La tarea Detector de rostros te permite detectar rostros en una imagen o un video. Puedes usar esta tarea para ubicar rostros y rasgos faciales dentro de un marco. Esta tarea usa un modelo de aprendizaje automático (AA) que funciona con imágenes individuales o un flujo continuo de imágenes. La tarea genera ubicaciones de rostros, junto con los siguientes puntos clave del rostro: ojo izquierdo, ojo derecho, punta de la nariz, boca, tragión del ojo izquierdo y tragión del ojo derecho.
La muestra de código que se describe en estas instrucciones está disponible en GitHub. Puedes ver esta tarea en acción en esta demo web. Para obtener más información sobre las funciones, los modelos y las opciones de configuración de esta tarea, consulta la descripción general.
Ejemplo de código
El código de ejemplo de MediaPipe Tasks es una implementación simple de una app de detector de rostros para iOS. En el ejemplo, se usa la cámara de un dispositivo Android físico para detectar rostros en una transmisión de video continua. La app también puede detectar rostros en imágenes y video de la galería del dispositivo.
Puedes usar la app como punto de partida para tu propia app para iOS o consultarla cuando modifiques una app existente. El código de ejemplo de Face Detector se aloja en GitHub.
Descarga el código
En las siguientes instrucciones, se muestra cómo crear una copia local del código de ejemplo con la herramienta de línea de comandos git.
Para descargar el código de ejemplo, sigue estos pasos:
Clona el repositorio de git con el siguiente comando:
git clone https://github.com/google-ai-edge/mediapipe-samplesDe manera opcional, configura tu instancia de git para usar el control de revisión disperso, de modo que solo tengas los archivos de la app de ejemplo de Face Detector:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_detector/ios/
Después de crear una versión local del código de ejemplo, puedes instalar la biblioteca de tareas MediaPipe, abrir el proyecto con Xcode y ejecutar la app. Para obtener instrucciones, consulta la Guía de configuración para iOS.
Componentes clave
Los siguientes archivos contienen el código fundamental de la aplicación de ejemplo de Face Detector:
- FaceDetectorService.swift: Inicializa el detector, controla la selección del modelo y ejecuta la inferencia en los datos de entrada.
- CameraViewController: Implementa la IU para el modo de entrada de feed de cámara en vivo y visualiza los resultados de la detección.
- MediaLibraryViewController.swift: Implementa la IU para el modo de entrada de archivos de imagen fija y video, y visualiza los resultados de la detección.
Configuración
En esta sección, se describen los pasos clave para configurar tu entorno de desarrollo y codificar proyectos para usar el detector de rostros. Si deseas obtener información general para configurar tu entorno de desarrollo para usar tareas de MediaPipe, incluidos los requisitos de la versión de la plataforma, consulta la Guía de configuración para iOS.
Dependencias
El detector de rostros usa la biblioteca MediaPipeTasksVision, que se debe instalar con CocoaPods. La biblioteca es compatible con apps de Swift y Objective-C,
y no requiere ninguna configuración adicional específica del lenguaje.
Para obtener instrucciones para instalar CocoaPods en macOS, consulta la guía de instalación de CocoaPods.
Para obtener instrucciones sobre cómo crear un Podfile con los pods necesarios para tu
app, consulta Cómo usar
CocoaPods.
Agrega el pod MediaPipeTasksVision en Podfile con el siguiente código:
target 'MyFaceDetectorApp' do
use_frameworks!
pod 'MediaPipeTasksVision'
end
Si tu app incluye destinos de pruebas de unidades, consulta la Guía de configuración para iOS para obtener información adicional sobre cómo configurar tu Podfile.
Modelo
La tarea del detector de rostros de MediaPipe requiere un modelo entrenado que sea compatible con esta tarea. Para obtener más información sobre los modelos entrenados disponibles para Detector de rostros, consulta la sección de modelos de la descripción general de la tarea.
Selecciona y descarga un modelo, y agrégalo al directorio de tu proyecto con Xcode. Si deseas obtener instrucciones para agregar archivos a tu proyecto de Xcode, consulta Cómo administrar archivos y carpetas en tu proyecto de Xcode.
Usa la propiedad BaseOptions.modelAssetPath para especificar la ruta de acceso al modelo
en tu paquete de aplicación. Para ver un ejemplo de código, consulta la siguiente sección.
Crea la tarea
Para crear la tarea de detector de rostros, llama a uno de sus inicializadores. El inicializador FaceDetector(options:) acepta valores para las opciones de configuración.
