Mit der MediaPipe-Objekterkennungsaufgabe können Sie die Anwesenheit und den Standort mehrerer Objektklassen erkennen. Bei dieser Aufgabe werden Bilddaten verwendet, um eine Liste von Erkennungsergebnissen auszugeben, die jeweils ein im Bild erkanntes Objekt darstellen. Das in dieser Anleitung beschriebene Codebeispiel ist auf CodePen verfügbar.
In der Demo können Sie sich diese Aufgabe in Aktion ansehen. Weitere Informationen zu den Funktionen, Modellen und Konfigurationsoptionen dieser Aufgabe finden Sie in der Übersicht.
Codebeispiel
Der Beispielcode für den Objektdetektor enthält eine vollständige Implementierung dieser Aufgabe in JavaScript. Mit diesem Code können Sie diese Aufgabe testen und mit dem Erstellen Ihrer eigenen App zur Textklassifizierung beginnen. Sie können den Beispielcode für den Objektdetektor direkt in Ihrem Webbrowser aufrufen, ausführen und bearbeiten.
Einrichtung
In diesem Abschnitt werden die wichtigsten Schritte zur Einrichtung Ihrer Entwicklungsumgebung speziell für die Verwendung des Objekterkennungstools beschrieben. Allgemeine Informationen zum Einrichten Ihrer Web- und JavaScript-Entwicklungsumgebung, einschließlich Anforderungen an die Plattformversion, finden Sie im Einrichtungsleitfaden für das Web.
JavaScript-Pakete
Der Code für den Objekterkennungsalgorithmus ist über das @mediapipe/tasks-vision MediaPipe-NPM-Paket verfügbar. Du kannst diese Bibliotheken finden und herunterladen, indem du der Anleitung im Einrichtungsleitfaden folgst.
Sie können die erforderlichen Pakete über NPM mit dem folgenden Befehl installieren:
npm install @mediapipe/tasks-vision
Wenn Sie den Aufgabencode über einen CDN-Dienst (Content Delivery Network) importieren möchten, fügen Sie in Ihrer HTML-Datei im <head>-Tag den folgenden Code hinzu:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Modell
Für die MediaPipe Object Detection-Aufgabe ist ein trainiertes Modell erforderlich, das mit dieser Aufgabe kompatibel ist. Weitere Informationen zu verfügbaren trainierten Modellen für den Objektdetektor finden Sie in der Aufgabenübersicht im Abschnitt „Modelle“.
Wählen Sie ein Modell aus, laden Sie es herunter und speichern Sie es in Ihrem Projektverzeichnis:
<dev-project-root>/app/shared/models/
Aufgabe erstellen
Verwenden Sie eine der ObjectDetector.createFrom...()-Funktionen des Objekterkennungstools, um die Aufgabe für die Ausführung von Inferenzen vorzubereiten. Verwenden Sie die createFromModelPath()-Funktion mit einem relativen oder absoluten Pfad zur Datei des trainierten Modells.
Wenn Ihr Modell bereits in den Arbeitsspeicher geladen ist, können Sie die Methode createFromModelBuffer() verwenden. Das folgende Codebeispiel zeigt die Verwendung der Funktion createFromOptions(), mit der Sie weitere Konfigurationsoptionen festlegen können. Weitere Informationen zu den verfügbaren Konfigurationsoptionen finden Sie im Abschnitt Konfigurationsoptionen.
Im folgenden Code wird gezeigt, wie diese Aufgabe erstellt und konfiguriert wird:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
objectDetector = await ObjectDetector.createFromOptions(vision, {
baseOptions: {
modelAssetPath: `https://storage.googleapis.com/mediapipe-tasks/object_detector/efficientdet_lite0_uint8.tflite`
},
scoreThreshold: 0.5,
runningMode: runningMode
});
Eine vollständigere Implementierung zum Erstellen einer Aufgabe für den Objekterkennungsdienst finden Sie im Codebeispiel.
