งานหาจุดสังเกตของมือของ MediaPipe ช่วยให้คุณตรวจหาจุดสังเกตของมือในรูปภาพได้ วิธีการเหล่านี้แสดงวิธีใช้เครื่องหมายจุดสังเกตบนมือสำหรับเว็บและแอป JavaScript
ดูข้อมูลเพิ่มเติมเกี่ยวกับความสามารถ รูปแบบ และตัวเลือกการกําหนดค่าของงานนี้ได้ที่ภาพรวม
ตัวอย่างโค้ด
โค้ดตัวอย่างสำหรับเครื่องหมายจุดสังเกตของมือแสดงการใช้งานที่สมบูรณ์ของงานนี้ใน JavaScript เพื่อเป็นข้อมูลอ้างอิง โค้ดนี้จะช่วยคุณทดสอบงานนี้และเริ่มต้นสร้างแอปตรวจหาจุดสังเกตบนมือของคุณเอง คุณสามารถดู เรียกใช้ และแก้ไขโค้ดตัวอย่างของ Hand Landmarker ได้โดยใช้เพียงเว็บเบราว์เซอร์
ตั้งค่า
ส่วนนี้จะอธิบายขั้นตอนสําคัญในการตั้งค่าสภาพแวดล้อมการพัฒนาเพื่อใช้ Hand Landmarker โดยเฉพาะ ดูข้อมูลทั่วไปเกี่ยวกับการตั้งค่าเว็บและสภาพแวดล้อมการพัฒนา JavaScript รวมถึงข้อกําหนดเวอร์ชันแพลตฟอร์มได้ที่คู่มือการตั้งค่าสําหรับเว็บ
แพ็กเกจ JavaScript
โค้ดเครื่องหมายจุดสังเกตของมือมีให้บริการผ่านแพ็กเกจ @mediapipe/tasks-vision
NPM ของ MediaPipe คุณสามารถค้นหาและดาวน์โหลดไลบรารีเหล่านี้ได้โดยทําตามวิธีการในคู่มือการตั้งค่าของแพลตฟอร์ม
คุณติดตั้งแพ็กเกจที่จําเป็นผ่าน NPM ได้โดยใช้คําสั่งต่อไปนี้
npm install @mediapipe/tasks-vision
หากต้องการนําเข้าโค้ดงานผ่านบริการเครือข่ายนำส่งข้อมูล (CDN) ให้เพิ่มโค้ดต่อไปนี้ในแท็ก <head> ในไฟล์ HTML
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
รุ่น
งานเครื่องหมายจุดสังเกตของมือ MediaPipe ต้องใช้โมเดลที่ผ่านการฝึกซึ่งเข้ากันได้กับงานนี้ ดูข้อมูลเพิ่มเติมเกี่ยวกับโมเดลที่ผ่านการฝึกอบรมแล้วสำหรับเครื่องระบุจุดสังเกตบนมือได้ที่ส่วนโมเดลในภาพรวมของงาน
เลือกและดาวน์โหลดโมเดล แล้วจัดเก็บไว้ในไดเรกทอรีโปรเจ็กต์
<dev-project-root>/app/shared/models/
สร้างงาน
ใช้ฟังก์ชัน createFrom...() ของ Hand Landmarker อย่างใดอย่างหนึ่งเพื่อเตรียมงานสำหรับการเรียกใช้การอนุมาน ใช้ฟังก์ชัน createFromModelPath()
ด้วยเส้นทางสัมพัทธ์หรือเส้นทางสัมบูรณ์ไปยังไฟล์โมเดลที่ผ่านการฝึก
หากโหลดโมเดลลงในหน่วยความจําแล้ว คุณจะใช้เมธอด createFromModelBuffer() ได้
ตัวอย่างโค้ดด้านล่างแสดงการใช้ฟังก์ชัน createFromOptions() เพื่อตั้งค่างาน ฟังก์ชัน createFromOptions ช่วยให้คุณปรับแต่งเครื่องหมายจุดสังเกตของมือด้วยตัวเลือกการกําหนดค่าได้ ดูข้อมูลเพิ่มเติมเกี่ยวกับตัวเลือกการกำหนดค่าได้ที่ตัวเลือกการกำหนดค่า
