MediaPipe Face Landmarker 태스크를 사용하면 이미지와 동영상에서 얼굴 특징과 표정을 감지할 수 있습니다. 이 태스크를 사용하여 사람의 표정을 식별하고, 얼굴 필터와 효과를 적용하고, 가상 아바타를 만들 수 있습니다. 이 작업에서는 단일 이미지 또는 연속적인 이미지 스트림으로 작동할 수 있는 머신러닝 (ML) 모델을 사용합니다. 이 태스크는 3차원 얼굴 랜드마크, 실시간으로 세부적인 얼굴 표면을 추론하는 블렌드셰이프 점수 (얼굴 표정을 나타내는 계수), 효과 렌더링에 필요한 변환을 실행하는 변환 행렬을 출력합니다.
이 안내에 설명된 코드 샘플은 GitHub에서 확인할 수 있습니다. 이 태스크의 기능, 모델, 구성 옵션에 관한 자세한 내용은 개요를 참고하세요.
코드 예
MediaPipe Tasks 예시 코드는 Android용 Face Landmarker 앱의 간단한 구현입니다. 이 예에서는 실제 Android 기기의 카메라를 사용하여 연속 동영상 스트림에서 얼굴을 감지합니다. 또한 기기 갤러리의 이미지와 동영상에서 얼굴을 감지할 수 있습니다.
이 앱을 자체 Android 앱의 시작점으로 사용하거나 기존 앱을 수정할 때 참고할 수 있습니다. Face Landmarker 예시 코드는 GitHub에서 호스팅됩니다.
코드 다운로드
다음 안내에서는 git 명령줄 도구를 사용하여 예시 코드의 로컬 사본을 만드는 방법을 보여줍니다.
예시 코드를 다운로드하려면 다음 안내를 따르세요.
- 다음 명령어를 사용하여 git 저장소를 클론합니다.
git clone https://github.com/google-ai-edge/mediapipe-samples
- 원하는 경우 Face Landmarker 예시 앱의 파일만 포함되도록 스파스 체크아웃을 사용하도록 git 인스턴스를 구성합니다.
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_landmarker/android
예시 코드의 로컬 버전을 만든 후 프로젝트를 Android 스튜디오로 가져와 앱을 실행할 수 있습니다. 자세한 내용은 Android 설정 가이드를 참고하세요.
주요 구성요소
다음 파일에는 이 얼굴 지형지물 매핑 예시 애플리케이션의 중요한 코드가 포함되어 있습니다.
- FaceLandmarkerHelper.kt - 얼굴 랜드마커를 초기화하고 모델 및 위임 선택을 처리합니다.
- CameraFragment.kt - 기기 카메라를 처리하고 이미지 및 동영상 입력 데이터를 처리합니다.
- GalleryFragment.kt -
OverlayView와 상호작용하여 출력 이미지 또는 동영상을 표시합니다. - OverlayView.kt - 감지된 얼굴의 얼굴 메시로 디스플레이를 구현합니다.
설정
이 섹션에서는 특히 Face Landmarker를 사용하기 위해 개발 환경과 코드 프로젝트를 설정하는 주요 단계를 설명합니다. 플랫폼 버전 요구사항을 비롯하여 MediaPipe 작업을 사용하기 위한 개발 환경 설정에 관한 일반적인 정보는 Android용 설정 가이드를 참고하세요.
종속 항목
얼굴 위치 지정자 작업은 com.google.mediapipe:tasks-vision 라이브러리를 사용합니다. Android 앱의 build.gradle 파일에 다음 종속 항목을 추가합니다.
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
모델
MediaPipe Face Landmarker 태스크에는 이 태스크와 호환되는 학습된 모델 번들이 필요합니다. Face Landmarker에 사용할 수 있는 학습된 모델에 관한 자세한 내용은 태스크 개요 모델 섹션을 참고하세요.
모델을 선택하고 다운로드한 후 프로젝트 디렉터리 내에 저장합니다.
<dev-project-root>/src/main/assets
ModelAssetPath 매개변수 내에 모델의 경로를 지정합니다. 예시 코드에서 모델은 FaceLandmarkerHelper.kt 파일에 정의되어 있습니다.
baseOptionsBuilder.setModelAssetPath(MP_FACE_LANDMARKER_TASK)
할 일 만들기
MediaPipe Face Landmarker 작업은 createFromOptions() 함수를 사용하여 작업을 설정합니다. createFromOptions() 함수는 구성 옵션의 값을 허용합니다. 구성 옵션에 관한 자세한 내용은 구성 옵션을 참고하세요.
