La tâche de détection des points de repère sur le visage MediaPipe vous permet de détecter les points de repère sur le visage et les expressions faciales dans les images et les vidéos. Vous pouvez utiliser cette tâche pour identifier les expressions faciales humaines, appliquer des filtres et des effets sur le visage, et créer des avatars virtuels. Cette tâche utilise des modèles de machine learning (ML) qui peuvent fonctionner avec des images uniques ou un flux d'images continu. La tâche produit des repères faciaux tridimensionnels, des scores de blendshape (coefficients représentant l'expression faciale) pour inférer des surfaces faciales détaillées en temps réel et des matrices de transformation pour effectuer les transformations requises pour le rendu des effets.
L'exemple de code décrit dans ces instructions est disponible sur GitHub. Pour en savoir plus sur les fonctionnalités, les modèles et les options de configuration de cette tâche, consultez la section Présentation.
Exemple de code
L'exemple de code MediaPipe Tasks est une implémentation simple d'une application de repère facial pour Android. L'exemple utilise la caméra d'un appareil Android physique pour détecter des visages dans un flux vidéo continu. L'application peut également détecter des visages dans les images et les vidéos de la galerie de l'appareil.
Vous pouvez utiliser l'application comme point de départ pour votre propre application Android ou vous y référer lorsque vous modifiez une application existante. L'exemple de code de Face Landmarker est hébergé sur GitHub.
Télécharger le code
Les instructions suivantes vous expliquent comment créer une copie locale de l'exemple de code à l'aide de l'outil de ligne de commande git.
Pour télécharger l'exemple de code:
- Clonez le dépôt Git à l'aide de la commande suivante:
git clone https://github.com/google-ai-edge/mediapipe-samples
- Vous pouvez éventuellement configurer votre instance git pour qu'elle utilise un "checkout sparse", de sorte que vous n'ayez que les fichiers de l'application exemple Face Landmarker:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_landmarker/android
Après avoir créé une version locale de l'exemple de code, vous pouvez importer le projet dans Android Studio et exécuter l'application. Pour obtenir des instructions, consultez le guide de configuration pour Android.
Composants clés
Les fichiers suivants contiennent le code essentiel de cet exemple d'application de repère de visage:
- FaceLandmarkerHelper.kt : initialise le point de repère du visage et gère le modèle et la sélection du délégué.
- CameraFragment.kt : gère l'appareil photo de l'appareil et traite les données d'entrée d'image et de vidéo.
- GalleryFragment.kt : interagit avec
OverlayViewpour afficher l'image ou la vidéo de sortie. - OverlayView.kt : implémente l'affichage avec un maillage de visage pour les visages détectés.
Configuration
Cette section décrit les étapes clés pour configurer votre environnement de développement et vos projets de code spécifiquement pour utiliser Face Landmarker. Pour obtenir des informations générales sur la configuration de votre environnement de développement pour utiliser les tâches MediaPipe, y compris les exigences concernant la version de la plate-forme, consultez le guide de configuration pour Android.
Dépendances
La tâche Face Landmarker utilise la bibliothèque com.google.mediapipe:tasks-vision. Ajoutez cette dépendance au fichier build.gradle de votre application Android:
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
Modèle
La tâche de repère facial MediaPipe nécessite un bundle de modèle entraîné compatible avec cette tâche. Pour en savoir plus sur les modèles entraînés disponibles pour Face Landmarker, consultez la section Modèles de la présentation de la tâche.
Sélectionnez et téléchargez le modèle, puis stockez-le dans le répertoire de votre projet:
<dev-project-root>/src/main/assets
Spécifiez le chemin d'accès au modèle dans le paramètre ModelAssetPath. Dans l'exemple de code, le modèle est défini dans le fichier FaceLandmarkerHelper.kt:
baseOptionsBuilder.setModelAssetPath(MP_FACE_LANDMARKER_TASK)
Créer la tâche
La tâche de repère facial MediaPipe utilise la fonction createFromOptions() pour configurer la tâche. La fonction createFromOptions() accepte des valeurs pour les options de configuration. Pour en savoir plus sur les options de configuration, consultez la section Options de configuration.
