फ़ंक्शन कॉलिंग की सुविधा की मदद से, मॉडल को बाहरी टूल और एपीआई से कनेक्ट किया जा सकता है. टेक्स्ट वाले जवाब जनरेट करने के बजाय, मॉडल यह तय करता है कि किसी फ़ंक्शन को कब कॉल करना है. साथ ही, असल दुनिया में होने वाली कार्रवाइयों को पूरा करने के लिए ज़रूरी पैरामीटर उपलब्ध कराता है. इससे मॉडल, नैचुरल लैंग्वेज और असल दुनिया की कार्रवाइयों और डेटा के बीच एक पुल की तरह काम कर पाता है. फ़ंक्शन कॉल करने की सुविधा का इस्तेमाल इन तीन मुख्य कामों के लिए किया जा सकता है:
- ज्ञान बढ़ाना: डेटाबेस, एपीआई, और नॉलेज बेस जैसे बाहरी सोर्स से जानकारी ऐक्सेस करना.
- ज़्यादा सुविधाएं पाएं: कैलकुलेशन करने और मॉडल की सीमाओं को बढ़ाने के लिए, बाहरी टूल का इस्तेमाल करें. जैसे, कैलकुलेटर का इस्तेमाल करना या चार्ट बनाना.
- कार्रवाइयां करना: एपीआई का इस्तेमाल करके बाहरी सिस्टम के साथ इंटरैक्ट करना. जैसे, अपॉइंटमेंट शेड्यूल करना, इनवॉइस बनाना, ईमेल भेजना या स्मार्ट होम डिवाइसों को कंट्रोल करना.
Python
from google import genai
from google.genai import types
# Define the function declaration for the model
schedule_meeting_function = {
"name": "schedule_meeting",
"description": "Schedules a meeting with specified attendees at a given time and date.",
"parameters": {
"type": "object",
"properties": {
"attendees": {
"type": "array",
"items": {"type": "string"},
"description": "List of people attending the meeting.",
},
"date": {
"type": "string",
"description": "Date of the meeting (e.g., '2024-07-29')",
},
"time": {
"type": "string",
"description": "Time of the meeting (e.g., '15:00')",
},
"topic": {
"type": "string",
"description": "The subject or topic of the meeting.",
},
},
"required": ["attendees", "date", "time", "topic"],
},
}
# Configure the client and tools
client = genai.Client()
tools = types.Tool(function_declarations=[schedule_meeting_function])
config = types.GenerateContentConfig(tools=[tools])
# Send request with function declarations
response = client.models.generate_content(
model="gemini-3-flash-preview",
contents="Schedule a meeting with Bob and Alice for 03/14/2025 at 10:00 AM about the Q3 planning.",
config=config,
)
# Check for a function call
if response.candidates[0].content.parts[0].function_call:
function_call = response.candidates[0].content.parts[0].function_call
print(f"Function to call: {function_call.name}")
print(f"Arguments: {function_call.args}")
# In a real app, you would call your function here:
# result = schedule_meeting(**function_call.args)
else:
print("No function call found in the response.")
print(response.text)
JavaScript
import { GoogleGenAI, Type } from '@google/genai';
// Configure the client
const ai = new GoogleGenAI({});
// Define the function declaration for the model
const scheduleMeetingFunctionDeclaration = {
name: 'schedule_meeting',
description: 'Schedules a meeting with specified attendees at a given time and date.',
parameters: {
type: Type.OBJECT,
properties: {
attendees: {
type: Type.ARRAY,
items: { type: Type.STRING },
description: 'List of people attending the meeting.',
},
date: {
type: Type.STRING,
description: 'Date of the meeting (e.g., "2024-07-29")',
},
time: {
type: Type.STRING,
description: 'Time of the meeting (e.g., "15:00")',
},
topic: {
type: Type.STRING,
description: 'The subject or topic of the meeting.',
},
},
required: ['attendees', 'date', 'time', 'topic'],
},
};
// Send request with function declarations
const response = await ai.models.generateContent({
model: 'gemini-3-flash-preview',
contents: 'Schedule a meeting with Bob and Alice for 03/27/2025 at 10:00 AM about the Q3 planning.',
config: {
tools: [{
functionDeclarations: [scheduleMeetingFunctionDeclaration]
}],
},
});
// Check for function calls in the response
if (response.functionCalls && response.functionCalls.length > 0) {
const functionCall = response.functionCalls[0]; // Assuming one function call
console.log(`Function to call: ${functionCall.name}`);
console.log(`Arguments: ${JSON.stringify(functionCall.args)}`);
// In a real app, you would call your actual function here:
// const result = await scheduleMeeting(functionCall.args);
} else {
console.log("No function call found in the response.");
console.log(response.text);
}
REST
curl "https://generativelanguage.googleapis.com/v1beta/models/gemini-3-flash-preview:generateContent" \
-H "x-goog-api-key: $GEMINI_API_KEY" \
-H 'Content-Type: application/json' \
-X POST \
-d '{
"contents": [
{
"role": "user",
"parts": [
{
"text": "Schedule a meeting with Bob and Alice for 03/27/2025 at 10:00 AM about the Q3 planning."
}
]
}
],
"tools": [
{
"functionDeclarations": [
{
"name": "schedule_meeting",
"description": "Schedules a meeting with specified attendees at a given time and date.",
"parameters": {
"type": "object",
"properties": {
"attendees": {
"type": "array",
"items": {"type": "string"},
"description": "List of people attending the meeting."
},
"date": {
"type": "string",
"description": "Date of the meeting (e.g., '2024-07-29')"
},
"time": {
"type": "string",
"description": "Time of the meeting (e.g., '15:00')"
},
"topic": {
"type": "string",
"description": "The subject or topic of the meeting."
}
},
"required": ["attendees", "date", "time", "topic"]
}
}
]
}
]
}'
फ़ंक्शन कॉलिंग की सुविधा कैसे काम करती है

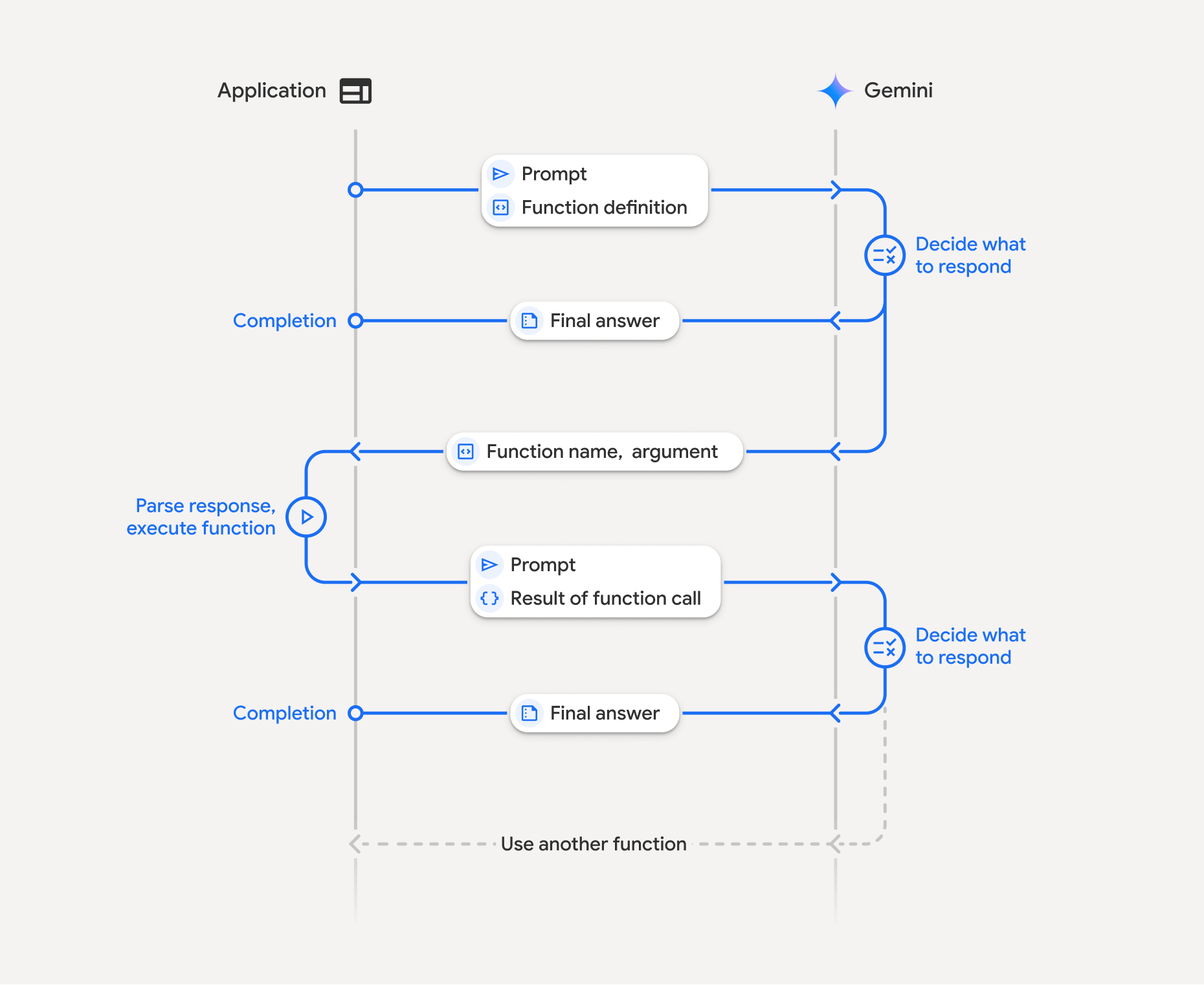
फ़ंक्शन कॉलिंग में, आपके ऐप्लिकेशन, मॉडल, और बाहरी फ़ंक्शन के बीच स्ट्रक्चर्ड इंटरैक्शन शामिल होता है. इस प्रोसेस के बारे में यहां बताया गया है:
- फ़ंक्शन का एलान करना: अपने ऐप्लिकेशन कोड में फ़ंक्शन का एलान करें. फ़ंक्शन के बारे में जानकारी देने वाले स्टेटमेंट में, मॉडल को फ़ंक्शन के नाम, पैरामीटर, और मकसद के बारे में बताया जाता है.
