Tác vụ Điểm đánh dấu khuôn mặt MediaPipe cho phép bạn phát hiện các điểm đánh dấu khuôn mặt và biểu cảm khuôn mặt trong hình ảnh và video. Bạn có thể sử dụng tác vụ này để xác định biểu cảm khuôn mặt của con người, áp dụng các bộ lọc và hiệu ứng khuôn mặt, cũng như tạo hình đại diện ảo. Nhiệm vụ này sử dụng các mô hình học máy (ML) có thể hoạt động với một hình ảnh hoặc luồng hình ảnh liên tục. Tác vụ này sẽ xuất ra các điểm đánh dấu khuôn mặt 3 chiều, điểm số hình dạng kết hợp (các hệ số biểu thị biểu cảm khuôn mặt) để suy luận các bề mặt khuôn mặt chi tiết theo thời gian thực và ma trận biến đổi để thực hiện các phép biến đổi cần thiết cho việc kết xuất hiệu ứng.
Bạn có thể xem mã mẫu được mô tả trong các hướng dẫn này trên GitHub. Để biết thêm thông tin về các tính năng, mô hình và tuỳ chọn cấu hình của tác vụ này, hãy xem phần Tổng quan.
Ví dụ về mã
Mã ví dụ về Tác vụ MediaPipe là cách triển khai đơn giản của ứng dụng Face Landmarker cho Android. Ví dụ này sử dụng máy ảnh trên một thiết bị Android thực để phát hiện khuôn mặt trong luồng video liên tục. Ứng dụng cũng có thể phát hiện khuôn mặt trong ảnh và video trong thư viện thiết bị.
Bạn có thể sử dụng ứng dụng này làm điểm xuất phát cho ứng dụng Android của riêng mình hoặc tham khảo ứng dụng này khi sửa đổi một ứng dụng hiện có. Mã ví dụ về Trình đánh dấu điểm trên khuôn mặt được lưu trữ trên GitHub.
Tải mã xuống
Hướng dẫn sau đây cho bạn biết cách tạo bản sao cục bộ của mã ví dụ bằng công cụ dòng lệnh git.
Cách tải mã mẫu xuống:
- Sao chép kho lưu trữ git bằng lệnh sau:
git clone https://github.com/google-ai-edge/mediapipe-samples
- Bạn có thể định cấu hình thực thể git để sử dụng tính năng kiểm tra thư mục thưa, nhờ đó bạn chỉ có các tệp cho ứng dụng mẫu Face Landmarker:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_landmarker/android
Sau khi tạo phiên bản cục bộ của mã ví dụ, bạn có thể nhập dự án vào Android Studio và chạy ứng dụng. Để biết hướng dẫn, hãy xem Hướng dẫn thiết lập cho Android.
Các thành phần chính
Các tệp sau đây chứa mã quan trọng cho ứng dụng ví dụ về tính năng đánh dấu điểm đặc trưng trên khuôn mặt này:
- FaceLandmarkerHelper.kt – Khởi chạy điểm đánh dấu khuôn mặt và xử lý mô hình cũng như lựa chọn uỷ quyền.
- CameraFragment.kt – Xử lý máy ảnh của thiết bị và xử lý dữ liệu đầu vào hình ảnh và video.
- GalleryFragment.kt – Tương tác với
OverlayViewđể hiển thị hình ảnh hoặc video đầu ra. - OverlayView.kt – Triển khai màn hình bằng lưới khuôn mặt cho các khuôn mặt được phát hiện.
Thiết lập
Phần này mô tả các bước chính để thiết lập môi trường phát triển và dự án mã dành riêng cho việc sử dụng Face Landmarker. Để biết thông tin chung về cách thiết lập môi trường phát triển cho việc sử dụng các tác vụ MediaPipe, bao gồm cả các yêu cầu về phiên bản nền tảng, hãy xem Hướng dẫn thiết lập cho Android.
Phần phụ thuộc
Tác vụ Điểm đánh dấu khuôn mặt sử dụng thư viện com.google.mediapipe:tasks-vision. Thêm phần phụ thuộc này vào tệp build.gradle của ứng dụng Android:
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
Mẫu
Tác vụ Điểm đánh dấu khuôn mặt MediaPipe yêu cầu một gói mô hình đã huấn luyện tương thích với tác vụ này. Để biết thêm thông tin về các mô hình đã huấn luyện hiện có cho công cụ Điểm đánh dấu khuôn mặt, hãy xem phần Mô hình trong phần tổng quan về tác vụ.