Si no necesitas un detector de rostros inicializado con opciones de configuración personalizadas, puedes usar el inicializador FaceDetector(modelPath:) para crear un detector de rostros con las opciones predeterminadas. Para obtener más información sobre las opciones de configuración, consulta Descripción general de la configuración.
La tarea Detector de rostros admite 3 tipos de datos de entrada: imágenes fijas, archivos de video y transmisiones de video en vivo. De forma predeterminada, FaceDetector(modelPath:) inicializa una tarea para imágenes fijas. Si deseas que tu tarea se inicialice para procesar archivos de video o transmisiones de video en vivo, usa FaceDetector(options:) para especificar el modo de ejecución del video o la transmisión en vivo. El modo de transmisión en vivo también requiere la opción de configuración adicional faceDetectorLiveStreamDelegate, que permite que el detector de rostros entregue resultados de detección de rostros al delegado de forma asíncrona.
Elige la pestaña correspondiente a tu modo de ejecución para ver cómo crear la tarea y ejecutar la inferencia.
Swift
Imagen
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = FaceDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .image let faceDetector = try FaceDetector(options: options)
Video
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = FaceDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .video let faceDetector = try FaceDetector(options: options)
Transmisión en vivo
import MediaPipeTasksVision // Class that conforms to the `FaceDetectorLiveStreamDelegate` protocol and // implements the method that the face detector calls once it finishes // detecting faces in each input frame. class FaceDetectorResultProcessor: NSObject, FaceDetectorLiveStreamDelegate { func faceDetector( _ faceDetector: FaceDetector, didFinishDetection result: FaceDetectorResult?, timestampInMilliseconds: Int, error: Error?) { // Process the face detection result or errors here. } } let modelPath = Bundle.main.path( forResource: "model", ofType: "tflite") let options = FaceDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .liveStream // Assign an object of the class to the `faceDetectorLiveStreamDelegate` // property. let processor = FaceDetectorResultProcessor() options.faceDetectorLiveStreamDelegate = processor let faceDetector = try FaceDetector(options: options)
Objective-C
Imagen
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPFaceDetectorOptions *options = [[MPPFaceDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeImage; MPPFaceDetector *faceDetector = [[MPPFaceDetector alloc] initWithOptions:options error:nil];
Video
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPFaceDetectorOptions *options = [[MPPFaceDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeVideo; MPPFaceDetector *faceDetector = [[MPPFaceDetector alloc] initWithOptions:options error:nil];
Transmisión en vivo
@import MediaPipeTasksVision; // Class that conforms to the `MPPFaceDetectorLiveStreamDelegate` protocol // and implements the method that the face detector calls once it finishes // detecting faces in each input frame. @interface APPFaceDetectorResultProcessor : NSObject@end @implementation APPFaceDetectorResultProcessor - (void)faceDetector:(MPPFaceDetector *)faceDetector didFinishDetectionWithResult:(MPPFaceDetectorResult *)faceDetectorResult timestampInMilliseconds:(NSInteger)timestampInMilliseconds error:(NSError *)error { // Process the face detector result or errors here. } @end NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPFaceDetectorOptions *options = [[MPPFaceDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeLiveStream; // Assign an object of the class to the `faceDetectorLiveStreamDelegate` // property. APPFaceDetectorResultProcessor *processor = [APPFaceDetectorResultProcessor new]; options.faceDetectorLiveStreamDelegate = processor; MPPFaceDetector *faceDetector = [[MPPFaceDetector alloc] initWithOptions:options error:nil];
Nota: Si usas el modo de video o el modo de transmisión en vivo, el detector de rostros usa el seguimiento para evitar activar el modelo de detección en cada fotograma, lo que ayuda a reducir la latencia.
Opciones de configuración
Esta tarea tiene las siguientes opciones de configuración para apps para iOS:
| Nombre de la opción | Descripción | Rango de valores | Valor predeterminado |
|---|---|---|---|
runningMode |
Establece el modo de ejecución de la tarea. Existen tres modos: IMAGE: Es el modo para entradas de una sola imagen. VIDEO: Es el modo para los fotogramas decodificados de un video. LIVE_STREAM: Es el modo de transmisión en vivo de datos de entrada, como los de una cámara. En este modo, se debe llamar a resultListener para configurar un objeto de escucha que reciba resultados de forma asíncrona. |
{RunningMode.image, RunningMode.video, RunningMode.liveStream} |
RunningMode.image |
minDetectionConfidence |
Es la puntuación de confianza mínima para que la detección de rostros se considere exitosa. | Float [0,1] |
0.5 |
minSuppressionThreshold |
Es el umbral mínimo de supresión no máxima para que la detección de rostros se considere superpuesta. | Float [0,1] |
0.3 |
Configuración de la transmisión en vivo
Cuando el modo de ejecución se establece en transmisión en vivo, el detector de rostros requiere la opción de configuración adicional faceDetectorLiveStreamDelegate, que permite que el detector de rostros entregue resultados de detección de forma asíncrona. El delegado implementa el método faceDetector(_:didFinishDetection:timestampInMilliseconds:error:), al que el detector de rostros llama después de procesar los resultados de la detección de rostros para cada fotograma.
