ऑब्जेक्ट डिटेक्टर टास्क की मदद से, अलग-अलग कैटगरी के ऑब्जेक्ट की मौजूदगी और जगह का पता लगाया जा सकता है. उदाहरण के लिए, ऑब्जेक्ट डिटेक्टर किसी इमेज में कुत्तों का पता लगा सकता है. इन निर्देशों में, iOS में ऑब्जेक्ट डिटेक्टर टास्क का इस्तेमाल करने का तरीका बताया गया है. इन निर्देशों में बताया गया कोड सैंपल, GitHub पर उपलब्ध है.
इस टास्क को काम करते हुए देखने के लिए, यह वेब डेमो देखें. इस टास्क की सुविधाओं, मॉडल, और कॉन्फ़िगरेशन के विकल्पों के बारे में ज़्यादा जानने के लिए, खास जानकारी देखें.
कोड का उदाहरण
MediaPipe Tasks का उदाहरण कोड, iOS के लिए ऑब्जेक्ट डिटेक्टर ऐप्लिकेशन का बुनियादी वर्शन है. इस उदाहरण में, ऑब्जेक्ट का लगातार पता लगाने के लिए, iOS डिवाइस के कैमरे का इस्तेमाल किया गया है. साथ ही, ऑब्जेक्ट का स्टैटिक तरीके से पता लगाने के लिए, डिवाइस की गैलरी में मौजूद इमेज और वीडियो का भी इस्तेमाल किया जा सकता है.
इस ऐप्लिकेशन का इस्तेमाल, अपने iOS ऐप्लिकेशन के लिए शुरुआती बिंदु के तौर पर किया जा सकता है. इसके अलावा, किसी मौजूदा ऐप्लिकेशन में बदलाव करते समय भी इसका इस्तेमाल किया जा सकता है. ऑब्जेक्ट डिटेक्टर के उदाहरण के तौर पर दिया गया कोड, GitHub पर होस्ट किया गया है.
कोड डाउनलोड करना
यहां दिए गए निर्देशों में, git कमांड-लाइन टूल का इस्तेमाल करके, उदाहरण के कोड की लोकल कॉपी बनाने का तरीका बताया गया है.
उदाहरण के तौर पर दिया गया कोड डाउनलोड करने के लिए:
यहां दिए गए कमांड का इस्तेमाल करके, Git डेटा स्टोर करने की जगह को क्लोन करें:
git clone https://github.com/google-ai-edge/mediapipe-samplesइसके अलावा, अपने git इंस्टेंस को स्पैर्स चेकआउट का इस्तेमाल करने के लिए कॉन्फ़िगर करें, ताकि आपके पास सिर्फ़ ऑब्जेक्ट डिटेक्टर के उदाहरण वाले ऐप्लिकेशन की फ़ाइलें हों:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/object_detection/ios/
उदाहरण के तौर पर दिए गए कोड का लोकल वर्शन बनाने के बाद, MediaPipe टास्क लाइब्रेरी इंस्टॉल की जा सकती है. इसके बाद, Xcode का इस्तेमाल करके प्रोजेक्ट खोलें और ऐप्लिकेशन चलाएं. निर्देशों के लिए, iOS के लिए सेटअप गाइड देखें.
मुख्य कॉम्पोनेंट
नीचे दी गई फ़ाइलों में, ऑब्जेक्ट डिटेक्टर के उदाहरण के ऐप्लिकेशन के लिए ज़रूरी कोड शामिल है:
- ObjectDetectorService.swift: यह डिटेक्टर को शुरू करता है, मॉडल चुनने की प्रोसेस को मैनेज करता है, और इनपुट डेटा पर अनुमान लगाता है.
- CameraViewController.swift: यह लाइव कैमरा फ़ीड इनपुट मोड के लिए यूज़र इंटरफ़ेस (यूआई) लागू करता है और पहचान के नतीजों को विज़ुअलाइज़ करता है.
- MediaLibraryViewController.swift: इसमें स्टिल इमेज और वीडियो फ़ाइल इनपुट मोड के लिए यूज़र इंटरफ़ेस (यूआई) लागू किया जाता है. साथ ही, इसमें ऑब्जेक्ट की पहचान करने के नतीजों को विज़ुअलाइज़ किया जाता है.
