Mit der MediaPipe-Aufgabe „Gesichtserkennung“ können Sie Gesichter in einem Bild oder Video erkennen. Mit dieser Aufgabe können Sie Gesichter und Gesichtsmerkmale in einem Frame finden. Für diese Aufgabe wird ein ML-Modell (Machine Learning) verwendet, das mit einzelnen Bildern oder einem kontinuierlichen Bildstream funktioniert. Die Aufgabe gibt die Gesichtspositionen sowie die folgenden Gesichtsmerkmale aus: linkes Auge, rechtes Auge, Nasenspitze, Mund, Tragion des linken Auges und Tragion des rechten Auges.
In dieser Anleitung erfahren Sie, wie Sie den Gesichtserkennungsdienst für Webanwendungen und JavaScript-Anwendungen verwenden. Weitere Informationen zu den Funktionen, Modellen und Konfigurationsoptionen dieser Aufgabe finden Sie in der Übersicht.
Codebeispiel
Der Beispielcode für den Gesichtserkennungs-API-Dienst enthält eine vollständige Implementierung dieser Aufgabe in JavaScript. Mit diesem Code können Sie diese Aufgabe testen und mit dem Erstellen Ihrer eigenen App für die Gesichtserkennung beginnen. Sie können den Beispielcode für die Gesichtserkennung ganz einfach in Ihrem Webbrowser ansehen, ausführen und bearbeiten.
Einrichtung
In diesem Abschnitt werden die wichtigsten Schritte zur Einrichtung Ihrer Entwicklungsumgebung speziell für die Verwendung des Gesichtserkennungsdienstes beschrieben. Allgemeine Informationen zum Einrichten Ihrer Web- und JavaScript-Entwicklungsumgebung, einschließlich Anforderungen an die Plattformversion, finden Sie im Einrichtungsleitfaden für das Web.
JavaScript-Pakete
Der Code für die Gesichtserkennung ist über das @mediapipe/tasks-vision MediaPipe-NPM-Paket verfügbar. Du kannst diese Bibliotheken finden und herunterladen, indem du der Anleitung im Einrichtungsleitfaden folgst.
Sie können die erforderlichen Pakete über NPM mit dem folgenden Befehl installieren:
npm install @mediapipe/tasks-vision
Wenn Sie den Aufgabencode über einen CDN-Dienst (Content Delivery Network) importieren möchten, fügen Sie den folgenden Code in das <head>-Tag in Ihrer HTML-Datei ein:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Modell
Für die MediaPipe-Aufgabe „Gesichtserkennung“ ist ein trainiertes Modell erforderlich, das mit dieser Aufgabe kompatibel ist. Weitere Informationen zu verfügbaren trainierten Modellen für den Gesichtserkennungs-KI-Dienst finden Sie in der Aufgabenübersicht im Abschnitt „Modelle“.
Wählen Sie ein Modell aus, laden Sie es herunter und speichern Sie es in Ihrem Projektverzeichnis:
<dev-project-root>/app/shared/models/
Aufgabe erstellen
Verwenden Sie eine der createFrom...()-Funktionen der Gesichtserkennung, um die Aufgabe für die Ausführung von Inferenzen vorzubereiten. Verwenden Sie die createFromModelPath()-Funktion mit einem relativen oder absoluten Pfad zur Datei des trainierten Modells.
Wenn Ihr Modell bereits in den Arbeitsspeicher geladen ist, können Sie die Methode createFromModelBuffer() verwenden.
Im folgenden Codebeispiel wird gezeigt, wie die Aufgabe mit der Funktion createFromOptions() eingerichtet wird. Mit der createFromOptions-Funktion können Sie den Gesichtserkennungsdienst mit Konfigurationsoptionen anpassen. Weitere Informationen zu Konfigurationsoptionen finden Sie unter Konfigurationsoptionen.
