การเขียนโค้ดอาจให้ทั้งรางวัลและความพึงพอใจ แต่การนำโค้ดจากใช้งานได้ไปนำเสนอให้เพื่อนร่วมงานเห็นมักเป็นงานที่ต้องทำซ้ำๆ โมเดล Generative ของปัญญาประดิษฐ์ (AI) จะช่วยคุณเพิ่มความคิดเห็นในโค้ด ค้นหาข้อผิดพลาดก่อนที่เจ้าหน้าที่ตรวจสอบจะพบ และทำงานอื่นๆ อีกมากมายเพื่อช่วยให้เวิร์กโฟลว์การเขียนโค้ดง่ายขึ้น
บทแนะนำนี้จะแสดงวิธีขยายPipet Code Agent ซึ่งเป็นเครื่องมือช่วยเหลือเกี่ยวกับโค้ดที่ทำงานด้วยระบบ AI ที่ทีม AI Developer Relations ของ Google สร้างขึ้น โปรเจ็กต์โอเพนซอร์สนี้เป็นส่วนขยายสำหรับ Visual Studio Code (VS Code) ของ Microsoft ซึ่งจะช่วยคุณจัดการกับงานสำคัญบางอย่างเกี่ยวกับการเขียนโค้ดที่ไม่ค่อยสนุก เช่น การใส่ความคิดเห็นในโค้ด การค้นหาข้อผิดพลาด และการแนะนำการปรับปรุง ส่วนขยายจะส่งคำขอความช่วยเหลือด้านการเขียนโค้ดไปยัง Gemini API และรวมคำตอบไว้ในหน้าต่างแก้ไขโค้ด
คุณสามารถแก้ไข Pipet เพื่อให้ฟังก์ชันที่มีอยู่เหล่านี้ทำงานได้ดีขึ้น หรือสร้างคำสั่งใหม่เพื่อรองรับเวิร์กโฟลว์การพัฒนาของคุณได้ดียิ่งขึ้น
ดูภาพรวมของโปรเจ็กต์และวิธีขยายการใช้งาน รวมถึงข้อมูลเชิงลึกจากทีมที่สร้างโปรเจ็กต์ได้ที่ AI Code Assistant - สร้างด้วย AI ของ Google หรือจะเริ่มต้นขยายโปรเจ็กต์โดยทำตามวิธีการด้านล่างก็ได้
การตั้งค่าโปรเจ็กต์
วิธีการเหล่านี้จะแนะนำการตั้งค่าโปรเจ็กต์ Pipet Code Agent เพื่อการพัฒนาและการทดสอบ ขั้นตอนทั่วไปคือการติดตั้งซอฟต์แวร์ที่จำเป็นบางอย่าง การตั้งค่าตัวแปรสภาพแวดล้อม 2-3 รายการ การโคลนโปรเจ็กต์จากที่เก็บโค้ด และเรียกใช้การติดตั้งการกําหนดค่า
ติดตั้งข้อกําหนดเบื้องต้น
โปรเจ็กต์ Pipet Code Agent จะทํางานเป็นส่วนขยายของ Visual Studio Code ของ Microsoft และใช้ Node.js และเครื่องมือ npm เพื่อจัดการแพ็กเกจและเรียกใช้แอปพลิเคชัน วิธีการติดตั้งต่อไปนี้มีไว้สำหรับเครื่องโฮสต์ Linux
วิธีติดตั้งซอฟต์แวร์ที่จำเป็น
- ติดตั้ง Visual Studio Code สำหรับแพลตฟอร์มของคุณ
- ติดตั้ง
nodeและnpmโดยทําตามวิธีการติดตั้งสําหรับแพลตฟอร์มของคุณ
โคลนและกำหนดค่าโปรเจ็กต์