Konfigurationsoptionen
Für diese Aufgabe sind die folgenden Konfigurationsoptionen für Webanwendungen verfügbar:
| Option | Beschreibung | Wertebereich | Standardwert |
|---|---|---|---|
runningMode |
Legt den Ausführungsmodus für die Aufgabe fest. Es gibt zwei Modi: IMAGE: Der Modus für einzelne Bildeingaben. VIDEO: Der Modus für decodierte Frames eines Videos oder eines Livestreams von Eingabedaten, z. B. von einer Kamera. |
{IMAGE, VIDEO} |
IMAGE |
displayNamesLocale |
Legt die Sprache der Labels fest, die für die Anzeigenamen verwendet werden, die in den Metadaten des Modells der Aufgabe angegeben sind, sofern verfügbar. Der Standardwert ist en für Englisch. Mit der TensorFlow Lite Metadata Writer API können Sie den Metadaten eines benutzerdefinierten Modells lokalisierte Labels hinzufügen.
|
Gebietscode | de |
maxResults |
Legt die optionale maximale Anzahl der Ergebnisse mit der höchsten Punktzahl fest, die zurückgegeben werden sollen. | Beliebige positive Zahlen | -1 (alle Ergebnisse werden zurückgegeben) |
scoreThreshold |
Legt den Schwellenwert für die Vorhersagebewertung fest, der den in den Modellmetadaten angegebenen Wert (falls vorhanden) überschreibt. Ergebnisse unter diesem Wert werden abgelehnt. | Beliebiger Float | Nicht festgelegt |
categoryAllowlist |
Legt die optionale Liste der zulässigen Kategorienamen fest. Wenn die Liste nicht leer ist, werden Erkennungsergebnisse herausgefiltert, deren Kategoriename nicht in dieser Liste enthalten ist. Doppelte oder unbekannte Kategorienamen werden ignoriert.
Diese Option schließt categoryDenylist aus. Die Verwendung beider Optionen führt zu einem Fehler. |
Beliebige Strings | Nicht festgelegt |
categoryDenylist |
Hiermit wird eine optionale Liste der nicht zulässigen Kategorienamen festgelegt. Wenn der String nicht leer ist, werden Erkennungsergebnisse herausgefiltert, deren Kategoriename in diesem String enthalten ist. Doppelte oder unbekannte Kategorienamen werden ignoriert. Diese Option schließt categoryAllowlist aus. Die Verwendung beider Optionen führt zu einem Fehler. |
Beliebige Strings | Nicht festgelegt |
Daten vorbereiten
Der Objektdetektor kann Objekte in Bildern in jedem vom Host-Browser unterstützten Format erkennen. Die Aufgabe umfasst auch die Vorverarbeitung der Dateneingabe, einschließlich Größenänderung, Drehung und Wertnormalisierung. Wenn Sie Objekte in Videos erkennen möchten, können Sie mit der API schnell einen Frame nach dem anderen verarbeiten und anhand des Zeitstempels des Frames ermitteln, wann die Gesten im Video auftreten.
Aufgabe ausführen
Der Objektdetektor verwendet detect() für die Arbeit mit einzelnen Bildern und detectForVideo() für die Erkennung von Objekten in Videoframes. Die Aufgabe verarbeitet die Daten, versucht, Objekte zu erkennen, und meldet dann die Ergebnisse.
Aufrufe der Methoden detect() und detectForVideo() werden synchron ausgeführt und blockieren den Benutzeroberflächen-Thread. Wenn Sie Objekte in Videoframes von der Kamera eines Geräts erkennen, wird der Haupt-Thread durch jede Klassifizierung blockiert. Sie können dies verhindern, indem Sie Webworker implementieren, um die Erkennung in einem anderen Thread auszuführen.
Im folgenden Code wird gezeigt, wie die Verarbeitung mit dem Aufgabenmodell ausgeführt wird:
Bild
const image = document.getElementById("image") as HTMLImageElement; const detections = objectDetector.detect(image);
Video
await objectDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = detector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Eine vollständigere Implementierung zum Ausführen einer Objekterkennungsaufgabe finden Sie im Codebeispiel.