सेटअप
इस सेक्शन में, ऑब्जेक्ट डिटेक्टर का इस्तेमाल करने के लिए, डेवलपमेंट एनवायरमेंट और कोड प्रोजेक्ट सेट अप करने के मुख्य चरणों के बारे में बताया गया है. MediaPipe Tasks का इस्तेमाल करने के लिए, डेवलपमेंट एनवायरमेंट सेट अप करने के बारे में सामान्य जानकारी पाने के लिए, iOS के लिए सेटअप गाइड देखें. इसमें, प्लैटफ़ॉर्म के वर्शन से जुड़ी ज़रूरी शर्तें भी शामिल हैं.
डिपेंडेंसी
ऑब्जेक्ट डिटेक्टर, MediaPipeTasksVision लाइब्रेरी का इस्तेमाल करता है. इसे CocoaPods का इस्तेमाल करके इंस्टॉल करना ज़रूरी है. यह लाइब्रेरी, Swift और Objective-C, दोनों तरह के ऐप्लिकेशन के साथ काम करती है. साथ ही, इसके लिए भाषा के हिसाब से किसी अन्य सेटअप की ज़रूरत नहीं होती.
macOS पर CocoaPods इंस्टॉल करने के निर्देशों के लिए, CocoaPods को इंस्टॉल करने की गाइड देखें.
अपने ऐप्लिकेशन के लिए ज़रूरी पॉड के साथ Podfile बनाने का तरीका जानने के लिए, CocoaPods का इस्तेमाल करना लेख पढ़ें.
नीचे दिए गए कोड का इस्तेमाल करके, Podfile में MediaPipeTasksVision पॉड जोड़ें:
target 'MyObjectDetectorApp' do
use_frameworks!
pod 'MediaPipeTasksVision'
end
अगर आपके ऐप्लिकेशन में यूनिट टेस्ट टारगेट शामिल हैं, तो Podfile को सेट अप करने के बारे में ज़्यादा जानकारी के लिए, iOS के लिए सेट अप करने की गाइड देखें.
मॉडल
MediaPipe ऑब्जेक्ट डिटेक्टर टास्क के लिए, ट्रेन किया गया ऐसा मॉडल ज़रूरी है जो इस टास्क के साथ काम करता हो. ऑब्जेक्ट डिटेक्टर के लिए, पहले से ट्रेन किए गए मॉडल के बारे में ज़्यादा जानने के लिए, टास्क की खास जानकारी वाला मॉडल सेक्शन देखें.
कोई मॉडल चुनें और डाउनलोड करें. इसके बाद, Xcode का इस्तेमाल करके उसे अपनी प्रोजेक्ट डायरेक्ट्री में जोड़ें. अपने Xcode प्रोजेक्ट में फ़ाइलें जोड़ने का तरीका जानने के लिए, अपने Xcode प्रोजेक्ट में फ़ाइलों और फ़ोल्डर को मैनेज करना लेख पढ़ें.
अपने ऐप्लिकेशन बंडल में मॉडल का पाथ बताने के लिए, BaseOptions.modelAssetPath प्रॉपर्टी का इस्तेमाल करें. कोड का उदाहरण देखने के लिए, अगला सेक्शन देखें.
टास्क बनाना
ऑब्जेक्ट डिटेक्टर टास्क बनाने के लिए, उसके किसी एक इनिशलाइज़र को कॉल करें. ObjectDetector(options:) initializer, कॉन्फ़िगरेशन के विकल्पों के लिए वैल्यू सेट करता है. इनमें, चलने का मोड, डिसप्ले नेम की लोकल भाषा, नतीजों की ज़्यादा से ज़्यादा संख्या, कॉन्फ़िडेंस थ्रेशोल्ड, कैटगरी की अनुमति वाली सूची, और पाबंदी वाली सूची शामिल है.
अगर आपको पसंद के मुताबिक कॉन्फ़िगरेशन के विकल्पों के साथ ऑब्जेक्ट डिटेक्टर को शुरू करने की ज़रूरत नहीं है, तो डिफ़ॉल्ट विकल्पों के साथ ऑब्जेक्ट डिटेक्टर बनाने के लिए, ObjectDetector(modelPath:) को शुरू करने वाले टूल का इस्तेमाल किया जा सकता है. कॉन्फ़िगरेशन के विकल्पों के बारे में ज़्यादा जानने के लिए, कॉन्फ़िगरेशन की खास जानकारी देखें.
