A tarefa do MediaPipe Object Detector permite detectar a presença e a localização de várias classes de objetos. Essa tarefa extrai dados de imagem e gera uma lista de resultados de detecção, cada um representando um objeto identificado na imagem. O exemplo de código descrito nestas instruções está disponível no CodePen.
Confira esta tarefa em ação na demonstração. Para mais informações sobre os recursos, modelos e opções de configuração desta tarefa, consulte a Visão geral.
Exemplo de código
O código de exemplo do Detector de objetos oferece uma implementação completa dessa tarefa em JavaScript para sua referência. Esse código ajuda a testar essa tarefa e começar a criar seu próprio app de classificação de texto. É possível visualizar, executar e editar o código de exemplo do detector de objetos usando apenas o navegador da Web.
Configuração
Esta seção descreve as principais etapas para configurar seu ambiente de desenvolvimento específicamente para usar o Detector de objetos. Para informações gerais sobre como configurar seu ambiente de desenvolvimento da Web e do JavaScript, incluindo os requisitos da versão da plataforma, consulte o Guia de configuração para Web.
Pacotes JavaScript
O código do detector de objetos está disponível no pacote NPM
@mediapipe/tasks-vision do MediaPipe. É possível
encontrar e fazer o download dessas bibliotecas seguindo as instruções no
guia de configuração da plataforma.
É possível instalar os pacotes necessários pelo NPM usando o seguinte comando:
npm install @mediapipe/tasks-vision
Se você quiser importar o código da tarefa por meio de um serviço de rede de fornecimento de conteúdo (CDN), adicione o seguinte código à tag <head> no arquivo HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Modelo
A tarefa do MediaPipe Object Detector requer um modelo treinado compatível com essa tarefa. Para mais informações sobre os modelos treinados disponíveis para o Detector de objetos, consulte a visão geral da tarefa na seção "Modelos".
Selecione e faça o download de um modelo e armazene-o no diretório do projeto:
<dev-project-root>/app/shared/models/
Criar a tarefa
Use uma das funções ObjectDetector.createFrom...() do Detector de objetos para
preparar a tarefa para executar inferências. Use a função createFromModelPath()
com um caminho relativo ou absoluto para o arquivo do modelo treinado.
Se o modelo já estiver carregado na memória, use o método createFromModelBuffer(). O exemplo de código abaixo demonstra o uso
da função createFromOptions(), que permite definir mais opções de
configuração. Para mais informações sobre as opções de configuração disponíveis, consulte a seção
Opções de configuração.
O código a seguir demonstra como criar e configurar essa tarefa:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
objectDetector = await ObjectDetector.createFromOptions(vision, {
baseOptions: {
modelAssetPath: `https://storage.googleapis.com/mediapipe-tasks/object_detector/efficientdet_lite0_uint8.tflite`
},
scoreThreshold: 0.5,
runningMode: runningMode
});
Para uma implementação mais completa da criação de uma tarefa do Detector de objetos, consulte o exemplo de código.
Opções de configuração
Esta tarefa tem as seguintes opções de configuração para aplicativos da Web:
| Nome da opção | Descrição | Intervalo de valor | Valor padrão |
|---|---|---|---|
runningMode |
Define o modo de execução da tarefa. Há dois
modos: IMAGE: o modo para entradas de imagem única. VÍDEO: o modo para frames decodificados de um vídeo ou em uma transmissão ao vivo de dados de entrada, como de uma câmera. |
{IMAGE, VIDEO} |
IMAGE |
displayNamesLocale |
Define o idioma dos rótulos a serem usados para os nomes de exibição fornecidos nos metadados do modelo da tarefa, se disponível. O padrão é en para
o inglês. É possível adicionar rótulos localizados aos metadados de um modelo personalizado
usando a API Writer de metadados do TensorFlow Lite.
|
Código de localidade | en |
maxResults |
Define o número máximo opcional de resultados de detecção com a maior pontuação a serem retornados. | Qualquer número positivo | -1 (todos os resultados são retornados) |
scoreThreshold |
Define o limite de pontuação de previsão que substitui o fornecido nos metadados do modelo (se houver). Resultados abaixo desse valor são rejeitados. | Qualquer ponto flutuante | Não definido |
categoryAllowlist |
Define a lista opcional de nomes de categorias permitidos. Se não estiver vazio,
os resultados de detecção cujo nome da categoria não estiver neste conjunto serão
filtrados. Nomes de categorias duplicados ou desconhecidos são ignorados.
