MediaPipe ফেস ডিটেক্টর টাস্ক আপনাকে একটি ছবি বা ভিডিওতে মুখ সনাক্ত করতে দেয়। আপনি একটি ফ্রেমের মধ্যে মুখ এবং মুখের বৈশিষ্ট্যগুলি সনাক্ত করতে এই কাজটি ব্যবহার করতে পারেন। এই টাস্কটি একটি মেশিন লার্নিং (ML) মডেল ব্যবহার করে যা একক চিত্র বা একটি অবিচ্ছিন্ন চিত্রের সাথে কাজ করে। টাস্কটি মুখের অবস্থানগুলিকে আউটপুট করে, নিম্নলিখিত মুখের মূল পয়েন্টগুলির সাথে: বাম চোখ, ডান চোখ, নাকের ডগা, মুখ, বাম চোখের ট্র্যাজিয়ন এবং ডান চোখের ট্র্যাজিয়ন।
এই নির্দেশাবলীতে বর্ণিত কোড নমুনা GitHub এ উপলব্ধ। এই কাজের ক্ষমতা, মডেল এবং কনফিগারেশন বিকল্প সম্পর্কে আরও তথ্যের জন্য, ওভারভিউ দেখুন।
কোড উদাহরণ
MediaPipe টাস্কের উদাহরণ কোড হল Android এর জন্য একটি ফেস ডিটেক্টর অ্যাপের একটি সহজ বাস্তবায়ন। উদাহরণটি একটি অবিচ্ছিন্ন ভিডিও স্ট্রীমে মুখ সনাক্ত করতে একটি শারীরিক অ্যান্ড্রয়েড ডিভাইসে ক্যামেরা ব্যবহার করে। অ্যাপটি ডিভাইসের গ্যালারি থেকে ছবি ও ভিডিওতেও মুখ শনাক্ত করতে পারে।
আপনি অ্যাপটিকে আপনার নিজের অ্যান্ড্রয়েড অ্যাপের জন্য একটি সূচনা পয়েন্ট হিসাবে ব্যবহার করতে পারেন, বা একটি বিদ্যমান অ্যাপ পরিবর্তন করার সময় এটি উল্লেখ করতে পারেন। ফেস ডিটেক্টর উদাহরণ কোডটি গিটহাবে হোস্ট করা হয়েছে।
কোডটি ডাউনলোড করুন
নিম্নলিখিত নির্দেশাবলী আপনাকে দেখায় কিভাবে গিট কমান্ড লাইন টুল ব্যবহার করে উদাহরণ কোডের একটি স্থানীয় অনুলিপি তৈরি করতে হয়।
উদাহরণ কোড ডাউনলোড করতে:
- নিম্নলিখিত কমান্ড ব্যবহার করে গিট সংগ্রহস্থল ক্লোন করুন:
git clone https://github.com/google-ai-edge/mediapipe-samples
- ঐচ্ছিকভাবে, স্পার্স চেকআউট ব্যবহার করতে আপনার গিট ইন্সট্যান্স কনফিগার করুন, যাতে আপনার কাছে শুধুমাত্র ফেস ডিটেক্টর উদাহরণ অ্যাপের জন্য ফাইল থাকে:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_detector/android
উদাহরণ কোডের একটি স্থানীয় সংস্করণ তৈরি করার পরে, আপনি প্রকল্পটি অ্যান্ড্রয়েড স্টুডিওতে আমদানি করতে এবং অ্যাপটি চালাতে পারেন। নির্দেশাবলীর জন্য, Android এর জন্য সেটআপ গাইড দেখুন।
মূল উপাদান
নিম্নলিখিত ফাইলগুলিতে এই মুখ সনাক্তকরণ উদাহরণ অ্যাপ্লিকেশনের জন্য গুরুত্বপূর্ণ কোড রয়েছে:
- FaceDetectorHelper.kt - ফেস ডিটেক্টর শুরু করে এবং মডেল এবং প্রতিনিধি নির্বাচন পরিচালনা করে।
- CameraFragment.kt - ডিভাইসের ক্যামেরা পরিচালনা করে এবং ছবি এবং ভিডিও ইনপুট ডেটা প্রক্রিয়া করে।
- GalleryFragment.kt - আউটপুট ইমেজ বা ভিডিও প্রদর্শন করতে
