Zadanie MediaPipe Face Landmarker umożliwia wykrywanie punktów orientacyjnych twarzy i wyrazów twarzy na zdjęciach i w filmach. Za pomocą tego zadania możesz rozpoznawać ludzkie mimiki, stosować filtry i efekty twarzy oraz tworzyć wirtualnych awatarów. To zadanie korzysta z modeli uczenia maszynowego, które mogą działać z pojedynczymi obrazami lub ciągłym strumieniem obrazów. Zadanie to generuje 3D-wymiarowe punkty orientacyjne twarzy, wartości blendshape (współczynniki reprezentujące mimikę twarzy), aby w czasie rzeczywistym wywnioskować szczegółowe powierzchnie twarzy, oraz macierze przekształceń, aby wykonać przekształcenia wymagane do renderowania efektów.
Z tych instrukcji dowiesz się, jak korzystać z Face Landmarker w przypadku aplikacji internetowych i aplikacji JavaScript. Więcej informacji o możliwościach, modelach i opcjach konfiguracji tego zadania znajdziesz w sekcji Omówienie.
Przykładowy kod
Przykładowy kod usługi Face Landmarker zawiera kompletną implementację tego zadania w JavaScriptzie. Ten kod pomoże Ci przetestować to zadanie i rozpocząć tworzenie własnej aplikacji do wykrywania punktów orientacyjnych twarzy. Możesz wyświetlać, uruchamiać i edytować przykładowy kod aplikacji do wykrywania punktów orientacyjnych twarzy, korzystając tylko z przeglądarki.
Konfiguracja
W tej sekcji opisaliśmy kluczowe kroki konfiguracji środowiska programistycznego, które są niezbędne do korzystania z Face Landmarker. Ogólne informacje o konfigurowaniu środowiska programowania w sieci i JavaScriptu, w tym wymagania dotyczące wersji platformy, znajdziesz w przewodniku konfiguracji dla sieci.
Pakiety JavaScript
Kod Face Landmarker jest dostępny w pakiecie @mediapipe/tasks-vision
NPM MediaPipe. Aby znaleźć i pobrać te biblioteki, wykonaj instrukcje podane w przewodniku po konfiguracji platformy.
Wymagane pakiety możesz zainstalować za pomocą NPM, używając tego polecenia:
npm install @mediapipe/tasks-vision
Jeśli chcesz zaimportować kod zadania za pomocą usługi sieci dystrybucji treści (CDN), dodaj ten kod w tagu <head> w pliku HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Model
Zadanie MediaPipe Face Landmarker wymaga wytrenowanego modelu zgodnego z tym zadaniem. Więcej informacji o dostępnych wytrenowanych modelach usługi Face Landmarker znajdziesz w sekcji Modele w omówieniu zadania.
Wybierz i pobierz model, a potem zapisz go w katalogu projektu:
<dev-project-root>/app/shared/models/
Tworzenie zadania
Użyj jednej z funkcji usługi Face Landmarker createFrom...(), aby przygotować zadanie do wykonywania wnioskowań. Użyj funkcji createFromModelPath() z ścieżką względną lub bezwzględną do wytrenowanego pliku modelu.
Jeśli model został już załadowany do pamięci, możesz użyć metody createFromModelBuffer().
Przykładowy kod poniżej pokazuje użycie funkcji createFromOptions() do konfigurowania zadania. Funkcja createFromOptions umożliwia dostosowanie narzędzia Face Landmarker za pomocą opcji konfiguracji. Więcej informacji znajdziesz w opcjach konfiguracji.
Poniższy kod pokazuje, jak utworzyć i skonfigurować zadanie za pomocą opcji niestandardowych:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const faceLandmarker = await faceLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
Opcje konfiguracji
W tym zadaniu dostępne są te opcje konfiguracji aplikacji internetowych i aplikacji w języku JavaScript:
| Nazwa opcji | Opis | Zakres wartości | Wartość domyślna |
|---|---|---|---|
running_mode |
Ustawia tryb działania zadania. Dostępne są 2 tryby: IMAGE (Obraz): tryb dla pojedynczych obrazów wejściowych. VIDEO: tryb dekodowanych klatek filmu lub transmisji na żywo danych wejściowych, np. z kamery. |
{IMAGE, VIDEO} |
IMAGE |
numFaces |
Maksymalna liczba twarzy, którą może wykryć FaceLandmarker. Wygładzanie jest stosowane tylko wtedy, gdy parametr num_faces ma wartość 1.