- फ़ंक्शन के एलान के साथ एलएलएम को कॉल करना: मॉडल को फ़ंक्शन के एलान के साथ उपयोगकर्ता का प्रॉम्प्ट भेजें. यह अनुरोध का विश्लेषण करता है और यह तय करता है कि फ़ंक्शन कॉल करना मददगार होगा या नहीं. अगर ऐसा है, तो यह स्ट्रक्चर्ड JSON ऑब्जेक्ट के साथ जवाब देता है.
- फ़ंक्शन कोड को लागू करना (आपकी ज़िम्मेदारी): मॉडल, फ़ंक्शन को लागू नहीं करता
है. जवाब को प्रोसेस करने और फ़ंक्शन कॉल की जांच करने की ज़िम्मेदारी आपके ऐप्लिकेशन की है. ऐसा तब करना होता है, जब
- हां: फ़ंक्शन का नाम और आर्ग्युमेंट निकालें. इसके बाद, अपने ऐप्लिकेशन में उससे जुड़ा फ़ंक्शन लागू करें.
- नहीं: मॉडल ने प्रॉम्प्ट का जवाब सीधे तौर पर टेक्स्ट में दिया है (उदाहरण में इस फ़्लो पर कम ज़ोर दिया गया है, लेकिन यह एक संभावित नतीजा है).
- उपयोगकर्ता के लिए आसान जवाब तैयार करना: अगर कोई फ़ंक्शन पूरा हो गया है, तो उसके नतीजे को कैप्चर करें. इसके बाद, बातचीत के अगले चरण में उसे मॉडल को वापस भेजें. यह नतीजे का इस्तेमाल करके, उपयोगकर्ता के लिए एक ऐसा जवाब जनरेट करेगा जिसमें फ़ंक्शन कॉल से मिली जानकारी शामिल होगी.
इस प्रोसेस को कई बार दोहराया जा सकता है. इससे मुश्किल इंटरैक्शन और वर्कफ़्लो को पूरा किया जा सकता है. यह मॉडल, एक ही टर्न में कई फ़ंक्शन कॉल करने (पैरलल फ़ंक्शन कॉलिंग) और क्रम से फ़ंक्शन कॉल करने (कंपोज़िशनल फ़ंक्शन कॉलिंग) की सुविधा भी देता है.
पहला चरण: फ़ंक्शन का एलान तय करना
अपने ऐप्लिकेशन कोड में एक फ़ंक्शन और उसके एलान को तय करें. इससे उपयोगकर्ता, रोशनी की वैल्यू सेट कर पाएंगे और एपीआई अनुरोध कर पाएंगे. यह फ़ंक्शन, बाहरी सेवाओं या एपीआई को कॉल कर सकता है.
Python
# Define a function that the model can call to control smart lights
set_light_values_declaration = {
"name": "set_light_values",
"description": "Sets the brightness and color temperature of a light.",
"parameters": {
"type": "object",
"properties": {
"brightness": {
"type": "integer",
"description": "Light level from 0 to 100. Zero is off and 100 is full brightness",
},
"color_temp": {
"type": "string",
"enum": ["daylight", "cool", "warm"],
"description": "Color temperature of the light fixture, which can be `daylight`, `cool` or `warm`.",
},
},
"required": ["brightness", "color_temp"],
},
}
# This is the actual function that would be called based on the model's suggestion
def set_light_values(brightness: int, color_temp: str) -> dict[str, int | str]:
"""Set the brightness and color temperature of a room light. (mock API).
Args:
brightness: Light level from 0 to 100. Zero is off and 100 is full brightness
color_temp: Color temperature of the light fixture, which can be `daylight`, `cool` or `warm`.
Returns:
A dictionary containing the set brightness and color temperature.
"""
return {"brightness": brightness, "colorTemperature": color_temp}
JavaScript
import { Type } from '@google/genai';
// Define a function that the model can call to control smart lights
const setLightValuesFunctionDeclaration = {
name: 'set_light_values',
description: 'Sets the brightness and color temperature of a light.',
parameters: {
type: Type.OBJECT,
properties: {
brightness: {
type: Type.NUMBER,
description: 'Light level from 0 to 100. Zero is off and 100 is full brightness',
},
color_temp: {
type: Type.STRING,
enum: ['daylight', 'cool', 'warm'],
description: 'Color temperature of the light fixture, which can be `daylight`, `cool` or `warm`.',
},
},
required: ['brightness', 'color_temp'],
},
};
/**
* Set the brightness and color temperature of a room light. (mock API)
* @param {number} brightness - Light level from 0 to 100. Zero is off and 100 is full brightness
* @param {string} color_temp - Color temperature of the light fixture, which can be `daylight`, `cool` or `warm`.
* @return {Object} A dictionary containing the set brightness and color temperature.
*/
function setLightValues(brightness, color_temp) {
return {
brightness: brightness,
colorTemperature: color_temp
};
}
दूसरा चरण: फ़ंक्शन के बारे में जानकारी देकर मॉडल को कॉल करना
फ़ंक्शन के एलान तय करने के बाद, मॉडल को उनका इस्तेमाल करने के लिए कहा जा सकता है. यह प्रॉम्प्ट और फ़ंक्शन के एलान का विश्लेषण करता है. इसके बाद, यह तय करता है कि सीधे जवाब देना है या किसी फ़ंक्शन को कॉल करना है. अगर किसी फ़ंक्शन को कॉल किया जाता है, तो जवाब ऑब्जेक्ट में फ़ंक्शन कॉल का सुझाव शामिल होगा.
Python
from google.genai import types
# Configure the client and tools
client = genai.Client()
tools = types.Tool(function_declarations=[set_light_values_declaration])
config = types.GenerateContentConfig(tools=[tools])
# Define user prompt
contents = [
types.Content(
role="user", parts=[types.Part(text="Turn the lights down to a romantic level")]
)
]
# Send request with function declarations
response = client.models.generate_content(
model="gemini-3-flash-preview",
contents=contents,
config=config,
)
print(response.candidates[0].content.parts[0].function_call)
JavaScript
import { GoogleGenAI } from '@google/genai';
// Generation config with function declaration
const config = {
tools: [{
functionDeclarations: [setLightValuesFunctionDeclaration]
}]
};
// Configure the client
const ai = new GoogleGenAI({});
// Define user prompt
const contents = [
{
role: 'user',
parts: [{ text: 'Turn the lights down to a romantic level' }]
}
];
// Send request with function declarations
const response = await ai.models.generateContent({
model: 'gemini-3-flash-preview',
contents: contents,
config: config
});
console.log(response.functionCalls[0]);
इसके बाद, मॉडल OpenAPI के साथ काम करने वाले स्कीमा में functionCall ऑब्जेक्ट दिखाता है. इसमें यह बताया जाता है कि उपयोगकर्ता के सवाल का जवाब देने के लिए, एलान किए गए एक या उससे ज़्यादा फ़ंक्शन को कैसे कॉल किया जाए.
Python
id=None args={'color_temp': 'warm', 'brightness': 25} name='set_light_values'
JavaScript
{
name: 'set_light_values',
args: { brightness: 25, color_temp: 'warm' }
}
तीसरा चरण: set_light_values फ़ंक्शन कोड को लागू करना
मॉडल के जवाब से फ़ंक्शन कॉल की जानकारी निकालें, आर्ग्युमेंट पार्स करें
, और set_light_values फ़ंक्शन को लागू करें.
