Tugas MediaPipe Face Landmarker memungkinkan Anda mendeteksi landmark wajah dan ekspresi wajah dalam gambar dan video. Anda dapat menggunakan tugas ini untuk mengidentifikasi ekspresi wajah manusia, menerapkan filter dan efek wajah, serta membuat avatar virtual. Tugas ini menggunakan model machine learning (ML) yang dapat berfungsi dengan satu gambar atau streaming gambar yang berkelanjutan. Tugas ini menghasilkan penanda wajah 3 dimensi, skor blendshape (koefisien yang mewakili ekspresi wajah) untuk menyimpulkan permukaan wajah yang mendetail secara real-time, dan matriks transformasi untuk melakukan transformasi yang diperlukan untuk rendering efek.
Contoh kode yang dijelaskan dalam petunjuk ini tersedia di GitHub. Untuk informasi selengkapnya tentang kemampuan, model, dan opsi konfigurasi tugas ini, lihat Ringkasan.
Contoh kode
Kode contoh MediaPipe Tasks adalah implementasi sederhana aplikasi Face Landmarker untuk Android. Contoh ini menggunakan kamera di perangkat Android fisik untuk mendeteksi wajah dalam streaming video berkelanjutan. Aplikasi ini juga dapat mendeteksi wajah dalam gambar dan video dari galeri perangkat.
Anda dapat menggunakan aplikasi ini sebagai titik awal untuk aplikasi Android Anda sendiri, atau merujuknya saat mengubah aplikasi yang ada. Kode contoh Face Landmarker dihosting di GitHub.
Mendownload kode
Petunjuk berikut menunjukkan cara membuat salinan lokal contoh kode menggunakan alat command line git.
Untuk mendownload kode contoh:
- Clone repositori git menggunakan perintah berikut:
git clone https://github.com/google-ai-edge/mediapipe-samples
- Secara opsional, konfigurasikan instance git Anda untuk menggunakan checkout jarang, sehingga Anda hanya memiliki
file untuk aplikasi contoh Face Landmarker:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_landmarker/android
Setelah membuat versi lokal kode contoh, Anda dapat mengimpor project ke Android Studio dan menjalankan aplikasi. Untuk mendapatkan petunjuk, lihat Panduan Penyiapan untuk Android.
Komponen utama
File berikut berisi kode penting untuk aplikasi contoh penandaan wajah ini:
- FaceLandmarkerHelper.kt - Melakukan inisialisasi penanda wajah dan menangani pemilihan model dan delegasi.
- CameraFragment.kt - Menangani kamera perangkat dan memproses data input gambar dan video.
- GalleryFragment.kt - Berinteraksi dengan
OverlayViewuntuk menampilkan gambar atau video output. - OverlayView.kt - Mengimplementasikan tampilan dengan mesh wajah untuk wajah yang terdeteksi.
Penyiapan
Bagian ini menjelaskan langkah-langkah utama untuk menyiapkan lingkungan pengembangan dan project kode Anda secara khusus untuk menggunakan Face Landmarker. Untuk informasi umum tentang menyiapkan lingkungan pengembangan untuk menggunakan tugas MediaPipe, termasuk persyaratan versi platform, lihat Panduan penyiapan untuk Android.
Dependensi
Tugas Face Landmarker menggunakan library com.google.mediapipe:tasks-vision. Tambahkan
dependensi ini ke file build.gradle aplikasi Android Anda:
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
Model
Tugas MediaPipe Face Landmarker memerlukan paket model terlatih yang kompatibel dengan tugas ini. Untuk mengetahui informasi selengkapnya tentang model terlatih yang tersedia untuk Face Landmarker, lihat bagian Model ringkasan tugas.