OverlayViewএর সাথে ইন্টারঅ্যাক্ট করে। - OverlayView.kt - সনাক্ত করা মুখগুলির জন্য বাউন্ডিং বক্স সহ ডিসপ্লে প্রয়োগ করে৷
সেটআপ
এই বিভাগে আপনার ডেভেলপমেন্ট এনভায়রনমেন্ট এবং কোড প্রোজেক্ট সেট আপ করার জন্য বিশেষভাবে ফেস ডিটেক্টর ব্যবহার করার জন্য মূল ধাপগুলি বর্ণনা করে। প্ল্যাটফর্ম সংস্করণ প্রয়োজনীয়তা সহ MediaPipe কার্যগুলি ব্যবহার করার জন্য আপনার বিকাশের পরিবেশ সেট আপ করার বিষয়ে সাধারণ তথ্যের জন্য, Android এর জন্য সেটআপ নির্দেশিকা দেখুন৷
নির্ভরতা
ফেস ডিটেক্টর টাস্কটি com.google.mediapipe:tasks-vision লাইব্রেরি ব্যবহার করে। আপনার Android অ্যাপের build.gradle ফাইলে এই নির্ভরতা যোগ করুন:
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
মডেল
MediaPipe ফেস ডিটেক্টর টাস্কের জন্য একটি প্রশিক্ষিত মডেল বান্ডেল প্রয়োজন যা এই কাজের সাথে সামঞ্জস্যপূর্ণ। ফেস ডিটেক্টরের জন্য উপলব্ধ প্রশিক্ষিত মডেল সম্পর্কে আরও তথ্যের জন্য, টাস্ক ওভারভিউ মডেল বিভাগটি দেখুন।
মডেল নির্বাচন করুন এবং ডাউনলোড করুন এবং আপনার প্রকল্প ডিরেক্টরির মধ্যে এটি সংরক্ষণ করুন:
<dev-project-root>/src/main/assets
ModelAssetPath প্যারামিটারের মধ্যে মডেলের পাথ নির্দিষ্ট করুন। উদাহরণ কোডে, মডেলটিকে FaceDetectorHelper.kt ফাইলে সংজ্ঞায়িত করা হয়েছে:
val modelName = "face_detection_short_range.tflite"
baseOptionsBuilder.setModelAssetPath(modelName)
টাস্ক তৈরি করুন
MediaPipe ফেস ডিটেক্টর টাস্ক টাস্ক সেট আপ করতে createFromOptions() ফাংশন ব্যবহার করে। createFromOptions() ফাংশন কনফিগারেশন বিকল্পের জন্য মান গ্রহণ করে। কনফিগারেশন বিকল্প সম্পর্কে আরও তথ্যের জন্য, কনফিগারেশন বিকল্পগুলি দেখুন।
ফেস ডিটেক্টর নিম্নলিখিত ইনপুট ডেটা প্রকারগুলিকে সমর্থন করে: স্থির চিত্র, ভিডিও ফাইল এবং লাইভ ভিডিও স্ট্রিম৷ টাস্ক তৈরি করার সময় আপনাকে আপনার ইনপুট ডেটা টাইপের সাথে সম্পর্কিত চলমান মোড নির্দিষ্ট করতে হবে। কীভাবে টাস্ক তৈরি করতে হয় এবং অনুমান চালাতে হয় তা দেখতে আপনার ইনপুট ডেটা টাইপের সাথে সম্পর্কিত ট্যাবটি বেছে নিন।
ছবি
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
ভিডিও
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
লাইভ স্ট্রিম
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.LIVE_STREAM)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