ดาวน์โหลดโค้ดโปรเจ็กต์และใช้คำสั่งการติดตั้ง npm เพื่อดาวน์โหลด Dependency ที่จำเป็นและกำหนดค่าโปรเจ็กต์ คุณต้องมีซอฟต์แวร์ควบคุมแหล่งที่มา git เพื่อดึงข้อมูลซอร์สโค้ดของโปรเจ็กต์
วิธีดาวน์โหลดและกําหนดค่าโค้ดโปรเจ็กต์
- โคลนที่เก็บ Git โดยใช้คําสั่งต่อไปนี้
git clone https://github.com/google/generative-ai-docs
- คุณอาจกำหนดค่าที่เก็บ Git ในพื้นที่ให้ใช้การตรวจสอบแบบเบาบางก็ได้เพื่อให้มีเฉพาะไฟล์สำหรับโปรเจ็กต์ตัวแทนเอกสาร
cd generative-ai-docs/ git sparse-checkout init --cone git sparse-checkout set examples/gemini/node/pipet-code-agent/
- ไปที่ไดเรกทอรีรูทของโปรเจ็กต์ Pipet Code Agent
cd generative-ai-docs/examples/gemini/node/pipet-code-agent/
- เรียกใช้คำสั่งติดตั้งเพื่อดาวน์โหลดไลบรารีและกำหนดค่าโปรเจ็กต์
npm install
กำหนดค่าและทดสอบส่วนขยาย
ตอนนี้คุณควรทดสอบการติดตั้งได้โดยเรียกใช้ Pipet Code Agent เป็นส่วนขยายการพัฒนาใน VS Code บนอุปกรณ์ การทดสอบจะเปิดหน้าต่าง Extension Development Host ของ VS Code แยกต่างหาก ซึ่งจะมีส่วนขยายใหม่ ในหน้าต่างใหม่นี้ คุณจะกำหนดค่าคีย์ API ที่ส่วนขยายใช้เพื่อเข้าถึง Google Gemini API
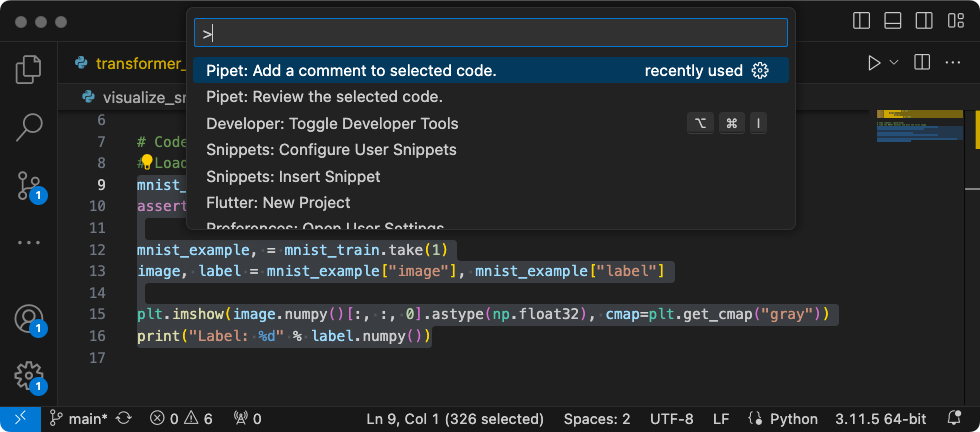
 รูปที่ 1 หน้าต่างโฮสต์สำหรับนักพัฒนาส่วนขยาย VS Code ที่มีคำสั่งส่วนขยาย Pipet
รูปที่ 1 หน้าต่างโฮสต์สำหรับนักพัฒนาส่วนขยาย VS Code ที่มีคำสั่งส่วนขยาย Pipet
วิธีกําหนดค่าและทดสอบการตั้งค่า
- เริ่มแอปพลิเคชัน VS Code
- ใน VS Code ให้สร้างหน้าต่างใหม่โดยเลือกไฟล์ > หน้าต่างใหม่
- เปิดโปรเจ็กต์ Pipet Code Agent โดยเลือกไฟล์ > เปิดโฟลเดอร์ แล้วเลือกโฟลเดอร์
pipet-code-agent/ - เปิดไฟล์
pipet-code-agent/package.json - เรียกใช้ส่วนขยายในโหมดแก้ไขข้อบกพร่องโดยเลือกเรียกใช้ > เริ่มแก้ไขข้อบกพร่อง ขั้นตอนนี้จะเปิดหน้าต่างโฮสต์การพัฒนาส่วนขยาย VS Code แยกต่างหาก
- เปิดการตั้งค่า VS Code โดยเลือก Code > Settings > Settings
- รับคีย์ Google Gemini API จากเว็บไซต์นักพัฒนาซอฟต์แวร์ Generative AI แล้วคัดลอกสตริงคีย์
