Мы любим истории. Рассказывание историй и другие формы творческого письма могут быть сложными и полезными. Однако создание собственных историй с чистого листа может иногда показаться сложной и даже непосильной задачей. Генеративные модели искусственного интеллекта (ИИ) могут стать отличным инструментом, который поможет вам пройти мимо пустой страницы и построить свой рассказ.
В этом руководстве показано, как расширить Wordcraft — инструмент для написания историй на базе искусственного интеллекта, созданный командой Google People и AI Research . Это веб-приложение использует API Gemini, чтобы помочь вам постепенно создавать истории, генерируя идеи, записывая части ваших историй и пересматривая контент для добавления более подробной информации. Вы можете изменить Wordcraft, чтобы он более точно соответствовал вашему стилю письма, и создать новые элементы управления письмом, чтобы лучше поддерживать ваш рабочий процесс.
Видеообзор проекта и способы его расширения, включая идеи людей, которые его создают, можно найти в разделе AI Write Assistant — Build with Google AI . В противном случае вы можете начать расширение проекта, следуя инструкциям ниже.
Настройка проекта
Эти инструкции помогут вам настроить проект Wordcraft для разработки и тестирования. Вам необходимо установить необходимое программное обеспечение, клонировать проект из репозитория кода, запустить установку конфигурации и установить несколько переменных среды. Вы можете протестировать свою настройку, запустив проект после выполнения этих шагов.
Установите необходимые компоненты
Проект Wordcraft использует Node и npm для управления пакетами и запуска приложения. Следующие инструкции по установке предназначены для хост-компьютера Linux.
Чтобы установить необходимое программное обеспечение:
- Установите
nodeиnpm, следуя инструкциям по установке для вашей платформы.
Клонировать и настроить проект
Загрузите код проекта и используйте команду установки npm , чтобы загрузить необходимые зависимости и настроить проект. Вам понадобится программное обеспечение для управления версиями git , чтобы получить исходный код проекта.
Чтобы загрузить и настроить код проекта:
- Клонируйте репозиторий git, используя следующую команду.
git clone https://github.com/PAIR-code/wordcraft
- Перейдите в корневой каталог проекта Wordcraft.
cd wordcraft/
- Запустите команду установки, чтобы загрузить зависимости и настроить проект:
npm install
Установить переменные среды
Установите переменные среды, необходимые для запуска проекта кода Wordcraft, в частности ключ Google Gemini API . Следующие инструкции по установке предназначены для хост-компьютера Linux.
Чтобы установить переменные среды:
- Получите ключ API Google Gemini и скопируйте строку ключа.
- Перейдите в корневой каталог проекта Wordcraft.`
cd wordcraft/
- Установите ключ API в качестве переменной среды. На хостах Linux используйте следующие команды.
touch .env echo "API_KEY="<YOUR_API_KEY>"" > .env
Проверьте свою настройку
Теперь вы сможете протестировать настройку своего проекта, запустив Wordcraft на своем устройстве. Этот шаг не является обязательным, но рекомендуется.

Чтобы проверить установку и настройку:
- Перейдите в корневой каталог проекта Wordcraft.
cd wordcraft/
- Запуск проекта в режиме разработки:
npm run dev
- В веб-браузере перейдите к пользовательскому интерфейсу Wordcraft. Конкретный адрес показан в выводе предыдущей команды, например:
http://localhost:3000/
Изменить текст примера приглашения
 Wordcraft создает подсказки для генеративной модели искусственного интеллекта, используя набор примеров для каждой операции помощи в написании, например, начало новой истории и создание текстовых команд. Примеры помогают генеративной модели генерировать текст для вашего рассказа, а изменяя примеры для операции, вы можете изменить выходные данные, чтобы они соответствовали другому шаблону или стилю написания. Этот подход — простой способ заставить Wordcraft писать так, как вы хотите.
Wordcraft создает подсказки для генеративной модели искусственного интеллекта, используя набор примеров для каждой операции помощи в написании, например, начало новой истории и создание текстовых команд. Примеры помогают генеративной модели генерировать текст для вашего рассказа, а изменяя примеры для операции, вы можете изменить выходные данные, чтобы они соответствовали другому шаблону или стилю написания. Этот подход — простой способ заставить Wordcraft писать так, как вы хотите.
В следующем примере показана модификация примеров new_story в Wordcraft. Цель этой модификации — заставить генеративную модель ИИ писать вступления к истории, используя подход внутреннего монолога и стиль, более подходящий для детективного романа. Написав несколько примеров такого рода вступления к истории, вы можете заставить генеративную модель следовать общему шаблону, но создать введение для другой темы.