ফেস ডিটেক্টর উদাহরণ কোড বাস্তবায়ন ব্যবহারকারীকে প্রক্রিয়াকরণ মোডগুলির মধ্যে স্যুইচ করতে দেয়। পদ্ধতিটি টাস্ক তৈরির কোডটিকে আরও জটিল করে তোলে এবং আপনার ব্যবহারের ক্ষেত্রে উপযুক্ত নাও হতে পারে। আপনি FaceDetectorHelper.kt ফাইলের setupFaceDetector() ফাংশনে এই কোডটি দেখতে পারেন।
কনফিগারেশন বিকল্প
এই টাস্কে Android অ্যাপের জন্য নিম্নলিখিত কনফিগারেশন বিকল্প রয়েছে:
| বিকল্পের নাম | বর্ণনা | মান পরিসীমা | ডিফল্ট মান |
|---|---|---|---|
runningMode | টাস্কের জন্য চলমান মোড সেট করে। তিনটি মোড আছে: IMAGE: একক ইমেজ ইনপুট জন্য মোড. ভিডিও: একটি ভিডিওর ডিকোড করা ফ্রেমের মোড। লাইভ_স্ট্রিম: ইনপুট ডেটার লাইভস্ট্রিমের মোড, যেমন ক্যামেরা থেকে। এই মোডে, ফলাফল শ্রোতাকে অ্যাসিঙ্ক্রোনাসভাবে ফলাফল পেতে একটি শ্রোতা সেট আপ করতে কল করতে হবে। | { IMAGE, VIDEO, LIVE_STREAM } | IMAGE |
minDetectionConfidence | মুখ শনাক্তকরণ সফল বলে বিবেচিত হওয়ার জন্য সর্বনিম্ন আত্মবিশ্বাসের স্কোর৷ | Float [0,1] | 0.5 |
minSuppressionThreshold | মুখ সনাক্তকরণের জন্য সর্বনিম্ন অ-সর্বোচ্চ-দমন থ্রেশহোল্ডকে ওভারল্যাপ বলে বিবেচনা করা হবে। | Float [0,1] | 0.3 |
resultListener | যখন ফেস ডিটেক্টর লাইভ স্ট্রিম মোডে থাকে তখন ফলাফল শ্রোতাকে অ্যাসিঙ্ক্রোনাসভাবে শনাক্তকরণ ফলাফল পেতে সেট করে। চলমান মোড LIVE_STREAM এ সেট করা থাকলেই কেবল ব্যবহার করা যাবে। | N/A | Not set |
errorListener | একটি ঐচ্ছিক ত্রুটি শ্রোতা সেট করে। | N/A | Not set |
ডেটা প্রস্তুত করুন
ফেস ডিটেক্টর ছবি, ভিডিও ফাইল এবং লাইভ ভিডিও স্ট্রিমগুলির সাথে কাজ করে। টাস্কটি ডেটা ইনপুট প্রিপ্রসেসিং পরিচালনা করে, যার মধ্যে আকার পরিবর্তন, ঘূর্ণন এবং মান স্বাভাবিককরণ সহ।
নিম্নলিখিত কোডটি প্রসেসিংয়ের জন্য ডেটা কীভাবে হস্তান্তর করতে হয় তা প্রদর্শন করে। এই নমুনাগুলিতে চিত্র, ভিডিও ফাইল এবং লাইভ ভিডিও স্ট্রিম থেকে ডেটা কীভাবে পরিচালনা করতে হয় তার বিশদ অন্তর্ভুক্ত রয়েছে।
ছবি
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
ভিডিও
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
লাইভ স্ট্রিম
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
ফেস ডিটেক্টর উদাহরণ কোডে, ডেটা প্রস্তুতি FaceDetectorHelper.kt ফাইলে পরিচালনা করা হয়।
টাস্ক চালান
