وظیفه MediaPipe Face Landmarker به شما امکان می دهد نشانه های چهره و حالات چهره را در تصاویر و ویدیوها تشخیص دهید. می توانید از این کار برای شناسایی حالات چهره انسان، اعمال فیلترها و افکت های صورت و ایجاد آواتارهای مجازی استفاده کنید. این کار از مدلهای یادگیری ماشینی (ML) استفاده میکند که میتوانند با تصاویر منفرد یا جریان مداوم تصاویر کار کنند. این کار، نشانههای سه بعدی چهره، امتیازهای ترکیبی (ضرایبی که بیانگر حالت چهره است) برای استنتاج جزئیات سطوح صورت در زمان واقعی، و ماتریسهای تبدیل برای انجام دگرگونیهای مورد نیاز برای رندر افکتها را خروجی میدهد.
نمونه کد شرح داده شده در این دستورالعمل ها در GitHub موجود است. برای اطلاعات بیشتر در مورد قابلیتها، مدلها و گزینههای پیکربندی این کار، به نمای کلی مراجعه کنید.
نمونه کد
کد مثال MediaPipe Tasks یک پیاده سازی ساده از یک برنامه Face Landmarker برای اندروید است. این مثال از دوربین یک دستگاه اندروید فیزیکی برای شناسایی چهرهها در یک جریان ویدیویی مداوم استفاده میکند. این برنامه همچنین میتواند چهرهها را در تصاویر و ویدیوهای گالری دستگاه تشخیص دهد.
میتوانید از برنامه بهعنوان نقطه شروع برای برنامه اندرویدی خود استفاده کنید یا هنگام تغییر برنامه موجود به آن مراجعه کنید. کد نمونه Face Landmarker در GitHub میزبانی می شود.
کد را دانلود کنید
دستورالعمل های زیر به شما نشان می دهد که چگونه با استفاده از ابزار خط فرمان git یک کپی محلی از کد مثال ایجاد کنید.
برای دانلود کد نمونه:
- با استفاده از دستور زیر مخزن git را کلون کنید:
git clone https://github.com/google-ai-edge/mediapipe-samples
- به صورت اختیاری، نمونه git خود را برای استفاده از پرداخت پراکنده پیکربندی کنید، بنابراین فقط فایلهای برنامه نمونه Face Landmarker را در اختیار داشته باشید:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_landmarker/android
پس از ایجاد یک نسخه محلی از کد نمونه، می توانید پروژه را به اندروید استودیو وارد کرده و برنامه را اجرا کنید. برای دستورالعملها، به راهنمای راهاندازی برای Android مراجعه کنید.
اجزای کلیدی
فایلهای زیر حاوی کد حیاتی برای این برنامه نمونهای از نشانهگذاری چهره هستند:
- FaceLandmarkerHelper.kt - نشانگر چهره را راهاندازی میکند و مدل و انتخاب نماینده را مدیریت میکند.
- CameraFragment.kt - دوربین دستگاه را کنترل می کند و داده های ورودی تصویر و ویدیو را پردازش می کند.
- GalleryFragment.kt - برای نمایش تصویر یا ویدیوی خروجی با
OverlayViewتعامل دارد. - OverlayView.kt - نمایشگر را با یک فیس مش برای چهره های شناسایی شده پیاده سازی می کند.
راه اندازی
این بخش مراحل کلیدی را برای راهاندازی محیط توسعه و پروژههای کد مخصوصاً برای استفاده از Face Landmarker توضیح میدهد. برای اطلاعات کلی در مورد تنظیم محیط توسعه خود برای استفاده از وظایف MediaPipe، از جمله الزامات نسخه پلت فرم، به راهنمای راه اندازی برای Android مراجعه کنید.
وابستگی ها
وظیفه Face Landmarker از کتابخانه com.google.mediapipe:tasks-vision استفاده می کند. این وابستگی را به فایل build.gradle برنامه اندروید خود اضافه کنید:
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
مدل
وظیفه MediaPipe Face Landmarker به یک بسته مدل آموزش دیده نیاز دارد که با این کار سازگار باشد. برای اطلاعات بیشتر در مورد مدلهای آموزشدیده موجود برای Face Landmarker، بخش مدلهای نمای کلی کار را ببینید.
مدل را انتخاب و دانلود کنید و آن را در فهرست پروژه خود ذخیره کنید:
<dev-project-root>/src/main/assets
مسیر مدل را در پارامتر ModelAssetPath مشخص کنید. در کد مثال، مدل در فایل FaceLandmarkerHelper.kt تعریف شده است:
baseOptionsBuilder.setModelAssetPath(MP_FACE_LANDMARKER_TASK)
کار را ایجاد کنید
وظیفه MediaPipe Face Landmarker از تابع createFromOptions() برای تنظیم کار استفاده می کند. تابع createFromOptions() مقادیری را برای گزینه های پیکربندی می پذیرد. برای اطلاعات بیشتر در مورد گزینه های پیکربندی، گزینه های پیکربندی را ببینید.