Im folgenden Code wird gezeigt, wie die Aufgabe mit benutzerdefinierten Optionen erstellt und konfiguriert wird:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const facedetector = await FaceDetector.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
Konfigurationsoptionen
Für diese Aufgabe sind die folgenden Konfigurationsoptionen für Web- und JavaScript-Anwendungen verfügbar:
| Option | Beschreibung | Wertebereich | Standardwert |
|---|---|---|---|
option_var_1_web_js |
Legt den Ausführungsmodus für die Aufgabe fest. Es gibt zwei Modi: IMAGE: Der Modus für einzelne Bildeingaben. VIDEO: Der Modus für decodierte Frames eines Videos oder eines Livestreams von Eingabedaten, z. B. von einer Kamera. |
{IMAGE, VIDEO} |
IMAGE |
minDetectionConfidence |
Der Mindestwert für die Konfidenz, damit die Gesichtserkennung als erfolgreich gilt. | Float [0,1] |
0.5 |
minSuppressionThreshold |
Der Mindestgrenzwert für die Nicht-Maximalunterdrückung, ab dem die Gesichtserkennung als überlappend betrachtet wird. | Float [0,1] |
0.3 |
Daten vorbereiten
Der Gesichtserkennungsdienst kann Gesichter in Bildern in jedem Format erkennen, das vom Host-Browser unterstützt wird. Die Aufgabe umfasst auch die Vorverarbeitung der Dateneingabe, einschließlich Größenänderung, Drehung und Wertnormalisierung. Wenn Sie Gesichter in Videos erkennen möchten, können Sie mit der API schnell einen Frame nach dem anderen verarbeiten und anhand des Zeitstempels des Frames ermitteln, wann die Gesichter im Video vorkommen.
Aufgabe ausführen
Der Gesichtserkennungs-Detektor verwendet die Methoden detect() (mit Ausführungsmodus image) und detectForVideo() (mit Ausführungsmodus video), um Inferenzen auszulösen. Die Aufgabe verarbeitet die Daten, versucht, Gesichter zu erkennen, und meldet dann die Ergebnisse.
Aufrufe der Methoden detect() und detectForVideo() des Gesichtserkennungsmoduls werden synchron ausgeführt und blockieren den Benutzeroberflächen-Thread. Wenn Sie Gesichter in Videoframes von der Kamera eines Geräts erkennen, wird der Haupt-Thread bei jeder Erkennung blockiert. Sie können dies verhindern, indem Sie Webworker implementieren, um die detect()- und detectForVideo()-Methoden in einem anderen Thread auszuführen.
Im folgenden Code wird gezeigt, wie die Verarbeitung mit dem Aufgabenmodell ausgeführt wird:
Bild
const image = document.getElementById("image") as HTMLImageElement; const faceDetectorResult = faceDetector.detect(image);
Video
await faceDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = faceDetector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Eine vollständigere Implementierung zum Ausführen einer Aufgabe der Gesichtserkennung finden Sie im Codebeispiel.
Ergebnisse verarbeiten und anzeigen
Der Gesichtserkennungsalgorithmus generiert für jeden Erkennungslauf ein Ergebnisobjekt. Das Ergebnisobjekt enthält Gesichter in Bildkoordinaten und Gesichter in Weltkoordinaten.
Im Folgenden finden Sie ein Beispiel für die Ausgabedaten dieser Aufgabe:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
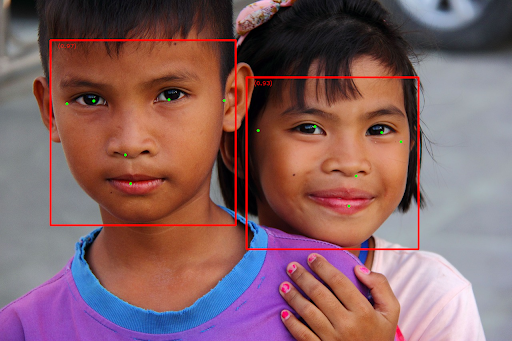
Die folgende Abbildung zeigt eine Visualisierung der Aufgabenausgabe:

Das Bild ohne Begrenzungsrahmen finden Sie im Originalbild.
Im Beispielcode für die Gesichtserkennung wird gezeigt, wie die von der Aufgabe zurückgegebenen Ergebnisse angezeigt werden. Weitere Informationen finden Sie im Codebeispiel.

