La tarea del detector de rostros de MediaPipe te permite detectar rostros en una imagen o un video. Puedes usar esta tarea para ubicar rostros y rasgos faciales dentro de un marco. Esta tarea usa un modelo de aprendizaje automático (AA) que funciona con imágenes individuales o un flujo contínuo de imágenes. La tarea genera ubicaciones de rostros, junto con los siguientes puntos clave faciales: ojo izquierdo, ojo derecho, punta de la nariz, boca, tragión del ojo izquierdo y tragión del ojo derecho.
La muestra de código que se describe en estas instrucciones está disponible en GitHub. Para obtener más información sobre las capacidades, los modelos y las opciones de configuración de esta tarea, consulta la descripción general.
Ejemplo de código
El código de ejemplo de MediaPipe Tasks es una implementación simple de una app de detector de rostros para Android. En el ejemplo, se usa la cámara de un dispositivo Android físico para detectar rostros en una transmisión de video continua. La app también puede detectar rostros en imágenes y videos de la galería del dispositivo.
Puedes usar la app como punto de partida para tu propia app para Android o consultarla cuando modifiques una app existente. El código de ejemplo de Face Detector se aloja en GitHub.
Descarga el código
En las siguientes instrucciones, se muestra cómo crear una copia local del código de ejemplo con la herramienta de línea de comandos git.
Para descargar el código de ejemplo, sigue estos pasos:
- Clona el repositorio de git con el siguiente comando:
git clone https://github.com/google-ai-edge/mediapipe-samples
- De manera opcional, configura tu instancia de git para usar el control de revisión disperso, de modo que solo tengas los archivos de la app de ejemplo de Face Detector:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_detector/android
Después de crear una versión local del código de ejemplo, puedes importar el proyecto a Android Studio y ejecutar la app. Para obtener instrucciones, consulta la Guía de configuración para Android.
Componentes clave
Los siguientes archivos contienen el código fundamental de esta aplicación de ejemplo de detección de rostro:
- FaceDetectorHelper.kt: Inicializa el detector de rostros y controla el modelo y la selección del delegado.
- CameraFragment.kt: Controla la cámara del dispositivo y procesa los datos de entrada de imagen y video.
- GalleryFragment.kt:
Interactúa con
OverlayViewpara mostrar la imagen o el video de salida. - OverlayView.kt: Implementa la pantalla con cuadros delimitadores para los rostros detectados.
Configuración
En esta sección, se describen los pasos clave para configurar tu entorno de desarrollo y codificar proyectos específicamente para usar el detector de rostros. Si deseas obtener información general sobre cómo configurar tu entorno de desarrollo para usar tareas de MediaPipe, incluidos los requisitos de la versión de la plataforma, consulta la Guía de configuración para Android.
Dependencias
La tarea del detector de rostros usa la biblioteca com.google.mediapipe:tasks-vision. Agrega esta dependencia al archivo build.gradle de tu app para Android:
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
Modelo
La tarea del detector de rostros de MediaPipe requiere un paquete de modelos entrenados que sea compatible con esta tarea. Para obtener más información sobre los modelos entrenados disponibles para Face Detector, consulta la sección Modelos de la descripción general de la tarea.
Selecciona y descarga el modelo, y guárdalo en el directorio de tu proyecto:
<dev-project-root>/src/main/assets
Especifica la ruta de acceso del modelo dentro del parámetro ModelAssetPath. En el código de ejemplo, el modelo se define en el archivo FaceDetectorHelper.kt:
val modelName = "face_detection_short_range.tflite"
baseOptionsBuilder.setModelAssetPath(modelName)
Crea la tarea
La tarea del detector de rostros de MediaPipe usa la función createFromOptions() para configurar la tarea. La función createFromOptions() acepta valores para las opciones de configuración. Para obtener más información sobre las opciones de configuración, consulta Opciones de configuración.
El detector de rostros admite los siguientes tipos de datos de entrada: imágenes fijas, archivos de video y transmisiones de video en vivo. Cuando crees la tarea, debes especificar el modo de ejecución correspondiente al tipo de datos de entrada. Elige la pestaña correspondiente a tu tipo de datos de entrada para ver cómo crear la tarea y ejecutar la inferencia.
Imagen
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
Video
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
Transmisión en vivo
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.LIVE_STREAM)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
La implementación del código de ejemplo del detector de rostros permite al usuario cambiar entre los modos de procesamiento. El enfoque hace que el código de creación de tareas sea más complicado y es posible que no sea adecuado para tu caso de uso. Puedes ver este código en la función setupFaceDetector() del archivo FaceDetectorHelper.kt.