- ตั้งค่าคีย์ API เป็นการตั้งค่าการกําหนดค่า ในช่องการตั้งค่าการค้นหา ให้พิมพ์
pipetเลือกแท็บผู้ใช้ และในการตั้งค่า Google > Gemini: Api Key ให้คลิกลิงก์แก้ไขใน settings.json แล้วเพิ่มคีย์ API ของ Gemini ดังนี้"google.gemini.apiKey": "your-api-key-here"
- บันทึกการเปลี่ยนแปลงในไฟล์
settings.jsonแล้วปิดแท็บการตั้งค่า
วิธีทดสอบคําสั่งของส่วนขยาย
- ในหน้าต่าง Extension Development Host ของ VS Code ให้เลือกโค้ดใดก็ได้ในหน้าต่างเครื่องมือแก้ไข
- เปิดพาเล็ตคำสั่งโดยเลือกดู > พาเล็ตคำสั่ง
- ในแผงคำสั่ง ให้พิมพ์
Pipetแล้วเลือกคำสั่งใดคำสั่งหนึ่งที่มีคำนำหน้านั้น
แก้ไขคําสั่งที่มีอยู่
การแก้ไขคำสั่งที่ระบุไว้ใน Pipet Code Agent เป็นวิธีที่ง่ายที่สุดในการเปลี่ยนลักษณะการทำงานและความสามารถของส่วนขยาย ทั้งคำสั่งแสดงความคิดเห็นและตรวจสอบใช้แนวทางพรอมต์แบบสั้นๆ พร้อมตัวอย่างโค้ดและความคิดเห็นสำหรับโค้ดนั้น รวมถึงวิธีการทั่วไปบางอย่างสำหรับโมเดล Generative AI ข้อมูลบริบทของพรอมต์นี้จะนำทางโมเดล Generative ของ Gemini ในการสร้างคำตอบ การเปลี่ยนวิธีการพรอมต์ ตัวอย่าง หรือทั้ง 2 อย่างในคำสั่งแสดงความคิดเห็นหรือตรวจสอบจะเปลี่ยนลักษณะการทำงานของคำสั่งที่มีอยู่แต่ละรายการ
ชุดวิธีการนี้จะอธิบายวิธีแก้ไขคําสั่ง review.ts โดยการเปลี่ยนข้อความพรอมต์ของคําสั่ง
วิธีเตรียมแก้ไขคําสั่ง review.ts
- เริ่มแอปพลิเคชัน VS Code
- ใน VS Code ให้สร้างหน้าต่างใหม่โดยเลือกไฟล์ > หน้าต่างใหม่
- เปิดโปรเจ็กต์ Pipet Code Agent โดยเลือกไฟล์ > เปิดโฟลเดอร์ แล้วเลือกโฟลเดอร์
pipet-code-agent/ - เปิดไฟล์
pipet-code-agent/src/review.ts
วิธีแก้ไขลักษณะการทํางานของคําสั่ง review.ts
- ในไฟล์
review.tsให้เปลี่ยนการเริ่มต้นของค่าคงที่ PROMPT เป็นคำสั่งอื่นconst PROMPT = ' Write review comments for following code, identifying bugs and ways to improve code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Examples of improving code quality are reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. ${CODE_LABEL} ...
