Tác vụ Điểm đánh dấu tay MediaPipe cho phép bạn phát hiện các điểm đánh dấu của tay trong hình ảnh. Những hướng dẫn này cho bạn biết cách sử dụng tính năng Điểm đánh dấu bằng tay cho ứng dụng web và JavaScript.
Để biết thêm thông tin về các tính năng, mô hình và tuỳ chọn cấu hình của tác vụ này, hãy xem phần Tổng quan.
Ví dụ về mã
Mã ví dụ cho Hand Landmarker cung cấp cách triển khai đầy đủ nhiệm vụ này trong JavaScript để bạn tham khảo. Mã này giúp bạn kiểm thử nhiệm vụ này và bắt đầu xây dựng ứng dụng phát hiện điểm đánh dấu trên tay của riêng mình. Bạn có thể xem, chạy và chỉnh sửa mã ví dụ của Hand Landmarker chỉ bằng trình duyệt web.
Thiết lập
Phần này mô tả các bước chính để thiết lập môi trường phát triển dành riêng cho việc sử dụng Hand Landmarker. Để biết thông tin chung về cách thiết lập môi trường phát triển web và JavaScript, bao gồm cả các yêu cầu về phiên bản nền tảng, hãy xem Hướng dẫn thiết lập cho web.
Gói JavaScript
Bạn có thể sử dụng mã Điểm đánh dấu trên tay thông qua gói MediaPipe @mediapipe/tasks-vision
NPM. Bạn có thể tìm và tải các thư viện này xuống bằng cách làm theo hướng dẫn trong Hướng dẫn thiết lập của nền tảng.
Bạn có thể cài đặt các gói bắt buộc thông qua NPM bằng lệnh sau:
npm install @mediapipe/tasks-vision
Nếu bạn muốn nhập mã tác vụ thông qua dịch vụ mạng phân phối nội dung (CDN), hãy thêm mã sau vào thẻ <head> trong tệp HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Mẫu
Tác vụ Điểm đánh dấu trên tay của MediaPipe yêu cầu một mô hình đã huấn luyện tương thích với tác vụ này. Để biết thêm thông tin về các mô hình đã huấn luyện hiện có cho tính năng Điểm đánh dấu trên tay, hãy xem phần Mô hình trong phần tổng quan về tác vụ.
Chọn và tải một mô hình xuống, sau đó lưu trữ mô hình đó trong thư mục dự án:
<dev-project-root>/app/shared/models/
Tạo việc cần làm
Sử dụng một trong các hàm createFrom...() của Hand Landmarker để chuẩn bị tác vụ chạy suy luận. Sử dụng hàm createFromModelPath() với đường dẫn tương đối hoặc tuyệt đối đến tệp mô hình đã huấn luyện.
Nếu mô hình của bạn đã được tải vào bộ nhớ, bạn có thể sử dụng phương thức createFromModelBuffer().
Mã ví dụ bên dưới minh hoạ cách sử dụng hàm createFromOptions() để thiết lập tác vụ. Hàm createFromOptions cho phép bạn tuỳ chỉnh Điểm đánh dấu bằng tay bằng các tuỳ chọn cấu hình. Để biết thêm thông tin về các tuỳ chọn cấu hình, hãy xem phần Tuỳ chọn cấu hình.
Mã sau đây minh hoạ cách tạo và định cấu hình tác vụ bằng các tuỳ chọn tuỳ chỉnh:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const handLandmarker = await HandLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "hand_landmarker.task"
},
numHands: 2
});
Các lựa chọn về cấu hình
Tác vụ này có các tuỳ chọn cấu hình sau đây cho các ứng dụng Web và JavaScript:
| Tên tuỳ chọn | Mô tả | Phạm vi giá trị | Giá trị mặc định |
|---|---|---|---|
runningMode |
Đặt chế độ chạy cho tác vụ. Có hai chế độ: IMAGE (HÌNH ẢNH): Chế độ cho dữ liệu đầu vào là một hình ảnh. VIDEO: Chế độ cho các khung hình đã giải mã của một video hoặc trên luồng trực tiếp của dữ liệu đầu vào, chẳng hạn như từ máy ảnh. |
{IMAGE, VIDEO} |
IMAGE |
numHands |
Số lượng tay tối đa mà trình phát hiện điểm đánh dấu tay phát hiện được. | Any integer > 0 |
1 |
minHandDetectionConfidence |
Điểm tin cậy tối thiểu để quá trình phát hiện bàn tay được coi là thành công trong mô hình phát hiện lòng bàn tay. | 0.0 - 1.0 |
0.5 |
minHandPresenceConfidence |
Điểm tin cậy tối thiểu cho điểm hiện diện của bàn tay trong mô hình phát hiện điểm đánh dấu bàn tay. Ở chế độ Video và chế độ Phát trực tiếp, nếu điểm số về độ tin cậy của sự hiện diện của bàn tay từ mô hình điểm đánh dấu bàn tay thấp hơn ngưỡng này, thì tính năng Điểm đánh dấu bàn tay sẽ kích hoạt mô hình phát hiện lòng bàn tay. Nếu không, một thuật toán theo dõi tay gọn nhẹ sẽ xác định vị trí của(các) tay để phát hiện các điểm đánh dấu tiếp theo. | 0.0 - 1.0 |
0.5 |
minTrackingConfidence |
Điểm tin cậy tối thiểu để tính năng theo dõi chuyển động tay được coi là thành công. Đây là ngưỡng IoU của hộp giới hạn giữa các bàn tay trong khung hình hiện tại và khung hình cuối cùng. Ở chế độ Video và chế độ Truyền trực tuyến của Điểm đánh dấu tay, nếu không theo dõi được, Điểm đánh dấu tay sẽ kích hoạt tính năng phát hiện tay. Nếu không, tính năng này sẽ bỏ qua tính năng phát hiện tay. | 0.0 - 1.0 |
0.5 |
Chuẩn bị dữ liệu
Hand Landmarker có thể phát hiện các điểm đánh dấu tay trong hình ảnh ở bất kỳ định dạng nào mà trình duyệt lưu trữ hỗ trợ. Tác vụ này cũng xử lý việc xử lý trước dữ liệu đầu vào, bao gồm cả việc đổi kích thước, xoay và chuẩn hoá giá trị. Để phát hiện các điểm đánh dấu bàn tay trong video, bạn có thể sử dụng API để nhanh chóng xử lý từng khung hình, sử dụng dấu thời gian của khung hình để xác định thời điểm các điểm đánh dấu bàn tay xuất hiện trong video.