ऑब्जेक्ट डिटेक्टर टास्क, इनपुट डेटा के तीन टाइप के साथ काम करता है: स्टिल इमेज, वीडियो फ़ाइलें, और लाइव वीडियो स्ट्रीम. डिफ़ॉल्ट रूप से, ObjectDetector(modelPath:) स्टिल इमेज के लिए एक टास्क शुरू करता है. अगर आपको वीडियो फ़ाइलों या लाइव वीडियो स्ट्रीम को प्रोसेस करने के लिए, अपना टास्क शुरू करना है, तो वीडियो या लाइव स्ट्रीम के चलने के मोड की जानकारी देने के लिए ObjectDetector(options:) का इस्तेमाल करें. लाइव स्ट्रीम मोड के लिए, objectDetectorLiveStreamDelegate कॉन्फ़िगरेशन के एक और विकल्प की ज़रूरत होती है. इससे ऑब्जेक्ट डिटेक्टर, डिलीगेट को ऑब्जेक्ट का पता लगाने के नतीजे असिंक्रोनस तरीके से डिलीवर कर पाता है.
टास्क बनाने और अनुमान लगाने का तरीका जानने के लिए, अपने रनिंग मोड से जुड़ा टैब चुनें.
Swift
इमेज
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = ObjectDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .image options.maxResults = 5 let objectDetector = try ObjectDetector(options: options)
वीडियो
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = ObjectDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .video options.maxResults = 5 let objectDetector = try ObjectDetector(options: options)
लाइव स्ट्रीम
import MediaPipeTasksVision // Class that conforms to the `ObjectDetectorLiveStreamDelegate` protocol and // implements the method that the object detector calls once it // finishes performing detection on each input frame. class ObjectDetectorResultProcessor: NSObject, ObjectDetectorLiveStreamDelegate { func objectDetector( _ objectDetector: ObjectDetector, didFinishDetection objectDetectionResult: ObjectDetectorResult?, timestampInMilliseconds: Int, error: Error?) { // Process the detection result or errors here. } } let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = ObjectDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .liveStream options.maxResults = 5 // Assign an object of the class to the `objectDetectorLiveStreamDelegate` // property. let processor = ObjectDetectorResultProcessor() options.objectDetectorLiveStreamDelegate = processor let objectDetector = try ObjectDetector(options: options)
Objective-C
इमेज
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPObjectDetectorOptions *options = [[MPPObjectDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeImage; options.maxResults = 5; MPPObjectDetector *objectDetector = [[MPPObjectDetector alloc] initWithOptions:options error:nil];
वीडियो
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPObjectDetectorOptions *options = [[MPPObjectDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeVideo; options.maxResults = 5; MPPObjectDetector *objectDetector = [[MPPObjectDetector alloc] initWithOptions:options error:nil];
लाइव स्ट्रीम
@import MediaPipeTasksVision; // Class that conforms to the `ObjectDetectorLiveStreamDelegate` protocol and // implements the method that the object detector calls once it // finishes performing detection on each input frame. @interface APPObjectDetectorResultProcessor : NSObject@end @implementation MPPObjectDetectorResultProcessor - (void)objectDetector:(MPPObjectDetector *)objectDetector didFinishDetectionWithResult:(MPPObjectDetectorResult *)ObjectDetectorResult timestampInMilliseconds:(NSInteger)timestampInMilliseconds error:(NSError *)error { // Process the detection result or errors