- (ไม่บังคับ) ในไฟล์
review.tsให้เพิ่มตัวอย่างอื่นลงในรายการโค้ดและตัวอย่างการตรวจสอบโค้ด... ${REVIEW_LABEL} There are duplicate lines of code in this control structure. ${CODE_LABEL} const fixed_value = 128; ${REVIEW_LABEL} Make sure constant names are in all capitals (FIXED_VALUE) for clarity. ';
- บันทึกการเปลี่ยนแปลงลงในไฟล์
review.ts
วิธีทดสอบคําสั่งที่แก้ไขแล้ว
- ในหน้าต่างโปรเจ็กต์ส่วนขยาย Pipet ของ VS Code ให้รีสตาร์ทโปรแกรมแก้ไขข้อบกพร่องโดยเลือกเรียกใช้ > รีสตาร์ทการแก้ไขข้อบกพร่อง
- ในหน้าต่าง Extension Development Host ของ VS Code ให้เลือกโค้ดใดก็ได้ในหน้าต่างเครื่องมือแก้ไข
- เปิดพาเล็ตคำสั่งโดยเลือกดู > พาเล็ตคำสั่ง
- ในแผงคำสั่ง ให้พิมพ์
Pipetแล้วเลือกคำสั่ง ปิเปต: ตรวจสอบรหัสที่เลือก
สร้างคําสั่งใหม่
คุณสามารถขยายความสามารถของ Pipet ได้โดยสร้างคําสั่งใหม่ที่ทํางานแบบใหม่ทั้งหมดด้วย Gemini API ไฟล์คำสั่งแต่ละไฟล์ (comment.ts และ review.ts) ส่วนใหญ่จะทำงานได้ด้วยตัวเอง และมีโค้ดสำหรับรวบรวมข้อความจากเครื่องมือแก้ไขที่ใช้งานอยู่ เขียนพรอมต์ เชื่อมต่อกับ Gemini API ส่งพรอมต์ และจัดการการตอบกลับ
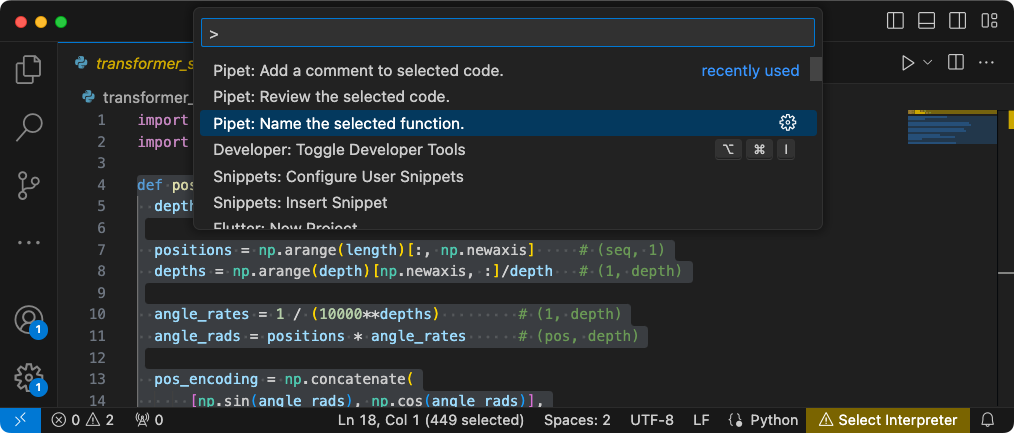
 รูปที่ 2 คำสั่งคำแนะนำชื่อฟังก์ชันใหม่ในหน้าต่างโฮสต์การพัฒนาของส่วนขยาย VS Code
รูปที่ 2 คำสั่งคำแนะนำชื่อฟังก์ชันใหม่ในหน้าต่างโฮสต์การพัฒนาของส่วนขยาย VS Code
ชุดวิธีการนี้จะอธิบายวิธีสร้างคําสั่งใหม่โดยใช้โค้ดของคําสั่งที่มีอยู่ comment.ts เป็นตัวเทมเพลต
วิธีสร้างคําสั่งที่แนะนําชื่อสําหรับฟังก์ชัน
- ทำสำเนาไฟล์
pipet-code-agent/src/comment.tsที่ชื่อname.tsในไดเรกทอรีsrc/ - เปิดไฟล์
src/name.tsใน VS Code - เปลี่ยนวิธีการของพรอมต์ในไฟล์
name.tsโดยแก้ไขค่าPROMPT// Provide instructions for the AI generative model const PROMPT = `Recommend a name for this function. Explain your reasoning in 3 sentences or less:`;
- เปลี่ยนชื่อฟังก์ชันคำสั่งและข้อความข้อมูลของฟังก์ชัน
export async function generateName() { vscode.window.showInformationMessage('Generating function name...');
- อัปเดตโค้ดการประกอบพรอมต์ให้รวมเฉพาะค่า
PROMPTและข้อความที่เลือกในเครื่องมือแก้ไข// Build the full prompt using the template. const fullPrompt = `${PROMPT} " ${selectedCode} " `;
- เปลี่ยนเอาต์พุตคำตอบเพื่ออธิบายสิ่งที่กำลังสร้าง
// update prefix to describe output let commentIntro = padding + commentPrefix + "Recommended name: (generated)\n"; editBuilder.insert(selection.start, commentIntro); editBuilder.insert(selection.start, pyComment);
