تتيح لك مهمة "وضع علامات على أيدي الأشخاص" من MediaPipe رصد معالم الأيدي في الصورة. توضِّح لك هذه التعليمات كيفية استخدام أداة "وضع علامات على أجزاء اليد" لتطبيقات الويب وتطبيقات JavaScript.
لمزيد من المعلومات عن الإمكانات والنماذج وخيارات الضبط لهذه المهمة، اطّلِع على نظرة عامة.
مثال على الرمز البرمجي
يقدّم مثال الرمز البرمجي لـ Hand Landmarker تنفيذًا كاملاً لهذه مهمة باستخدام JavaScript، ويمكنك الرجوع إليه. يساعدك هذا الرمز في اختبار هذه المهمة والبدء في إنشاء تطبيق خاص بك لرصد معالم اليد. يمكنك عرض مثال الرمز البرمجي لميزة "وضع علامات على معالم اليد" وتشغيله وتعديله باستخدام متصفّح الويب فقط.
ضبط إعدادات الجهاز
يصف هذا القسم الخطوات الرئيسية لإعداد بيئة التطوير على وجه التحديد لاستخدام أداة "وضع علامات على أجزاء اليد". للحصول على معلومات عامة عن إعداد بيئة تطوير الويب وJavaScript، بما في ذلك requirements لإصدار النظام الأساسي، يُرجى الاطّلاع على دليل الإعداد للويب.
حِزم JavaScript
يتوفّر رمز "الإشارة إلى الأيدي" من خلال حزمة MediaPipe @mediapipe/tasks-vision
NPM. يمكنك
العثور على هذه المكتبات وتنزيلها باتّباع التعليمات الواردة في دليل الإعداد للمنصة.
يمكنك تثبيت الحِزم المطلوبة من خلال NPM باستخدام الأمر التالي:
npm install @mediapipe/tasks-vision
إذا أردت استيراد رمز المهمة من خلال خدمة شبكة توصيل المحتوى (CDN)، أضِف الرمز التالي في علامة <head> في ملف HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
الطراز
تتطلّب مهمة MediaPipe Hand Landmarker استخدام نموذج مدرَّب متوافق مع هذه المهمة. لمزيد من المعلومات عن النماذج المدربة المتاحة لميزة "وضع علامات على أجزاء اليد"، اطّلِع على قسم النماذج ضمن النظرة العامة على المهمة.
اختَر نموذجًا ونزِّله، ثم احفظه في دليل مشروعك:
<dev-project-root>/app/shared/models/
إنشاء المهمة
استخدِم إحدى دوالّ createFrom...() لتمييز معالم اليد لأجل
إعداد المهمة لإجراء الاستنتاجات. استخدِم الدالة createFromModelPath()
مع مسار نسبي أو مطلق إلى ملف النموذج الذي تم تدريبه.
إذا سبق تحميل النموذج في الذاكرة، يمكنك استخدام الأسلوب
createFromModelBuffer().
يوضّح مثال الرمز البرمجي أدناه استخدام الدالة createFromOptions() ل
إعداد المهمة. تسمح لك الدالة createFromOptions بتخصيص
أداة وضع علامات على الأيدي باستخدام خيارات الضبط. لمزيد من المعلومات حول خيارات الضبط، يُرجى الاطّلاع على خيارات الضبط.
يوضّح الرمز البرمجي التالي كيفية إنشاء المهمة وضبطها باستخدام خيارات مخصّصة:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const handLandmarker = await HandLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "hand_landmarker.task"
},
numHands: 2
});
خيارات الضبط
تتضمّن هذه المهمة خيارات الضبط التالية لتطبيقات الويب وJavaScript:
| اسم الخيار | الوصف | نطاق القيمة | القيمة التلقائية |
|---|---|---|---|
runningMode |
لضبط وضع التشغيل للمهمة هناك نوعان
من الأوضاع: IMAGE: وضع إدخالات الصور الفردية. الفيديو: وضع الإطارات التي تم فك ترميزها في فيديو أو في بث مباشر لبيانات الإدخال، مثل بيانات الكاميرا |
{IMAGE, VIDEO} |
IMAGE |
numHands |
الحد الأقصى لعدد الأيدي التي يرصدها "كاشف معالم اليد" | Any integer > 0 |
1 |
minHandDetectionConfidence |
الحد الأدنى لنتيجة الثقة لرصد اليد ليكون ناجحًا في نموذج رصد راحة اليد | 0.0 - 1.0 |
0.5 |
minHandPresenceConfidence |
الحد الأدنى لنتيجة الثقة لنتيجة توفُّر اليد في نموذج رصد معالم اليد في وضع "الفيديو" ووضع "البث المباشر"، إذا كانت نتيجة الثقة في توفّر اليد من نموذج معالِم اليد أقل من هذا الحدّ الأدنى، يشغِّل "معالِم اليد" نموذج "اكتشاف راحة اليد". بخلاف ذلك، تحدِّد خوارزمية تتبُّع اليدين الخفيفة وزنًا موقع اليدَين لرصد المعالم اللاحقة. | 0.0 - 1.0 |
0.5 |
minTrackingConfidence |
الحد الأدنى لنتيجة الثقة ليعتبر تتبع اليد ناجحًا هذا هو الحدّ الأدنى لمقياس IoU للحدود المربّعة بين اليدين في الإطار الحالي والإطار الأخير. في وضعَي "الفيديو" و"البث" في "أداة وضع علامات على أيدي المستخدمين"، إذا تعذّر التتبّع، تبدأ أداة وضع علامات على أيدي المستخدمين في رصد اليد. وفي حال عدم توفّر هذه البيانات، يتم تخطي ميزة "رصد اليد". | 0.0 - 1.0 |
0.5 |
إعداد البيانات
يمكن لميزة "وضع علامات على أجزاء اليد" رصد معالم اليد في الصور بأي تنسيق يتيحه المتصفح المضيف. تعالج المهمة أيضًا المعالجة المُسبَقة لإدخال البيانات، بما في ذلك إعادة الحجم والدوران وتسوية القيم. لرصد معالم اليد في الفيديوهات، يمكنك استخدام واجهة برمجة التطبيقات لمعالجة إطار واحد في المرة الواحدة بسرعة، وذلك باستخدام الطابع الزمني للإطار لتحديد وقت ظهور معالم اليد في الفيديو.