here. } @end NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPObjectDetectorOptions *options = [[MPPObjectDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeLiveStream; options.maxResults = 5; // Assign an object of the class to the `objectDetectorLiveStreamDelegate` // property. APPObjectDetectorResultProcessor *processor = [APPObjectDetectorResultProcessor new]; options.objectDetectorLiveStreamDelegate = processor; MPPObjectDetector *objectDetector = [[MPPObjectDetector alloc] initWithOptions:options error:nil];
कॉन्फ़िगरेशन विकल्प
इस टास्क में, iOS ऐप्लिकेशन के लिए ये कॉन्फ़िगरेशन विकल्प हैं:
| विकल्प का नाम | ब्यौरा | वैल्यू की रेंज | डिफ़ॉल्ट मान |
|---|---|---|---|
runningMode |
टास्क के लिए रनिंग मोड सेट करता है. इसके तीन मोड हैं: IMAGE: एक इमेज इनपुट के लिए मोड. वीडियो: किसी वीडियो के डिकोड किए गए फ़्रेम के लिए मोड. LIVE_STREAM: कैमरे से मिले इनपुट डेटा की लाइव स्ट्रीम के लिए मोड. इस मोड में, नतीजे असींक्रोनस तरीके से पाने के लिए, एक listener सेट अप करने के लिए, resultListener को कॉल करना होगा. |
{RunningMode.image, RunningMode.video, RunningMode.liveStream} |
RunningMode.image |
displayNamesLocales |
टास्क के मॉडल के मेटाडेटा में दिए गए डिसप्ले नेम के लिए, लेबल की भाषा सेट करता है. हालांकि, ऐसा तब ही किया जाता है, जब वह भाषा उपलब्ध हो. अंग्रेज़ी के लिए, डिफ़ॉल्ट तौर पर en होता है. TensorFlow Lite मेटाडेटा राइटर एपीआई का इस्तेमाल करके, कस्टम मॉडल के मेटाडेटा में स्थानीय भाषा के लेबल जोड़े जा सकते हैं
|
स्थानीय भाषा का कोड | en |
maxResults |
सबसे ज़्यादा स्कोर वाले पहचान के नतीजों की ज़्यादा से ज़्यादा संख्या सेट करता है, ताकि उन्हें दिखाया जा सके. हालांकि, ऐसा करना ज़रूरी नहीं है. | कोई भी पॉज़िटिव संख्या | -1 (सभी नतीजे दिखाए जाते हैं) |
scoreThreshold |
अनुमान के स्कोर का थ्रेशोल्ड सेट करता है. यह थ्रेशोल्ड, मॉडल के मेटाडेटा में दिए गए थ्रेशोल्ड (अगर कोई है) को बदल देता है. इस वैल्यू से कम के नतीजे अस्वीकार कर दिए जाते हैं. | कोई भी फ़्लोट | सेट नहीं है |
categoryAllowlist |
कैटगरी के लिए इस्तेमाल किए जा सकने वाले नामों की वैकल्पिक सूची सेट करता है. अगर यह सेट नहीं है, तो कैटगरी के नाम के आधार पर, पहचान के उन नतीजों को फ़िल्टर कर दिया जाएगा जो इस सेट में शामिल नहीं हैं. डुप्लीकेट या अज्ञात कैटगरी के नामों को अनदेखा कर दिया जाता है.
यह विकल्प, categoryDenylist के साथ इस्तेमाल नहीं किया जा सकता. दोनों का इस्तेमाल करने पर गड़बड़ी का मैसेज दिखता है. |
कोई भी स्ट्रिंग | सेट नहीं है |
categoryDenylist |
कैटगरी के उन नामों की वैकल्पिक सूची सेट करता है जिनका इस्तेमाल नहीं किया जा सकता. अगर यह सेट खाली नहीं है, तो जिन कैटगरी के नाम इस सेट में शामिल हैं उनके लिए, कॉन्टेंट की पहचान करने की सुविधा से मिले नतीजे फ़िल्टर कर दिए जाएंगे. डुप्लीकेट या अज्ञात कैटगरी के नामों को अनदेखा कर दिया जाता है. यह विकल्प, categoryAllowlist के साथ इस्तेमाल नहीं किया जा सकता. दोनों का इस्तेमाल करने पर गड़बड़ी होती है. |
कोई भी स्ट्रिंग | सेट नहीं है |
लाइव स्ट्रीम का कॉन्फ़िगरेशन
जब रनिंग मोड को लाइव स्ट्रीम पर सेट किया जाता है, तो ऑब्जेक्ट डिटेक्टर को objectDetectorLiveStreamDelegate कॉन्फ़िगरेशन के अतिरिक्त विकल्प की ज़रूरत होती है. इससे डिटेक्टर, ऑब्जेक्ट का पता लगाने के नतीजे असिंक्रोनस तरीके से डिलीवर कर पाता है. डेलिगेट, objectDetector(_objectDetector:didFinishDetection:timestampInMilliseconds:error:) तरीका लागू करता है. ऑब्जेक्ट डिटेक्टर, हर फ़्रेम के लिए पहचान के नतीजे को प्रोसेस करने के बाद, इस तरीके को कॉल करता है.