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
Minimalny wynik ufności dla wykrywania twarzy, aby uznać go za udany. | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
Minimalny wynik ufności wykrywania obecności twarzy w detekcji punktów orientacyjnych twarzy. | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
Minimalny wynik ufności śledzenia twarzy, aby uznać go za udany. | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
Określa, czy narzędzie Face Landmarker ma generować blendshape’y twarzy. Blendshape’y twarzy są używane do renderowania modelu 3D twarzy. | Boolean |
False |
outputFacialTransformationMatrixes |
Określa, czy FaceLandmarker ma zwrócić macierz przekształceń twarzy. Funkcja FaceLandmarker korzysta z macierzy, aby przekształcać punkty orientacyjne twarzy z kanonicznego modelu twarzy na wykrywaną twarz, dzięki czemu użytkownicy mogą stosować efekty na wykrytych punktach orientacyjnych. | Boolean |
False |
Przygotuj dane
Narzędzie Face Landmarker może wykrywać twarze na obrazach w dowolnym formacie obsługiwanym przez przeglądarkę hosta. Zadanie to obejmuje też wstępną obróbkę danych wejściowych, w tym ich zmianę rozmiaru, obrót i normalizację wartości. Aby rozpoznawać twarze w filmach, możesz użyć interfejsu API, aby szybko przetwarzać pojedyncze klatki, korzystając z ich sygnatury czasowej w celu określenia, kiedy twarze pojawiają się w filmie.
Uruchamianie zadania
Do wywoływania wniosków narzędzie Face Landmarker używa metod detect() (z trybem działania IMAGE) i detectForVideo() (z trybem działania VIDEO). Zadanie przetwarza dane, próbuje oznaczyć punkty orientacyjne na twarzach, a potem raportuje wyniki.
Wywołania metody detect() i detectForVideo() w ramach usługi Face Landmarker są wykonywane asynchronicznie i blokują wątek interfejsu użytkownika. Jeśli wykryjesz twarze w ramkach wideo z kamery urządzenia, każde wykrycie blokuje główny wątek. Aby temu zapobiec, możesz zaimplementować web workery, aby uruchamiać metody detect()
i detectForVideo() w innym wątku.
Poniższy kod pokazuje, jak wykonać przetwarzanie za pomocą modelu zadania:
Obraz
const image = document.getElementById("image") as HTMLImageElement; const faceLandmarkerResult = faceLandmarker.detect(image);
Wideo
await faceLandmarker.setOptions({ runningMode: "VIDEO" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const faceLandmarkerResult = faceLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Pełniejszej implementacji zadania polegającego na wyodrębnianiu punktów orientacyjnych twarzy można się nauczyć na podstawie przykładu kodu.
Obsługa i wyświetlanie wyników
Funkcja Face Landmarker zwraca obiekt wyniku dla każdego wywołania wykrywania. Obiekt result zawiera siatkę twarzy dla każdej wykrytej twarzy wraz z współrzędnymi każdego punktu odniesienia twarzy. Opcjonalnie obiekt wyniku może też zawierać blendshape’y, które oznaczają mimikę twarzy, oraz macierz transformacji twarzy, która pozwala stosować efekty twarzy do wykrytych punktów orientacyjnych.
Poniżej znajdziesz przykład danych wyjściowych z tego zadania:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
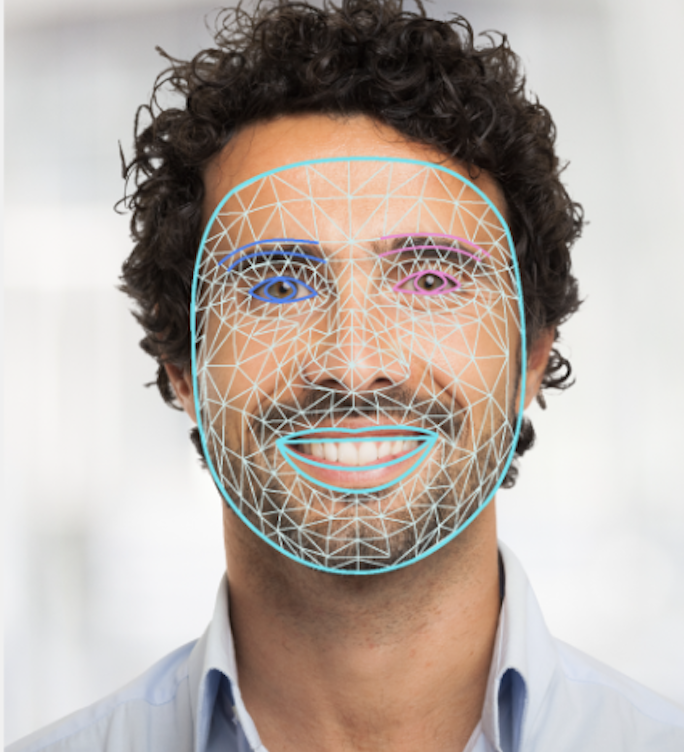
Na ilustracji poniżej widać wynik wykonania zadania:

Przykładowy kod usługi Face Landmarker pokazuje, jak wyświetlać wyniki zwrócone przez zadanie. Więcej informacji znajdziesz w przykładowym kodzie.

