MediaPipe 얼굴 감지기 태스크를 사용하면 이미지 또는 동영상에서 얼굴을 감지할 수 있습니다. 이 작업을 사용하여 프레임 내에서 얼굴과 얼굴 특징을 찾을 수 있습니다. 이 태스크에서는 단일 이미지 또는 연속 이미지 스트림에서 작동하는 머신러닝 (ML) 모델을 사용합니다. 이 작업은 얼굴 위치와 함께 왼쪽 눈, 오른쪽 눈, 코 끝, 입, 왼쪽 눈 이주, 오른쪽 눈 이주 등의 얼굴 주요 지점을 출력합니다.
이 안내에 설명된 코드 샘플은 GitHub에서 확인할 수 있습니다. 이 태스크의 기능, 모델, 구성 옵션에 관한 자세한 내용은 개요를 참고하세요.
코드 예
MediaPipe Tasks 예시 코드는 Android용 얼굴 감지기 앱의 간단한 구현입니다. 이 예에서는 실제 Android 기기의 카메라를 사용하여 연속 동영상 스트림에서 얼굴을 감지합니다. 앱은 기기 갤러리의 이미지와 동영상에서 얼굴을 감지할 수도 있습니다.
이 앱을 자체 Android 앱의 시작점으로 사용하거나 기존 앱을 수정할 때 참고할 수 있습니다. 얼굴 감지기 예시 코드는 GitHub에서 호스팅됩니다.
코드 다운로드
다음 안내에서는 git 명령줄 도구를 사용하여 예시 코드의 로컬 사본을 만드는 방법을 보여줍니다.
예시 코드를 다운로드하려면 다음 안내를 따르세요.
- 다음 명령어를 사용하여 git 저장소를 클론합니다.
git clone https://github.com/google-ai-edge/mediapipe-samples
- 원하는 경우 얼굴 감지기 예시 앱의 파일만 포함되도록 스파스 체크아웃을 사용하도록 git 인스턴스를 구성합니다.
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_detector/android
예시 코드의 로컬 버전을 만든 후 프로젝트를 Android 스튜디오로 가져와 앱을 실행할 수 있습니다. 안내는 Android용 설정 가이드를 참고하세요.
주요 구성요소
다음 파일에는 이 얼굴 감지 예시 애플리케이션의 중요한 코드가 포함되어 있습니다.
- FaceDetectorHelper.kt - 얼굴 인식기를 초기화하고 모델 및 위임 선택을 처리합니다.
- CameraFragment.kt - 기기 카메라를 처리하고 이미지 및 동영상 입력 데이터를 처리합니다.
- GalleryFragment.kt -
OverlayView와 상호작용하여 출력 이미지 또는 동영상을 표시합니다. - OverlayView.kt - 인식된 얼굴의 경계 상자가 있는 디스플레이를 구현합니다.
설정
이 섹션에서는 특히 얼굴 감지기를 사용하도록 개발 환경 및 코드 프로젝트를 설정하는 주요 단계를 설명합니다. 플랫폼 버전 요구사항을 비롯하여 MediaPipe 작업을 사용하기 위한 개발 환경 설정에 관한 일반적인 정보는 Android 설정 가이드를 참고하세요.
종속 항목
얼굴 인식기 태스크는 com.google.mediapipe:tasks-vision 라이브러리를 사용합니다. Android 앱의 build.gradle 파일에 다음 종속 항목을 추가합니다.
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
모델
MediaPipe 얼굴 감지기 태스크에는 이 태스크와 호환되는 학습된 모델 번들이 필요합니다. 얼굴 감지기에 사용할 수 있는 학습된 모델에 관한 자세한 내용은 작업 개요 모델 섹션을 참고하세요.
모델을 선택하고 다운로드한 후 프로젝트 디렉터리 내에 저장합니다.
<dev-project-root>/src/main/assets
ModelAssetPath 매개변수 내에 모델의 경로를 지정합니다. 예시 코드에서 모델은 FaceDetectorHelper.kt 파일에 정의되어 있습니다.
val modelName = "face_detection_short_range.tflite"
baseOptionsBuilder.setModelAssetPath(modelName)
할 일 만들기
MediaPipe 얼굴 인식기 작업은 createFromOptions() 함수를 사용하여 작업을 설정합니다. createFromOptions() 함수는 구성 옵션의 값을 허용합니다. 구성 옵션에 관한 자세한 내용은 구성 옵션을 참고하세요.
얼굴 감지기는 정지 이미지, 동영상 파일, 실시간 동영상 스트림과 같은 입력 데이터 유형을 지원합니다. 태스크를 만들 때 입력 데이터 유형에 해당하는 실행 모드를 지정해야 합니다. 입력 데이터 유형에 해당하는 탭을 선택하여 태스크를 만들고 추론을 실행하는 방법을 확인하세요.
이미지
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
동영상
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
실시간 스트림
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.LIVE_STREAM)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
얼굴 감지기 예시 코드 구현을 사용하면 사용자가 처리 모드를 전환할 수 있습니다. 이 접근 방식을 사용하면 태스크 생성 코드가 더 복잡해지고 사용 사례에 적합하지 않을 수 있습니다. 이 코드는 FaceDetectorHelper.kt 파일의 setupFaceDetector() 함수에서 확인할 수 있습니다.