Python
# Extract tool call details, it may not be in the first part.
tool_call = response.candidates[0].content.parts[0].function_call
if tool_call.name == "set_light_values":
result = set_light_values(**tool_call.args)
print(f"Function execution result: {result}")
JavaScript
// Extract tool call details
const tool_call = response.functionCalls[0]
let result;
if (tool_call.name === 'set_light_values') {
result = setLightValues(tool_call.args.brightness, tool_call.args.color_temp);
console.log(`Function execution result: ${JSON.stringify(result)}`);
}
चौथा चरण: फ़ंक्शन के नतीजे के साथ उपयोगकर्ता के लिए आसान जवाब जनरेट करना और मॉडल को फिर से कॉल करना
आखिर में, फ़ंक्शन के नतीजे को वापस मॉडल को भेजें, ताकि वह इस जानकारी को उपयोगकर्ता को दिए जाने वाले अपने फ़ाइनल जवाब में शामिल कर सके.
Python
from google import genai
from google.genai import types
# Create a function response part
function_response_part = types.Part.from_function_response(
name=tool_call.name,
response={"result": result},
)
# Append function call and result of the function execution to contents
contents.append(response.candidates[0].content) # Append the content from the model's response.
contents.append(types.Content(role="user", parts=[function_response_part])) # Append the function response
client = genai.Client()
final_response = client.models.generate_content(
model="gemini-3-flash-preview",
config=config,
contents=contents,
)
print(final_response.text)
JavaScript
// Create a function response part
const function_response_part = {
name: tool_call.name,
response: { result }
}
// Append function call and result of the function execution to contents
contents.push(response.candidates[0].content);
contents.push({ role: 'user', parts: [{ functionResponse: function_response_part }] });
// Get the final response from the model
const final_response = await ai.models.generateContent({
model: 'gemini-3-flash-preview',
contents: contents,
config: config
});
console.log(final_response.text);
इससे फ़ंक्शन कॉल करने की प्रोसेस पूरी हो जाती है. मॉडल ने उपयोगकर्ता के अनुरोध को पूरा करने के लिए, set_light_values फ़ंक्शन का इस्तेमाल किया.
फ़ंक्शन के एलान
किसी प्रॉम्प्ट में फ़ंक्शन कॉलिंग लागू करने पर, आपको एक tools ऑब्जेक्ट बनाना होता है. इसमें एक या उससे ज़्यादा function declarations होते हैं. फ़ंक्शन को JSON का इस्तेमाल करके तय किया जाता है. खास तौर पर, OpenAPI स्कीमा फ़ॉर्मैट के चुने गए सबसेट का इस्तेमाल करके. किसी फ़ंक्शन के एक ही एलान में ये पैरामीटर शामिल किए जा सकते हैं:
name(string): फ़ंक्शन के लिए यूनीक नाम (get_weather_forecast,send_email). ऐसे नाम इस्तेमाल करें जिनमें खाली जगह या खास वर्ण न हों. इसके बजाय, अंडरस्कोर या कैमल केस का इस्तेमाल करें.description(string): फ़ंक्शन के मकसद और क्षमताओं के बारे में साफ़ तौर पर और पूरी जानकारी. मॉडल के लिए यह समझना ज़रूरी है कि फ़ंक्शन का इस्तेमाल कब करना है. जवाब में सटीक जानकारी दें. अगर ज़रूरी हो, तो उदाहरण भी दें ("जगह के हिसाब से थिएटर ढूंढता है. साथ ही, अगर चाहें, तो फ़िल्म के टाइटल के हिसाब से भी थिएटर ढूंढता है. यह फ़िलहाल थिएटर में चल रही फ़िल्मों के बारे में जानकारी देता है.").parameters(object): यह फ़ंक्शन के लिए, इनपुट पैरामीटर तय करता है.type(स्ट्रिंग): यह पूरे डेटा टाइप के बारे में बताता है. जैसे,object.properties(ऑब्जेक्ट): इसमें अलग-अलग पैरामीटर की सूची होती है. हर पैरामीटर में यह जानकारी होती है:type(string): पैरामीटर का डेटा टाइप, जैसे किstring,integer,boolean, array.description(string): पैरामीटर के मकसद और फ़ॉर्मैट की जानकारी. उदाहरण और पाबंदियां ("शहर और राज्य, जैसे कि 'सैन फ़्रांसिस्को, कैलिफ़ोर्निया' या कोई पिन कोड, जैसे कि '95616'.").enum(ऐरे, ज़रूरी नहीं): अगर पैरामीटर की वैल्यू एक तय सेट से ली गई हैं, तो "enum" का इस्तेमाल करके, अनुमति वाली वैल्यू की सूची बनाएं. इसके बजाय, सिर्फ़ ब्यौरे में उनका वर्णन न करें. इससे सटीक जानकारी मिलती है ("enum": ["daylight", "cool", "warm"]).
required(ऐरे): यह स्ट्रिंग का एक ऐरे है. इसमें उन पैरामीटर के नाम दिए गए हैं जो फ़ंक्शन के काम करने के लिए ज़रूरी हैं.
FunctionDeclarations का इस्तेमाल करके, Python फ़ंक्शन से सीधे तौर पर FunctionDeclarations बनाया जा सकता है.types.FunctionDeclaration.from_callable(client=client, callable=your_function)
सूझ-बूझ वाले मॉडल के साथ फ़ंक्शन कॉलिंग की सुविधा
Gemini 3 और 2.5 सीरीज़ के मॉडल, अनुरोधों को प्रोसेस करने के लिए इंटरनल "सोचने" की प्रोसेस का इस्तेमाल करते हैं. इससे फ़ंक्शन कॉलिंग की परफ़ॉर्मेंस में काफ़ी सुधार होता है. इससे मॉडल को यह तय करने में मदद मिलती है कि किसी फ़ंक्शन को कब कॉल करना है और किन पैरामीटर का इस्तेमाल करना है. Gemini API स्टेटलेस है. इसलिए, मॉडल कई बार की बातचीत में कॉन्टेक्स्ट बनाए रखने के लिए, थॉट सिग्नेचर का इस्तेमाल करते हैं.
इस सेक्शन में, थॉट सिग्नेचर को बेहतर तरीके से मैनेज करने के बारे में बताया गया है. इसकी ज़रूरत सिर्फ़ तब होती है, जब आपको एपीआई के अनुरोधों को मैन्युअल तरीके से बनाना हो (जैसे, REST के ज़रिए) या बातचीत के इतिहास में बदलाव करना हो.
अगर Google GenAI SDK (हमारी आधिकारिक लाइब्रेरी) का इस्तेमाल किया जा रहा है, तो आपको इस प्रोसेस को मैनेज करने की ज़रूरत नहीं है. एसडीके, ज़रूरी चरणों को अपने-आप पूरा करते हैं. जैसा कि पहले उदाहरण में दिखाया गया है.
बातचीत के इतिहास को मैन्युअल तरीके से मैनेज करना
अगर बातचीत के इतिहास में मैन्युअल तरीके से बदलाव किया जाता है, तो पिछले जवाब को पूरा भेजने के बजाय, आपको मॉडल के टर्न में शामिल thought_signature को सही तरीके से हैंडल करना होगा.
यह पक्का करने के लिए कि मॉडल का कॉन्टेक्स्ट बना रहे, इन नियमों का पालन करें:
thought_signatureको हमेशा उसके ओरिजनलPartके अंदर मौजूद मॉडल पर वापस भेजें.- सिग्नेचर वाले
Partको ऐसेPartके साथ न मिलाएं जिसमें सिग्नेचर न हो. इससे, जवाब में मौजूद शब्दों के क्रम का संदर्भ टूट जाता है. - दो ऐसे
Partsको न मिलाएं जिनमें हस्ताक्षर शामिल हों, क्योंकि हस्ताक्षर वाली स्ट्रिंग को मर्ज नहीं किया जा सकता.
Gemini 3 के जवाबों में शामिल किए गए सिग्नेचर
Gemini 3 में, मॉडल के जवाब के किसी भी Part में थॉट सिग्नेचर हो सकता है.
आम तौर पर, हम सभी Part टाइप से सिग्नेचर वापस भेजने का सुझाव देते हैं. हालांकि, फ़ंक्शन कॉल करने के लिए, थॉट सिग्नेचर वापस भेजना ज़रूरी है. अगर बातचीत के इतिहास में मैन्युअल तरीके से बदलाव नहीं किया जा रहा है, तो Google GenAI SDK, थॉट सिग्नेचर को अपने-आप मैनेज करेगा.
अगर आपको बातचीत के इतिहास को मैन्युअल तरीके से मैनेज करना है, तो सोच के सिग्नेचर पेज पर जाएँ. यहाँ आपको Gemini 3 के लिए, सोच के सिग्नेचर को मैनेज करने से जुड़ी पूरी जानकारी और दिशा-निर्देश मिलेंगे.
सोच के सिग्नेचर की जांच करना
इसे लागू करना ज़रूरी नहीं है. हालांकि, डीबग करने या शिक्षा के मकसद से, thought_signature देखने के लिए रिस्पॉन्स की जांच की जा सकती है.
Python
import base64
# After receiving a response from a model with thinking enabled
# response = client.models.generate_content(...)
# The signature is attached to the response part containing the function call
part = response.candidates[0].content.parts[0]
if part.thought_signature:
print(base64.b64encode(part.thought_signature).decode("utf-8"))
JavaScript
// After receiving a response from a model with thinking enabled
// const response = await ai.models.generateContent(...)
