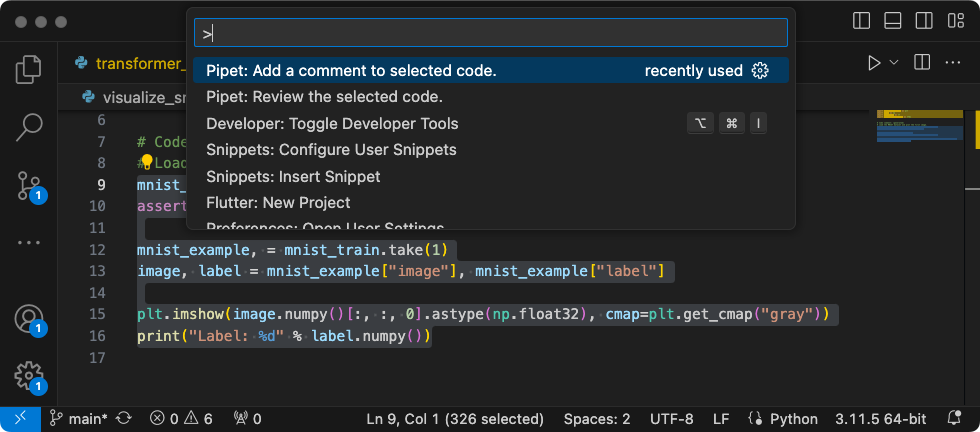
 Figura 1. Finestra Host di sviluppo dell'estensione VS Code con i comandi dell'estensione
Pipet.
Figura 1. Finestra Host di sviluppo dell'estensione VS Code con i comandi dell'estensione
Pipet.
Per configurare e testare la configurazione:
- Avvia l'applicazione VS Code.
- In VS Code, crea una nuova finestra selezionando File > Nuova finestra.
- Apri il progetto Pipet Code Agent selezionando File > Apri cartella e la cartella
pipet-code-agent/. - Apri il file
pipet-code-agent/package.json. - Esegui l'estensione in modalità di debug selezionando Esegui > Avvia il debug. Questo passaggio apre una finestra separata di Extension Development Host di VS Code.
- Apri le impostazioni di VS Code selezionando Codice > Impostazioni > Impostazioni.
- Ottieni una chiave API Google Gemini dal sito per sviluppatori di IA generativa e copia la stringa della chiave.
- Imposta la chiave API come impostazione di configurazione. Nel campo Impostazioni di ricerca, digita
pipet, seleziona la scheda Utente e nell'impostazione Google > Gemini: chiave API, fai clic sul link Modifica in settings.json e aggiungi la chiave API Gemini:"google.gemini.apiKey": "your-api-key-here"
- Salva le modifiche nel file
settings.jsone chiudi le schede delle impostazioni.
Per testare i comandi delle estensioni:
- Nella finestra Extension Development Host (Host di sviluppo delle estensioni) di VS Code, seleziona un codice qualunque nella finestra dell'editor.
- Apri la tavolozza dei comandi selezionando Visualizza > Riquadro dei comandi.
- Nella tavolozza dei comandi, digita
Pipete seleziona uno dei comandi con quel prefisso.
Modificare un comando esistente
La modifica dei comandi forniti in Pipet Code Agent è il modo più semplice per cambiare il comportamento e le funzionalità dell'estensione. Sia i comandi comment che review utilizzano un approccio di prompt con pochi esempi con esempi di codice e commenti per quel codice, nonché alcune istruzioni generali per il modello di IA generativa. Queste informazioni sul contesto del prompt guidano il modello generativo di Gemini nella formazione di una risposta. Se modifichi le istruzioni del prompt, gli esempi o entrambi nei comandi di commento o di revisione, puoi modificare il comportamento di ciascuno dei comandi esistenti.
Questo insieme di istruzioni spiega come modificare il comando review.ts modificando il testo del prompt del comando.
Per prepararti a modificare il comando review.ts:
- Avvia l'applicazione VS Code.
- In VS Code, crea una nuova finestra selezionando File > Nuova finestra.
- Apri il progetto Pipet Code Agent selezionando File > Apri cartella e la cartella
pipet-code-agent/. - Apri il file
pipet-code-agent/src/review.ts.
Per modificare il comportamento del comando review.ts:
- Nel file
review.ts, modifica l'inizio della costante PROMPT con istruzioni diverse.const PROMPT = ' Write review comments for following code, identifying bugs and ways to improve code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Examples of improving code quality are reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. ${CODE_LABEL} ...
- Se vuoi, nel file
review.tsaggiungi un altro esempio all'elenco di esempi di codice e revisione del codice.... ${REVIEW_LABEL} There are duplicate lines of code in this control structure. ${CODE_LABEL} const fixed_value = 128; ${REVIEW_LABEL} Make sure constant names are in all capitals (FIXED_VALUE) for clarity. ';
- Salva le modifiche nel file
review.ts.
Per testare il comando modificato:
- Nella finestra del progetto dell'estensione Pipet di VS Code, riavvia il debugger selezionando Esegui > Riavvia il debug.
- Nella finestra Extension Development Host (Host di sviluppo delle estensioni) di VS Code, seleziona un codice qualunque nella finestra dell'editor.
- Apri la tavolozza dei comandi selezionando Visualizza > Riquadro dei comandi.
- Nella tavolozza dei comandi, digita
Pipete seleziona il comando Pipetta: esamina il codice selezionato.
Crea nuovo comando
Puoi estendere Pipet creando nuovi comandi che svolgono attività completamente nuove con l'API Gemini. Ogni file di comando (comment.ts e review.ts) è per lo più autonomo e include il codice per raccogliere il testo dall'editor attivo, comporre un prompt, connettersi all'API Gemini, inviare un prompt e gestire la risposta.