얼굴 위치 지정기는 정지 이미지, 동영상 파일, 라이브 동영상 스트림과 같은 입력 데이터 유형을 지원합니다. 작업을 만들 때 입력 데이터 유형에 해당하는 실행 모드를 지정해야 합니다. 입력 데이터 유형의 탭을 선택하여 태스크를 만들고 추론을 실행하는 방법을 확인하세요.
이미지
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
동영상
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
실시간 스트림
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.LIVE_STREAM)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
얼굴 랜드마커 예시 코드 구현을 사용하면 사용자가 처리 모드 간에 전환할 수 있습니다. 이 접근 방식을 사용하면 태스크 생성 코드가 더 복잡해지고 사용 사례에 적합하지 않을 수 있습니다. 이 코드는 FaceLandmarkerHelper.kt 파일의 setupFaceLandmarker() 함수에서 확인할 수 있습니다.
구성 옵션
이 작업에는 Android 앱에 관한 다음과 같은 구성 옵션이 있습니다.
| 옵션 이름 | 설명 | 값 범위 | 기본값 |
|---|---|---|---|
runningMode |
태스크의 실행 모드를 설정합니다. 모드는 세 가지입니다. IMAGE: 단일 이미지 입력의 모드입니다. 동영상: 동영상의 디코딩된 프레임 모드입니다. LIVE_STREAM: 카메라와 같은 입력 데이터의 라이브 스트림 모드입니다. 이 모드에서는 결과를 비동기식으로 수신할 리스너를 설정하려면 resultListener를 호출해야 합니다. |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
numFaces |
FaceLandmarker에서 감지할 수 있는 최대 얼굴 수입니다. 보간은 num_faces가 1로 설정된 경우에만 적용됩니다.
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
얼굴 감지가 성공으로 간주되는 최소 신뢰도 점수입니다. | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
얼굴 특징 감지에서 얼굴 존재 점수의 최소 신뢰도 점수입니다. | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
얼굴 추적이 성공으로 간주되는 최소 신뢰도 점수입니다. | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
얼굴 랜드마커가 얼굴 블렌드셰이프를 출력하는지 여부입니다. 얼굴 블렌드셰이프는 3D 얼굴 모델을 렌더링하는 데 사용됩니다. | Boolean |
False |
outputFacialTransformationMatrixes |
FaceLandmarker가 얼굴 변환 행렬을 출력하는지 여부입니다. FaceLandmarker는 행렬을 사용하여 얼굴 특징을 표준 얼굴 모델에서 감지된 얼굴로 변환하므로 사용자가 감지된 특징에 효과를 적용할 수 있습니다. | Boolean |
False |
resultListener |
FaceLandmarker가 라이브 스트림 모드일 때 랜드마커 결과를 비동기식으로 수신하도록 결과 리스너를 설정합니다.
실행 모드가 LIVE_STREAM로 설정된 경우에만 사용할 수 있습니다. |
ResultListener |
N/A |
errorListener |
선택적 오류 리스너를 설정합니다. | ErrorListener |
N/A |
데이터 준비
얼굴 지형지물표시기는 이미지, 동영상 파일, 라이브 동영상 스트림에서 작동합니다. 이 작업은 크기 조절, 회전, 값 정규화를 비롯한 데이터 입력 사전 처리를 처리합니다.
다음 코드는 처리를 위해 데이터를 전달하는 방법을 보여줍니다. 이러한 샘플에는 이미지, 동영상 파일, 라이브 동영상 스트림의 데이터를 처리하는 방법에 관한 세부정보가 포함되어 있습니다.
이미지
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
동영상
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
실시간 스트림
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
얼굴 랜드마커 예시 코드에서 데이터 준비는 FaceLandmarkerHelper.kt 파일에서 처리됩니다.