আপনি যে ধরণের ডেটা নিয়ে কাজ করছেন তার উপর নির্ভর করে, faceDetector.detect...() পদ্ধতিটি ব্যবহার করুন যা সেই ডেটা টাইপের জন্য নির্দিষ্ট৷ পৃথক চিত্রের জন্য detect() ব্যবহার করুন, ভিডিও ফাইলের ফ্রেমের জন্য detectForVideo() এবং ভিডিও স্ট্রীমের জন্য detectAsync() ব্যবহার করুন। আপনি যখন একটি ভিডিও স্ট্রীমে সনাক্তকরণ সম্পাদন করছেন, তখন নিশ্চিত করুন যে আপনি ব্যবহারকারী ইন্টারফেস থ্রেড ব্লক করা এড়াতে একটি পৃথক থ্রেডে সনাক্তকরণগুলি চালাচ্ছেন।
নিম্নলিখিত কোড নমুনাগুলি এই বিভিন্ন ডেটা মোডে কীভাবে ফেস ডিটেক্টর চালাতে হয় তার সহজ উদাহরণগুলি দেখায়:
ছবি
val result = faceDetector.detect(mpImage)
ভিডিও
val timestampMs = i * inferenceIntervalMs faceDetector.detectForVideo(mpImage, timestampMs) .let { detectionResult -> resultList.add(detectionResult) }
লাইভ স্ট্রিম
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
faceDetector.detectAsync(mpImage, frameTime)
নিম্নলিখিত নোট করুন:
- ভিডিও মোড বা লাইভ স্ট্রিম মোডে চলাকালীন, আপনাকে অবশ্যই ফেস ডিটেক্টর টাস্কে ইনপুট ফ্রেমের টাইমস্ট্যাম্প প্রদান করতে হবে।
- ইমেজ বা ভিডিও মোডে চলার সময়, ফেস ডিটেক্টর টাস্ক বর্তমান থ্রেডটিকে ব্লক করে যতক্ষণ না এটি ইনপুট ইমেজ বা ফ্রেম প্রক্রিয়াকরণ শেষ করে। ইউজার ইন্টারফেস ব্লক করা এড়াতে, একটি ব্যাকগ্রাউন্ড থ্রেডে প্রসেসিং চালান।
- লাইভ স্ট্রিম মোডে চলাকালীন, ফেস ডিটেক্টর টাস্ক অবিলম্বে ফিরে আসে এবং বর্তমান থ্রেডটিকে ব্লক করে না। এটি প্রতিবার একটি ইনপুট ফ্রেম প্রক্রিয়াকরণ শেষ করার সময় সনাক্তকরণ ফলাফল সহ ফলাফল শ্রোতাকে আহ্বান করবে। ফেস ডিটেক্টর টাস্ক অন্য ফ্রেমের প্রক্রিয়াকরণে ব্যস্ত থাকলে সনাক্তকরণ ফাংশনটি কল করা হলে, টাস্কটি নতুন ইনপুট ফ্রেমটিকে উপেক্ষা করবে।
ফেস ডিটেক্টর উদাহরণ কোডে, detect , detectForVideo , এবং detectAsync ফাংশনগুলি FaceDetectorHelper.kt ফাইলে সংজ্ঞায়িত করা হয়েছে।
হ্যান্ডেল এবং প্রদর্শন ফলাফল
ফেস ডিটেক্টর প্রতিটি সনাক্তকরণ চালানোর জন্য একটি FaceDetectorResult অবজেক্ট প্রদান করে। ফলাফল অবজেক্টে শনাক্ত করা মুখগুলির জন্য বাউন্ডিং বাক্স এবং প্রতিটি সনাক্ত করা মুখের জন্য একটি আত্মবিশ্বাসের স্কোর রয়েছে৷
নিম্নলিখিত এই টাস্ক থেকে আউটপুট ডেটার একটি উদাহরণ দেখায়:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
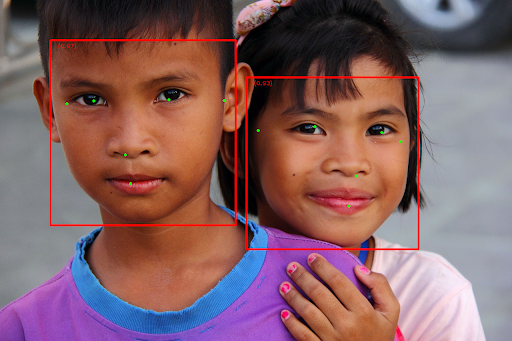
নিম্নলিখিত চিত্রটি টাস্ক আউটপুটের একটি ভিজ্যুয়ালাইজেশন দেখায়:

বাউন্ডিং বাক্স ছাড়া ছবির জন্য, আসল ছবি দেখুন।
ফেস ডিটেক্টর উদাহরণ কোড দেখায় কিভাবে টাস্ক থেকে প্রত্যাবর্তিত ফলাফল প্রদর্শন করতে হয়, আরো বিস্তারিত জানার জন্য OverlayView ক্লাস দেখুন।