// The signature is attached to the response part containing the function call
const part = response.candidates[0].content.parts[0];
if (part.thoughtSignature) {
console.log(part.thoughtSignature);
}
सोचने की प्रक्रिया वाले पेज पर जाकर, थॉट सिग्नेचर के इस्तेमाल और इससे जुड़ी सीमाओं के बारे में ज़्यादा जानें. साथ ही, सोचने के मॉडल के बारे में सामान्य जानकारी पाएं.
एक साथ कई फ़ंक्शन कॉल करने की सुविधा
एक बार में एक फ़ंक्शन कॉल करने के अलावा, एक साथ कई फ़ंक्शन कॉल भी किए जा सकते हैं. पैरलल फ़ंक्शन कॉलिंग की मदद से, एक साथ कई फ़ंक्शन लागू किए जा सकते हैं. इसका इस्तेमाल तब किया जाता है, जब फ़ंक्शन एक-दूसरे पर निर्भर न हों. यह कई स्थितियों में काम आता है. जैसे, अलग-अलग सोर्स से डेटा इकट्ठा करना. जैसे, अलग-अलग डेटाबेस से ग्राहक की जानकारी पाना या अलग-अलग वेयरहाउस में इन्वेंट्री के लेवल की जांच करना. इसके अलावा, कई कार्रवाइयां करना. जैसे, अपने अपार्टमेंट को डिस्को में बदलना.
Python
power_disco_ball = {
"name": "power_disco_ball",
"description": "Powers the spinning disco ball.",
"parameters": {
"type": "object",
"properties": {
"power": {
"type": "boolean",
"description": "Whether to turn the disco ball on or off.",
}
},
"required": ["power"],
},
}
start_music = {
"name": "start_music",
"description": "Play some music matching the specified parameters.",
"parameters": {
"type": "object",
"properties": {
"energetic": {
"type": "boolean",
"description": "Whether the music is energetic or not.",
},
"loud": {
"type": "boolean",
"description": "Whether the music is loud or not.",
},
},
"required": ["energetic", "loud"],
},
}
dim_lights = {
"name": "dim_lights",
"description": "Dim the lights.",
"parameters": {
"type": "object",
"properties": {
"brightness": {
"type": "number",
"description": "The brightness of the lights, 0.0 is off, 1.0 is full.",
}
},
"required": ["brightness"],
},
}
JavaScript
import { Type } from '@google/genai';
const powerDiscoBall = {
name: 'power_disco_ball',
description: 'Powers the spinning disco ball.',
parameters: {
type: Type.OBJECT,
properties: {
power: {
type: Type.BOOLEAN,
description: 'Whether to turn the disco ball on or off.'
}
},
required: ['power']
}
};
const startMusic = {
name: 'start_music',
description: 'Play some music matching the specified parameters.',
parameters: {
type: Type.OBJECT,
properties: {
energetic: {
type: Type.BOOLEAN,
description: 'Whether the music is energetic or not.'
},
loud: {
type: Type.BOOLEAN,
description: 'Whether the music is loud or not.'
}
},
required: ['energetic', 'loud']
}
};
const dimLights = {
name: 'dim_lights',
description: 'Dim the lights.',
parameters: {
type: Type.OBJECT,
properties: {
brightness: {
type: Type.NUMBER,
description: 'The brightness of the lights, 0.0 is off, 1.0 is full.'
}
},
required: ['brightness']
}
};
फ़ंक्शन कॉल करने के मोड को कॉन्फ़िगर करें, ताकि बताए गए सभी टूल का इस्तेमाल किया जा सके. ज़्यादा जानने के लिए, फ़ंक्शन कॉलिंग को कॉन्फ़िगर करने के बारे में पढ़ें.
Python
from google import genai
from google.genai import types
# Configure the client and tools
client = genai.Client()
house_tools = [
types.Tool(function_declarations=[power_disco_ball, start_music, dim_lights])
]
config = types.GenerateContentConfig(
tools=house_tools,
automatic_function_calling=types.AutomaticFunctionCallingConfig(
disable=True
),
# Force the model to call 'any' function, instead of chatting.
tool_config=types.ToolConfig(
function_calling_config=types.FunctionCallingConfig(mode='ANY')
),
)
chat = client.chats.create(model="gemini-3-flash-preview", config=config)
response = chat.send_message("Turn this place into a party!")
# Print out each of the function calls requested from this single call
print("Example 1: Forced function calling")
for fn in response.function_calls:
args = ", ".join(f"{key}={val}" for key, val in fn.args.items())
print(f"{fn.name}({args})")
JavaScript
import { GoogleGenAI } from '@google/genai';
// Set up function declarations
const houseFns = [powerDiscoBall, startMusic, dimLights];
const config = {
tools: [{
functionDeclarations: houseFns
}],
// Force the model to call 'any' function, instead of chatting.
toolConfig: {
functionCallingConfig: {
mode: 'any'
}
}
};
// Configure the client
const ai = new GoogleGenAI({});
// Create a chat session
const chat = ai.chats.create({
model: 'gemini-3-flash-preview',
config: config
});
const response = await chat.sendMessage({message: 'Turn this place into a party!'});
// Print out each of the function calls requested from this single call
console.log("Example 1: Forced function calling");
for (const fn of response.functionCalls) {
const args = Object.entries(fn.args)
.map(([key, val]) => `${key}=${val}`)
.join(', ');
console.log(`${fn.name}(${args})`);
}
प्रिंट किए गए हर नतीजे में, फ़ंक्शन कॉल को दिखाया गया है. मॉडल ने इसके लिए अनुरोध किया था. नतीजे वापस भेजने के लिए, जवाबों को उसी क्रम में शामिल करें जिस क्रम में अनुरोध किए गए थे.
Python SDK में फ़ंक्शन को अपने-आप कॉल करने की सुविधा उपलब्ध है. यह Python फ़ंक्शन को अपने-आप डिक्लेरेशन में बदल देती है. साथ ही, फ़ंक्शन कॉल को एक्ज़ीक्यूट करने और जवाब देने के साइकल को मैनेज करती है. डिस्को के इस्तेमाल का उदाहरण यहां दिया गया है.
Python
from google import genai
from google.genai import types
# Actual function implementations
def power_disco_ball_impl(power: bool) -> dict:
"""Powers the spinning disco ball.
Args:
power: Whether to turn the disco ball on or off.
Returns:
A status dictionary indicating the current state.
"""
return {"status": f"Disco ball powered {'on' if power else 'off'}"}
def start_music_impl(energetic: bool, loud: bool) -> dict:
"""Play some music matching the specified parameters.
Args:
energetic: Whether the music is energetic or not.
loud: Whether the music is loud or not.
Returns:
A dictionary containing the music settings.
"""
music_type = "energetic" if energetic else "chill"
volume = "loud" if loud else "quiet"
return {"music_type": music_type, "volume": volume}
def dim_lights_impl(brightness: float) -> dict:
"""Dim the lights.
Args:
brightness: The brightness of the lights, 0.0 is off, 1.0 is full.
Returns:
A dictionary containing the new brightness setting.
"""
return {"brightness": brightness}
# Configure the client
client = genai.Client()
config = types.GenerateContentConfig(
tools=[power_disco_ball_impl, start_music_impl, dim_lights_impl]
)
# Make the request
response = client.models.generate_content(
model="gemini-3-flash-preview",
contents="Do everything you need to this place into party!",
config=config,
)
print("\nExample 2: Automatic function calling")
print(response.text)
# I've turned on the disco ball, started playing loud and energetic music, and dimmed the lights to 50% brightness. Let's get this party started!
कंपोज़िशनल फ़ंक्शन कॉलिंग
कंपोज़िशनल या सीक्वेंशियल फ़ंक्शन कॉलिंग की मदद से, Gemini एक मुश्किल अनुरोध को पूरा करने के लिए, कई फ़ंक्शन कॉल को एक साथ जोड़ सकता है. उदाहरण के लिए, "मेरी मौजूदा जगह का तापमान बताओ" सवाल का जवाब देने के लिए, Gemini API पहले get_current_location() फ़ंक्शन को कॉल कर सकता है. इसके बाद, वह get_weather() फ़ंक्शन को कॉल कर सकता है, जो जगह की जानकारी को पैरामीटर के तौर पर लेता है.
यहां दिए गए उदाहरण में, Python SDK और फ़ंक्शन को अपने-आप कॉल करने की सुविधा का इस्तेमाल करके, कंपोज़िशनल फ़ंक्शन कॉल करने का तरीका बताया गया है.
