코드 작성은 보람과 만족감을 줄 수 있지만 코드를 작동하는 상태에서 동료에게 제출할 수 있는 상태로 만드는 것은 종종 번거로운 일입니다. 인공지능 생성형 모델을 사용하면 코드 주석을 추가하고, 사람이 검토하기 전에 실수를 찾고, 코딩 워크플로를 더 쉽게 만들어주는 다른 여러 작업을 실행할 수 있습니다.
이 튜토리얼에서는 Google의 AI 개발자 관계팀에서 빌드한 AI 기반 코드 지원 도구인 Pipet Code Agent를 확장하는 방법을 보여줍니다. 이 오픈소스 프로젝트는 코드에 주석을 달고, 실수를 찾고, 개선사항을 제안하는 등 중요하지만 재미가 없는 코딩 작업을 처리하는 데 도움이 되는 Microsoft Visual Studio Code (VS Code)용 확장 프로그램입니다. 이 확장 프로그램은 Gemini API에 코딩 지원 요청을 전송하고 코드 편집 창에 답장을 통합합니다.
Pipet을 수정하여 이러한 기존 함수를 더 효과적으로 사용하거나 새 명령어를 빌드하여 개발 워크플로를 더 효과적으로 지원할 수 있습니다.
프로젝트에 관한 개요 동영상과 프로젝트를 빌드한 개발자의 통계를 비롯한 확장 방법은 AI Code Assistant - Build with Google AI를 참고하세요. 또는 아래 안내에 따라 프로젝트 확장을 시작할 수 있습니다.
프로젝트 설정
이 안내에서는 개발 및 테스트를 위해 Pipet Code Agent 프로젝트를 설정하는 방법을 안내합니다. 일반적인 단계는 몇 가지 기본 소프트웨어를 설치하고, 몇 가지 환경 변수를 설정하고, 코드 저장소에서 프로젝트를 클론하고, 구성 설치를 실행하는 것입니다.
기본 요건 설치
Pipet Code Agent 프로젝트는 Microsoft Visual Studio Code의 확장 프로그램으로 실행되며 Node.js 및 npm 도구를 사용하여 패키지를 관리하고 애플리케이션을 실행합니다. 다음 설치 안내는 Linux 호스트 머신용입니다.
필수 소프트웨어를 설치하려면 다음 단계를 따르세요.
- 플랫폼에 맞는 Visual Studio Code를 설치합니다.
- 플랫폼의 설치 안내에 따라
node및npm를 설치합니다.
프로젝트 복제 및 구성
프로젝트 코드를 다운로드하고 npm 설치 명령어를 사용하여 필요한 종속 항목을 다운로드하고 프로젝트를 구성합니다. 프로젝트 소스 코드를 가져오려면 git 소스 제어 소프트웨어가 필요합니다.
프로젝트 코드를 다운로드하고 구성하려면 다음 단계를 따르세요.
- 다음 명령어를 사용하여 git 저장소를 클론합니다.
git clone https://github.com/google/generative-ai-docs
- 원하는 경우 Docs Agent 프로젝트의 파일만 포함되도록 스파스 체크아웃을 사용하도록 로컬 git 저장소를 구성합니다.
cd generative-ai-docs/ git sparse-checkout init --cone git sparse-checkout set examples/gemini/node/pipet-code-agent/
- Pipet Code Agent 프로젝트 루트 디렉터리로 이동합니다.
cd generative-ai-docs/examples/gemini/node/pipet-code-agent/
- install 명령어를 실행하여 종속 항목을 다운로드하고 프로젝트를 구성합니다.
npm install
확장 프로그램 구성 및 테스트
이제 기기의 VS Code에서 Pipet Code Agent를 개발 확장 프로그램으로 실행하여 설치를 테스트할 수 있습니다. 테스트를 실행하면 새 확장 프로그램을 사용할 수 있는 별도의 VS Code Extension Development Host 창이 열립니다. 이 새 창에서 확장 프로그램이 Google Gemini API에 액세스하는 데 사용하는 API 키를 구성합니다.