Чтобы изменить примеры новых историй в Wordcraft:
- Откройте файл
wordcraft/app/context/json/new_story.json. - Измените примеры, сохранив общую структуру файла JSON. Вот пример модификации введения детективной истории с использованием стиля внутреннего монолога.
[ { "topic": "scientist disappears and their research into a new technology is gone", "target": "I got the call from the chief early Tuesday morning, before I'd even had a second sip of coffee. Terrible timing. Something about a researcher disappearing from the local university. Unusual for the research lab to ask for assistance, so I headed over to main lab building." }, { "topic": "a young woman wakes up with no memory", "target": "An unfamiliar ceiling with harsh, white lights greeted my eyes as I opened them. I looked around. White walls, medical equipment, a hospital? Wait. Where am I? How did I get here?!" }, { "topic": "old man tries to recall an important task as his memories gradually fade away", "target": "What was I supposed to do today? Feels like it was important. I stared into the kitchen cabinet full of mismatched mugs, mirroring my own confusion. What was it? Like someone is...in danger? A chill shot down my spine, but the details skittered off and hid in some dark corner of my head." }, { "topic": "billionaire is found dead in a hotel room", "target": "People meet their end every day, some naturally, some unnaturally. After 17 years of working as a homicide detective in Seattle, I'd seen a lot more of the unnatural variety than most. Comes with the job, along with a hard-learned sense of what side of the line any given incident sat on. This...was murder." }, { "topic": "retired covert operative gets dragged back into an old mission", "target": "Steam rose gently off the cup of Earl Grey sitting in front of me as I sat at the cafe, pedestrians and light traffic rolling by. The city was slowly waking up around me and my perfect Paris morning routine was shaping up nicely. Then I noticed that old familiar and unwelcome tingling on the back of my neck. I was being watched." } ]
- Сохраните изменения в файле new_story.json.
Чтобы протестировать измененную операцию создания новой истории:
- Перейдите в корневой каталог проекта Wordcraft.
cd wordcraft/
- Запустите проект в режиме разработки. Если оно уже запущено, возможно, вам придется остановить приложение и перезапустить его.
npm run dev
- В веб-браузере перейдите к пользовательскому интерфейсу Wordcraft. Конкретный адрес показан в выводе предыдущей команды, например:
http://localhost:3000/
- Перейдите в главное меню Wordcraft и выберите «Начать новую историю» .
- Обновите подсказку новой истории или измените ее на свое усмотрение, затем выберите «Начать новую историю» .
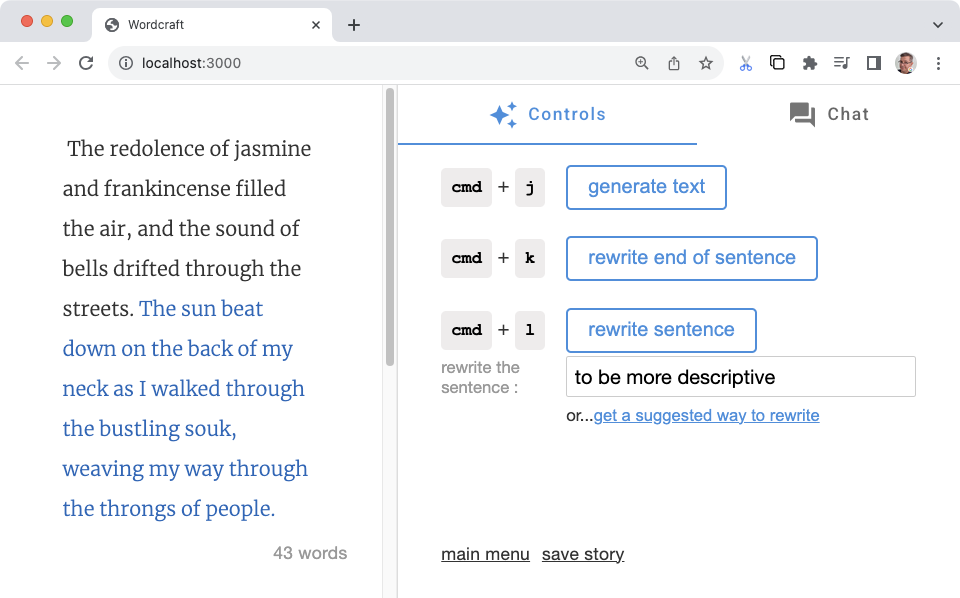
Используя этот метод, вы можете изменить все существующие элементы управления написанием историй в Wordcraft. Попытка изменить другие элементы управления историей, обновив примеры в каталоге wordcraft/app/context/json/ .