Le détecteur de points de repère du visage accepte les types de données d'entrée suivants: images fixes, fichiers vidéo et flux vidéo en direct. Vous devez spécifier le mode d'exécution correspondant au type de données d'entrée lorsque vous créez la tâche. Sélectionnez l'onglet correspondant à votre type de données d'entrée pour découvrir comment créer la tâche et exécuter l'inférence.
Image
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
Vidéo
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
Diffusion en direct
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.LIVE_STREAM)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
L'implémentation de l'exemple de code de Face Landmarker permet à l'utilisateur de basculer entre les modes de traitement. Cette approche rend le code de création de tâche plus complexe et n'est peut-être pas adaptée à votre cas d'utilisation. Vous pouvez voir ce code dans la fonction setupFaceLandmarker() du fichier FaceLandmarkerHelper.kt.
Options de configuration
Cette tâche propose les options de configuration suivantes pour les applications Android:
| Nom de l'option | Description | Plage de valeurs | Valeur par défaut |
|---|---|---|---|
runningMode |
Définit le mode d'exécution de la tâche. Il existe trois modes: IMAGE: mode pour les entrées d'une seule image. VIDEO: mode des images décodées d'une vidéo. LIVE_STREAM: mode de diffusion en direct des données d'entrée, par exemple à partir d'une caméra. Dans ce mode, resultListener doit être appelé pour configurer un écouteur afin de recevoir les résultats de manière asynchrone. |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
numFaces |
Nombre maximal de visages pouvant être détectés par FaceLandmarker. Le lissage n'est appliqué que lorsque num_faces est défini sur 1.
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
Score de confiance minimal pour que la détection de visage soit considérée comme réussie. | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
Score de confiance minimal du score de présence de visage dans la détection des points de repère du visage. | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
Score de confiance minimal pour que le suivi du visage soit considéré comme réussi. | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
Indique si le pointeur de repère du visage génère des blendshapes de visage. Les blendshapes de visage sont utilisées pour afficher le modèle de visage 3D. | Boolean |
False |
outputFacialTransformationMatrixes |
Indique si FaceLandmarker génère la matrice de transformation du visage. FaceLandmarker utilise la matrice pour transformer les points de repère du visage d'un modèle de visage canonique en visage détecté afin que les utilisateurs puissent appliquer des effets sur les points de repère détectés. | Boolean |
False |
resultListener |
Définit l'écouteur de résultats pour qu'il reçoive les résultats du repère de manière asynchrone lorsque FaceLandmarker est en mode diffusion en direct.
Ne peut être utilisé que lorsque le mode d'exécution est défini sur LIVE_STREAM. |
ResultListener |
N/A |
errorListener |
Définit un écouteur d'erreur facultatif. | ErrorListener |
N/A |
Préparer les données
Face Landmarker fonctionne avec les images, les fichiers vidéo et les diffusions vidéo en direct. La tâche gère le prétraitement de l'entrée des données, y compris le redimensionnement, la rotation et la normalisation des valeurs.
Le code suivant montre comment transmettre des données pour traitement. Ces exemples incluent des informations sur la gestion des données issues d'images, de fichiers vidéo et de flux vidéo en direct.
Image
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
Vidéo
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
Diffusion en direct
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
Dans l'exemple de code de Face Landmarker, la préparation des données est gérée dans le fichier FaceLandmarkerHelper.kt.
Exécuter la tâche
En fonction du type de données avec lequel vous travaillez, utilisez la méthode FaceLandmarker.detect...() spécifique à ce type de données. Utilisez detect() pour les images individuelles, detectForVideo() pour les images dans les fichiers vidéo et detectAsync() pour les flux vidéo. Lorsque vous effectuez des détections sur un flux vidéo, assurez-vous de les exécuter sur un thread distinct pour éviter de bloquer le thread de l'interface utilisateur.