Essa opção é mutuamente exclusiva com categoryDenylist, e o uso
de ambas resulta em um erro. |
Qualquer string | Não definido |
categoryDenylist |
Define a lista opcional de nomes de categorias não permitidos. Se
não estiver vazio, os resultados de detecção cujo nome de categoria estiver neste conjunto serão filtrados. Nomes de categorias duplicados ou desconhecidos são ignorados. Essa opção é mutuamente
exclusiva de categoryAllowlist, e o uso das duas resulta em um erro. |
Qualquer string | Não definido |
Preparar dados
O Detector de objetos pode detectar objetos em imagens em qualquer formato aceito pelo navegador host. A tarefa também processa a entrada de dados, incluindo redimensionamento, rotação e normalização de valores. Para detectar objetos em vídeos, use a API para processar rapidamente um frame por vez, usando o carimbo de data/hora do frame para determinar quando os gestos ocorrem no vídeo.
Executar a tarefa
O detector de objetos usa detect() para trabalhar com imagens únicas e
detectForVideo() para detectar objetos em frames de vídeo. A tarefa processa
os dados, tenta reconhecer objetos e informa os resultados.
As chamadas para os métodos detect() e detectForVideo() são executadas
simultaneamente e bloqueiam a linha de execução da interface do usuário. Se você reconhecer objetos em
frames de vídeo da câmera de um dispositivo, cada classificação bloqueará a linha de execução
principal. Para evitar isso, implemente workers da Web para executar a detecção em
outra linha de execução.
O código abaixo demonstra como executar o processamento com o modelo de tarefa:
Imagem
const image = document.getElementById("image") as HTMLImageElement; const detections = objectDetector.detect(image);
Vídeo
await objectDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = detector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Para uma implementação mais completa da execução de uma tarefa do Detector de objetos, consulte o exemplo de código.
Processar e mostrar resultados
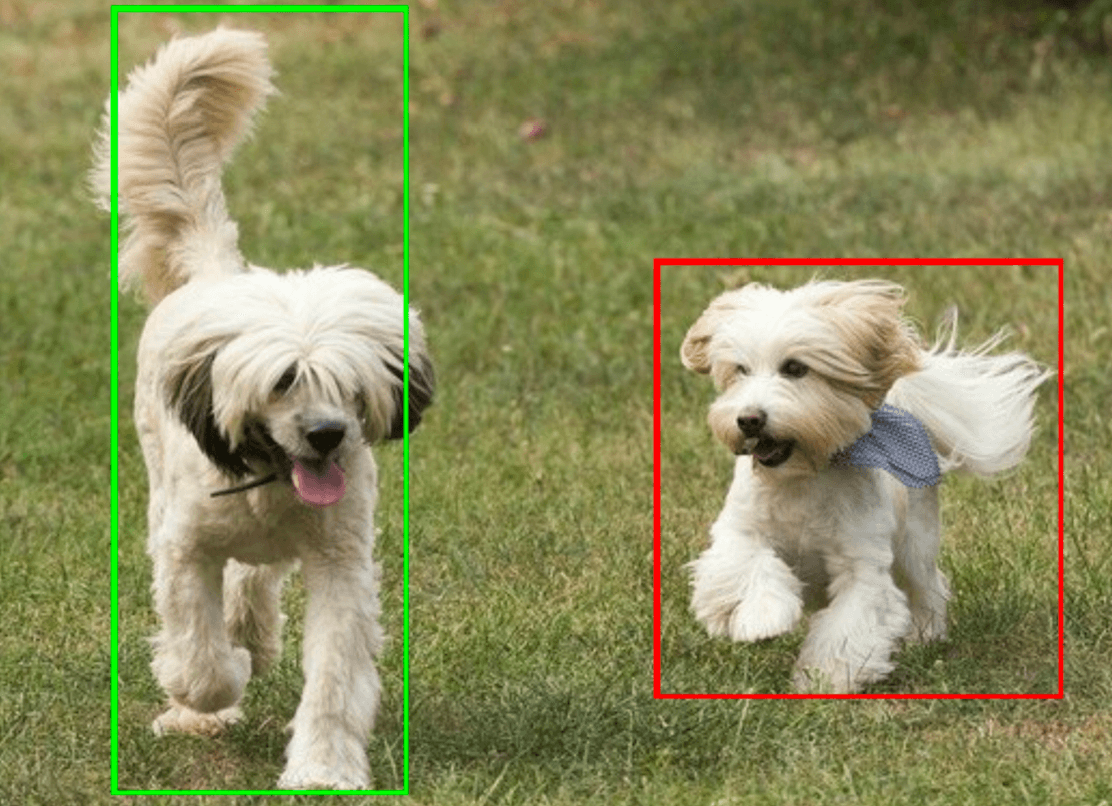
O Detector de objetos gera um objeto de resultados de detecção para cada execução de detecção. O objeto de resultados contém uma lista de detecções, em que cada detecção inclui uma caixa delimitadora e informações de categoria sobre o objeto detectado, incluindo o nome do objeto e uma pontuação de confiança.
Confira a seguir um exemplo dos dados de saída desta tarefa:
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
A imagem a seguir mostra uma visualização da saída da tarefa:

O código de exemplo do Detector de objetos demonstra como mostrar os resultados de detecção retornados pela tarefa. Consulte o exemplo de código para mais detalhes.

