Pisanie kodu może być satysfakcjonujące, ale przekształcanie go z działającego w prezentowalny dla współpracowników często jest uciążliwe. Modele generatywne oparte na sztucznej inteligencji mogą Ci pomóc w dodawaniu komentarzy do kodu, znajdowaniu błędów przed ich wykryciem przez ludzkich recenzentów oraz wykonywaniu wielu innych zadań, które ułatwiają proces kodowania.
W tym samouczku pokazujemy, jak rozszerzyć Pipet Code Agent, czyli oparte na AI narzędzie do pomocy w pisaniu kodu stworzone przez zespół ds. relacji z deweloperami AI w Google. Ten projekt typu open source to rozszerzenie do Visual Studio Code (VS Code) firmy Microsoft, które pomaga w wykonywaniu niektórych ważnych, ale mniej przyjemnych zadań związanych z kodowaniem, takich jak komentowanie kodu, znajdowanie błędów i sugerowanie ulepszeń. Rozszerzenie wysyła żądania pomocy dotyczące kodowania do interfejsu Gemini API i wprowadza odpowiedzi do okna edycji kodu.
Możesz modyfikować Pipet, aby te istniejące funkcje działały lepiej, lub tworzyć nowe polecenia, aby lepiej wspierać proces programowania.
Film z omówieniem projektu i jego rozszerzania, w tym z opiniami jego twórców, znajdziesz na stronie AI Code Assistant – tworzenie za pomocą AI od Google. W przeciwnym razie możesz zacząć rozszerzać projekt, postępując zgodnie z instrukcjami podanymi poniżej.
Konfigurowanie projektu
Te instrukcje pokazują, jak skonfigurować projekt Pipet Code Agent do celów programowania i testowania. Ogólne czynności to zainstalowanie wymaganego oprogramowania, skonfigurowanie kilku zmiennych środowiskowych, sklonowanie projektu z repozytorium kodu i uruchomienie instalacji konfiguracji.
Instalowanie wymagań wstępnych
Projekt Pipet Code Agent działa jako rozszerzenie Visual Studio Code firmy Microsoft i używa Node.js oraz narzędzia npm do zarządzania pakietami i uruchamiania aplikacji. Poniższe instrukcje instalacji dotyczą komputera z systemem Linux.
Aby zainstalować wymagane oprogramowanie:
- Zainstaluj Visual Studio Code na swojej platformie.
- Zainstaluj
nodeinpm, postępując zgodnie z instrukcjami instalacji odpowiednimi dla Twojej platformy.
Klonowanie i konfigurowanie projektu
Pobierz kod projektu i użyj polecenia instalacji npm, aby pobrać wymagane zależności i skonfigurować projekt. Aby pobrać kod źródłowy projektu, musisz mieć oprogramowanie do kontroli wersji git.
Aby pobrać i skonfigurować kod projektu:
- Sklonuj repozytorium Git za pomocą tego polecenia:
git clone https://github.com/google/generative-ai-docs
- Opcjonalnie skonfiguruj lokalne repozytorium Git, aby używać selektywnego sprawdzania, dzięki czemu będziesz mieć tylko pliki projektu Docs Agent.
cd generative-ai-docs/ git sparse-checkout init --cone git sparse-checkout set examples/gemini/node/pipet-code-agent/
- Otwórz katalog główny projektu Pipet Code Agent.