Python
इस उदाहरण में, google-genai Python SDK टूल की फ़ंक्शन कॉल करने की सुविधा का इस्तेमाल किया गया है. SDK, Python फ़ंक्शन को ज़रूरी स्कीमा में अपने-आप बदल देता है. साथ ही, मॉडल के अनुरोध करने पर फ़ंक्शन कॉल को लागू करता है और टास्क पूरा करने के लिए, नतीजे वापस मॉडल को भेजता है.
import os
from google import genai
from google.genai import types
# Example Functions
def get_weather_forecast(location: str) -> dict:
"""Gets the current weather temperature for a given location."""
print(f"Tool Call: get_weather_forecast(location={location})")
# TODO: Make API call
print("Tool Response: {'temperature': 25, 'unit': 'celsius'}")
return {"temperature": 25, "unit": "celsius"} # Dummy response
def set_thermostat_temperature(temperature: int) -> dict:
"""Sets the thermostat to a desired temperature."""
print(f"Tool Call: set_thermostat_temperature(temperature={temperature})")
# TODO: Interact with a thermostat API
print("Tool Response: {'status': 'success'}")
return {"status": "success"}
# Configure the client and model
client = genai.Client()
config = types.GenerateContentConfig(
tools=[get_weather_forecast, set_thermostat_temperature]
)
# Make the request
response = client.models.generate_content(
model="gemini-3-flash-preview",
contents="If it's warmer than 20°C in London, set the thermostat to 20°C, otherwise set it to 18°C.",
config=config,
)
# Print the final, user-facing response
print(response.text)
अनुमानित आउटपुट
कोड चलाने पर, आपको दिखेगा कि SDK फ़ंक्शन कॉल को व्यवस्थित कर रहा है. मॉडल पहले get_weather_forecast को कॉल करता है, तापमान की जानकारी पाता है, और फिर प्रॉम्प्ट में दिए गए लॉजिक के आधार पर सही वैल्यू के साथ set_thermostat_temperature को कॉल करता है.
Tool Call: get_weather_forecast(location=London)
Tool Response: {'temperature': 25, 'unit': 'celsius'}
Tool Call: set_thermostat_temperature(temperature=20)
Tool Response: {'status': 'success'}
OK. I've set the thermostat to 20°C.
JavaScript
इस उदाहरण में, मैन्युअल एक्ज़ीक्यूशन लूप का इस्तेमाल करके, कंपोज़िशनल फ़ंक्शन कॉलिंग करने के लिए JavaScript/TypeScript SDK का इस्तेमाल करने का तरीका दिखाया गया है.
import { GoogleGenAI, Type } from "@google/genai";
// Configure the client
const ai = new GoogleGenAI({});
// Example Functions
function get_weather_forecast({ location }) {
console.log(`Tool Call: get_weather_forecast(location=${location})`);
// TODO: Make API call
console.log("Tool Response: {'temperature': 25, 'unit': 'celsius'}");
return { temperature: 25, unit: "celsius" };
}
function set_thermostat_temperature({ temperature }) {
console.log(
`Tool Call: set_thermostat_temperature(temperature=${temperature})`,
);
// TODO: Make API call
console.log("Tool Response: {'status': 'success'}");
return { status: "success" };
}
const toolFunctions = {
get_weather_forecast,
set_thermostat_temperature,
};
const tools = [
{
functionDeclarations: [
{
name: "get_weather_forecast",
description:
"Gets the current weather temperature for a given location.",
parameters: {
type: Type.OBJECT,
properties: {
location: {
type: Type.STRING,
},
},
required: ["location"],
},
},
{
name: "set_thermostat_temperature",
description: "Sets the thermostat to a desired temperature.",
parameters: {
type: Type.OBJECT,
properties: {
temperature: {
type: Type.NUMBER,
},
},
required: ["temperature"],
},
},
],
},
];
// Prompt for the model
let contents = [
{
role: "user",
parts: [
{
text: "If it's warmer than 20°C in London, set the thermostat to 20°C, otherwise set it to 18°C.",
},
],
},
];
// Loop until the model has no more function calls to make
while (true) {
const result = await ai.models.generateContent({
model: "gemini-3-flash-preview",
contents,
config: { tools },
});
if (result.functionCalls && result.functionCalls.length > 0) {
const functionCall = result.functionCalls[0];
const { name, args } = functionCall;
if (!toolFunctions[name]) {
throw new Error(`Unknown function call: ${name}`);
}
// Call the function and get the response.
const toolResponse = toolFunctions[name](args);
const functionResponsePart = {
name: functionCall.name,
response: {
result: toolResponse,
},
};
// Send the function response back to the model.
contents.push({
role: "model",
parts: [
{
functionCall: functionCall,
},
],
});
contents.push({
role: "user",
parts: [
{
functionResponse: functionResponsePart,
},
],
});
} else {
// No more function calls, break the loop.
console.log(result.text);
break;
}
}
अनुमानित आउटपुट
कोड चलाने पर, आपको दिखेगा कि SDK फ़ंक्शन कॉल को व्यवस्थित कर रहा है. मॉडल पहले get_weather_forecast को कॉल करता है, तापमान की जानकारी पाता है, और फिर प्रॉम्प्ट में दिए गए लॉजिक के आधार पर सही वैल्यू के साथ set_thermostat_temperature को कॉल करता है.
Tool Call: get_weather_forecast(location=London)
Tool Response: {'temperature': 25, 'unit': 'celsius'}
Tool Call: set_thermostat_temperature(temperature=20)
Tool Response: {'status': 'success'}
OK. It's 25°C in London, so I've set the thermostat to 20°C.
फ़ंक्शन कॉलिंग की सुविधा, Live API की एक नेटिव सुविधा है. इसका मतलब है कि Live API, Python SDK की तरह फ़ंक्शन कॉल को हैंडल कर सकता है.
Python
# Light control schemas
turn_on_the_lights_schema = {'name': 'turn_on_the_lights'}
turn_off_the_lights_schema = {'name': 'turn_off_the_lights'}
prompt = """
Hey, can you write run some python code to turn on the lights, wait 10s and then turn off the lights?
"""
tools = [
{'code_execution': {}},
{'function_declarations': [turn_on_the_lights_schema, turn_off_the_lights_schema]}
]
await run(prompt, tools=tools, modality="AUDIO")
JavaScript
// Light control schemas
const turnOnTheLightsSchema = { name: 'turn_on_the_lights' };
const turnOffTheLightsSchema = { name: 'turn_off_the_lights' };
const prompt = `
Hey, can you write run some python code to turn on the lights, wait 10s and then turn off the lights?
`;
const tools = [
{ codeExecution: {} },
{ functionDeclarations: [turnOnTheLightsSchema, turnOffTheLightsSchema] }
];
await run(prompt, tools=tools, modality="AUDIO")
फ़ंक्शन कॉल करने के मोड
Gemini API की मदद से, यह कंट्रोल किया जा सकता है कि मॉडल, उपलब्ध कराए गए टूल (फ़ंक्शन के बारे में जानकारी) का इस्तेमाल कैसे करे. खास तौर पर, function_calling_config में जाकर मोड सेट किया जा सकता है.
AUTO (Default): मॉडल यह तय करता है कि प्रॉम्प्ट और कॉन्टेक्स्ट के आधार पर, नैचुरल लैंग्वेज में जवाब जनरेट करना है या फ़ंक्शन कॉल का सुझाव देना है. यह सबसे ज़्यादा फ़्लेक्सिबल मोड है. हमारा सुझाव है कि ज़्यादातर स्थितियों में इसका इस्तेमाल करें.ANY: मॉडल को हमेशा फ़ंक्शन कॉल का अनुमान लगाने के लिए बाध्य किया जाता है. साथ ही, यह फ़ंक्शन स्कीमा के मुताबिक काम करने की गारंटी देता है. अगरallowed_function_namesतय नहीं किया गया है, तो मॉडल, दिए गए किसी भी फ़ंक्शन के एलान को चुन सकता है. अगरallowed_function_namesको सूची के तौर पर दिया जाता है, तो मॉडल सिर्फ़ उस सूची में मौजूद फ़ंक्शन चुन सकता है. इस मोड का इस्तेमाल तब करें, जब आपको हर प्रॉम्प्ट के लिए फ़ंक्शन कॉल का जवाब चाहिए (अगर लागू हो).NONE: मॉडल को फ़ंक्शन कॉल करने की अनुमति नहीं है. यह किसी फ़ंक्शन के बारे में जानकारी दिए बिना अनुरोध भेजने के बराबर है. इसका इस्तेमाल, टूल की परिभाषाओं को हटाए बिना, फ़ंक्शन कॉलिंग को कुछ समय के लिए बंद करने के लिए करें.VALIDATED(झलक): मॉडल को फ़ंक्शन कॉल या नैचुरल लैंग्वेज का अनुमान लगाने के लिए सीमित किया गया है. साथ ही, यह फ़ंक्शन स्कीमा के मुताबिक काम करता है. अगरallowed_function_namesनहीं दिया जाता है, तो मॉडल, फ़ंक्शन के उपलब्ध सभी एलान में से किसी एक को चुनता है. अगरallowed_function_namesदिया जाता है, तो मॉडल, अनुमति वाले फ़ंक्शन के सेट में से किसी एक को चुनता है.