Face Landmarker از انواع دادههای ورودی زیر پشتیبانی میکند: تصاویر ثابت، فایلهای ویدیویی، و جریانهای ویدیویی زنده. هنگام ایجاد کار، باید حالت اجرای مربوط به نوع داده ورودی خود را مشخص کنید. برای مشاهده نحوه ایجاد کار و اجرای استنتاج، برگه نوع داده ورودی خود را انتخاب کنید.
تصویر
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
ویدئو
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
پخش زنده
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.LIVE_STREAM)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
اجرای کد نمونه Face Landmarker به کاربر اجازه می دهد تا بین حالت های پردازش جابجا شود. این رویکرد کد ایجاد کار را پیچیدهتر میکند و ممکن است برای مورد استفاده شما مناسب نباشد. می توانید این کد را در تابع setupFaceLandmarker() در فایل FaceLandmarkerHelper.kt مشاهده کنید.
گزینه های پیکربندی
این کار دارای گزینه های پیکربندی زیر برای برنامه های Android است:
| نام گزینه | توضیحات | محدوده ارزش | مقدار پیش فرض |
|---|---|---|---|
runningMode | حالت اجرا را برای کار تنظیم می کند. سه حالت وجود دارد: IMAGE: حالت برای ورودی های تک تصویر. VIDEO: حالت برای فریم های رمزگشایی شده یک ویدیو. LIVE_STREAM: حالت پخش زنده داده های ورودی، مانند دوربین. در این حالت، resultListener باید فراخوانی شود تا شنونده ای را برای دریافت نتایج به صورت ناهمزمان تنظیم کند. | { IMAGE, VIDEO, LIVE_STREAM } | IMAGE |
numFaces | حداکثر تعداد چهره هایی که می تواند توسط FaceLandmarker شناسایی شود. صاف کردن فقط زمانی اعمال می شود که num_faces روی 1 تنظیم شده باشد. | Integer > 0 | 1 |
minFaceDetectionConfidence | حداقل امتیاز اطمینان برای تشخیص چهره موفق در نظر گرفته شود. | Float [0.0,1.0] | 0.5 |
minFacePresenceConfidence | حداقل امتیاز اطمینان نمره حضور چهره در تشخیص نقطه عطف چهره. | Float [0.0,1.0] | 0.5 |
minTrackingConfidence | حداقل امتیاز اطمینان برای ردیابی چهره موفق در نظر گرفته شود. | Float [0.0,1.0] | 0.5 |
outputFaceBlendshapes | آیا Face Landmarker ترکیببندی چهره را خروجی میدهد. ترکیب صورت برای رندر کردن مدل چهره سه بعدی استفاده می شود. | Boolean | False |
outputFacialTransformationMatrixes | آیا FaceLandmarker ماتریس تبدیل چهره را خروجی می دهد یا خیر. FaceLandmarker از ماتریس برای تبدیل نشانههای چهره از یک مدل چهره متعارف به چهره شناساییشده استفاده میکند، بنابراین کاربران میتوانند افکتها را روی نشانههای شناسایی شده اعمال کنند. | Boolean | False |
resultListener | شنونده نتیجه را طوری تنظیم می کند که وقتی FaceLandmarker در حالت پخش زنده است، نتایج نشانگر را به صورت ناهمزمان دریافت کند. فقط زمانی قابل استفاده است که حالت اجرا روی LIVE_STREAM تنظیم شده باشد | ResultListener | N/A |
errorListener | یک شنونده خطای اختیاری را تنظیم می کند. | ErrorListener | N/A |
داده ها را آماده کنید
Face Landmarker با تصاویر، فایلهای ویدیویی و پخشهای زنده ویدیویی کار میکند. این وظیفه، پیش پردازش ورودی داده، از جمله تغییر اندازه، چرخش و نرمال سازی مقدار را انجام می دهد.
کد زیر نحوه واگذاری داده ها را برای پردازش نشان می دهد. این نمونهها شامل جزئیات نحوه مدیریت دادهها از تصاویر، فایلهای ویدیویی و جریانهای ویدیویی زنده است.
تصویر
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
ویدئو
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
پخش زنده
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
در کد نمونه Face Landmarker، آماده سازی داده ها در فایل FaceLandmarkerHelper.kt انجام می شود.