| विकल्प का नाम | ब्यौरा | वैल्यू की रेंज | डिफ़ॉल्ट मान |
|---|---|---|---|
objectDetectorLiveStreamDelegate |
इससे ऑब्जेक्ट डिटेक्टर को लाइव स्ट्रीम मोड में, ऑब्जेक्ट का पता लगाने के नतीजे एसिंक्रोनस तरीके से मिलते हैं. जिस क्लास का इंस्टेंस इस प्रॉपर्टी पर सेट है उसे
objectDetector(_:didFinishDetection:timestampInMilliseconds:error:)
तरीका लागू करना होगा. |
लागू नहीं | सेट नहीं है |
डेटा तैयार करना
ऑब्जेक्ट डिटेक्टर को इनपुट इमेज या फ़्रेम भेजने से पहले, आपको उसे MPImage ऑब्जेक्ट में बदलना होगा. MPImage, iOS इमेज के अलग-अलग फ़ॉर्मैट के साथ काम करता है. साथ ही, इनका इस्तेमाल अनुमान लगाने के लिए, किसी भी रनिंग मोड में किया जा सकता है. MPImage के बारे में ज़्यादा जानकारी के लिए, MPImage API देखें.
अपने इस्तेमाल के उदाहरण और ऐप्लिकेशन के लिए ज़रूरी रनिंग मोड के आधार पर, iOS इमेज फ़ॉर्मैट चुनें.MPImage, UIImage, CVPixelBuffer, और
CMSampleBuffer iOS इमेज फ़ॉर्मैट स्वीकार करता है.
UIImage
UIImage फ़ॉर्मैट, इन रनिंग मोड के लिए सबसे सही है:
इमेज: ऐप्लिकेशन बंडल, उपयोगकर्ता की गैलरी या फ़ाइल सिस्टम में मौजूद इमेज को
MPImageऑब्जेक्ट में बदला जा सकता है. हालांकि, इसके लिए ज़रूरी है कि इमेज कोUIImageफ़ॉर्मैट में फ़ॉर्मैट किया गया हो.वीडियो: AVAssetImageGenerator का इस्तेमाल करके, वीडियो फ़्रेम को CGImage फ़ॉर्मैट में निकालें. इसके बाद, उन्हें
UIImageइमेज में बदलें.
Swift
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(uiImage: image)
Objective-C
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
इस उदाहरण में, डिफ़ॉल्ट UIImage.Orientation.Up ओरिएंटेशन के साथ MPImage को शुरू किया गया है. MPImage को इस्तेमाल की जा सकने वाली किसी भी UIImage.Orientation वैल्यू के साथ शुरू किया जा सकता है. ऑब्जेक्ट डिटेक्टर, .upMirrored,
.downMirrored, .leftMirrored, .rightMirrored जैसे मिरर किए गए ओरिएंटेशन के साथ काम नहीं करता.
UIImage के बारे में ज़्यादा जानकारी के लिए, UIImage Apple Developer के दस्तावेज़ देखें.
CVPixelBuffer
CVPixelBuffer फ़ॉर्मैट, उन ऐप्लिकेशन के लिए सबसे सही है जो फ़्रेम जनरेट करते हैं और प्रोसेसिंग के लिए iOS CoreImage फ़्रेमवर्क का इस्तेमाल करते हैं.
CVPixelBuffer फ़ॉर्मैट, इन रनिंग मोड के लिए सबसे सही है:
इमेज: iOS के
CoreImageफ़्रेमवर्क का इस्तेमाल करके, कुछ प्रोसेसिंग के बादCVPixelBufferइमेज जनरेट करने वाले ऐप्लिकेशन, इमेज रनिंग मोड में ऑब्जेक्ट डिटेक्टर को भेजे जा सकते हैं.वीडियो: वीडियो फ़्रेम को प्रोसेस करने के लिए,
CVPixelBufferफ़ॉर्मैट में बदला जा सकता है. इसके बाद, उन्हें वीडियो मोड में ऑब्जेक्ट डिटेक्टर को भेजा जा सकता है.लाइव स्ट्रीम: फ़्रेम जनरेट करने के लिए iOS कैमरे का इस्तेमाल करने वाले ऐप्लिकेशन, प्रोसेसिंग के लिए
CVPixelBufferफ़ॉर्मैट में बदले जा सकते हैं. इसके बाद, इन्हें लाइव स्ट्रीम मोड में ऑब्जेक्ट डिटेक्टर को भेजा जा सकता है.