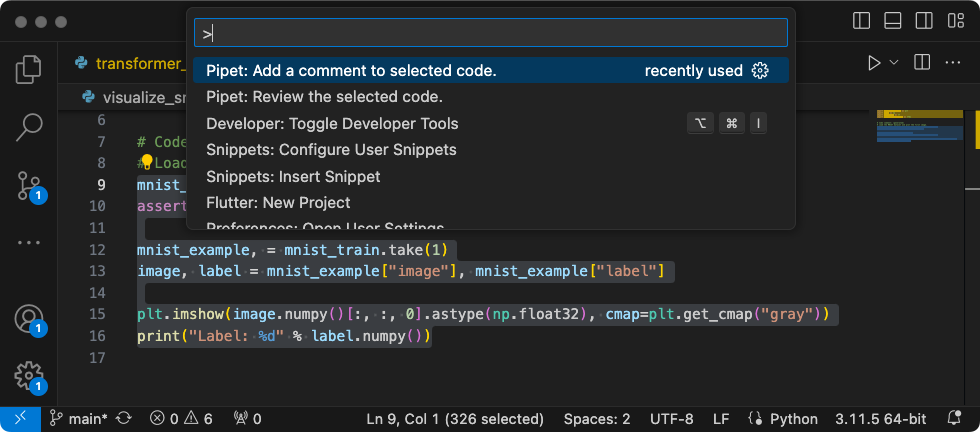
 그림 1. Pipet 확장 프로그램 명령어가 있는 VS Code 확장 프로그램 개발 호스트 창
그림 1. Pipet 확장 프로그램 명령어가 있는 VS Code 확장 프로그램 개발 호스트 창
설정을 구성하고 테스트하려면 다음 단계를 따르세요.
- VS Code 애플리케이션을 시작합니다.
- VS Code에서 File > New Window를 선택하여 새 창을 만듭니다.
- 파일 > 폴더 열기를 선택하고
pipet-code-agent/폴더를 선택하여 Pipet Code Agent 프로젝트를 엽니다. pipet-code-agent/package.json파일을 엽니다.- Run > Start Debugging을 선택하여 디버그 모드에서 확장 프로그램을 실행합니다. 이 단계에서는 별도의 VS Code Extension Development Host 창이 열립니다.
- Code > Settings > Settings를 선택하여 VS Code 설정을 엽니다.
- 생성형 AI 개발자 사이트에서 Google Gemini API 키를 가져와 키 문자열을 복사합니다.
- API 키를 구성 설정으로 설정합니다. Search Settings(검색 설정) 입력란에
pipet를 입력하고 User(사용자) 탭을 선택한 다음 Google > Gemini: Api Key(Google > Gemini: API 키) 설정에서 settings.json에서 수정 링크를 클릭하고 Gemini API 키를 추가합니다."google.gemini.apiKey": "your-api-key-here"
- 변경사항을
settings.json파일에 저장하고 설정 탭을 닫습니다.
확장 프로그램 명령어를 테스트하려면 다음 단계를 따르세요.
- VS Code Extension Development Host 창에서 편집기 창의 코드를 선택합니다.
- 뷰 > 명령어 팔레트를 선택하여 명령어 팔레트를 엽니다.
- 명령어 팔레트에서
Pipet를 입력하고 이 접두사가 있는 명령어 중 하나를 선택합니다.
기존 명령어 수정
Pipet Code Agent에 제공된 명령어를 수정하는 것이 확장 프로그램의 동작과 기능을 변경하는 가장 간단한 방법입니다. 주석 및 검토 명령어는 모두 코드 및 해당 코드의 주석 예시와 AI 생성형 모델에 관한 몇 가지 일반적인 안내를 포함하는 몇 번의 프롬프트 접근 방식을 사용합니다. 이 프롬프트 컨텍스트 정보는 Gemini 생성형 모델이 응답을 형성하는 데 도움을 줍니다. 주석 또는 검토 명령어에서 프롬프트 안내, 예시 또는 둘 다를 변경하면 기존 명령어의 작동 방식을 변경할 수 있습니다.
이 안내에서는 명령어의 프롬프트 텍스트를 변경하여 review.ts 명령어를 수정하는 방법을 설명합니다.
review.ts 명령어를 수정할 준비를 하려면 다음 단계를 따르세요.