Opciones de configuración
Esta tarea tiene las siguientes opciones de configuración para apps para Android:
| Nombre de la opción | Descripción | Rango de valores | Valor predeterminado |
|---|---|---|---|
runningMode |
Establece el modo de ejecución de la tarea. Existen tres modos: IMAGE: Es el modo para entradas de una sola imagen. VIDEO: Es el modo para los fotogramas decodificados de un video. LIVE_STREAM: Es el modo de transmisión en vivo de datos de entrada, como los de una cámara. En este modo, se debe llamar a resultListener para configurar un objeto de escucha que reciba resultados de forma asíncrona. |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
minDetectionConfidence |
Es la puntuación de confianza mínima para que la detección de rostros se considere exitosa. | Float [0,1] |
0.5 |
minSuppressionThreshold |
Es el umbral mínimo de supresión no máxima para que la detección de rostros se considere superpuesta. | Float [0,1] |
0.3 |
resultListener |
Establece el objeto de escucha de resultados para que reciba los resultados de detección de forma asíncrona cuando el detector de rostros esté en el modo de transmisión en vivo. Solo se puede usar cuando el modo de ejecución está configurado como LIVE_STREAM. |
N/A |
Not set |
errorListener |
Establece un objeto de escucha de errores opcional. | N/A |
Not set |
Preparar los datos
El detector de rostros funciona con imágenes, archivos de video y transmisiones de video en vivo. La tarea controla el procesamiento previo de la entrada de datos, incluido el cambio de tamaño, la rotación y la normalización de valores.
En el siguiente código, se muestra cómo transferir datos para su procesamiento. Estos ejemplos incluyen detalles sobre cómo controlar los datos de imágenes, archivos de video y transmisiones de video en vivo.
Imagen
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
Video
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
Transmisión en vivo
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
En el código de ejemplo del detector de rostros, la preparación de datos se controla en el archivo FaceDetectorHelper.kt.
Ejecuta la tarea
Según el tipo de datos con los que estés trabajando, usa el método faceDetector.detect...() específico para ese tipo de datos. Usa detect() para imágenes individuales, detectForVideo() para marcos en archivos de video y detectAsync() para transmisiones de video. Cuando realices detecciones en una transmisión de video, asegúrate de ejecutarlas en un subproceso independiente para evitar bloquear el subproceso de la interfaz de usuario.
En las siguientes muestras de código, se muestran ejemplos simples de cómo ejecutar el detector de rostros en estos diferentes modos de datos:
Imagen
val result = faceDetector.detect(mpImage)
Video
val timestampMs = i * inferenceIntervalMs faceDetector.detectForVideo(mpImage, timestampMs) .let { detectionResult -> resultList.add(detectionResult) }
Transmisión en vivo
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
faceDetector.detectAsync(mpImage, frameTime)
Ten en cuenta lo siguiente:
- Cuando se ejecuta en el modo de video o en el modo de transmisión en vivo, debes proporcionar la marca de tiempo del fotograma de entrada a la tarea de detector de rostros.
- Cuando se ejecuta en el modo de imagen o video, la tarea del detector de rostros bloquea el subproceso actual hasta que termina de procesar la imagen o el fotograma de entrada. Para evitar bloquear la interfaz de usuario, ejecuta el procesamiento en un subproceso en segundo plano.
- Cuando se ejecuta en el modo de transmisión en vivo, la tarea del detector de rostros se muestra de inmediato y no bloquea el subproceso actual. Invocará al objeto de escucha de resultados con el resultado de la detección cada vez que termine de procesar un fotograma de entrada. Si se llama a la función de detección cuando la tarea del detector de rostros está ocupada procesando otro fotograma, la tarea ignorará el nuevo fotograma de entrada.
En el código de ejemplo del detector de rostros, las funciones detect, detectForVideo y detectAsync se definen en el archivo FaceDetectorHelper.kt.
Cómo controlar y mostrar los resultados
El detector de rostros muestra un objeto FaceDetectorResult para cada ejecución de detección. El objeto de resultado contiene cuadros de límite para los rostros detectados y una puntuación de confianza para cada rostro detectado.
A continuación, se muestra un ejemplo de los datos de resultado de esta tarea:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
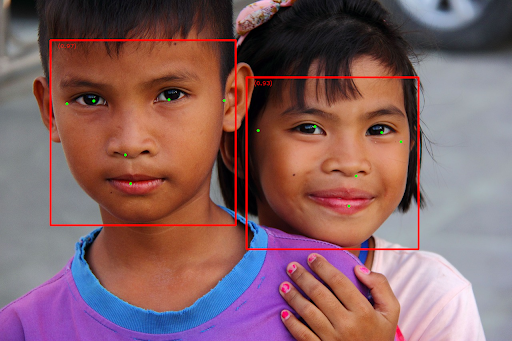
En la siguiente imagen, se muestra una visualización del resultado de la tarea:

Para ver la imagen sin cuadros de límite, consulta la imagen original.
En el código de ejemplo del detector de rostros, se muestra cómo mostrar los resultados que se devuelven de la tarea. Consulta la clase OverlayView para obtener más detalles.