Swift
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(pixelBuffer: pixelBuffer)
Objective-C
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
CVPixelBuffer के बारे में ज़्यादा जानकारी के लिए, CVPixelBuffer Apple Developer दस्तावेज़ देखें.
CMSampleBuffer
CMSampleBuffer फ़ॉर्मैट, एक जैसे मीडिया टाइप के मीडिया सैंपल को सेव करता है. साथ ही, यह लाइव स्ट्रीम के रनिंग मोड के लिए काफ़ी सही है. iOS कैमरों से लाइव फ़्रेम, iOS AVCaptureVideoDataOutput की मदद से, CMSampleBuffer फ़ॉर्मैट में अलग-अलग डिलीवर किए जाते हैं.
Swift
// Obtain a CMSampleBuffer. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(sampleBuffer: sampleBuffer)
Objective-C
// Obtain a `CMSampleBuffer`. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithSampleBuffer:sampleBuffer error:nil];
CMSampleBuffer के बारे में ज़्यादा जानकारी के लिए, CMSampleBuffer Apple के डेवलपर के दस्तावेज़ देखें.
टास्क चलाना
ऑब्जेक्ट डिटेक्टर को चलाने के लिए, असाइन किए गए रनिंग मोड के हिसाब से detect() तरीके का इस्तेमाल करें:
- स्टिल इमेज:
detect(image:) - वीडियो:
detect(videoFrame:timestampInMilliseconds:) - livestream:
detectAsync(image:)
नीचे दिए गए कोड सैंपल में, ऑब्जेक्ट डिटेक्टर को इन अलग-अलग मोड में चलाने के बुनियादी उदाहरण दिए गए हैं:
Swift
इमेज
let objectDetector.detect(image:image)
वीडियो
let objectDetector.detect(videoFrame:image)
लाइव स्ट्रीम
let objectDetector.detectAsync(image:image)
Objective-C
इमेज
MPPObjectDetectorResult *result = [objectDetector detectInImage:image error:nil];
वीडियो
MPPObjectDetectorResult *result = [objectDetector detectInVideoFrame:image timestampInMilliseconds:timestamp error:nil];
लाइव स्ट्रीम
BOOL success = [objectDetector detectAsyncInImage:image timestampInMilliseconds:timestamp error:nil];
ऑब्जेक्ट डिटेक्टर कोड के उदाहरण में, इनमें से हर मोड को लागू करने के बारे में ज़्यादा जानकारी दी गई है detect(image:), detect(videoFrame:), और
detectAsync(image:). उदाहरण के तौर पर दिए गए कोड की मदद से, उपयोगकर्ता प्रोसेसिंग मोड के बीच स्विच कर सकता है. हालांकि, ऐसा आपके इस्तेमाल के उदाहरण के लिए ज़रूरी नहीं है.
निम्न पर ध्यान दें:
वीडियो मोड या लाइव स्ट्रीम मोड में चलाने के दौरान, आपको ऑब्जेक्ट डिटेक्टर टास्क के लिए इनपुट फ़्रेम का टाइमस्टैंप भी देना होगा.
इमेज या वीडियो मोड में चलने पर, ऑब्जेक्ट डिटेक्टर टास्क, मौजूदा थ्रेड को तब तक ब्लॉक करता है, जब तक वह इनपुट इमेज या फ़्रेम को प्रोसेस नहीं कर लेता. मौजूदा थ्रेड को ब्लॉक होने से बचाने के लिए, iOS के Dispatch या NSOperation फ़्रेमवर्क का इस्तेमाल करके, बैकग्राउंड थ्रेड में प्रोसेसिंग को पूरा करें.
लाइव स्ट्रीम मोड में चलने पर, ऑब्जेक्ट डिटेक्टर टास्क तुरंत रिटर्न करता है और मौजूदा थ्रेड को ब्लॉक नहीं करता. यह हर इनपुट फ़्रेम को प्रोसेस करने के बाद,
objectDetector(_objectDetector:didFinishDetection:timestampInMilliseconds:error:)के तरीके को पहचान के नतीजे के साथ लागू करता है. ऑब्जेक्ट डिटेक्टर, इस तरीके को किसी खास सीरियल डिस्पैच कतार पर एसिंक्रोनस तरीके से लागू करता है. यूज़र इंटरफ़ेस पर नतीजे दिखाने के लिए, नतीजों को प्रोसेस करने के बाद, मुख्य सूची में भेजें. अगर ऑब्जेक्ट डिटेक्टर टास्क किसी दूसरे फ़्रेम को प्रोसेस कर रहा है, तोdetectAsyncफ़ंक्शन को कॉल करने पर, ऑब्जेक्ट डिटेक्टर नए इनपुट फ़्रेम को अनदेखा कर देता है.