- VS Code 애플리케이션을 시작합니다.
- VS Code에서 File > New Window를 선택하여 새 창을 만듭니다.
- 파일 > 폴더 열기를 선택하고
pipet-code-agent/폴더를 선택하여 Pipet Code Agent 프로젝트를 엽니다. pipet-code-agent/src/review.ts파일을 엽니다.
review.ts 명령어의 동작을 수정하려면 다음 단계를 따르세요.
review.ts파일에서 PROMPT 상수의 시작 부분을 다른 안내로 변경합니다.const PROMPT = ' Write review comments for following code, identifying bugs and ways to improve code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Examples of improving code quality are reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. ${CODE_LABEL} ...
- 원하는 경우
review.ts파일에서 코드 및 코드 검토 예시 목록에 다른 예시를 추가합니다.... ${REVIEW_LABEL} There are duplicate lines of code in this control structure. ${CODE_LABEL} const fixed_value = 128; ${REVIEW_LABEL} Make sure constant names are in all capitals (FIXED_VALUE) for clarity. ';
review.ts파일에 변경사항을 저장합니다.
수정된 명령어를 테스트하려면 다음 단계를 따르세요.
- VS Code Pipet 확장 프로그램 프로젝트 창에서 Run > Restart Debugging(실행 > 디버깅 다시 시작)을 선택하여 디버거를 다시 시작합니다.
- VS Code Extension Development Host 창에서 편집기 창의 코드를 선택합니다.
- 뷰 > 명령어 팔레트를 선택하여 명령어 팔레트를 엽니다.
- 명령어 팔레트에서
Pipet를 입력하고 Pipet: 선택한 코드 검토 명령어를 선택합니다.
새 명령어 만들기
Gemini API로 완전히 새로운 작업을 실행하는 새 명령어를 만들어 Pipet을 확장할 수 있습니다. 각 명령 파일 (comment.ts 및 review.ts)은 대부분 독립형이며 활성 편집기에서 텍스트를 수집하고, 프롬프트를 작성하고, Gemini API에 연결하고, 프롬프트를 전송하고, 응답을 처리하는 코드가 포함되어 있습니다.
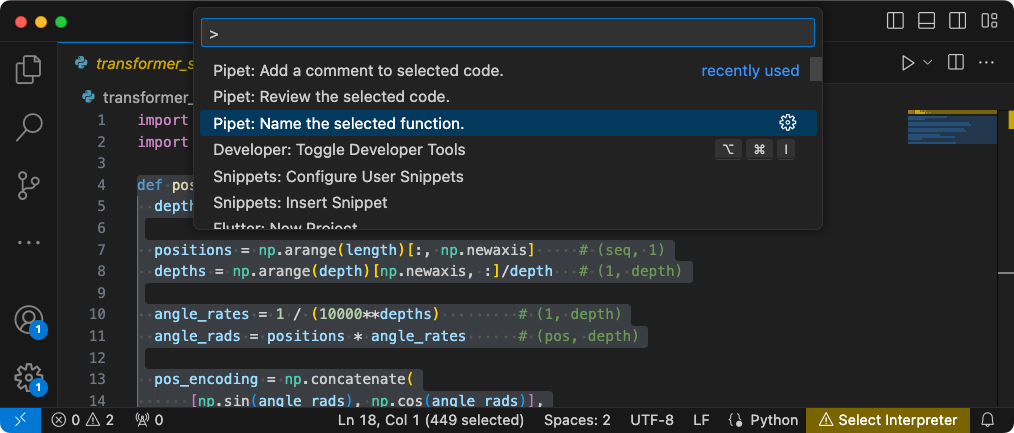
 그림 2. VS Code 확장 프로그램 개발 호스트 창에 새 함수 이름 추천 명령어가 추가되었습니다.
그림 2. VS Code 확장 프로그램 개발 호스트 창에 새 함수 이름 추천 명령어가 추가되었습니다.
이 안내에서는 기존 명령어 comment.ts의 코드를 템플릿으로 사용하여 새 명령어를 빌드하는 방법을 설명합니다.