تنفيذ المهمة
يستخدِم "مُحدِّد معالم اليد" الطريقتَين detect() (مع وضع التشغيل image) و
detectForVideo() (مع وضع التشغيل video) لبدء
عمليات الاستنتاج. تعالج المهمة البيانات وتحاول رصد معالم اليد، ثم تُبلغ عن النتائج.
يتم تنفيذ طلبات الاتصال بطريقتَي Hand Landmarker detect() وdetectForVideo()
بشكل متزامن وتحظر سلسلة مهام واجهة المستخدم. إذا رصدت معالِم اليد
في لقطات الفيديو من كاميرا الجهاز، يؤدي كل رصد إلى حظر السلسلة
الأساسية. يمكنك منع حدوث ذلك من خلال تنفيذ عمال الويب لتشغيل الطريقتَين detect()
وdetectForVideo() في سلسلة مهام أخرى.
توضِّح التعليمة البرمجية التالية كيفية تنفيذ المعالجة باستخدام نموذج المهام:
صورة
const image = document.getElementById("image") as HTMLImageElement; const handLandmarkerResult = handLandmarker.detect(image);
فيديو
await handLandmarker.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = handLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
للحصول على تنفيذ أكثر اكتمالاً لتشغيل مهمة "مُحدِّد المواقع الجغرافية باليد"، اطّلِع على مثال الرمز البرمجي.
معالجة النتائج وعرضها
ينشئ "مُحدِّد معالم اليد" عنصر نتيجة "مُحدِّد معالم اليد" لكل عملية رصد. يحتوي عنصر النتيجة على معالِم اليد في إحداثيات الصورة ومعالِم اليد في إحداثيات العالم واتجاه اليد(اليد اليسرى/اليمنى) لليدين التي تم رصدها.
في ما يلي مثال على بيانات الإخراج من هذه المهمة:
يحتوي الناتج HandLandmarkerResult على ثلاثة مكوّنات. كل مكوّن هو صفيف، حيث يحتوي كل عنصر على النتائج التالية ليد واحدة تم رصدها:
استخدام إحدى اليدين
يشير مقياس اليد المفضّلة إلى ما إذا كانت الأيدي التي تم رصدها هي اليد اليمنى أو اليسرى.
معالم
هناك 21 معلمًا يخصّ اليد، ويتكون كلّ منها من إحداثيات
xوyوz. يتم توحيد إحداثياتxوyلتكون [0.0, 1.0] حسب عرض الصورة وارتفاعها على التوالي. يمثّل الإحداثيzعمق المَعلم، مع كون العميق عند الرسغ هو الأصل. وكلما كانت القيمة أصغر، كان المَعلم أقرب إلى الكاميرا. يستخدم حجمzالمقياس نفسه تقريبًا الذي يستخدمهx.معالم عالمية
يتم أيضًا عرض 21 معلمًا يدويًا بالإحداثيات العالمية. يتألّف كل معلم من
xوyوz، وهي تمثل إحداثيات ثلاثية الأبعاد في العالم الحقيقي بال مترات مع منشأ في المركز الهندسي لليد.
HandLandmarkerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
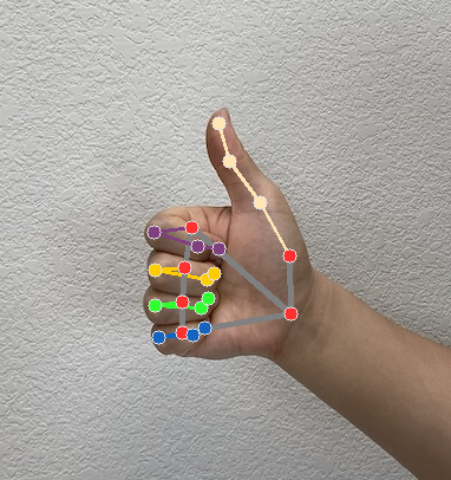
تعرض الصورة التالية عرضًا مرئيًا لمعدّل تكرار المهمة:

يوضّح مثال الرمز البرمجي لميزة "وضع علامات على أجزاء اليد" كيفية عرض النتائج التي تم عرضها من المهمة، اطّلِع على مثال الرمز البرمجي.