- บันทึกการเปลี่ยนแปลงลงในไฟล์
review.ts
ผสานรวมคําสั่งใหม่
หลังจากเขียนโค้ดสําหรับคําสั่งใหม่เสร็จแล้ว คุณต้องผสานรวมกับส่วนขยายที่เหลือ อัปเดตไฟล์ extension.ts และ package.json เพื่อทำให้คำสั่งใหม่เป็นส่วนหนึ่งของส่วนขยาย และเปิดใช้ VS Code เพื่อเรียกใช้คำสั่งใหม่
วิธีผสานรวมคําสั่ง name กับโค้ดส่วนขยาย
- เปิดไฟล์
pipet-code-agent/src/extension.tsใน VS Code - เพิ่มไฟล์โค้ดใหม่ลงในส่วนขยายด้วยการเพิ่มคำสั่งการนําเข้าใหม่
import { generateName } from './name';
- ลงทะเบียนคําสั่งใหม่โดยเพิ่มโค้ดต่อไปนี้ลงในฟังก์ชัน
activate()export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.nameFunction', generateName); }
- บันทึกการเปลี่ยนแปลงลงในไฟล์
extension.ts
วิธีผสานรวมคําสั่ง name กับแพ็กเกจส่วนขยาย
- เปิดไฟล์
pipet-code-agent/package.jsonใน VS Code - เพิ่มคําสั่งใหม่ลงในส่วน
commandsของไฟล์แพ็กเกจ"contributes": { "commands": [ ... { "command": "pipet-code-agent.nameFunction", "title": "Pipet: Name the selected function." } ],
- บันทึกการเปลี่ยนแปลงลงในไฟล์
package.json
ทดสอบคําสั่งใหม่
เมื่อเขียนโค้ดคำสั่งและผสานรวมกับส่วนขยายเสร็จแล้ว คุณจะทดสอบได้ คำสั่งใหม่จะใช้ได้เฉพาะในหน้าต่าง Extension Development Host ของ VS Code และไม่ได้ใช้ในหน้าต่าง VS Code ที่คุณแก้ไขโค้ดสำหรับส่วนขยาย
วิธีทดสอบคําสั่งที่แก้ไขแล้ว
- ในหน้าต่างโปรเจ็กต์ส่วนขยาย Pipet ของ VS Code ให้รีสตาร์ทโปรแกรมแก้ไขข้อบกพร่องโดยเลือกเรียกใช้ > รีสตาร์ทการแก้ไขข้อบกพร่อง ซึ่งจะรีสตาร์ทหน้าต่างโฮสต์การพัฒนาส่วนขยายแยกต่างหาก
- ในหน้าต่าง Extension Development Host ของ VS Code ให้เลือกโค้ดบางส่วนในหน้าต่างเครื่องมือแก้ไข
- เปิดพาเล็ตคำสั่งโดยเลือกดู > พาเล็ตคำสั่ง
- ในแผงคำสั่ง ให้พิมพ์
Pipetแล้วเลือกคำสั่ง ปิเปต: ตั้งชื่อฟังก์ชันที่เลือก
แหล่งข้อมูลเพิ่มเติม
ดูข้อมูลเพิ่มเติมเกี่ยวกับโปรเจ็กต์ Pipet Code Agent ได้ที่ที่เก็บโค้ด หากต้องการความช่วยเหลือในการสร้างแอปพลิเคชันหรือกำลังมองหาผู้ทำงานร่วมกันที่เป็นนักพัฒนาซอฟต์แวร์ โปรดไปที่เซิร์ฟเวอร์ Discord ของชุมชนนักพัฒนาซอฟต์แวร์ Google
แอปพลิเคชันเวอร์ชันที่ใช้งานจริง
หากคุณวางแผนที่จะติดตั้งใช้งาน Docs Agent กับผู้ชมจำนวนมาก โปรดทราบว่าการใช้ Google Gemini API อาจอยู่ภายใต้การจำกัดอัตราและข้อจำกัดในการใช้งานอื่นๆ หากกำลังพิจารณาสร้างแอปพลิเคชันเวอร์ชันที่ใช้งานจริงด้วย Gemini API เช่น ตัวแทนของ Google เอกสาร โปรดดูบริการ Google Cloud Vertex AI เพื่อเพิ่มความยืดหยุ่นและความน่าเชื่อถือของแอป