नतीजों को मैनेज और दिखाना
अनुमान लगाने की सुविधा चालू करने पर, ऑब्जेक्ट डिटेक्टर टास्क एक ObjectDetectorResult
ऑब्जेक्ट दिखाता है. इसमें, इनपुट इमेज में मिले ऑब्जेक्ट के बारे में जानकारी होती है.
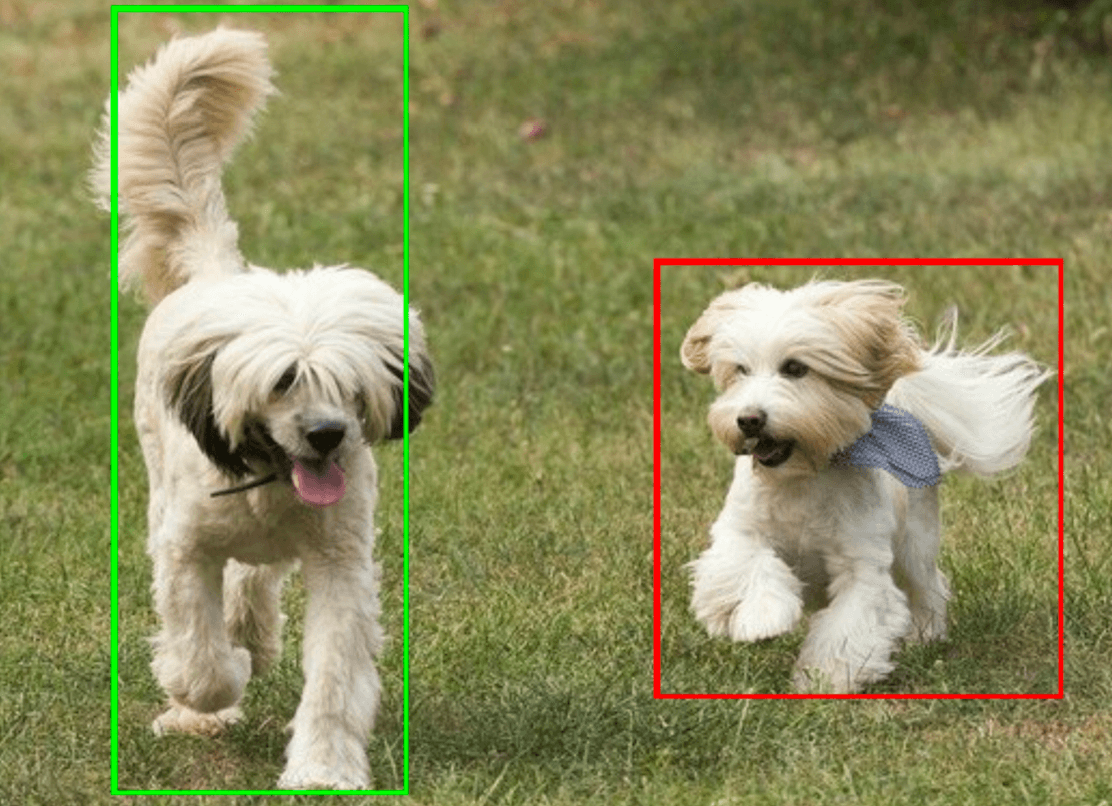
यहां इस टास्क के आउटपुट डेटा का उदाहरण दिया गया है:
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
नीचे दी गई इमेज में, टास्क के आउटपुट को विज़ुअलाइज़ किया गया है:

ऑब्जेक्ट डिटेक्टर के उदाहरण वाले कोड में, टास्क से मिले ऑब्जेक्ट डिटेक्शन के नतीजों को दिखाने का तरीका बताया गया है. ज़्यादा जानकारी के लिए, कोड का उदाहरण देखें.