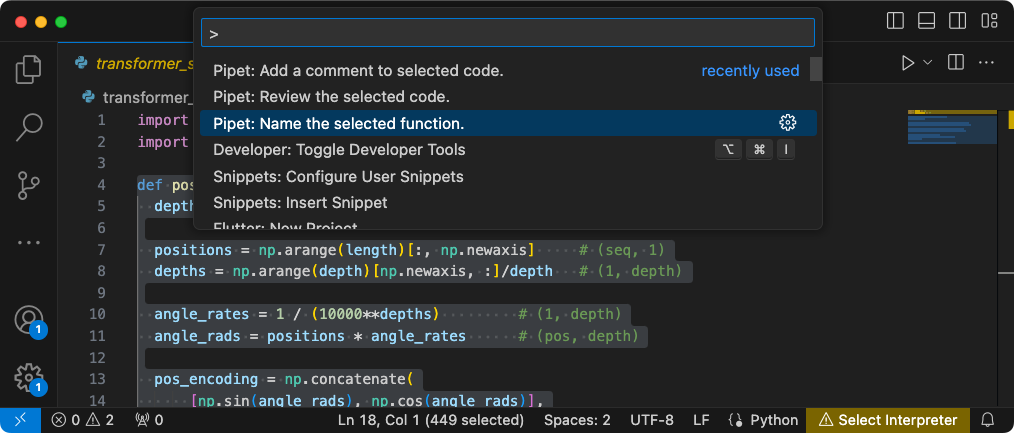
 Figura 2. Nuovo comando di consiglio per il nome della funzione nella finestra dell'host di sviluppo dell'estensione VS Code.
Figura 2. Nuovo comando di consiglio per il nome della funzione nella finestra dell'host di sviluppo dell'estensione VS Code.
Questo insieme di istruzioni spiega come creare un nuovo comando utilizzando il codice di un comando esistente, comment.ts, come modello.
Per creare un comando che consiglia i nomi per le funzioni:
- Crea una copia del file
pipet-code-agent/src/comment.tsdenominatoname.tsnella directorysrc/. - In VS Code, apri il file
src/name.ts. - Modifica le istruzioni della richiesta nel file
name.tsmodificando il valorePROMPT.// Provide instructions for the AI generative model const PROMPT = `Recommend a name for this function. Explain your reasoning in 3 sentences or less:`;
- Modifica il nome della funzione di comando e il relativo messaggio informativo.
export async function generateName() { vscode.window.showInformationMessage('Generating function name...');
- Aggiorna il codice di assemblaggio del prompt in modo da includere solo il valore
PROMPTe il testo selezionato nell'editor.// Build the full prompt using the template. const fullPrompt = `${PROMPT} " ${selectedCode} " `;
- Modifica l'output della risposta per descrivere cosa sta generando.
// update prefix to describe output let commentIntro = padding + commentPrefix + "Recommended name: (generated)\n"; editBuilder.insert(selection.start, commentIntro); editBuilder.insert(selection.start, pyComment);
- Salva le modifiche nel file
review.ts.
Integrare il nuovo comando
Dopo aver completato il codice per il nuovo comando, devi integrarlo con il resto dell'estensione. Aggiorna i file extension.ts e package.json per far sì che il nuovo comando sia parte dell'estensione e consenti a VS Code di invocarlo.
Per integrare il comando name con il codice dell'estensione:
- In VS Code, apri il file
pipet-code-agent/src/extension.ts. - Aggiungi il nuovo file di codice all'estensione aggiungendo un nuovo statement di importazione.
import { generateName } from './name';
- Registra il nuovo comando aggiungendo il seguente codice alla funzione
activate().export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.nameFunction', generateName); }
- Salva le modifiche nel file
extension.ts.
Per integrare il comando name con il pacchetto di estensioni:
- In VS Code, apri il file
pipet-code-agent/package.json. - Aggiungi il nuovo comando alla sezione
commandsdel file del pacchetto."contributes": { "commands": [ ... { "command": "pipet-code-agent.nameFunction", "title": "Pipet: Name the selected function." } ],
- Salva le modifiche nel file
package.json.
Testa il nuovo comando
Una volta completata la codifica del comando e l'integrazione con l'estensione, puoi testarlo. Il nuovo comando è disponibile solo nella finestra VS Code Extension Development Host e non nella finestra VS Code in cui hai modificato il codice dell'estensione.
Per testare il comando modificato:
- Nella finestra del progetto dell'estensione Pipet di VS Code, riavvia il debugger selezionando Esegui > Riavvia il debug, che riavvia una finestra distinta di Extension Development Host (Host di sviluppo dell'estensione).
- Nella finestra Extension Development Host (Host di sviluppo delle estensioni) di VS Code, seleziona del codice nella finestra dell'editor.
- Apri la tavolozza dei comandi selezionando Visualizza > Riquadro dei comandi.
- Nella tavolozza dei comandi, digita
Pipete seleziona il comando Pipetta: assegna un nome alla funzione selezionata.
Risorse aggiuntive
Per ulteriori informazioni sul progetto Pipet Code Agent, consulta il repository del codice. Se hai bisogno di aiuto per creare l'applicazione o stai cercando sviluppatori collaborati, dai un'occhiata al server di Discord della community degli sviluppatori Google.
Applicazioni di produzione
Se prevedi di implementare Docs Agent per un pubblico ampio, tieni presente che l'utilizzo dell'API Google Gemini potrebbe essere soggetto a limitazioni di frequenza e altre limitazioni di utilizzo. Se stai pensando di creare un'applicazione di produzione con l'API Gemini come Docs Agent, dai un'occhiata ai servizi Vertex AI di Google Cloud per aumentare la scalabilità e l'affidabilità della tua app.