Python
from google.genai import types
# Configure function calling mode
tool_config = types.ToolConfig(
function_calling_config=types.FunctionCallingConfig(
mode="ANY", allowed_function_names=["get_current_temperature"]
)
)
# Create the generation config
config = types.GenerateContentConfig(
tools=[tools], # not defined here.
tool_config=tool_config,
)
JavaScript
import { FunctionCallingConfigMode } from '@google/genai';
// Configure function calling mode
const toolConfig = {
functionCallingConfig: {
mode: FunctionCallingConfigMode.ANY,
allowedFunctionNames: ['get_current_temperature']
}
};
// Create the generation config
const config = {
tools: tools, // not defined here.
toolConfig: toolConfig,
};
फ़ंक्शन को अपने-आप कॉल करने की सुविधा (सिर्फ़ Python के लिए)
Python SDK का इस्तेमाल करते समय, Python फ़ंक्शन को सीधे तौर पर टूल के तौर पर इस्तेमाल किया जा सकता है. एसडीके इन फ़ंक्शन को डिक्लेरेशन में बदलता है. साथ ही, फ़ंक्शन कॉल के एक्ज़ीक्यूशन को मैनेज करता है और आपके लिए रिस्पॉन्स साइकल को हैंडल करता है. टाइप हिंट और डॉकस्ट्रिंग के साथ अपने फ़ंक्शन को तय करें. बेहतर नतीजों के लिए, Google-style docstrings का इस्तेमाल करने का सुझाव दिया जाता है. इसके बाद, एसडीके अपने-आप ये काम करेगा:
- मॉडल से मिले फ़ंक्शन कॉल के जवाबों का पता लगाना.
- अपने कोड में, उससे जुड़े Python फ़ंक्शन को कॉल करें.
- फ़ंक्शन के जवाब को मॉडल को वापस भेजें.
- मॉडल से मिले जवाब को टेक्स्ट के तौर पर दिखाता है.
फ़िलहाल, एसडीके जनरेट किए गए फ़ंक्शन के एलान के प्रॉपर्टी डिटेल स्लॉट में, आर्ग्युमेंट के ब्यौरे को पार्स नहीं करता है. इसके बजाय, यह पूरी डॉकस्ट्रिंग को टॉप-लेवल फ़ंक्शन के ब्यौरे के तौर पर भेजता है.
Python
from google import genai
from google.genai import types
# Define the function with type hints and docstring
def get_current_temperature(location: str) -> dict:
"""Gets the current temperature for a given location.
Args:
location: The city and state, e.g. San Francisco, CA
Returns:
A dictionary containing the temperature and unit.
"""
# ... (implementation) ...
return {"temperature": 25, "unit": "Celsius"}
# Configure the client
client = genai.Client()
config = types.GenerateContentConfig(
tools=[get_current_temperature]
) # Pass the function itself
# Make the request
response = client.models.generate_content(
model="gemini-3-flash-preview",
contents="What's the temperature in Boston?",
config=config,
)
print(response.text) # The SDK handles the function call and returns the final text
इन तरीकों से, फ़ंक्शन को अपने-आप कॉल करने की सुविधा बंद की जा सकती है:
Python
config = types.GenerateContentConfig(
tools=[get_current_temperature],
automatic_function_calling=types.AutomaticFunctionCallingConfig(disable=True)
)
फ़ंक्शन के स्कीमा का अपने-आप एलान होना
यह एपीआई, इनमें से किसी भी टाइप के बारे में जानकारी दे सकता है. Pydantic टाइप इस्तेमाल किए जा सकते हैं. हालांकि, यह ज़रूरी है कि उनमें तय किए गए फ़ील्ड भी इस्तेमाल किए जा सकने वाले टाइप के हों. यहां डिक्शनरी टाइप (जैसे, dict[str: int]) का इस्तेमाल नहीं किया जा सकता. इसलिए, इनका इस्तेमाल न करें.
Python
AllowedType = (
int | float | bool | str | list['AllowedType'] | pydantic.BaseModel)
अनुमानित स्कीमा देखने के लिए, इसे from_callable का इस्तेमाल करके बदला जा सकता है:
Python
from google import genai
from google.genai import types
def multiply(a: float, b: float):
"""Returns a * b."""
return a * b
client = genai.Client()
fn_decl = types.FunctionDeclaration.from_callable(callable=multiply, client=client)
# to_json_dict() provides a clean JSON representation.
print(fn_decl.to_json_dict())
एक से ज़्यादा टूल का इस्तेमाल करना: नेटिव टूल को फ़ंक्शन कॉलिंग के साथ जोड़ना
एक ही समय पर, कई टूल चालू किए जा सकते हैं. इनमें नेटिव टूल के साथ-साथ फ़ंक्शन कॉलिंग की सुविधा वाले टूल भी शामिल हैं. यहां एक उदाहरण दिया गया है, जिसमें Live API का इस्तेमाल करके किए गए अनुरोध में, दो टूल चालू किए गए हैं: Google Search से मिली जानकारी का इस्तेमाल करना और कोड को लागू करना.
Python
# Multiple tasks example - combining lights, code execution, and search
prompt = """
Hey, I need you to do three things for me.
1. Turn on the lights.
2. Then compute the largest prime palindrome under 100000.
3. Then use Google Search to look up information about the largest earthquake in California the week of Dec 5 2024.
Thanks!
"""
tools = [
{'google_search': {}},
{'code_execution': {}},
{'function_declarations': [turn_on_the_lights_schema, turn_off_the_lights_schema]} # not defined here.
]
# Execute the prompt with specified tools in audio modality
await run(prompt, tools=tools, modality="AUDIO")
JavaScript
// Multiple tasks example - combining lights, code execution, and search
const prompt = `
Hey, I need you to do three things for me.
1. Turn on the lights.
2. Then compute the largest prime palindrome under 100000.
3. Then use Google Search to look up information about the largest earthquake in California the week of Dec 5 2024.
Thanks!
`;
const tools = [
{ googleSearch: {} },
{ codeExecution: {} },
{ functionDeclarations: [turnOnTheLightsSchema, turnOffTheLightsSchema] } // not defined here.
];
// Execute the prompt with specified tools in audio modality
await run(prompt, {tools: tools, modality: "AUDIO"});
Python डेवलपर, लाइव एपीआई टूल का इस्तेमाल करने से जुड़ी नोटबुक में इसे आज़मा सकते हैं.
मल्टीमोडल फ़ंक्शन के जवाब
Gemini 3 सीरीज़ के मॉडल के लिए, फ़ंक्शन के जवाब वाले उन हिस्सों में मल्टीमॉडल कॉन्टेंट शामिल किया जा सकता है जिन्हें मॉडल को भेजा जाता है. मॉडल, इस मल्टीमॉडल कॉन्टेंट को अपने अगले टर्न में प्रोसेस कर सकता है, ताकि ज़्यादा जानकारी वाला जवाब दिया जा सके. फ़ंक्शन के जवाबों में मल्टीमॉडल कॉन्टेंट के लिए, यहां दिए गए MIME टाइप इस्तेमाल किए जा सकते हैं:
- इमेज:
image/png,image/jpeg,image/webp - दस्तावेज़:
application/pdf,text/plain
किसी फ़ंक्शन के जवाब में मल्टीमॉडल डेटा शामिल करने के लिए, उसे functionResponse पार्ट में नेस्ट किए गए एक या उससे ज़्यादा पार्ट के तौर पर शामिल करें. मल्टीमॉडल वाले हर हिस्से में inlineData होना चाहिए. अगर स्ट्रक्चर्ड response फ़ील्ड में मल्टीमॉडल पार्ट का रेफ़रंस दिया गया है, तो उसमें एक यूनीक displayName होना चाहिए.
JSON रेफ़रंस फ़ॉर्मैट {"$ref": "<displayName>"} का इस्तेमाल करके, स्ट्रक्चर्ड response फ़ील्ड में मौजूद functionResponse हिस्से से मल्टीमॉडल हिस्से का रेफ़रंस भी दिया जा सकता है. जवाब को प्रोसेस करते समय, मॉडल रेफ़रंस की जगह मल्टीमॉडल कॉन्टेंट का इस्तेमाल करता है. हर displayName को स्ट्रक्चर्ड response फ़ील्ड में सिर्फ़ एक बार रेफ़र किया जा सकता है.
इस उदाहरण में, get_image नाम के फ़ंक्शन के लिए functionResponse वाला मैसेज दिखाया गया है. साथ ही, इसमें displayName: "instrument.jpg" के साथ इमेज डेटा वाला नेस्ट किया गया हिस्सा भी दिखाया गया है. functionResponse के response फ़ील्ड में, इमेज के इस हिस्से का रेफ़रंस दिया गया है:
Python
from google import genai
from google.genai import types
import requests
client = genai.Client()
# This is a manual, two turn multimodal function calling workflow:
# 1. Define the function tool
get_image_declaration = types.FunctionDeclaration(
name="get_image",
description="Retrieves the image file reference for a specific order item.",
parameters={
"type": "object",
"properties": {
"item_name": {
"type": "string",
"description": "The name or description of the item ordered (e.g., 'instrument')."