Pilih dan download model, lalu simpan dalam direktori project Anda:
<dev-project-root>/src/main/assets
Tentukan jalur model dalam parameter ModelAssetPath. Dalam
kode contoh, model ditentukan dalam file
FaceLandmarkerHelper.kt:
baseOptionsBuilder.setModelAssetPath(MP_FACE_LANDMARKER_TASK)
Membuat tugas
Tugas MediaPipe Face Landmarker menggunakan fungsi createFromOptions() untuk menyiapkan
tugas. Fungsi createFromOptions() menerima nilai untuk opsi konfigurasi. Untuk informasi selengkapnya tentang opsi konfigurasi, lihat Opsi
konfigurasi.
Face Landmarker mendukung jenis data input berikut: gambar diam, file video, dan streaming video live. Anda harus menentukan mode operasi yang sesuai dengan jenis data input saat membuat tugas. Pilih tab untuk jenis data input Anda guna melihat cara membuat tugas dan menjalankan inferensi.
Gambar
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
Video
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
Live stream
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.LIVE_STREAM)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
Implementasi kode contoh Face Landmarker memungkinkan pengguna beralih antara
mode pemrosesan. Pendekatan ini membuat kode pembuatan tugas menjadi lebih rumit dan
mungkin tidak sesuai untuk kasus penggunaan Anda. Anda dapat melihat kode ini dalam
fungsi setupFaceLandmarker() di
file
FaceLandmarkerHelper.kt.
Opsi konfigurasi
Tugas ini memiliki opsi konfigurasi berikut untuk aplikasi Android:
| Nama Opsi | Deskripsi | Rentang Nilai | Nilai Default |
|---|---|---|---|
runningMode |
Menetapkan mode berjalan untuk tugas. Ada tiga
mode: GAMBAR: Mode untuk input gambar tunggal. VIDEO: Mode untuk frame video yang didekode. LIVE_STREAM: Mode untuk live stream data input, seperti dari kamera. Dalam mode ini, resultListener harus dipanggil untuk menyiapkan pemroses guna menerima hasil secara asinkron. |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
numFaces |
Jumlah maksimum wajah yang dapat dideteksi oleh
FaceLandmarker. Penghalusan hanya diterapkan jika
num_faces ditetapkan ke 1.
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
Skor keyakinan minimum agar deteksi wajah dianggap berhasil. | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
Skor keyakinan minimum dari skor kehadiran wajah dalam deteksi penanda wajah. | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
Skor keyakinan minimum agar pelacakan wajah dianggap berhasil. | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
Apakah Face Landmarker menghasilkan blendshape wajah. Blendshape wajah digunakan untuk merender model wajah 3D. | Boolean |
False |
outputFacialTransformationMatrixes |
Apakah FaceLandmarker menghasilkan matriks transformasi wajah. FaceLandmarker menggunakan matriks untuk mengubah landmark wajah dari model wajah kanonis ke wajah yang terdeteksi, sehingga pengguna dapat menerapkan efek pada landmark yang terdeteksi. | Boolean |
False |
resultListener |
Menetapkan pemroses hasil untuk menerima hasil penanda secara asinkron saat FaceLandmarker dalam mode live stream.
Hanya dapat digunakan jika mode berjalan disetel ke LIVE_STREAM |
ResultListener |
N/A |
errorListener |
Menetapkan pemroses error opsional. | ErrorListener |
N/A |
Menyiapkan data
Face Landmarker berfungsi dengan gambar, file video, dan streaming video live. Tugas ini menangani pra-pemrosesan input data, termasuk pengubahan ukuran, rotasi, dan normalisasi nilai.
Kode berikut menunjukkan cara menyerahkan data untuk diproses. Contoh ini mencakup detail tentang cara menangani data dari gambar, file video, dan streaming video live.
Gambar
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
Video
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
Live stream
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
Dalam kode contoh Face Landmarker, persiapan data ditangani dalam file
FaceLandmarkerHelper.kt.
Menjalankan tugas
Bergantung pada jenis data yang Anda gunakan, gunakan
metode FaceLandmarker.detect...() yang khusus untuk jenis data tersebut. Gunakan
detect() untuk setiap gambar, detectForVideo() untuk frame dalam file video,
dan detectAsync() untuk streaming video. Saat Anda melakukan deteksi pada
streaming video, pastikan Anda menjalankan deteksi pada thread terpisah untuk menghindari
pemblokiran thread antarmuka pengguna.