cd generative-ai-docs/examples/gemini/node/pipet-code-agent/
- Uruchom polecenie instalacji, aby pobrać zależności i skonfigurować projekt:
npm install
Konfigurowanie i testowanie rozszerzenia
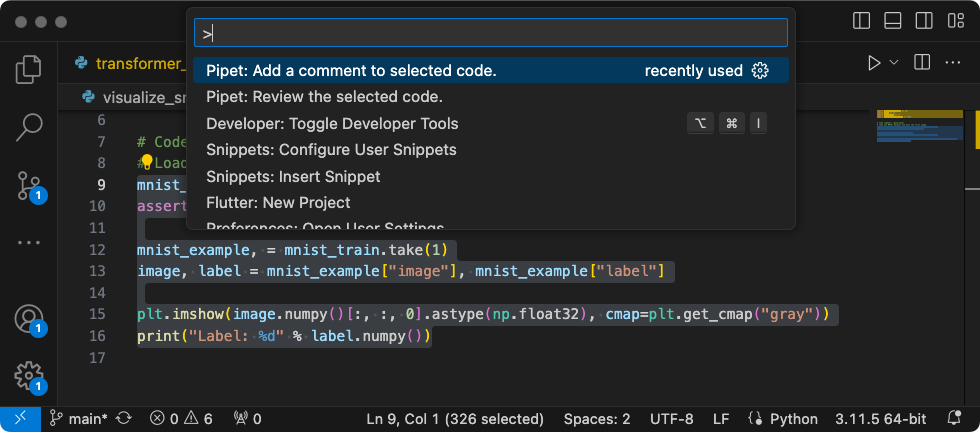
Teraz możesz przetestować instalację, uruchamiając Pipet Code Agent jako rozszerzenie programistyczne w VS Code na urządzeniu. Test otwiera osobne okno hosta rozszerzeń w VSCode, w którym dostępne jest nowe rozszerzenie. W tym nowym oknie skonfiguruj klucz interfejsu API, którego rozszerzenie używa do uzyskiwania dostępu do interfejsu Gemini API Google.
 Rysunek 1. Okno hosta rozszerzenia w VS Code z poleceniami rozszerzenia Pipet.
Rysunek 1. Okno hosta rozszerzenia w VS Code z poleceniami rozszerzenia Pipet.
Aby skonfigurować i przetestować konfigurację:
- Uruchom aplikację VS Code.
- W VS Code utwórz nowe okno, klikając Plik > Nowe okno.
- Otwórz projekt Pipet Code Agent, klikając Plik > Otwórz folder i wybierając folder
pipet-code-agent/. - Otwórz plik
pipet-code-agent/package.json. - Uruchom rozszerzenie w trybie debugowania, klikając Uruchom > Rozpocznij debugowanie. Ten krok otwiera osobne okno hosta rozwoju rozszerzeń w VS Code.
- Otwórz ustawienia VS Code, klikając Code > Settings > Settings (Kod > Ustawienia > Ustawienia).
- Pobierz klucz interfejsu Gemini API od Google ze strony dla deweloperów generatywnej AI i skopiuj ciąg znaków klucza.
- Ustaw klucz interfejsu API jako ustawienie konfiguracji. W polu Ustawienia wyszukiwania wpisz
pipet, wybierz kartę Użytkownik, a potem w ustawieniu Google > Gemini: klucz API kliknij link Edytuj w pliku settings.json i dodaj klucz API Gemini:"google.gemini.apiKey": "your-api-key-here"
- Zapisz zmiany w pliku
settings.jsoni zamknij karty ustawień.
Aby przetestować polecenia rozszerzenia:
- W oknie Hostowanie w ramach rozszerzenia w VS Code wybierz dowolny kod w oknie edytora.
- Otwórz paletę poleceń, klikając Widok > Paleta poleceń.
- Na palecie poleceń wpisz
Pipeti wybierz jedno z poleceń z tym prefiksem.
Modyfikowanie istniejącego polecenia
Modyfikowanie poleceń w Pipet Code Agent to najprostszy sposób na zmianę działania i możliwości rozszerzenia. Zarówno polecenia dotyczące komentarzy, jak i polecenia dotyczące przeglądu korzystają z metody promptów z kilku przykładów, która obejmuje przykłady kodu i komentarze do tego kodu, a także ogólne instrukcje dotyczące modelu generatywnej AI. Te informacje o kontekście promptu pomagają modelowi generatywnemu Gemini w formułowaniu odpowiedzi. Zmiana instrukcji prompta, przykładów lub obu tych elementów w przypadku poleceń komentarza lub sprawdzania umożliwia zmianę działania poszczególnych poleceń.
