MediaPipe 얼굴 감지기 태스크를 사용하면 이미지 또는 동영상에서 얼굴을 감지할 수 있습니다. 이 작업을 사용하여 프레임 내에서 얼굴과 얼굴 특징을 찾을 수 있습니다. 이 태스크에서는 단일 이미지 또는 연속 이미지 스트림에서 작동하는 머신러닝 (ML) 모델을 사용합니다. 이 작업은 얼굴 위치와 함께 왼쪽 눈, 오른쪽 눈, 코 끝, 입, 왼쪽 눈 이주, 오른쪽 눈 이주 등의 얼굴 주요 지점을 출력합니다.
이 안내에서는 웹 및 JavaScript 앱에서 얼굴 감지기를 사용하는 방법을 보여줍니다. 이 태스크의 기능, 모델, 구성 옵션에 관한 자세한 내용은 개요를 참고하세요.
코드 예
얼굴 감지기의 코드 예는 참고용으로 JavaScript에서 이 작업을 완전히 구현한 것을 보여줍니다. 이 코드는 이 작업을 테스트하고 자체 얼굴 감지 앱을 빌드하는 데 도움이 됩니다. 웹브라우저만 사용하여 얼굴 감지기 예시 코드를 보고, 실행하고, 수정할 수 있습니다.
설정
이 섹션에서는 특히 얼굴 감지기를 사용하기 위해 개발 환경을 설정하는 주요 단계를 설명합니다. 플랫폼 버전 요구사항을 비롯한 웹 및 JavaScript 개발 환경 설정에 관한 일반적인 정보는 웹 설정 가이드를 참고하세요.
JavaScript 패키지
얼굴 감지기 코드는 MediaPipe @mediapipe/tasks-vision
NPM 패키지를 통해 사용할 수 있습니다. 플랫폼 설정 가이드의 안내에 따라 이러한 라이브러리를 찾아 다운로드할 수 있습니다.
다음 명령어를 사용하여 NPM을 통해 필요한 패키지를 설치할 수 있습니다.
npm install @mediapipe/tasks-vision
콘텐츠 전송 네트워크 (CDN) 서비스를 통해 작업 코드를 가져오려면 HTML 파일의 <head> 태그에 다음 코드를 추가합니다.
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
모델
MediaPipe 얼굴 감지기 태스크에는 이 태스크와 호환되는 학습된 모델이 필요합니다. 얼굴 감지기에 사용할 수 있는 학습된 모델에 관한 자세한 내용은 작업 개요 모델 섹션을 참고하세요.
모델을 선택하고 다운로드한 다음 프로젝트 디렉터리에 저장합니다.
<dev-project-root>/app/shared/models/
할 일 만들기
얼굴 감지기 createFrom...() 함수 중 하나를 사용하여 추론 실행 작업을 준비합니다. 학습된 모델 파일의 상대 또는 절대 경로와 함께 createFromModelPath() 함수를 사용합니다.
모델이 이미 메모리에 로드된 경우 createFromModelBuffer() 메서드를 사용할 수 있습니다.
아래의 코드 예는 createFromOptions() 함수를 사용하여 태스크를 설정하는 방법을 보여줍니다. createFromOptions 함수를 사용하면 구성 옵션으로 얼굴 감지기를 맞춤설정할 수 있습니다. 구성 옵션에 관한 자세한 내용은 구성 옵션을 참고하세요.
다음 코드는 맞춤 옵션으로 작업을 빌드하고 구성하는 방법을 보여줍니다.
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const facedetector = await FaceDetector.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
구성 옵션
이 태스크에는 웹 및 JavaScript 애플리케이션에 관한 다음과 같은 구성 옵션이 있습니다.
| 옵션 이름 | 설명 | 값 범위 | 기본값 |
|---|---|---|---|
option_var_1_web_js |
태스크의 실행 모드를 설정합니다. 모드는 두 가지가 있습니다. IMAGE: 단일 이미지 입력의 모드입니다. 동영상: 동영상의 디코딩된 프레임 또는 카메라와 같은 입력 데이터의 라이브 스트림에 관한 모드입니다. |
{IMAGE, VIDEO} |
IMAGE |
minDetectionConfidence |
얼굴 감지가 성공으로 간주되는 최소 신뢰도 점수입니다. | Float [0,1] |
0.5 |
minSuppressionThreshold |
얼굴 감지가 겹쳐 있다고 간주되는 최소 비최대 억제 기준점입니다. | Float [0,1] |
0.3 |
데이터 준비
얼굴 감지기는 호스트 브라우저에서 지원하는 모든 형식의 이미지에서 얼굴을 감지할 수 있습니다. 이 작업은 크기 조절, 회전, 값 정규화 등 데이터 입력 전처리도 처리합니다. 동영상에서 얼굴을 감지하려면 API를 사용하여 한 번에 하나의 프레임을 빠르게 처리하고 프레임의 타임스탬프를 사용하여 동영상 내에서 얼굴이 발생하는 시점을 확인할 수 있습니다.
태스크 실행
얼굴 감지기는 detect() (실행 모드 image 사용) 및 detectForVideo() (실행 모드 video 사용) 메서드를 사용하여 추론을 트리거합니다. 태스크는 데이터를 처리하고, 얼굴을 감지하려고 시도한 후 결과를 보고합니다.
얼굴 감지기 detect() 및 detectForVideo() 메서드 호출은 동기식으로 실행되며 사용자 인터페이스 스레드를 차단합니다. 기기 카메라의 동영상 프레임에서 얼굴을 감지하면 각 감지가 기본 스레드를 차단합니다. 웹 워커를 구현하여 다른 스레드에서 detect() 및 detectForVideo() 메서드를 실행하면 이를 방지할 수 있습니다.
다음 코드는 태스크 모델로 처리를 실행하는 방법을 보여줍니다.
이미지
const image = document.getElementById("image") as HTMLImageElement; const faceDetectorResult = faceDetector.detect(image);
동영상
await faceDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = faceDetector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
얼굴 감지기 태스크 실행의 더 완전한 구현은 코드 예시를 참고하세요.
결과 처리 및 표시
얼굴 감지기는 각 감지 실행에 대해 얼굴 감지기 결과 객체를 생성합니다. 결과 객체에는 이미지 좌표의 얼굴과 세계 좌표의 얼굴이 포함됩니다.
다음은 이 태스크의 출력 데이터 예시입니다.
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
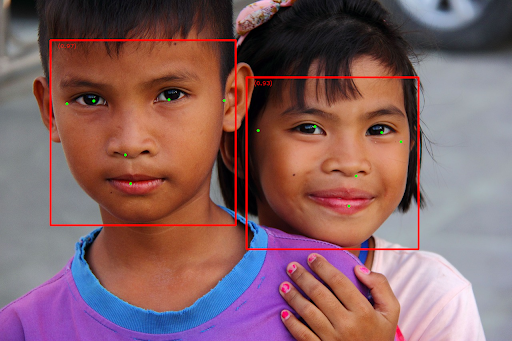
다음 이미지는 태스크 출력의 시각화를 보여줍니다.

경계 상자가 없는 이미지는 원본 이미지를 참고하세요.
얼굴 감지기 예시 코드는 태스크에서 반환된 결과를 표시하는 방법을 보여줍니다. 코드 예시를 참고하세요.