Les exemples de code suivants montrent comment exécuter Face Landmarker dans ces différents modes de données:
Image
val result = FaceLandmarker.detect(mpImage)
Vidéo
val timestampMs = i * inferenceIntervalMs FaceLandmarker.detectForVideo(mpImage, timestampMs) .let { detectionResult -> resultList.add(detectionResult) }
Diffusion en direct
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
FaceLandmarker.detectAsync(mpImage, frameTime)
Veuillez noter les points suivants :
- Lorsque vous exécutez le mode vidéo ou le mode diffusion en direct, vous devez fournir le code temporel du frame d'entrée à la tâche de repère facial.
- Lorsqu'elle s'exécute en mode image ou vidéo, la tâche de repère du visage bloque le thread actuel jusqu'à ce qu'elle ait terminé de traiter l'image ou le frame d'entrée. Pour éviter de bloquer l'interface utilisateur, exécutez le traitement dans un thread en arrière-plan.
- Lorsqu'elle s'exécute en mode diffusion en direct, la tâche de repère du visage renvoie immédiatement et ne bloque pas le thread en cours. Il appelle l'écouteur de résultats avec le résultat de la détection chaque fois qu'il a terminé le traitement d'un frame d'entrée.
Dans l'exemple de code de Face Landmarker, les fonctions detect, detectForVideo et detectAsync sont définies dans le fichier FaceLandmarkerHelper.kt.
Gérer et afficher les résultats
Le détecteur de points de repère du visage renvoie un objet FaceLandmarkerResult pour chaque exécution de détection. L'objet de résultat contient un maillage de visage pour chaque visage détecté, avec les coordonnées de chaque repère de visage. L'objet de résultat peut également contenir des blendshapes, qui désignent les expressions faciales, et des matrices de transformation du visage pour appliquer des effets sur le visage aux points de repère détectés.
Voici un exemple des données de sortie de cette tâche:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
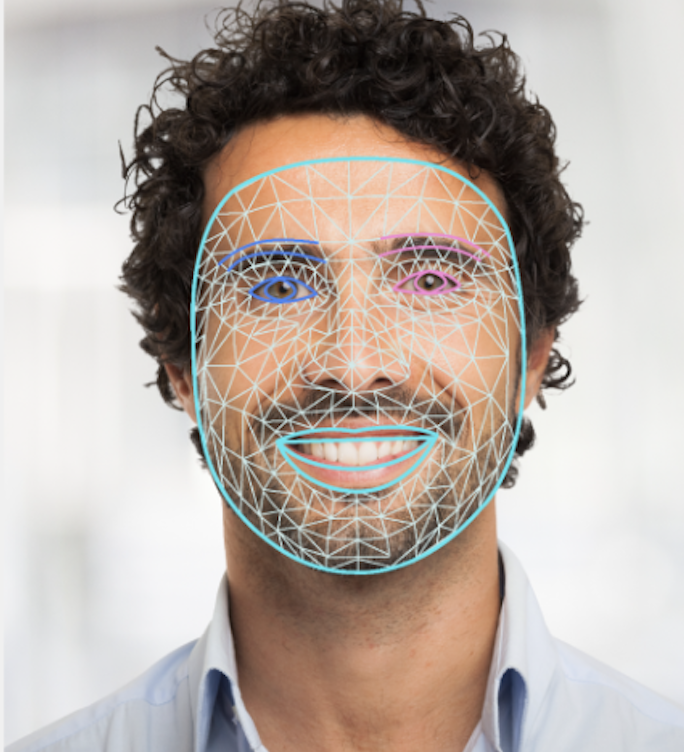
L'image suivante présente une visualisation du résultat de la tâche:

L'exemple de code de la fonctionnalité Face Landmarker montre comment afficher les résultats renvoyés par la tâche. Pour en savoir plus, consultez la classe OverlayView.