Создать новый элемент управления записью
 Приложение Wordcraft предназначено для расширения, поэтому вы можете добавлять новые элементы управления письмом, которые помогут вам, аналогично кнопкам «Создать текст» или «Переписать предложение» на вкладке «Элементы управления» в правой части приложения. Внесение этих изменений потребует немного больше усилий, но позволит вам настроить функции Wordcraft в соответствии с вашим рабочим процессом и целями.
Приложение Wordcraft предназначено для расширения, поэтому вы можете добавлять новые элементы управления письмом, которые помогут вам, аналогично кнопкам «Создать текст» или «Переписать предложение» на вкладке «Элементы управления» в правой части приложения. Внесение этих изменений потребует немного больше усилий, но позволит вам настроить функции Wordcraft в соответствии с вашим рабочим процессом и целями.
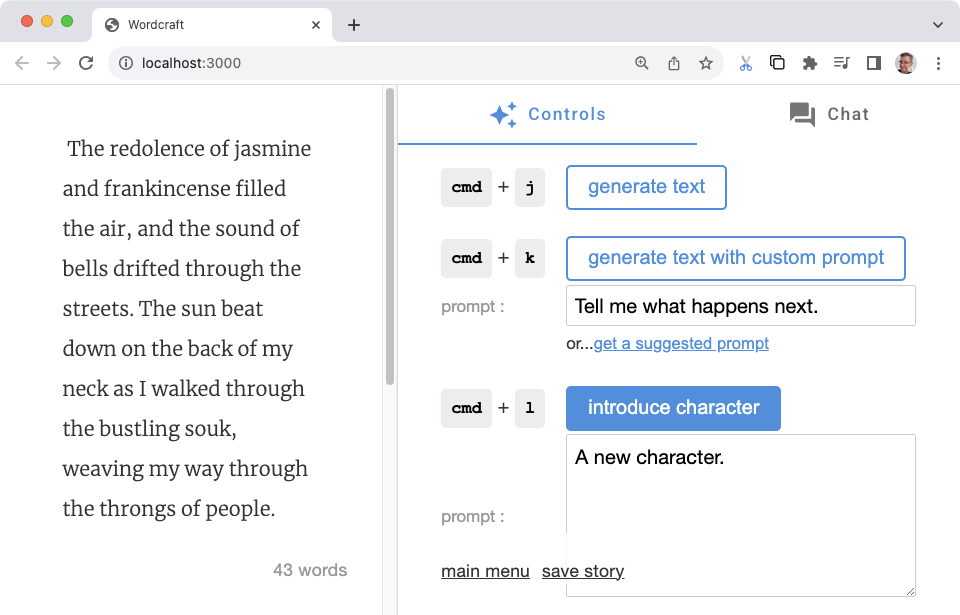
В следующем примере модификации создается новый элемент управления символами для Wordcraft. Вы можете использовать его, чтобы представить в истории нового персонажа с описанием качеств этого персонажа. Основа этого элемента управления такая же, как и у других элементов управления Wordcraft, таких как элемент управления «Начать новую историю», обсуждавшийся ранее. Вы создаете файл JSON с несколькими примерами представления символов. Остальные изменения добавляют пользовательский интерфейс и функции управления подсказками AI.
Создание примеров
Напишите несколько примеров того, как вы хотите, чтобы генеративная модель представляла персонажей. Например, хотите ли вы описать их как рассказчика или представить их через опыт вашего главного героя? В следующих примерах используется последний подход, представляя новых персонажей с точки зрения главного героя. Вы добавляете эти примеры с новым файлом JSON:
Чтобы добавить примеры для нового элемента управления:
- Создайте файл
wordcraft/app/context/json/new_character.json. - Создайте примеры в файле JSON. В этом примере каждый пример имеет поле описания
character, которое представляет текст подсказки, иtargetполе, которое показывает ожидаемый результат.[ { "character": "A character who is helpful and modest.", "target": "\"You lost, buddy?\" came a voice from behind me. Turning, I discovered a man dressed in a simple but presentable outfit. Small signs of age and loose threads hinted that these clothes, and the man himself, had seen better days." }, { "character": "A character who is attractive and devious.", "target": "Stepping out of the alley a little too quickly, I collided with something solidly muscular and surprisingly delicately scented. \"Sorry.\" I managed, regaining my balance. \"Easy there, buddy, you're gonna hurt yourself,\" came the reply from a man with an almost feline grace, further reinforced by a stare that reminded me of a hunting cat assessing its potential prey." }, { "character": "A character who is old and hesitant.", "target": "\"Excuse me. Do you know the way to the train station from here?\" I looked up from my phone to see a elderly woman in a threadbare coat, purse clutched with two hands in front of her. \"I-I'm supposed to meet my nephew there. Do... do you think you can help me?\"" }, { "character": "A character who is intelligent and aloof.", "target": "Bookish. That was my immediate reaction to this person I now saw in front of me. \"You're finally here. Did you read the notes I sent you?\" The voice sat squarely in between feminine and masculine intonation. \"No, of course you didn't.\" Dismissing my answer before I'd even formulated one. Annoyance immediately flushed through me." }, { "character": "A character who is clumsy and energetic.", "target": "\"Whoa!\" was the only warning I had before someone slammed into my back, almost knocking me off my feet. \"I'm so sorry! WOOO! These skates are a RUSH!\" The apology came from a rather loud redhead wearing rollerblades, dark glasses and a very beefy-looking pair of headphones. That explained the volume of the apology." } ]
- Сохраните изменения в файле
new_character.json.