Chọn và tải mô hình xuống, sau đó lưu mô hình đó trong thư mục dự án:
<dev-project-root>/src/main/assets
Chỉ định đường dẫn của mô hình trong tham số ModelAssetPath. Trong mã mẫu, mô hình được xác định trong tệp FaceLandmarkerHelper.kt:
baseOptionsBuilder.setModelAssetPath(MP_FACE_LANDMARKER_TASK)
Tạo việc cần làm
Tác vụ Điểm đánh dấu khuôn mặt MediaPipe sử dụng hàm createFromOptions() để thiết lập tác vụ. Hàm createFromOptions() chấp nhận các giá trị cho các tuỳ chọn cấu hình. Để biết thêm thông tin về các tuỳ chọn cấu hình, hãy xem phần Tuỳ chọn cấu hình.
Công cụ Điểm đánh dấu khuôn mặt hỗ trợ các loại dữ liệu đầu vào sau: ảnh tĩnh, tệp video và luồng video trực tiếp. Bạn cần chỉ định chế độ chạy tương ứng với loại dữ liệu đầu vào khi tạo tác vụ. Chọn thẻ cho loại dữ liệu đầu vào để xem cách tạo tác vụ và chạy suy luận.
Hình ảnh
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
Video
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
Sự kiện phát trực tiếp
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.LIVE_STREAM)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
Việc triển khai mã ví dụ về Điểm đánh dấu khuôn mặt cho phép người dùng chuyển đổi giữa các chế độ xử lý. Phương pháp này khiến mã tạo tác vụ trở nên phức tạp hơn và có thể không phù hợp với trường hợp sử dụng của bạn. Bạn có thể thấy mã này trong hàm setupFaceLandmarker() trong tệp FaceLandmarkerHelper.kt.
Các lựa chọn về cấu hình
Tác vụ này có các tuỳ chọn cấu hình sau đây cho ứng dụng Android:
| Tên tuỳ chọn | Mô tả | Phạm vi giá trị | Giá trị mặc định |
|---|---|---|---|
runningMode |
Đặt chế độ chạy cho tác vụ. Có 3 chế độ: HÌNH ẢNH: Chế độ cho dữ liệu đầu vào là một hình ảnh. VIDEO: Chế độ cho các khung hình đã giải mã của video. LIVE_STREAM: Chế độ phát trực tiếp dữ liệu đầu vào, chẳng hạn như từ máy ảnh. Ở chế độ này, bạn phải gọi resultListener để thiết lập trình nghe nhận kết quả một cách không đồng bộ. |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
numFaces |
Số lượng khuôn mặt tối đa mà FaceLandmarker có thể phát hiện. Tính năng làm mượt chỉ được áp dụng khi bạn đặt num_faces thành 1.
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
Điểm tin cậy tối thiểu để tính năng phát hiện khuôn mặt được coi là thành công. | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
Điểm tin cậy tối thiểu của điểm hiện diện khuôn mặt trong tính năng phát hiện điểm đặc trưng trên khuôn mặt. | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
Điểm tin cậy tối thiểu để tính năng theo dõi khuôn mặt được coi là thành công. | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
Liệu Trình phát hiện điểm trên khuôn mặt có xuất ra hình dạng khuôn mặt kết hợp hay không. Hình dạng khuôn mặt kết hợp được dùng để kết xuất mô hình khuôn mặt 3D. | Boolean |
False |
outputFacialTransformationMatrixes |
Liệu FaceLandmarker có xuất ra ma trận biến đổi khuôn mặt hay không. FaceLandmarker sử dụng ma trận để chuyển đổi các điểm đánh dấu khuôn mặt từ một mô hình khuôn mặt chuẩn sang khuôn mặt được phát hiện, nhờ đó, người dùng có thể áp dụng hiệu ứng cho các điểm đánh dấu được phát hiện. | Boolean |
False |
resultListener |
Đặt trình nghe kết quả để nhận kết quả điểm đánh dấu không đồng bộ khi FaceLandmarker ở chế độ phát trực tiếp.
Chỉ có thể sử dụng khi chế độ chạy được đặt thành LIVE_STREAM |
ResultListener |
N/A |
errorListener |
Đặt trình nghe lỗi không bắt buộc. | ErrorListener |
N/A |
Chuẩn bị dữ liệu
Công cụ phát hiện điểm đặc trưng trên khuôn mặt hoạt động với hình ảnh, tệp video và luồng video trực tiếp. Tác vụ này xử lý quá trình xử lý trước dữ liệu đầu vào, bao gồm cả việc đổi kích thước, xoay và chuẩn hoá giá trị.
Mã sau đây minh hoạ cách chuyển dữ liệu để xử lý. Các mẫu này bao gồm thông tin chi tiết về cách xử lý dữ liệu từ hình ảnh, tệp video và luồng video trực tiếp.
Hình ảnh
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
Video
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
Sự kiện phát trực tiếp
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
Trong mã ví dụ về tính năng Điểm đánh dấu khuôn mặt, quá trình chuẩn bị dữ liệu được xử lý trong tệp FaceLandmarkerHelper.kt.