태스크 실행
작업 중인 데이터 유형에 따라 해당 데이터 유형에 맞는 FaceLandmarker.detect...() 메서드를 사용합니다. 개별 이미지에는 detect(), 동영상 파일의 프레임에는 detectForVideo(), 동영상 스트림에는 detectAsync()를 사용하세요. 동영상 스트림에서 감지를 실행할 때는 사용자 인터페이스 스레드가 차단되지 않도록 별도의 스레드에서 감지를 실행해야 합니다.
다음 코드 샘플은 다양한 데이터 모드에서 얼굴 랜드마커를 실행하는 방법의 간단한 예를 보여줍니다.
이미지
val result = FaceLandmarker.detect(mpImage)
동영상
val timestampMs = i * inferenceIntervalMs FaceLandmarker.detectForVideo(mpImage, timestampMs) .let { detectionResult -> resultList.add(detectionResult) }
실시간 스트림
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
FaceLandmarker.detectAsync(mpImage, frameTime)
다음에 유의하세요.
- 동영상 모드 또는 라이브 스트림 모드에서 실행할 때는 입력 프레임의 타임스탬프를 얼굴 지형지물표시 과제에 제공해야 합니다.
- 이미지 모드 또는 동영상 모드에서 실행되면 Face Landmarker 작업은 입력 이미지 또는 프레임 처리를 완료할 때까지 현재 스레드를 차단합니다. 사용자 인터페이스가 차단되지 않도록 하려면 백그라운드 스레드에서 처리를 실행합니다.
- 라이브 스트림 모드에서 실행하면 얼굴 랜드마커 태스크가 즉시 반환되고 현재 스레드를 차단하지 않습니다. 입력 프레임 처리가 완료될 때마다 감지 결과와 함께 결과 리스너를 호출합니다.
얼굴 랜드마커 예시 코드에서 detect, detectForVideo, detectAsync 함수는 FaceLandmarkerHelper.kt 파일에 정의되어 있습니다.
결과 처리 및 표시
얼굴 랜드마커는 감지 실행마다 FaceLandmarkerResult 객체를 반환합니다. 결과 객체에는 각 얼굴 랜드마크의 좌표와 함께 감지된 각 얼굴의 얼굴 메시가 포함됩니다. 원하는 경우 결과 객체에 얼굴 표정을 나타내는 블렌드셰이프와 감지된 특징에 얼굴 효과를 적용하는 얼굴 변환 매트릭스가 포함될 수도 있습니다.
다음은 이 태스크의 출력 데이터 예시입니다.
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
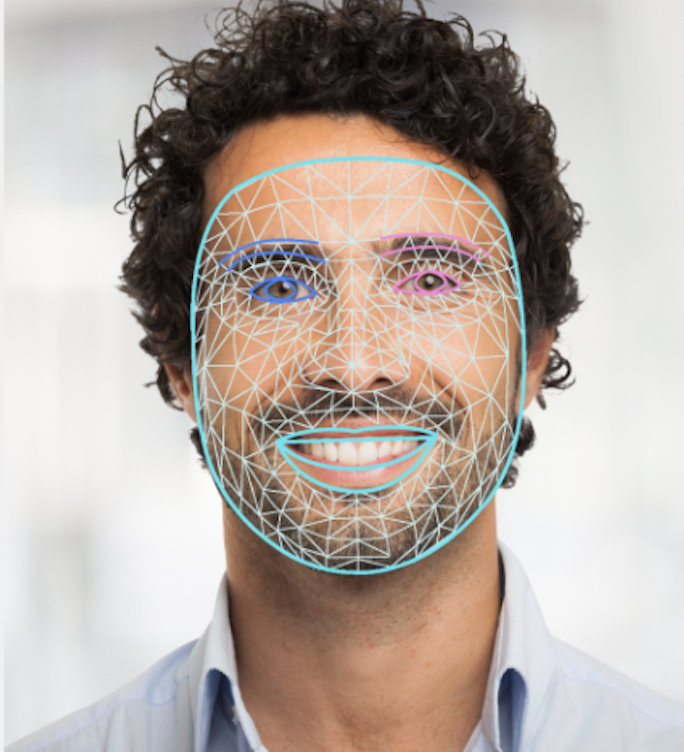
다음 이미지는 태스크 출력의 시각화를 보여줍니다.

Face Landmarker 예시 코드는 태스크에서 반환된 결과를 표시하는 방법을 보여줍니다. 자세한 내용은 OverlayView 클래스를 참고하세요.