После создания примеров измените файлы app/context/schema.ts и index.ts , чтобы отразить содержимое подсказки этого нового элемента управления символами.
Чтобы добавить примеры в файл schema.ts :
- Измените файл
wordcraft/app/context/schema.tsвключив в него новую структуру данных примера символов.export const newStorySchema = z.object({ topic: z.string(), target: z.string(), }); // add the following: export const newCharacterSchema = z.object({ character: z.string(), target: z.string(), });
Определите тип операции, связанный с этими новыми примерами. Этот новый тип помогает связать примеры подсказок с пользовательским интерфейсом и кодом построения подсказки, который вы измените на последующих шагах.
Чтобы создать новый тип операции
- Измените файл
wordcraft/app/core/shared/types.tsдобавив новый тип символьной операции.export const enum OperationType { ... NEW_CHARACTER = 'NEW_CHARACTER', // add to list of types ... }
Чтобы зарегистрировать примеры в файле index.ts :
- В файл
wordcraft/app/context/index.tsимпортируйте новую схему.import { continueSchema, ... newCharacterSchema // add new schema } from './schema';
- Импортируйте новый файл JSON как
newCharacterJson.import newCharacterJson from './json/new_character.json';
- Зарегистрируйте содержимое примера нового символа в контексте приложения.
export class WordcraftContext { constructor() { ... this.registerExamples( OperationType.NEW_CHARACTER, newCharacterSchema, newCharacterJson ); ... }
- Экспортируйте тип
NewCharacterExample.export type NewCharacterExample = z.infer<typeof newCharacterSchema>;
Создайте пользовательский интерфейс
После создания и регистрации примеров создания контента вы можете создать пользовательский интерфейс для нового элемента управления. Основная часть работы на этом этапе — создание нового класса операций и последующая регистрация этого класса в основном коде приложения Wordcraft.
Чтобы создать новую операцию:
- В каталоге
wordcraft/app/core/operations/создайте новый класс операций, используя в качестве шаблона один из существующих классов операций. Для нового элемента управления персонажем вы можете сделать копию классаnew_story_operation.tsи переименовать его вnew_character_operation.ts. - Дайте классу новое имя и укажите, когда элемент управления появится в пользовательском интерфейсе, указав хотя бы одно значение
OperationSite.export class NewCharacterOperation extends ChoiceOperation { static override isAvailable(operationSite: OperationSite) { return ( operationSite === OperationSite.END_OF_SECTION || operationSite === OperationSite.EMPTY_SECTION ); }
- Установите
idдля операции.static override id = OperationType.NEW_CHARACTER;
- Обновите функции
getиrun, чтобы они отражали значения параметров схемы. Этот код обрабатывает получение текста подсказки из пользовательского интерфейса для использования в подсказке AI.private get character(): string { return NewCharacterOperation.controls.character.value; } async run() { const params = { character: this.character }; const choices = await this.getModel().newCharacter(params); this.setChoices(choices); }
- Обновите текст и описания пользовательского интерфейса.
static override getButtonLabel() { return 'introduce character'; } static override getDescription() { return 'Introduce a new character at the cursor.'; } static override controls = { character: new TextareaControl({ prefix: 'prompt', description: 'A prompt to introduce a new character.', value: 'A new character.', }), };
Чтобы зарегистрировать новую операцию в приложении Wordcraft:
- В файле
wordcraft/app/core/operations/index.tsдобавьте импорт для новой операции.import {NewCharacterOperation} from './new_character_operation';
- В том же файле
index.tsдобавьте экспорт для классаNewCharacterOperation.export { ... NewCharacterOperation, // add this class ... };
- В файле
wordcraft/app/main.tsзарегистрируйте новую операцию.const operationsService = wordcraftCore.getService(OperationsService); operationsService.registerOperations( ... Operations.NewCharacterOperation, // add new operation ... );
Создать быструю обработку
На заключительном этапе создания нового элемента управления вы создаете код, который обрабатывает запросы для генеративной модели искусственного интеллекта и обрабатывает ответ. Основная часть работы заключается в создании обработчика подсказок в каталоге wordcraft/app/models/gemini/prompts/ , который принимает входные данные из пользовательского интерфейса и собирает подсказку для передачи в генеративную модель.
