Tugas MediaPipe Object Detector memungkinkan Anda mendeteksi kehadiran dan lokasi beberapa class objek. Tugas ini mengambil data gambar dan menghasilkan daftar hasil deteksi, yang masing-masing mewakili objek yang diidentifikasi dalam gambar. Contoh kode yang dijelaskan dalam petunjuk ini tersedia di CodePen.
Anda dapat melihat cara kerja tugas ini dengan melihat demo. Untuk informasi selengkapnya tentang kemampuan, model, dan opsi konfigurasi tugas ini, lihat Ringkasan.
Contoh kode
Kode contoh untuk Object Detector memberikan implementasi lengkap tugas ini di JavaScript sebagai referensi Anda. Kode ini membantu Anda menguji tugas ini dan memulai pembuatan aplikasi klasifikasi teks Anda sendiri. Anda dapat melihat, menjalankan, dan mengedit kode contoh Detektor Objek hanya menggunakan browser web.
Penyiapan
Bagian ini menjelaskan langkah-langkah utama untuk menyiapkan lingkungan pengembangan Anda khusus untuk menggunakan Object Detector. Untuk informasi umum tentang cara menyiapkan lingkungan pengembangan web dan JavaScript, termasuk persyaratan versi platform, lihat Panduan penyiapan untuk web.
Paket JavaScript
Kode Pendeteksi Objek tersedia melalui paket @mediapipe/tasks-vision MediaPipe
NPM. Anda dapat
menemukan dan mendownload library ini dengan mengikuti petunjuk di
Panduan penyiapan platform.
Anda dapat menginstal paket yang diperlukan melalui NPM menggunakan perintah berikut:
npm install @mediapipe/tasks-vision
Jika Anda ingin mengimpor kode tugas melalui layanan jaringan penayangan konten (CDN), tambahkan kode berikut di tag <head> dalam file HTML Anda:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Model
Tugas MediaPipe Object Detector memerlukan model terlatih yang kompatibel dengan tugas ini. Untuk mengetahui informasi selengkapnya tentang model terlatih yang tersedia untuk Object Detector, lihat ringkasan tugas di bagian Model.
Pilih dan download model, lalu simpan dalam direktori project Anda:
<dev-project-root>/app/shared/models/
Membuat tugas
Gunakan salah satu fungsi ObjectDetector.createFrom...() Detektor Objek untuk
menyiapkan tugas guna menjalankan inferensi. Gunakan fungsi createFromModelPath()
dengan jalur relatif atau absolut ke file model yang telah dilatih.
Jika model sudah dimuat ke dalam memori, Anda dapat menggunakan
metode createFromModelBuffer(). Contoh kode di bawah menunjukkan penggunaan
fungsi createFromOptions(), yang memungkinkan Anda menetapkan lebih banyak opsi
konfigurasi. Untuk informasi selengkapnya tentang opsi konfigurasi yang tersedia, lihat
bagian Opsi konfigurasi.
Kode berikut menunjukkan cara mem-build dan mengonfigurasi tugas ini:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
objectDetector = await ObjectDetector.createFromOptions(vision, {
baseOptions: {
modelAssetPath: `https://storage.googleapis.com/mediapipe-tasks/object_detector/efficientdet_lite0_uint8.tflite`
},
scoreThreshold: 0.5,
runningMode: runningMode
});
Untuk implementasi yang lebih lengkap dalam membuat tugas Object Detector, lihat contoh kode.
Opsi konfigurasi
Tugas ini memiliki opsi konfigurasi berikut untuk aplikasi Web:
| Nama Opsi | Deskripsi | Rentang Nilai | Nilai Default |
|---|---|---|---|
runningMode |
Menetapkan mode berjalan untuk tugas. Ada dua
mode: IMAGE: Mode untuk input gambar tunggal. VIDEO: Mode untuk frame yang didekode dari video atau pada live stream data input, seperti dari kamera. |
{IMAGE, VIDEO} |
IMAGE |
displayNamesLocale |
Menetapkan bahasa label yang akan digunakan untuk nama tampilan yang diberikan dalam
metadata model tugas, jika tersedia. Default-nya adalah en untuk
bahasa Inggris. Anda dapat menambahkan label yang dilokalkan ke metadata model kustom
menggunakan TensorFlow Lite Metadata Writer API
|
Kode lokalitas | id |
maxResults |
Menetapkan jumlah maksimum opsional hasil deteksi dengan skor tertinggi yang akan ditampilkan. | Angka positif apa pun | -1 (semua hasil ditampilkan) |
scoreThreshold |
Menetapkan nilai minimum skor prediksi yang menggantikan nilai yang diberikan dalam metadata model (jika ada). Hasil di bawah nilai ini akan ditolak. | Semua float | Tidak ditetapkan |
categoryAllowlist |
Menetapkan daftar opsional nama kategori yang diizinkan. Jika tidak kosong,
hasil deteksi yang nama kategorinya tidak ada dalam kumpulan ini akan
difilter. Nama kategori duplikat atau tidak dikenal akan diabaikan.