Ergebnisse verarbeiten und anzeigen
Der Objektdetektor generiert für jeden Erkennungslauf ein Objekt mit Erkennungsergebnissen. Das Ergebnisobjekt enthält eine Liste von Erkennungen. Jede Erkennung enthält einen Begrenzungsrahmen und Informationen zur Kategorie des erkannten Objekts, einschließlich des Namens des Objekts und eines Konfidenzwerts.
Im Folgenden finden Sie ein Beispiel für die Ausgabedaten dieser Aufgabe:
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
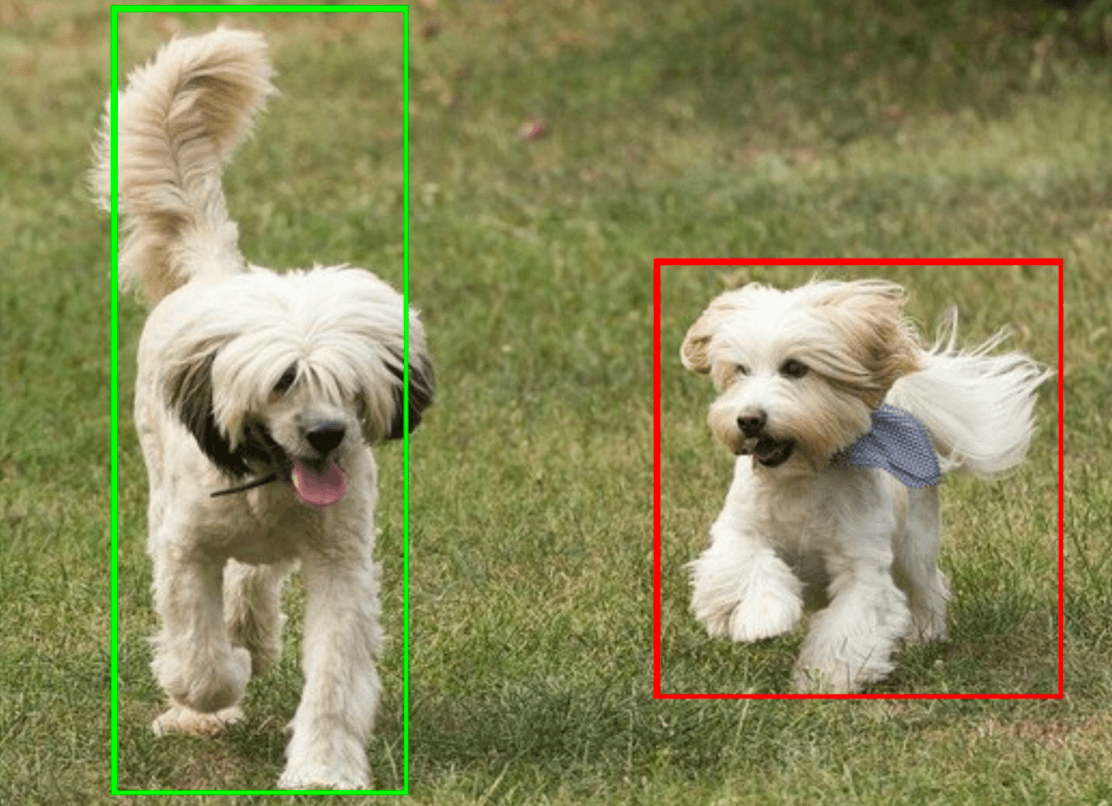
Die folgende Abbildung zeigt eine Visualisierung der Aufgabenausgabe:

Im Beispielcode für den Objektdetektor wird gezeigt, wie die von der Aufgabe zurückgegebenen Erkennungsergebnisse angezeigt werden. Weitere Informationen finden Sie im Codebeispiel.