Chạy tác vụ
Công cụ đánh dấu điểm đặc trưng trên tay sử dụng các phương thức detect() (với chế độ chạy image) và detectForVideo() (với chế độ chạy video) để kích hoạt suy luận. Tác vụ này xử lý dữ liệu, cố gắng phát hiện các điểm đánh dấu trên tay, sau đó báo cáo kết quả.
Các lệnh gọi đến phương thức Hand Landmarker detect() và detectForVideo() chạy đồng bộ và chặn luồng giao diện người dùng. Nếu bạn phát hiện các điểm đánh dấu tay trong khung hình video từ máy ảnh của thiết bị, thì mỗi lần phát hiện sẽ chặn luồng chính. Bạn có thể ngăn chặn điều này bằng cách triển khai trình chạy web để chạy các phương thức detect() và detectForVideo() trên một luồng khác.
Mã sau đây minh hoạ cách thực thi quá trình xử lý bằng mô hình tác vụ:
Hình ảnh
const image = document.getElementById("image") as HTMLImageElement; const handLandmarkerResult = handLandmarker.detect(image);
Video
await handLandmarker.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = handLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Để triển khai đầy đủ hơn việc chạy tác vụ Điểm đánh dấu bằng tay, hãy xem ví dụ về mã.
Xử lý và hiển thị kết quả
Hand Landmarker tạo một đối tượng kết quả của hand landmarker cho mỗi lần chạy phát hiện. Đối tượng kết quả chứa các điểm đánh dấu tay theo toạ độ hình ảnh, các điểm đánh dấu tay theo toạ độ thế giới và kiểu tay(tay trái/tay phải) của các tay được phát hiện.
Sau đây là ví dụ về dữ liệu đầu ra của tác vụ này:
Đầu ra HandLandmarkerResult chứa ba thành phần. Mỗi thành phần là một mảng, trong đó mỗi phần tử chứa các kết quả sau đây cho một bàn tay được phát hiện:
Tay thuận
Tay thuận cho biết tay được phát hiện là tay trái hay tay phải.
Địa danh
Có 21 điểm đánh dấu tay, mỗi điểm bao gồm toạ độ
x,yvàz. Toạ độxvàyđược chuẩn hoá thành [0,0, 1,0] theo chiều rộng và chiều cao của hình ảnh tương ứng. Toạ độzthể hiện chiều sâu của điểm tham quan, trong đó chiều sâu ở cổ tay là gốc. Giá trị càng nhỏ thì điểm tham chiếu càng gần máy ảnh. Magnitude củazsử dụng gần giống với quy mô củax.Điểm mốc Thế giới
21 điểm đánh dấu tay cũng được trình bày theo toạ độ thế giới. Mỗi điểm đánh dấu bao gồm
x,yvàz, đại diện cho toạ độ 3D trong thực tế tính bằng mét, với gốc tại tâm hình học của tay.
HandLandmarkerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
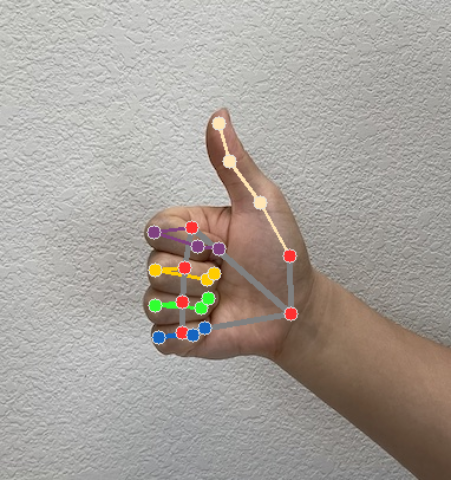
Hình ảnh sau đây cho thấy hình ảnh trực quan của kết quả tác vụ:

Mã ví dụ về Hand Landmarker minh hoạ cách hiển thị kết quả được trả về từ tác vụ, hãy xem mã ví dụ