โค้ดต่อไปนี้แสดงวิธีสร้างและกําหนดค่างานด้วยตัวเลือกที่กําหนดเอง
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const handLandmarker = await HandLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "hand_landmarker.task"
},
numHands: 2
});
ตัวเลือกการกำหนดค่า
งานนี้มีตัวเลือกการกําหนดค่าสําหรับแอปพลิเคชันเว็บและ JavaScript ดังนี้
| ชื่อตัวเลือก | คำอธิบาย | ช่วงของค่า | ค่าเริ่มต้น |
|---|---|---|---|
runningMode |
ตั้งค่าโหมดการทํางานสําหรับงาน โดยโหมดมี 2 แบบ ดังนี้ รูปภาพ: โหมดสำหรับอินพุตรูปภาพเดียว วิดีโอ: โหมดสําหรับเฟรมที่ถอดรหัสของวิดีโอหรือในสตรีมแบบสดของข้อมูลอินพุต เช่น จากกล้อง |
{IMAGE, VIDEO} |
IMAGE |
numHands |
จํานวนมือสูงสุดที่ตรวจพบโดยตัวตรวจจับจุดสังเกตของมือ | Any integer > 0 |
1 |
minHandDetectionConfidence |
คะแนนความน่าเชื่อถือขั้นต่ำที่การตรวจจับมือจะถือว่าประสบความสำเร็จในโมเดลการตรวจจับฝ่ามือ | 0.0 - 1.0 |
0.5 |
minHandPresenceConfidence |
คะแนนความเชื่อมั่นขั้นต่ำสำหรับคะแนนการมีอยู่ของมือในโมเดลการตรวจหาจุดสังเกตของมือ ในโหมดวิดีโอและโหมดสตรีมแบบสด หากคะแนนความเชื่อมั่นของมือจากโมเดลจุดสังเกตของมือต่ำกว่าเกณฑ์นี้ ตัวระบุจุดสังเกตของมือจะทริกเกอร์โมเดลการตรวจจับฝ่ามือ หรืออัลกอริทึมการติดตามมือแบบเบาจะระบุตำแหน่งของมือเพื่อการตรวจหาจุดสังเกตในภายหลัง | 0.0 - 1.0 |
0.5 |
minTrackingConfidence |
คะแนนความเชื่อมั่นขั้นต่ำสำหรับการติดตามมือที่ถือว่าสำเร็จ นี่คือเกณฑ์ IoU ของขอบเขตระหว่างมือในเฟรมปัจจุบันกับเฟรมสุดท้าย ในโหมดวิดีโอและโหมดสตรีมของ Hand Landmarker หากการติดตามไม่สำเร็จ Hand Landmarker จะทริกเกอร์การตรวจจับมือ ไม่เช่นนั้น ระบบจะข้ามการตรวจจับมือ | 0.0 - 1.0 |
0.5 |
เตรียมข้อมูล
เครื่องมือระบุจุดสังเกตของมือสามารถตรวจหาจุดสังเกตของมือในรูปภาพในรูปแบบใดก็ได้ที่เบราว์เซอร์โฮสต์รองรับ งานนี้ยังจัดการการประมวลผลข้อมูลอินพุตล่วงหน้าด้วย ซึ่งรวมถึงการปรับขนาด การหมุน และการปรับค่าให้เป็นไปตามมาตรฐาน หากต้องการตรวจหาจุดสังเกตของมือในวิดีโอ คุณสามารถใช้ API เพื่อประมวลผลทีละเฟรมอย่างรวดเร็วโดยใช้การประทับเวลาของเฟรมเพื่อระบุเวลาที่จุดสังเกตของมือปรากฏในวิดีโอ
เรียกใช้งาน
เครื่องมือระบุจุดสังเกตบนมือใช้เมธอด detect() (ที่มีโหมดการทํางาน image) และ detectForVideo() (ที่มีโหมดการทํางาน video) เพื่อทริกเกอร์การอนุมาน งานนี้จะประมวลผลข้อมูล พยายามตรวจหาจุดสังเกตของมือ แล้วรายงานผลลัพธ์