Z tego zestawu instrukcji dowiesz się, jak zmodyfikować polecenie review.ts, zmieniając tekst prompta.
Aby przygotować się do edycji polecenia review.ts:
- Uruchom aplikację VS Code.
- W VS Code utwórz nowe okno, klikając Plik > Nowe okno.
- Otwórz projekt Pipet Code Agent, klikając Plik > Otwórz folder i wybierając folder
pipet-code-agent/. - Otwórz plik
pipet-code-agent/src/review.ts.
Aby zmodyfikować działanie polecenia review.ts:
- W pliku
review.tszmień początek stałej PROMPT na inne instrukcje.const PROMPT = ' Write review comments for following code, identifying bugs and ways to improve code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Examples of improving code quality are reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. ${CODE_LABEL} ...
- Opcjonalnie w pliku
review.tsmożesz dodać kolejny przykład do listy kodu i przykładów sprawdzenia kodu.... ${REVIEW_LABEL} There are duplicate lines of code in this control structure. ${CODE_LABEL} const fixed_value = 128; ${REVIEW_LABEL} Make sure constant names are in all capitals (FIXED_VALUE) for clarity. ';
- Zapisz zmiany w pliku
review.ts.
Aby przetestować zmodyfikowane polecenie:
- W oknie projektu rozszerzenia Pipet w VS Code ponownie uruchom debuger, wybierając Uruchom > Uruchom ponownie debugowanie.
- W oknie Hostowanie w ramach rozszerzenia w VS Code wybierz dowolny kod w oknie edytora.
- Otwórz paletę poleceń, klikając Widok > Paleta poleceń.
- Na palecie poleceń wpisz
Pipeti wybierz polecenie Pipet: sprawdź wybrany kod.
Tworzenie nowego polecenia
Pipet możesz rozszerzyć, tworząc nowe polecenia, które wykonują zupełnie nowe zadania za pomocą interfejsu Gemini API. Każdy plik polecenia (comment.ts i review.ts) jest w większości samodzielny i zawiera kod do zbierania tekstu z aktywnej edycji, tworzenia promptu, łączenia się z interfejsem Gemini API, wysyłania promptu i obsługi odpowiedzi.
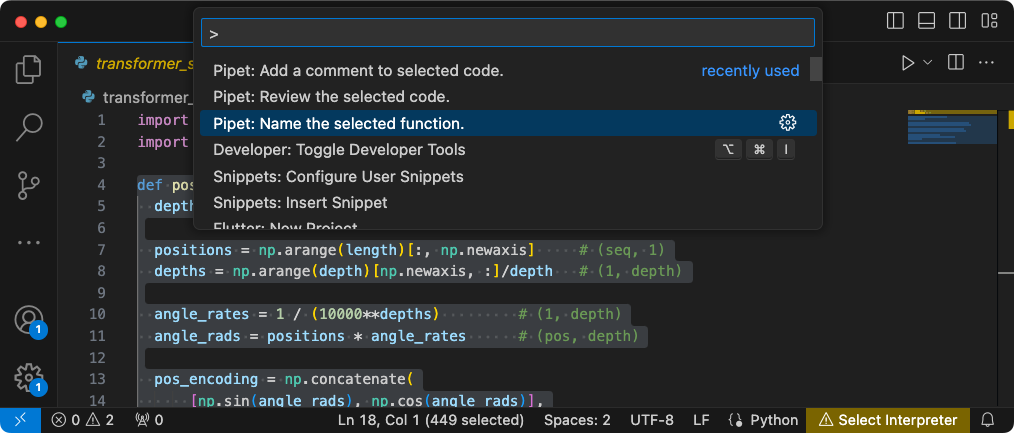
 Rysunek 2. Polecenie zalecenia nazwy nowej funkcji w oknie hosta deweloperskiego rozszerzenia VS Code.
Rysunek 2. Polecenie zalecenia nazwy nowej funkcji w oknie hosta deweloperskiego rozszerzenia VS Code.
Z tego zestawu instrukcji dowiesz się, jak utworzyć nowe polecenie, używając kodu dotychczasowego polecenia comment.ts jako szablonu.