함수 이름을 추천하는 명령어를 만들려면 다음 단계를 따르세요.
src/디렉터리에 있는pipet-code-agent/src/comment.ts파일name.ts의 사본을 만듭니다.- VS Code에서
src/name.ts파일을 엽니다. PROMPT값을 수정하여name.ts파일의 프롬프트 안내를 변경합니다.// Provide instructions for the AI generative model const PROMPT = `Recommend a name for this function. Explain your reasoning in 3 sentences or less:`;
- 명령어 함수의 이름과 정보 메시지를 변경합니다.
export async function generateName() { vscode.window.showInformationMessage('Generating function name...');
PROMPT값과 편집기에서 선택한 텍스트만 포함하도록 프롬프트 어셈블리 코드를 업데이트합니다.// Build the full prompt using the template. const fullPrompt = `${PROMPT} " ${selectedCode} " `;
- 생성되는 내용을 설명하도록 응답 출력을 변경합니다.
// update prefix to describe output let commentIntro = padding + commentPrefix + "Recommended name: (generated)\n"; editBuilder.insert(selection.start, commentIntro); editBuilder.insert(selection.start, pyComment);
review.ts파일에 변경사항을 저장합니다.
새 명령어 통합
새 명령어의 코드를 완성한 후에는 나머지 확장 프로그램과 통합해야 합니다. extension.ts 및 package.json 파일을 업데이트하여 새 명령어를 확장 프로그램의 일부로 만들고 VS Code에서 새 명령어를 호출하도록 사용 설정합니다.
name 명령어를 확장 프로그램 코드와 통합하려면 다음 단계를 따르세요.
- VS Code에서
pipet-code-agent/src/extension.ts파일을 엽니다. - 새 가져오기 문을 추가하여 확장 프로그램에 새 코드 파일을 추가합니다.
import { generateName } from './name';
- 다음 코드를
activate()함수에 추가하여 새 명령어를 등록합니다.export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.nameFunction', generateName); }
extension.ts파일에 변경사항을 저장합니다.
name 명령어를 확장 프로그램 패키지와 통합하려면 다음 단계를 따르세요.
- VS Code에서
pipet-code-agent/package.json파일을 엽니다. - 패키지 파일의
commands섹션에 새 명령어를 추가합니다."contributes": { "commands": [ ... { "command": "pipet-code-agent.nameFunction", "title": "Pipet: Name the selected function." } ],
package.json파일에 변경사항을 저장합니다.
새 명령어 테스트
명령어 코딩을 완료하고 확장 프로그램과 통합한 후에는 테스트할 수 있습니다. 새 명령어는 VS Code Extension Development Host 창에서만 사용할 수 있으며 확장 프로그램 코드를 수정한 VS Code 창에서는 사용할 수 없습니다.
수정된 명령어를 테스트하려면 다음 단계를 따르세요.
- VS Code Pipet 확장 프로그램 프로젝트 창에서 Run(실행) > Restart Debugging(디버깅 다시 시작)을 선택하여 디버거를 다시 시작합니다. 그러면 별도의 Extension Development Host(확장 프로그램 개발 호스트) 창이 다시 시작됩니다.
- VS Code Extension Development Host 창에서 편집기 창에 있는 코드를 선택합니다.
- 뷰 > 명령어 팔레트를 선택하여 명령어 팔레트를 엽니다.
- 명령어 팔레트에서
Pipet를 입력하고 Pipet: Name the selected function(피펫: 선택한 함수 이름 지정) 명령어를 선택합니다.
추가 리소스
Pipet Code Agent 프로젝트에 관한 자세한 내용은 코드 저장소를 참고하세요. 애플리케이션을 빌드하는 데 도움이 필요하거나 개발자 공동작업자를 찾고 있다면 Google 개발자 커뮤니티 Discord 서버를 확인하세요.
프로덕션 애플리케이션
많은 사용자를 위해 Docs Agent를 배포할 계획이라면 Google Gemini API 사용 시 비율 제한 및 기타 사용 제한사항이 적용될 수 있습니다. Docs Agent와 같은 Gemini API로 프로덕션 애플리케이션을 빌드하려는 경우 앱의 확장성과 안정성을 높이려면 Google Cloud Vertex AI 서비스를 확인하세요.