구성 옵션
이 작업에는 Android 앱에 관한 다음과 같은 구성 옵션이 있습니다.
| 옵션 이름 | 설명 | 값 범위 | 기본값 |
|---|---|---|---|
runningMode |
태스크의 실행 모드를 설정합니다. 모드는 세 가지입니다. IMAGE: 단일 이미지 입력의 모드입니다. 동영상: 동영상의 디코딩된 프레임 모드입니다. LIVE_STREAM: 카메라와 같은 입력 데이터의 라이브 스트림 모드입니다. 이 모드에서는 결과를 비동기식으로 수신할 리스너를 설정하려면 resultListener를 호출해야 합니다. |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
minDetectionConfidence |
얼굴 감지가 성공으로 간주되는 최소 신뢰도 점수입니다. | Float [0,1] |
0.5 |
minSuppressionThreshold |
얼굴 감지가 겹쳐 있다고 간주되는 최소 비최대 억제 기준점입니다. | Float [0,1] |
0.3 |
resultListener |
얼굴 감지기가 라이브 스트림 모드일 때 감지 결과를 비동기식으로 수신하도록 결과 리스너를 설정합니다. 실행 모드가 LIVE_STREAM로 설정된 경우에만 사용할 수 있습니다. |
N/A |
Not set |
errorListener |
선택적 오류 리스너를 설정합니다. | N/A |
Not set |
데이터 준비
얼굴 감지기는 이미지, 동영상 파일, 라이브 동영상 스트림에서 작동합니다. 이 작업은 크기 조절, 회전, 값 정규화를 비롯한 데이터 입력 사전 처리를 처리합니다.
다음 코드는 처리를 위해 데이터를 전달하는 방법을 보여줍니다. 이러한 샘플에는 이미지, 동영상 파일, 라이브 동영상 스트림의 데이터를 처리하는 방법에 관한 세부정보가 포함되어 있습니다.
이미지
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
동영상
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
실시간 스트림
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
얼굴 감지기 예시 코드에서 데이터 준비는 FaceDetectorHelper.kt 파일에서 처리됩니다.
태스크 실행
작업 중인 데이터 유형에 따라 해당 데이터 유형에 맞는 faceDetector.detect...() 메서드를 사용합니다. 개별 이미지에는 detect(), 동영상 파일의 프레임에는 detectForVideo(), 동영상 스트림에는 detectAsync()를 사용하세요. 동영상 스트림에서 감지를 실행할 때는 사용자 인터페이스 스레드가 차단되지 않도록 별도의 스레드에서 감지를 실행해야 합니다.
다음 코드 샘플은 다양한 데이터 모드에서 얼굴 감지기를 실행하는 방법의 간단한 예를 보여줍니다.
이미지
val result = faceDetector.detect(mpImage)
동영상
val timestampMs = i * inferenceIntervalMs faceDetector.detectForVideo(mpImage, timestampMs) .let { detectionResult -> resultList.add(detectionResult) }
실시간 스트림
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
faceDetector.detectAsync(mpImage, frameTime)
다음에 유의하세요.
- 동영상 모드 또는 라이브 스트림 모드에서 실행하는 경우 입력 프레임의 타임스탬프를 얼굴 감지기 작업에 제공해야 합니다.
- 이미지 모드 또는 동영상 모드에서 실행되면 얼굴 인식기 작업은 입력 이미지 또는 프레임 처리를 완료할 때까지 현재 스레드를 차단합니다. 사용자 인터페이스를 차단하지 않으려면 백그라운드 스레드에서 처리를 실행합니다.
- 라이브 스트림 모드에서 실행하면 얼굴 감지기 작업이 즉시 반환되고 현재 스레드를 차단하지 않습니다. 입력 프레임 처리가 완료될 때마다 감지 결과와 함께 결과 리스너를 호출합니다. 얼굴 감지기 태스크가 다른 프레임을 처리하느라 바쁠 때 감지 함수가 호출되면 태스크는 새 입력 프레임을 무시합니다.
얼굴 감지기 예시 코드에서 detect, detectForVideo, detectAsync 함수는 FaceDetectorHelper.kt 파일에 정의되어 있습니다.
결과 처리 및 표시
얼굴 감지기는 감지 실행마다 FaceDetectorResult 객체를 반환합니다. 결과 객체에는 감지된 얼굴의 경계 상자와 감지된 각 얼굴의 신뢰도 점수가 포함됩니다.
다음은 이 태스크의 출력 데이터 예시입니다.
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
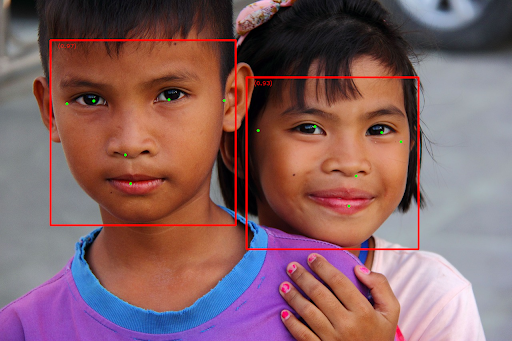
다음 이미지는 태스크 출력의 시각화를 보여줍니다.

경계 상자가 없는 이미지는 원본 이미지를 참고하세요.
얼굴 감지기 예시 코드는 태스크에서 반환된 결과를 표시하는 방법을 보여줍니다. 자세한 내용은 OverlayView 클래스를 참고하세요.

