La tarea de MediaPipe Face Landmarker te permite detectar puntos de referencia faciales y expresiones faciales en imágenes y videos. Puedes usar esta tarea para identificar expresiones faciales humanas, aplicar filtros y efectos faciales, y crear avatares virtuales. En esta tarea, se usan modelos de aprendizaje automático (AA) que pueden funcionar con imágenes individuales o una transmisión continua de imágenes. La tarea genera puntos de referencia faciales en 3 dimensiones, puntuaciones de formas de combinación (coeficientes que representan la expresión facial) para inferir superficies faciales detalladas en tiempo real y matrices de transformación para realizar las transformaciones necesarias para la renderización de efectos.
En estas instrucciones, se muestra cómo usar el Marcador de rostros para apps web y de JavaScript. Para obtener más información sobre las funciones, los modelos y las opciones de configuración de esta tarea, consulta la descripción general.
Ejemplo de código
El código de ejemplo de Face Landmarker proporciona una implementación completa de esta tarea en JavaScript como referencia. Este código te ayuda a probar esta tarea y comenzar a compilar tu propia app de marcadores de rostro. Puedes ver, ejecutar y editar el código de ejemplo de Face Landmarker solo con tu navegador web.
Configuración
En esta sección, se describen los pasos clave para configurar tu entorno de desarrollo expresamente para usar Face Landmarker. Para obtener información general sobre la configuración de tu entorno de desarrollo web y de JavaScript, incluidos los requisitos de versión de la plataforma, consulta la Guía de configuración para la Web.
Paquetes de JavaScript
El código de Face Landmarker está disponible a través del paquete @mediapipe/tasks-vision
NPM de MediaPipe. Para encontrar y descargar estas bibliotecas, sigue las instrucciones de la guía de configuración de la plataforma.
Puedes instalar los paquetes necesarios a través de NPM con el siguiente comando:
npm install @mediapipe/tasks-vision
Si deseas importar el código de la tarea a través de un servicio de red de distribución de contenidos (CDN), agrega el siguiente código en la etiqueta <head> de tu archivo HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Modelo
La tarea de MediaPipe Face Landmarker requiere un modelo entrenado que sea compatible con esta tarea. Para obtener más información sobre los modelos entrenados disponibles para Face Landmarker, consulta la sección Modelos de la descripción general de la tarea.
Selecciona y descarga un modelo y, luego, guárdalo en el directorio de tu proyecto:
<dev-project-root>/app/shared/models/
Crea la tarea
Usa una de las funciones createFrom...() de Face Landmarker para preparar la tarea para ejecutar inferencias. Usa la función createFromModelPath() con una ruta de acceso relativa o absoluta al archivo del modelo entrenado.
Si tu modelo ya se cargó en la memoria, puedes usar el método createFromModelBuffer().
En el siguiente ejemplo de código, se muestra el uso de la función createFromOptions() para configurar la tarea. La función createFromOptions te permite personalizar el marcador de rostro con opciones de configuración. Para obtener más información, consulta Opciones de configuración.
En el siguiente código, se muestra cómo compilar y configurar la tarea con opciones personalizadas:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const faceLandmarker = await faceLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
Opciones de configuración
Esta tarea tiene las siguientes opciones de configuración para aplicaciones web y de JavaScript:
| Nombre de la opción | Descripción | Rango de valores | Valor predeterminado |
|---|---|---|---|
running_mode |
Establece el modo de ejecución de la tarea. Existen dos modos: IMAGE: Es el modo para entradas de una sola imagen. VIDEO: Es el modo para los fotogramas decodificados de un video o en una transmisión en vivo de datos de entrada, como los de una cámara. |
{IMAGE, VIDEO} |
IMAGE |
numFaces |
Es la cantidad máxima de rostros que puede detectar FaceLandmarker. El suavizado solo se aplica cuando num_faces se establece en 1.