การเรียกใช้เมธอด detect() และ detectForVideo() ของ Hand Landmarker จะทำงานพร้อมกันและบล็อกเธรดอินเทอร์เฟซผู้ใช้ หากคุณตรวจพบจุดสังเกตของมือในเฟรมวิดีโอจากกล้องของอุปกรณ์ การตรวจจับแต่ละครั้งจะบล็อกชุดข้อความหลัก คุณสามารถป้องกันปัญหานี้ได้โดยใช้ Web Worker เพื่อเรียกใช้เมธอด detect()
และ detectForVideo() ในอีกเธรดหนึ่ง
โค้ดต่อไปนี้แสดงวิธีดำเนินการประมวลผลด้วยโมเดลงาน
รูปภาพ
const image = document.getElementById("image") as HTMLImageElement; const handLandmarkerResult = handLandmarker.detect(image);
วิดีโอ
await handLandmarker.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = handLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
ดูการใช้งานที่สมบูรณ์ยิ่งขึ้นของงานเครื่องหมายจุดสังเกตบนมือได้ที่ตัวอย่างโค้ด
จัดการและแสดงผลลัพธ์
เครื่องมือระบุจุดสังเกตของมือจะสร้างออบเจ็กต์ผลลัพธ์ของเครื่องมือระบุจุดสังเกตของมือสําหรับการเรียกใช้การตรวจจับแต่ละครั้ง ออบเจ็กต์ผลลัพธ์ประกอบด้วยจุดสังเกตของมือในพิกัดรูปภาพ จุดสังเกตของมือในพิกัดโลก และลักษณะการจับถือ(มือซ้าย/ขวา) ของมือที่ตรวจพบ
ต่อไปนี้เป็นตัวอย่างข้อมูลเอาต์พุตจากงานนี้
เอาต์พุต HandLandmarkerResult ประกอบด้วยคอมโพเนนต์ 3 รายการ คอมโพเนนต์แต่ละรายการเป็นอาร์เรย์ โดยแต่ละองค์ประกอบจะมีผลลัพธ์ต่อไปนี้สําหรับมือที่ตรวจพบ 1 ข้าง
ความถนัดของมือ
ลักษณะการจับถือแสดงว่ามือที่ตรวจพบเป็นมือซ้ายหรือมือขวา
จุดสังเกต
มีจุดสังเกตบนมือ 21 จุด โดยแต่ละจุดประกอบด้วยพิกัด
x,yและzระบบจะปรับพิกัดxและyเป็น [0.0, 1.0] ตามความกว้างและความสูงของรูปภาพตามลำดับ พิกัดzแสดงถึงระดับความลึกของจุดสังเกต โดยที่ระดับความลึกที่ข้อมือคือจุดเริ่มต้น ยิ่งค่านี้เล็ก สถานที่สำคัญก็จะยิ่งอยู่ใกล้กับกล้อง ขนาดของzใช้มาตราส่วนเดียวกับxโดยประมาณสถานที่สำคัญของโลก
นอกจากนี้ สถานที่สำคัญ 21 แห่งบนมือจะแสดงเป็นพิกัดโลกด้วย จุดสังเกตแต่ละจุดประกอบด้วย
x,yและzซึ่งแสดงพิกัด 3 มิติในชีวิตจริงเป็นเมตร โดยจุดเริ่มต้นอยู่ที่จุดศูนย์กลางเชิงเรขาคณิตของมือ
HandLandmarkerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
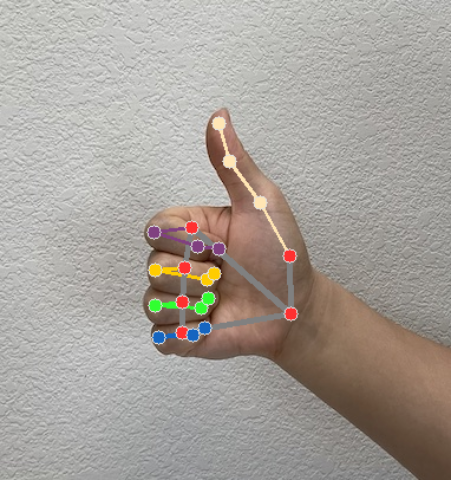
รูปภาพต่อไปนี้แสดงภาพเอาต์พุตของงาน

โค้ดตัวอย่างเครื่องระบุจุดสังเกตบนมือแสดงวิธีแสดงผลลัพธ์ที่ได้จากงาน โปรดดูตัวอย่างโค้ด