Чтобы определить интерфейс для параметров подсказки:
- В файле
wordcraft/app/core/shared/interfaces.tsдобавьте интерфейс для параметров запроса новых операций.export interface NewCharacterPromptParams { character: string; }
Чтобы определить обработчик приглашения для новой операции:
- В каталоге
wordcraft/app/models/gemini/prompts/создайте новый класс обработчика приглашений, используя в качестве шаблона один из существующих классов операций. Для нового элемента управления персонажем вы можете создать копию классаnew_story.tsи в качестве отправной точки переименовать его вnew_character.ts. - Определите функцию-обработчик приглашений и импортируйте класс
NewCharacterExample.import { NewCharacterPromptParams } from '@core/shared/interfaces'; import { NewCharacterExample, WordcraftContext } from '../../../context'; import { OperationType } from '@core/shared/types'; import { GeminiModel } from '..'; export function makePromptHandler(model: GeminiModel, context: WordcraftContext) { ... }
- Создайте
generatePrompt(), чтобы получить входные данные пользовательского интерфейса для приглашения модели AI.function generatePrompt(character: string) { const prefix = "Here's a character description: "; const suffix = "Introduce this character in the story."; if (character.trim() === '') { return 'Introduce a new character to the story.'; } else { return `${prefix}${model.wrap(character)}\n${suffix}`; } }
- Создайте функцию
getPromptContext()чтобы объединить входные данные пользовательского интерфейса с примерами ответов и создать полное приглашение.function getPromptContext() { const examples = context.getExampleData
( OperationType.NEW_CHARACTER ); let promptContext = model.getPromptPreamble(); examples.forEach((example) => { const { character, target } = example; const prompt = generatePrompt(character); promptContext += `${prompt} ${model.wrap(target)}\n\n`; }); return promptContext; }
Чтобы интегрировать новый обработчик подсказок символов:
- В файле
wordcraft/app/models/gemini/index.tsимпортируйте обработчик подсказки для операции с новым символом.import {makePromptHandler as newCharacter} from './prompts/new_character';
- Добавьте определение переопределения для обработчика приглашения
newCharacter.override newCharacter = this.makePromptHandler(newCharacter);
Чтобы зарегистрировать параметры подсказки в определении модели:
- В файле
wordcraft/app/models/model.tsдобавьте импорт для нового интерфейсаNewCharacterPromptParams.import { ... NewCharacterPromptParams, ... } from '@core/shared/interfaces';
- Добавьте параметры приглашения
newCharacterв класс модели.async newCharacter(params: NewCharacterPromptParams): Promise<ModelResults> { throw new Error('Not yet implemented'); }
Проверьте новый элемент управления записью
Ваш новый элемент управления должен быть готов к тестированию в интерфейсе Wordcraft. Прежде чем продолжить, обязательно проверьте свой код на наличие ошибок компиляции.
Чтобы протестировать новый элемент управления персонажем:
- Перейдите в корневой каталог проекта Wordcraft.`
cd wordcraft/
- Запустите проект в режиме разработки:`
npm run dev
- В веб-браузере перейдите к пользовательскому интерфейсу Wordcraft. Конкретный адрес показан в выводе предыдущей команды, например:
http://localhost:3000/
- В приложении Wordcraft создайте новую историю или откройте существующую историю.
- В области редактирования истории переместите курсор в конец истории. На вкладке «Управление» справа должен появиться элемент управления введением персонажа .
- В поле представления персонажа введите краткое описание нового персонажа, а затем нажмите кнопку представления персонажа .
Дополнительные ресурсы
Дополнительную информацию о проекте Wordcraft можно найти в репозитории кода . Вы можете просмотреть изменения, описанные в этом руководстве, в этом запросе на включение .
Производственные приложения
Если вы планируете развернуть настроенную версию Wordcraft для большой аудитории, обратите внимание, что на использование API Google Gemini могут распространяться ограничения по скорости и другие ограничения на использование . Если вы планируете создать производственное приложение с API Gemini, например Docs Agent, воспользуйтесь услугами Google Cloud Vertex AI, чтобы повысить масштабируемость и надежность вашего приложения.