Contoh kode berikut menunjukkan contoh sederhana cara menjalankan Face Landmarker dalam berbagai mode data ini:
Gambar
val result = FaceLandmarker.detect(mpImage)
Video
val timestampMs = i * inferenceIntervalMs FaceLandmarker.detectForVideo(mpImage, timestampMs) .let { detectionResult -> resultList.add(detectionResult) }
Live stream
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
FaceLandmarker.detectAsync(mpImage, frameTime)
Perhatikan hal berikut:
- Saat berjalan dalam mode video atau mode live stream, Anda harus memberikan stempel waktu frame input ke tugas Face Landmarker.
- Saat berjalan dalam mode gambar atau video, tugas Face Landmarker akan memblokir thread saat ini hingga selesai memproses gambar atau frame input. Untuk menghindari pemblokiran antarmuka pengguna, jalankan pemrosesan di thread latar belakang.
- Saat berjalan dalam mode live stream, tugas Face Landmarker akan segera ditampilkan dan tidak memblokir thread saat ini. Fungsi ini akan memanggil pemroses hasil dengan hasil deteksi setiap kali selesai memproses frame input.
Dalam kode contoh Face Landmarker, fungsi detect, detectForVideo, dan
detectAsync ditentukan dalam
file
FaceLandmarkerHelper.kt.
Menangani dan menampilkan hasil
Face Landmarker menampilkan objek FaceLandmarkerResult untuk setiap deteksi
yang dijalankan. Objek hasil berisi mesh wajah untuk setiap wajah yang terdeteksi, dengan
koordinat untuk setiap penanda wajah. Secara opsional, objek hasil juga dapat
berisi blendshape, yang menunjukkan ekspresi wajah, dan matriks
transformasi wajah untuk menerapkan efek wajah pada penanda yang terdeteksi.
Berikut adalah contoh data output dari tugas ini:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
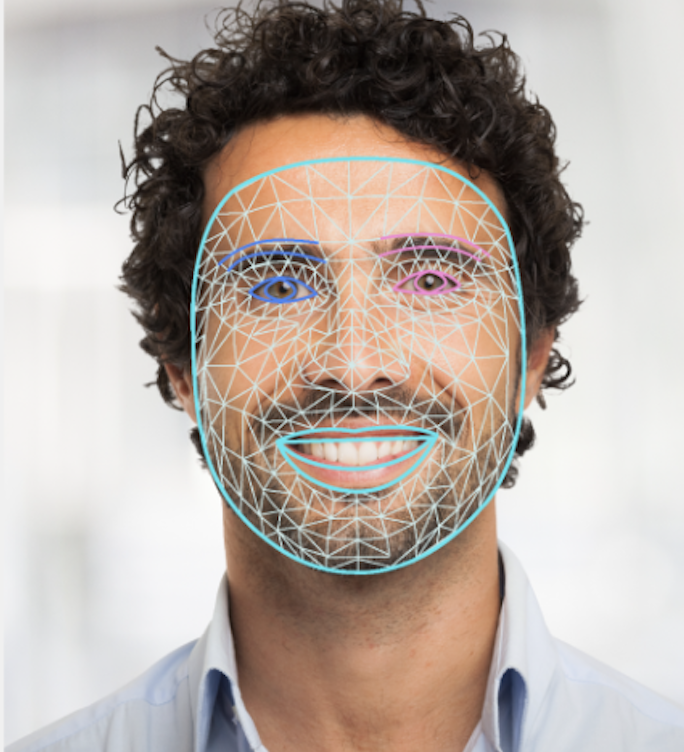
Gambar berikut menunjukkan visualisasi output tugas:

Kode contoh Face Landmarker menunjukkan cara menampilkan hasil yang ditampilkan
dari tugas, lihat
class
OverlayView untuk mengetahui detail selengkapnya.