Aby utworzyć polecenie, które zaleca nazwy funkcji:
- Utwórz kopię pliku
pipet-code-agent/src/comment.tso nazwiename.tsw katalogusrc/. - W VS Code otwórz plik
src/name.ts. - Zmień instrukcje prompta w pliku
name.ts, edytując wartośćPROMPT.// Provide instructions for the AI generative model const PROMPT = `Recommend a name for this function. Explain your reasoning in 3 sentences or less:`;
- Zmień nazwę funkcji polecenia i jej komunikat informacyjny.
export async function generateName() { vscode.window.showInformationMessage('Generating function name...');
- Zaktualizuj kod montażu promptu, aby zawierał tylko wartość
PROMPTi tekst wybrany w edytorze.// Build the full prompt using the template. const fullPrompt = `${PROMPT} " ${selectedCode} " `;
- Zmień dane wyjściowe odpowiedzi, aby opisać, co generuje.
// update prefix to describe output let commentIntro = padding + commentPrefix + "Recommended name: (generated)\n"; editBuilder.insert(selection.start, commentIntro); editBuilder.insert(selection.start, pyComment);
- Zapisz zmiany w pliku
review.ts.
Integracja nowego polecenia
Po napisaniu kodu nowego polecenia musisz go zintegrować z resztą rozszerzenia. Zaktualizuj pliki extension.ts i package.json, aby nowe polecenie stało się częścią rozszerzenia, i włącz w VS Code możliwość wywołania tego polecenia.
Aby zintegrować polecenie name z kodem rozszerzenia:
- W VS Code otwórz plik
pipet-code-agent/src/extension.ts. - Dodaj nowy plik kodu do rozszerzenia, dodając nowe instrukcje importowania.
import { generateName } from './name';
- Zarejestruj nowe polecenie, dodając do funkcji
activate()ten kod:export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.nameFunction', generateName); }
- Zapisz zmiany w pliku
extension.ts.
Aby zintegrować polecenie name z pakietem rozszerzenia:
- W VS Code otwórz plik
pipet-code-agent/package.json. - Dodaj nowe polecenie do sekcji
commandsw pliku pakietu."contributes": { "commands": [ ... { "command": "pipet-code-agent.nameFunction", "title": "Pipet: Name the selected function." } ],
- Zapisz zmiany w pliku
package.json.
Testowanie nowego polecenia
Po zakodowaniu polecenia i zintegrowaniu go z rozszerzeniem możesz je przetestować. Nowe polecenie jest dostępne tylko w oknie Extension Development Host w VS Code, a nie w oknie VS Code, w którym edytujesz kod rozszerzenia.
Aby przetestować zmodyfikowane polecenie:
- W oknie projektu rozszerzenia Pipet w VS Code uruchom ponownie debuger, wybierając Uruchom > Uruchom ponownie debugowanie. Spowoduje to ponowne uruchomienie osobnego okna Host Development Extension.
- W oknie Host Development Extension w VS Code wybierz kod w oknie edytora.
- Otwórz paletę poleceń, klikając Widok > Paleta poleceń.
- Na palecie poleceń wpisz
Pipeti wybierz polecenie Pipeta: nazwa wybranej funkcji.
Dodatkowe materiały
Więcej informacji o projekcie Pipet Code Agent znajdziesz w repozytorium kodu. Jeśli potrzebujesz pomocy przy tworzeniu aplikacji lub szukasz współpracowników, zajrzyj na serwer Discord dla deweloperów Google.
Aplikacje produkcyjne
Jeśli planujesz wdrożenie agenta Dokumentów dla dużej liczby odbiorców, pamiętaj, że korzystanie z interfejsu Gemini API Google może podlegać ograniczeniom szybkości i innym ograniczeniami użycia. Jeśli rozważasz stworzenie aplikacji produkcyjnej z użyciem interfejsu Gemini API, takiej jak agent Docs, zapoznaj się z usługami Google Cloud Vertex AI, aby zwiększyć skalowalność i niezawodność aplikacji.