Chạy tác vụ
Tuỳ thuộc vào loại dữ liệu mà bạn đang xử lý, hãy sử dụng phương thức FaceLandmarker.detect...() dành riêng cho loại dữ liệu đó. Sử dụng detect() cho từng hình ảnh, detectForVideo() cho các khung trong tệp video và detectAsync() cho luồng video. Khi bạn đang thực hiện phát hiện trên luồng video, hãy đảm bảo bạn chạy các hoạt động phát hiện trên một luồng riêng biệt để tránh chặn luồng giao diện người dùng.
Các mã mẫu sau đây cho thấy các ví dụ đơn giản về cách chạy Face Landmarker trong các chế độ dữ liệu sau:
Hình ảnh
val result = FaceLandmarker.detect(mpImage)
Video
val timestampMs = i * inferenceIntervalMs FaceLandmarker.detectForVideo(mpImage, timestampMs) .let { detectionResult -> resultList.add(detectionResult) }
Sự kiện phát trực tiếp
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
FaceLandmarker.detectAsync(mpImage, frameTime)
Xin lưu ý những điều sau:
- Khi chạy ở chế độ video hoặc chế độ phát trực tiếp, bạn phải cung cấp dấu thời gian của khung đầu vào cho tác vụ Face Landmarker.
- Khi chạy ở chế độ hình ảnh hoặc video, tác vụ Điểm đánh dấu khuôn mặt sẽ chặn luồng hiện tại cho đến khi xử lý xong hình ảnh hoặc khung hình đầu vào. Để tránh chặn giao diện người dùng, hãy thực thi quá trình xử lý trong luồng nền.
- Khi chạy ở chế độ phát trực tiếp, tác vụ Điểm đánh dấu khuôn mặt sẽ trả về ngay lập tức và không chặn luồng hiện tại. Phương thức này sẽ gọi trình nghe kết quả với kết quả phát hiện mỗi khi hoàn tất quá trình xử lý một khung đầu vào.
Trong mã ví dụ về Trình đánh dấu điểm đặc trưng trên khuôn mặt, các hàm detect, detectForVideo và detectAsync được xác định trong tệp FaceLandmarkerHelper.kt.
Xử lý và hiển thị kết quả
Face Landmarker trả về một đối tượng FaceLandmarkerResult cho mỗi lần chạy tính năng phát hiện. Đối tượng kết quả chứa một lưới khuôn mặt cho mỗi khuôn mặt được phát hiện, với các toạ độ cho mỗi điểm mốc trên khuôn mặt. Nếu muốn, đối tượng kết quả cũng có thể chứa các hình dạng kết hợp biểu thị biểu cảm khuôn mặt và ma trận biến đổi khuôn mặt để áp dụng hiệu ứng khuôn mặt trên các điểm đánh dấu được phát hiện.
Sau đây là ví dụ về dữ liệu đầu ra của tác vụ này:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
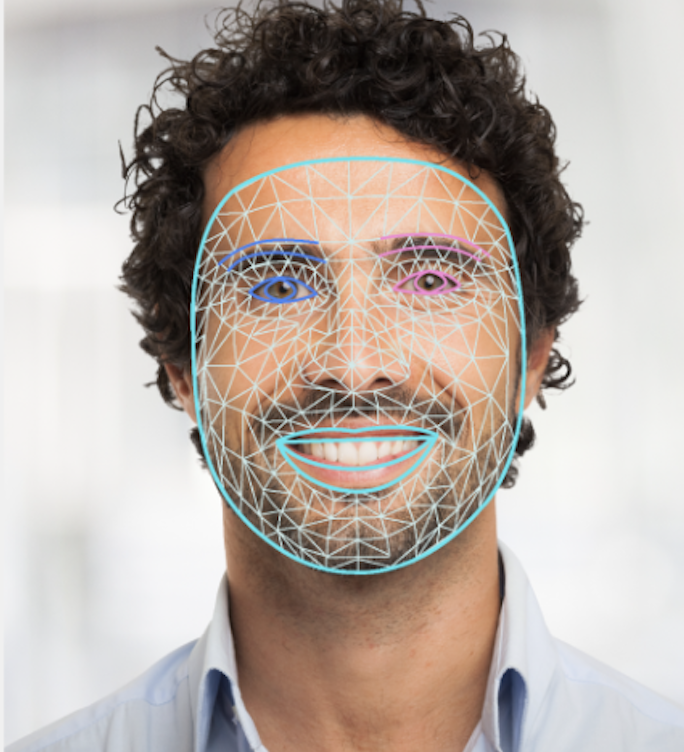
Hình ảnh sau đây cho thấy hình ảnh trực quan của kết quả tác vụ:

Mã ví dụ về Điểm đánh dấu khuôn mặt minh hoạ cách hiển thị kết quả được trả về từ tác vụ, hãy xem lớp OverlayView để biết thêm thông tin chi tiết.