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
La puntuación de confianza mínima para que la detección de rostros se considere exitosa. | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
Es la puntuación de confianza mínima de la puntuación de presencia de rostro en la detección de puntos de referencia del rostro. | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
Es la puntuación de confianza mínima para que el seguimiento de rostros se considere exitoso. | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
Indica si el detector de puntos de referencia faciales genera formas de combinación faciales. Las formas de combinación de rostros se usan para renderizar el modelo de rostro 3D. | Boolean |
False |
outputFacialTransformationMatrixes |
Indica si FaceLandmarker genera la matriz de transformación facial. FaceLandmarker usa la matriz para transformar los puntos de referencia del rostro de un modelo de rostro canónico al rostro detectado, de modo que los usuarios puedan aplicar efectos en los puntos de referencia detectados. | Boolean |
False |
Preparar los datos
Face Landmarker puede detectar rostros en imágenes en cualquier formato compatible con el navegador anfitrión. La tarea también controla el procesamiento previo de la entrada de datos, lo que incluye el cambio de tamaño, la rotación y la normalización de valores. Para marcar rostros en videos, puedes usar la API para procesar rápidamente un fotograma a la vez con la marca de tiempo del fotograma para determinar cuándo aparecen los rostros en el video.
Ejecuta la tarea
El localizador de puntos de referencia de rostros usa los métodos detect() (con el modo de ejecución IMAGE) y detectForVideo() (con el modo de ejecución VIDEO) para activar inferencias. La tarea procesa los datos, intenta marcar los rostros y, luego, informa los resultados.
Las llamadas a los métodos detect() y detectForVideo() de Face Landmarker se ejecutan de forma síncrona y bloquean el subproceso de la interfaz de usuario. Si detectas rostros en fotogramas de video de la cámara de un dispositivo, cada detección bloquea el subproceso principal. Para evitar esto, implementa trabajadores web para ejecutar los métodos detect() y detectForVideo() en otro subproceso.
En el siguiente código, se muestra cómo ejecutar el procesamiento con el modelo de tareas:
Imagen
const image = document.getElementById("image") as HTMLImageElement; const faceLandmarkerResult = faceLandmarker.detect(image);
Video
await faceLandmarker.setOptions({ runningMode: "VIDEO" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const faceLandmarkerResult = faceLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Para obtener una implementación más completa de la ejecución de una tarea de Face Landmarker, consulta el ejemplo de código.
Cómo controlar y mostrar los resultados
El marcador de rostros muestra un objeto de resultado para cada ejecución de detección. El objeto de resultado contiene una malla de rostro para cada rostro detectado, con coordenadas para cada punto de referencia del rostro. De manera opcional, el objeto de resultado también puede contener formas de combinación, que denotan expresiones faciales, y una matriz de transformación facial para aplicar efectos faciales en los puntos de referencia detectados.
A continuación, se muestra un ejemplo de los datos de resultado de esta tarea:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
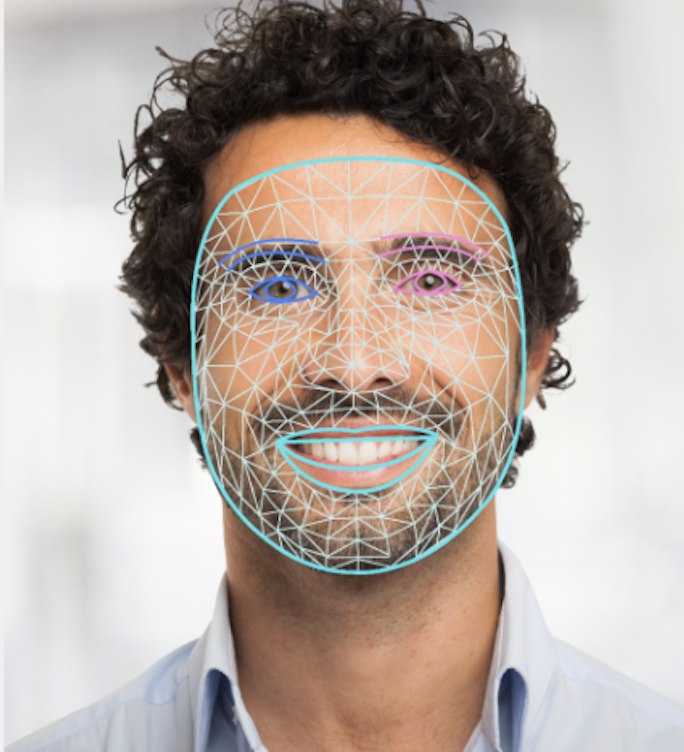
En la siguiente imagen, se muestra una visualización del resultado de la tarea:

En el código de ejemplo de Face Landmarker, se muestra cómo mostrar los resultados que se devuelven de la tarea. Consulta el ejemplo de código.