Opsi ini saling eksklusif dengan categoryDenylist dan menggunakan
keduanya akan menghasilkan error. |
String apa pun | Tidak ditetapkan |
categoryDenylist |
Menetapkan daftar opsional nama kategori yang tidak diizinkan. Jika
tidak kosong, hasil deteksi yang nama kategorinya ada dalam set ini akan difilter
keluar. Nama kategori duplikat atau tidak dikenal akan diabaikan. Opsi ini saling
eksklusif dengan categoryAllowlist dan menggunakan keduanya akan menyebabkan error. |
String apa pun | Tidak ditetapkan |
Menyiapkan data
Object Detector dapat mendeteksi objek dalam gambar dalam format apa pun yang didukung oleh browser host. Tugas ini juga menangani prapemrosesan input data, termasuk perubahan ukuran, rotasi, dan normalisasi nilai. Untuk mendeteksi objek dalam video, Anda dapat menggunakan API untuk memproses frame satu per satu dengan cepat, menggunakan stempel waktu frame untuk menentukan kapan gestur terjadi dalam video.
Menjalankan tugas
Detektor Objek menggunakan detect() untuk mengerjakan satu gambar dan
detectForVideo() bekerja mendeteksi objek dalam frame video. Tugas memproses
data, mencoba mengenali objek, lalu melaporkan hasilnya.
Panggilan ke metode detect() dan detectForVideo() berjalan
secara sinkron dan memblokir thread antarmuka pengguna. Jika Anda mengenali objek dalam
frame video dari kamera perangkat, setiap klasifikasi akan memblokir thread
utama. Anda dapat mencegahnya dengan menerapkan pekerja web untuk menjalankan deteksi pada
thread lain.
Kode berikut menunjukkan cara menjalankan pemrosesan dengan model tugas:
Gambar
const image = document.getElementById("image") as HTMLImageElement; const detections = objectDetector.detect(image);
Video
await objectDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = detector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Untuk implementasi yang lebih lengkap dalam menjalankan tugas Pendeteksi Objek, lihat contoh kode.
Menangani dan menampilkan hasil
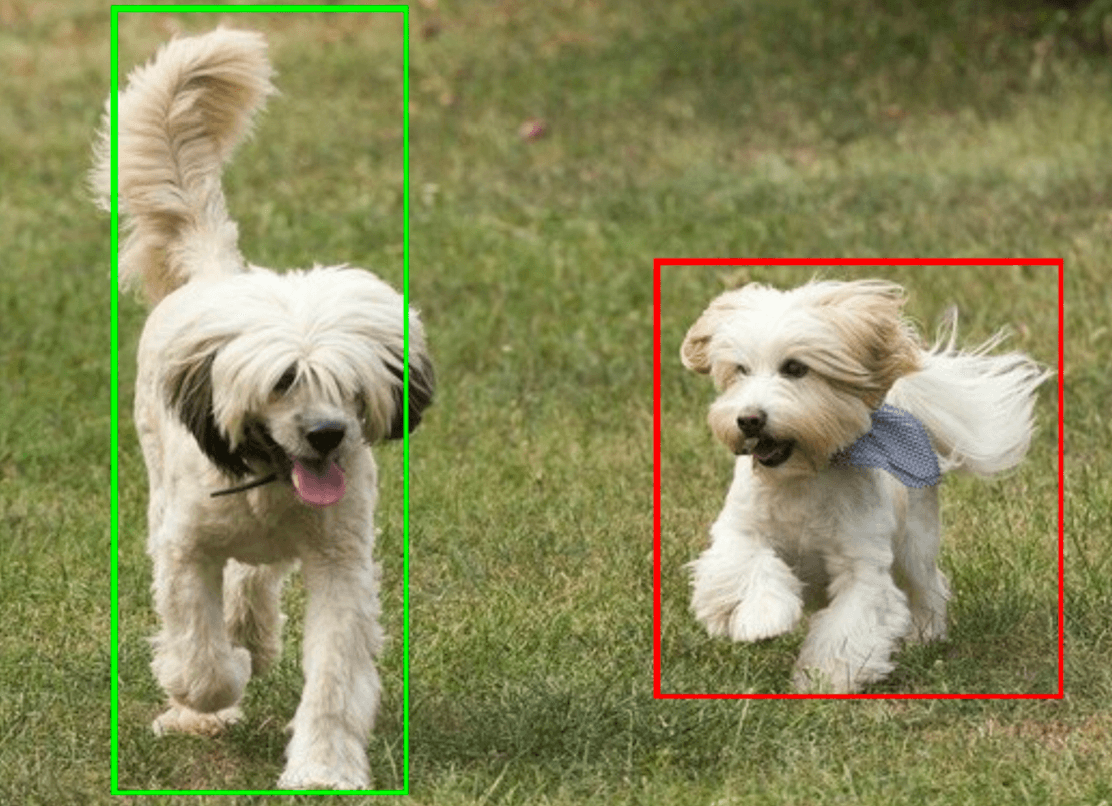
Detektor Objek menghasilkan objek hasil deteksi untuk setiap deteksi yang dijalankan. Objek hasil berisi daftar deteksi, dengan setiap deteksi menyertakan kotak pembatas dan informasi kategori tentang objek yang terdeteksi, termasuk nama objek dan skor keyakinan.
Berikut adalah contoh data output dari tugas ini:
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
Gambar berikut menunjukkan visualisasi output tugas:

Kode contoh Pendeteksi Objek menunjukkan cara menampilkan hasil deteksi yang ditampilkan dari tugas, lihat contoh kode untuk mengetahui detailnya.