}
},
"required": ["item_name"],
},
)
tool_config = types.Tool(function_declarations=[get_image_declaration])
# 2. Send a message that triggers the tool
prompt = "Show me the instrument I ordered last month."
response_1 = client.models.generate_content(
model="gemini-3-flash-preview",
contents=[prompt],
config=types.GenerateContentConfig(
tools=[tool_config],
)
)
# 3. Handle the function call
function_call = response_1.function_calls[0]
requested_item = function_call.args["item_name"]
print(f"Model wants to call: {function_call.name}")
# Execute your tool (e.g., call an API)
# (This is a mock response for the example)
print(f"Calling external tool for: {requested_item}")
function_response_data = {
"image_ref": {"$ref": "instrument.jpg"},
}
image_path = "https://goo.gle/instrument-img"
image_bytes = requests.get(image_path).content
function_response_multimodal_data = types.FunctionResponsePart(
inline_data=types.FunctionResponseBlob(
mime_type="image/jpeg",
display_name="instrument.jpg",
data=image_bytes,
)
)
# 4. Send the tool's result back
# Append this turn's messages to history for a final response.
history = [
types.Content(role="user", parts=[types.Part(text=prompt)]),
response_1.candidates[0].content,
types.Content(
role="tool",
parts=[
types.Part.from_function_response(
name=function_call.name,
response=function_response_data,
parts=[function_response_multimodal_data]
)
],
)
]
response_2 = client.models.generate_content(
model="gemini-3-flash-preview",
contents=history,
config=types.GenerateContentConfig(
tools=[tool_config],
thinking_config=types.ThinkingConfig(include_thoughts=True)
),
)
print(f"\nFinal model response: {response_2.text}")
JavaScript
import { GoogleGenAI, Type } from '@google/genai';
const client = new GoogleGenAI({ apiKey: process.env.GEMINI_API_KEY });
// This is a manual, two turn multimodal function calling workflow:
// 1. Define the function tool
const getImageDeclaration = {
name: 'get_image',
description: 'Retrieves the image file reference for a specific order item.',
parameters: {
type: Type.OBJECT,
properties: {
item_name: {
type: Type.STRING,
description: "The name or description of the item ordered (e.g., 'instrument').",
},
},
required: ['item_name'],
},
};
const toolConfig = {
functionDeclarations: [getImageDeclaration],
};
// 2. Send a message that triggers the tool
const prompt = 'Show me the instrument I ordered last month.';
const response1 = await client.models.generateContent({
model: 'gemini-3-flash-preview',
contents: prompt,
config: {
tools: [toolConfig],
},
});
// 3. Handle the function call
const functionCall = response1.functionCalls[0];
const requestedItem = functionCall.args.item_name;
console.log(`Model wants to call: ${functionCall.name}`);
// Execute your tool (e.g., call an API)
// (This is a mock response for the example)
console.log(`Calling external tool for: ${requestedItem}`);
const functionResponseData = {
image_ref: { $ref: 'instrument.jpg' },
};
const imageUrl = "https://goo.gle/instrument-img";
const response = await fetch(imageUrl);
const imageArrayBuffer = await response.arrayBuffer();
const base64ImageData = Buffer.from(imageArrayBuffer).toString('base64');
const functionResponseMultimodalData = {
inlineData: {
mimeType: 'image/jpeg',
displayName: 'instrument.jpg',
data: base64ImageData,
},
};
// 4. Send the tool's result back
// Append this turn's messages to history for a final response.
const history = [
{ role: 'user', parts: [{ text: prompt }] },
response1.candidates[0].content,
{
role: 'tool',
parts: [
{
functionResponse: {
name: functionCall.name,
response: functionResponseData,
parts: [functionResponseMultimodalData],
},
},
],
},
];
const response2 = await client.models.generateContent({
model: 'gemini-3-flash-preview',
contents: history,
config: {
tools: [toolConfig],
thinkingConfig: { includeThoughts: true },
},
});
console.log(`\nFinal model response: ${response2.text}`);
REST
IMG_URL="https://goo.gle/instrument-img"
MIME_TYPE=$(curl -sIL "$IMG_URL" | grep -i '^content-type:' | awk -F ': ' '{print $2}' | sed 's/\r$//' | head -n 1)
if [[ -z "$MIME_TYPE" || ! "$MIME_TYPE" == image/* ]]; then
MIME_TYPE="image/jpeg"
fi
# Check for macOS
if [[ "$(uname)" == "Darwin" ]]; then
IMAGE_B64=$(curl -sL "$IMG_URL" | base64 -b 0)
elif [[ "$(base64 --version 2>&1)" = *"FreeBSD"* ]]; then
IMAGE_B64=$(curl -sL "$IMG_URL" | base64)
else
IMAGE_B64=$(curl -sL "$IMG_URL" | base64 -w0)
fi
curl "https://generativelanguage.googleapis.com/v1beta/models/gemini-3-flash-preview:generateContent" \
-H "x-goog-api-key: $GEMINI_API_KEY" \
-H 'Content-Type: application/json' \
-X POST \
-d '{
"contents": [
...,
{
"role": "user",
"parts": [
{
"functionResponse": {
"name": "get_image",
"response": {
"image_ref": {
"$ref": "instrument.jpg"
}
},
"parts": [
{
"inlineData": {
"displayName": "instrument.jpg",
"mimeType":"'"$MIME_TYPE"'",
"data": "'"$IMAGE_B64"'"
}
}
]
}
}
]
}
]
}'
स्ट्रक्चर्ड आउटपुट के साथ फ़ंक्शन कॉलिंग
Gemini 3 सीरीज़ के मॉडल के लिए, स्ट्रक्चर्ड आउटपुट के साथ फ़ंक्शन कॉलिंग का इस्तेमाल किया जा सकता है. इससे मॉडल, फ़ंक्शन कॉल या ऐसे आउटपुट का अनुमान लगा पाता है जो किसी खास स्कीमा के मुताबिक होते हैं. इस वजह से, जब मॉडल फ़ंक्शन कॉल जनरेट नहीं करता है, तब आपको एक जैसे फ़ॉर्मैट में जवाब मिलते हैं.
मॉडल कॉन्टेक्स्ट प्रोटोकॉल (एमसीपी)
मॉडल कॉन्टेक्स्ट प्रोटोकॉल (एमसीपी), एआई ऐप्लिकेशन को बाहरी टूल और डेटा से कनेक्ट करने के लिए एक ओपन स्टैंडर्ड है. एमसीपी, मॉडल को कॉन्टेक्स्ट ऐक्सेस करने के लिए एक सामान्य प्रोटोकॉल उपलब्ध कराता है. जैसे, फ़ंक्शन (टूल), डेटा सोर्स (संसाधन) या पहले से तय किए गए प्रॉम्प्ट.
Gemini SDK में, एमसीपी के लिए पहले से ही सहायता उपलब्ध है. इससे बॉयलरप्लेट कोड कम हो जाता है. साथ ही, एमसीपी टूल के लिए ऑटोमैटिक टूल कॉलिंग की सुविधा मिलती है. जब मॉडल, एमसीपी टूल कॉल जनरेट करता है, तब Python और JavaScript क्लाइंट एसडीके, एमसीपी टूल को अपने-आप लागू कर सकते हैं. साथ ही, जवाब को मॉडल को वापस भेज सकते हैं. यह प्रोसेस तब तक चलती रहती है, जब तक मॉडल कोई और टूल कॉल नहीं करता.
यहां Gemini और mcp एसडीके के साथ लोकल एमसीपी सर्वर इस्तेमाल करने का एक उदाहरण दिया गया है.
Python
पक्का करें कि आपके चुने हुए प्लैटफ़ॉर्म पर, mcp SDK का नया वर्शन इंस्टॉल हो.
pip install mcp
import os
import asyncio
from datetime import datetime
from mcp import ClientSession, StdioServerParameters
from mcp.client.stdio import stdio_client
from google import genai
client = genai.Client()
# Create server parameters for stdio connection
server_params = StdioServerParameters(
command="npx", # Executable
args=["-y", "@philschmid/weather-mcp"], # MCP Server
env=None, # Optional environment variables
)
async def run():
async with stdio_client(server_params) as (read, write):
async with ClientSession(read, write) as session:
# Prompt to get the weather for the current day in London.
prompt = f"What is the weather in London in {datetime.now().strftime('%Y-%m-%d')}?"