وظیفه را اجرا کنید
بسته به نوع داده ای که با آن کار می کنید، از متد FaceLandmarker.detect...() استفاده کنید که مخصوص آن نوع داده است. از detect() برای تصاویر جداگانه، detectForVideo() برای فریم در فایل های ویدئویی و detectAsync() برای جریان های ویدئویی استفاده کنید. هنگامی که در یک جریان ویدیویی شناسایی میکنید، مطمئن شوید که تشخیصها را در یک رشته جداگانه اجرا میکنید تا از مسدود کردن رشته رابط کاربری جلوگیری کنید.
نمونه کد زیر نمونه های ساده ای از نحوه اجرای Face Landmarker در این حالت های داده مختلف را نشان می دهد:
تصویر
val result = FaceLandmarker.detect(mpImage)
ویدئو
val timestampMs = i * inferenceIntervalMs FaceLandmarker.detectForVideo(mpImage, timestampMs) .let { detectionResult -> resultList.add(detectionResult) }
پخش زنده
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
FaceLandmarker.detectAsync(mpImage, frameTime)
به موارد زیر توجه کنید:
- هنگام اجرا در حالت ویدیو یا حالت پخش زنده، باید مهر زمانی فریم ورودی را به کار Face Landmarker ارائه دهید.
- هنگامی که در حالت تصویر یا ویدیو اجرا می شود، وظیفه Face Landmarker رشته فعلی را مسدود می کند تا زمانی که پردازش تصویر یا فریم ورودی به پایان برسد. برای جلوگیری از مسدود کردن رابط کاربری، پردازش را در یک رشته پسزمینه اجرا کنید.
- هنگامی که در حالت پخش زنده اجرا می شود، وظیفه Face Landmarker بلافاصله برمی گردد و رشته فعلی را مسدود نمی کند. هر بار که پردازش یک فریم ورودی را تمام می کند، شنونده نتیجه را با نتیجه تشخیص فراخوانی می کند.
در کد نمونه Face Landmarker، توابع detect ، detectForVideo و detectAsync در فایل FaceLandmarkerHelper.kt تعریف شدهاند.
کنترل و نمایش نتایج
Face Landmarker یک شی FaceLandmarkerResult را برای هر اجرای تشخیص برمیگرداند. شیء نتیجه شامل یک مش چهره برای هر چهره شناسایی شده، با مختصات برای هر نقطه عطف چهره است. به صورت اختیاری، شی نتیجه میتواند شامل شکلهای ترکیبی نیز باشد که بیانگر حالات چهره و ماتریسهای تبدیل چهره برای اعمال جلوههای چهره بر روی نشانههای شناسایی شده است.
شکل زیر نمونه ای از داده های خروجی از این کار را نشان می دهد:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
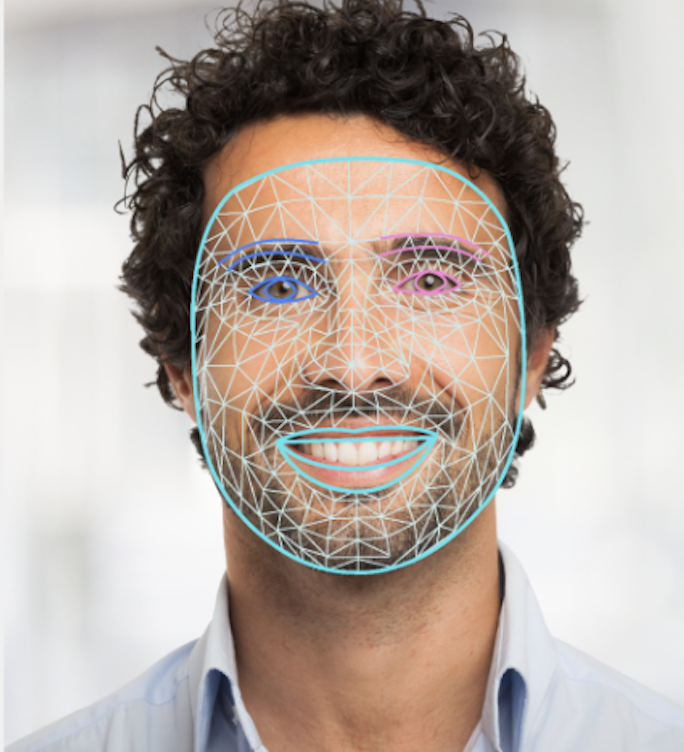
تصویر زیر تصویری از خروجی کار را نشان می دهد:

کد مثال Face Landmarker نحوه نمایش نتایج بازگشتی از کار را نشان می دهد، برای جزئیات بیشتر به کلاس OverlayView مراجعه کنید.