# Initialize the connection between client and server
await session.initialize()
# Send request to the model with MCP function declarations
response = await client.aio.models.generate_content(
model="gemini-2.5-flash",
contents=prompt,
config=genai.types.GenerateContentConfig(
temperature=0,
tools=[session], # uses the session, will automatically call the tool
# Uncomment if you **don't** want the SDK to automatically call the tool
# automatic_function_calling=genai.types.AutomaticFunctionCallingConfig(
# disable=True
# ),
),
)
print(response.text)
# Start the asyncio event loop and run the main function
asyncio.run(run())
JavaScript
पक्का करें कि आपके चुने हुए प्लैटफ़ॉर्म पर mcp SDK का नया वर्शन इंस्टॉल हो.
npm install @modelcontextprotocol/sdk
import { GoogleGenAI, FunctionCallingConfigMode , mcpToTool} from '@google/genai';
import { Client } from "@modelcontextprotocol/sdk/client/index.js";
import { StdioClientTransport } from "@modelcontextprotocol/sdk/client/stdio.js";
// Create server parameters for stdio connection
const serverParams = new StdioClientTransport({
command: "npx", // Executable
args: ["-y", "@philschmid/weather-mcp"] // MCP Server
});
const client = new Client(
{
name: "example-client",
version: "1.0.0"
}
);
// Configure the client
const ai = new GoogleGenAI({});
// Initialize the connection between client and server
await client.connect(serverParams);
// Send request to the model with MCP tools
const response = await ai.models.generateContent({
model: "gemini-2.5-flash",
contents: `What is the weather in London in ${new Date().toLocaleDateString()}?`,
config: {
tools: [mcpToTool(client)], // uses the session, will automatically call the tool
// Uncomment if you **don't** want the sdk to automatically call the tool
// automaticFunctionCalling: {
// disable: true,
// },
},
});
console.log(response.text)
// Close the connection
await client.close();
एमसीपी की सुविधा के साथ काम करने वाले टैग से जुड़ी सीमाएं
हमारे एसडीके में, एमसीपी की सुविधा पहले से मौजूद होती है. यह एक्सपेरिमेंट के तौर पर उपलब्ध है. इसकी कुछ सीमाएं हैं:
- सिर्फ़ टूल इस्तेमाल किए जा सकते हैं. संसाधन या प्रॉम्प्ट नहीं
- यह Python और JavaScript/TypeScript SDK के लिए उपलब्ध है.
- आने वाले समय में रिलीज़ होने वाले वर्शन में, बड़े बदलाव हो सकते हैं.
अगर ये सर्वर, आपके बनाए जा रहे प्रॉडक्ट की सुविधाओं को सीमित करते हैं, तो एमसीपी सर्वर को मैन्युअल तरीके से इंटिग्रेट करने का विकल्प हमेशा उपलब्ध होता है.
काम करने वाले मॉडल
इस सेक्शन में, मॉडल और उनके फ़ंक्शन कॉल करने की क्षमताओं के बारे में बताया गया है. इसमें एक्सपेरिमेंट के तौर पर उपलब्ध मॉडल शामिल नहीं हैं. मॉडल की खास जानकारी पेज पर, आपको मॉडल की सभी क्षमताओं के बारे में पूरी जानकारी मिल सकती है.
| मॉडल | फ़ंक्शन कॉल करने की सुविधा | पैरलल फ़ंक्शन कॉलिंग | कंपोज़िशनल फ़ंक्शन कॉलिंग |
|---|---|---|---|
| Gemini 3 Pro | ✔️ | ✔️ | ✔️ |
| Gemini 3 Flash | ✔️ | ✔️ | ✔️ |
| Gemini 2.5 Pro | ✔️ | ✔️ | ✔️ |
| Gemini 2.5 Flash | ✔️ | ✔️ | ✔️ |
| Gemini 2.5 Flash-Lite | ✔️ | ✔️ | ✔️ |
| Gemini 2.0 Flash | ✔️ | ✔️ | ✔️ |
| Gemini 2.0 Flash-Lite | X | X | X |
सबसे सही तरीके
- फ़ंक्शन और पैरामीटर के ब्यौरे: अपने ब्यौरे में साफ़ तौर पर और खास जानकारी दें. मॉडल, सही फ़ंक्शन चुनने और सही आर्ग्युमेंट देने के लिए इन पर निर्भर करता है.
- नाम: फ़ंक्शन के ऐसे नाम इस्तेमाल करें जिनसे उनके काम के बारे में पता चलता हो. इन नामों में स्पेस, अवधि या डैश नहीं होने चाहिए.
- स्ट्रॉन्ग टाइपिंग: गड़बड़ियों को कम करने के लिए, पैरामीटर के लिए खास टाइप (पूर्णांक, स्ट्रिंग, enum) का इस्तेमाल करें. अगर किसी पैरामीटर के लिए मान्य वैल्यू का सेट सीमित है, तो enum का इस्तेमाल करें.
- टूल चुनना: मॉडल, कई टूल का इस्तेमाल कर सकता है. हालांकि, बहुत ज़्यादा टूल उपलब्ध कराने से, गलत या ज़रूरत के हिसाब से सही न होने वाले टूल को चुनने का जोखिम बढ़ सकता है. बेहतरीन नतीजों के लिए, कॉन्टेक्स्ट या टास्क के हिसाब से सिर्फ़ काम के टूल उपलब्ध कराएं. साथ ही, कोशिश करें कि चालू टूल की संख्या ज़्यादा से ज़्यादा 10 से 20 के बीच हो. अगर आपके पास कई टूल हैं, तो बातचीत के कॉन्टेक्स्ट के आधार पर डाइनैमिक टूल चुनने की सुविधा का इस्तेमाल करें.
- प्रॉम्प्ट इंजीनियरिंग:
- कॉन्टेक्स्ट दें: मॉडल को उसकी भूमिका के बारे में बताएं. जैसे, "तुम मौसम की जानकारी देने वाली एक मददगार असिस्टेंट हो.").
- निर्देश देना: यह तय करें कि फ़ंक्शन का इस्तेमाल कब और कैसे करना है (जैसे, "तारीखों का अनुमान न लगाएं; अनुमानों के लिए हमेशा आने वाली तारीख का इस्तेमाल करें.").
- ज़्यादा जानकारी पाने के लिए बढ़ावा देना: मॉडल को निर्देश दें कि अगर ज़रूरत हो, तो वह सवाल के बारे में ज़्यादा जानकारी पाने के लिए सवाल पूछे.
- इन प्रॉम्प्ट को डिज़ाइन करने की अन्य रणनीतियों के लिए, एजेंटिक वर्कफ़्लो देखें. यहां, जांच किए गए सिस्टम के निर्देश का एक उदाहरण दिया गया है.
तापमान: कम तापमान का इस्तेमाल करें. जैसे, 0) का इस्तेमाल करें, ताकि फ़ंक्शन कॉल ज़्यादा भरोसेमंद तरीके से किए जा सकें.
पुष्टि करना: अगर फ़ंक्शन कॉल के गंभीर नतीजे होते हैं (जैसे कि ऑर्डर देना), तो उसे लागू करने से पहले उपयोगकर्ता से कॉल की पुष्टि करें.
टास्क पूरा न होने की वजह देखें: मॉडल के जवाब में मौजूद
finishReasonको हमेशा देखें. इससे उन मामलों को मैनेज करने में मदद मिलती है जहां मॉडल, मान्य फ़ंक्शन कॉल जनरेट नहीं कर सका.गड़बड़ी ठीक करना: अपने फ़ंक्शन में गड़बड़ी ठीक करने की सुविधा लागू करें, ताकि अचानक मिलने वाले इनपुट या एपीआई फ़ेल होने की समस्या को आसानी से ठीक किया जा सके. जानकारी देने वाले ऐसे गड़बड़ी के मैसेज दिखाएं जिनका इस्तेमाल मॉडल, उपयोगकर्ता को काम के जवाब देने के लिए कर सके.
सुरक्षा: बाहरी एपीआई को कॉल करते समय सुरक्षा का ध्यान रखें. पुष्टि करने और अनुमति देने के सही तरीकों का इस्तेमाल करें. फ़ंक्शन कॉल में संवेदनशील डेटा को ज़ाहिर न करें.
टोकन की सीमाएं: फ़ंक्शन की जानकारी और पैरामीटर, इनपुट टोकन की सीमा में गिने जाते हैं. अगर आपको टोकन की सीमा से जुड़ी समस्याएं आ रही हैं, तो फ़ंक्शन की संख्या या ब्यौरे की लंबाई को सीमित करें. साथ ही, मुश्किल टास्क को छोटे और ज़्यादा फ़ोकस वाले फ़ंक्शन सेट में बांटें.
अहम जानकारी और सीमाएं
- सिर्फ़ OpenAPI स्कीमा के सबसेट का इस्तेमाल किया जा सकता है.
ANYमोड के लिए, एपीआई बहुत बड़े या डीपली नेस्ट किए गए स्कीमा को अस्वीकार कर सकता है. अगर आपको गड़बड़ियां मिलती हैं, तो प्रॉपर्टी के नाम छोटे करके, नेस्टिंग कम करके या फ़ंक्शन के एलान की संख्या सीमित करके, फ़ंक्शन पैरामीटर और रिस्पॉन्स स्कीमा को आसान बनाने की कोशिश करें.- Python में इस्तेमाल किए जा सकने वाले पैरामीटर टाइप सीमित हैं.
- फ़ंक्शन को अपने-आप कॉल करने की सुविधा, सिर्फ़ Python SDK में उपलब्ध है.