| Nombre de la opción | Descripción | Rango de valores | Valor predeterminado |
|---|---|---|---|
faceDetectorLiveStreamDelegate |
Permite que el detector de rostros reciba resultados de detección de rostros de forma asíncrona en el modo de transmisión en vivo. La clase cuya instancia se establece en esta propiedad debe implementar el método faceDetector(_:didFinishDetection:timestampInMilliseconds:error:). |
No aplicable | Sin establecer |
Preparar los datos
Debes convertir la imagen o el fotograma de entrada en un objeto MPImage antes de pasarlo al detector de rostros. MPImage admite diferentes tipos de formatos de imagen de iOS y puede usarlos en cualquier modo de ejecución para la inferencia. Para obtener más información sobre MPImage, consulta la API de MPImage.
Elige un formato de imagen de iOS según tu caso de uso y el modo de ejecución que requiere tu aplicación.MPImage acepta los formatos de imagen de iOS UIImage, CVPixelBuffer y CMSampleBuffer.
UIImage
El formato UIImage es adecuado para los siguientes modos de ejecución:
Imágenes: Las imágenes de un paquete de aplicación, una galería de usuario o un sistema de archivos con formato de imagen
UIImagese pueden convertir en un objetoMPImage.Videos: Usa AVAssetImageGenerator para extraer fotogramas de video al formato CGImage y, luego, conviértelos en imágenes
UIImage.
Swift
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(uiImage: image)
Objective-C
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
En el ejemplo, se inicializa un MPImage con la orientación predeterminada UIImage.Orientation.Up. Puedes inicializar un MPImage con cualquiera de los valores de UIImage.Orientation compatibles. El detector de rostros no admite orientaciones reflejadas, como .upMirrored, .downMirrored, .leftMirrored y .rightMirrored.
Para obtener más información sobre UIImage, consulta la documentación para desarrolladores de Apple sobre UIImage.
CVPixelBuffer
El formato CVPixelBuffer es adecuado para aplicaciones que generan fotogramas y usan el framework CoreImage de iOS para el procesamiento.
El formato CVPixelBuffer es adecuado para los siguientes modos de ejecución:
Imágenes: Las apps que generan imágenes
CVPixelBufferdespués de un procesamiento con el frameworkCoreImagede iOS se pueden enviar al detector de rostros en el modo de ejecución de imágenes.Videos: Los fotogramas de video se pueden convertir al formato
CVPixelBufferpara su procesamiento y, luego, enviarse al detector de rostros en modo de video.En vivo: Es posible que las apps que usan una cámara para iOS para generar fotogramas se conviertan al formato
CVPixelBufferpara su procesamiento antes de enviarlas al detector de rostros en modo en vivo.
Swift
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(pixelBuffer: pixelBuffer)
Objective-C
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
Para obtener más información sobre CVPixelBuffer, consulta la documentación para desarrolladores de Apple de CVPixelBuffer.
CMSampleBuffer
El formato CMSampleBuffer almacena muestras de contenido multimedia de un tipo de contenido multimedia uniforme y es adecuado para el modo de ejecución de transmisiones en vivo. AVCaptureVideoDataOutput de iOS entrega de forma asíncrona los fotogramas en vivo de las cámaras de iOS en el formato CMSampleBuffer.
Swift
// Obtain a CMSampleBuffer. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(sampleBuffer: sampleBuffer)
Objective-C
// Obtain a `CMSampleBuffer`. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithSampleBuffer:sampleBuffer error:nil];
Para obtener más información sobre CMSampleBuffer, consulta la documentación para desarrolladores de Apple de CMSampleBuffer.
Ejecuta la tarea
Para ejecutar el detector de rostros, usa el método detect() específico del modo de ejecución asignado:
- Imagen fija:
detect(image:) - Video:
detect(videoFrame:timestampInMilliseconds:) - Transmisión en vivo:
detectAsync(image:timestampInMilliseconds:)
El detector de rostros muestra los rostros detectados dentro de la imagen o el marco de entrada.
En las siguientes muestras de código, se muestran ejemplos simples de cómo ejecutar el detector de rostros en estos diferentes modos de ejecución:
Swift
Imagen
let result = try faceDetector.detect(image: image)
Video
let result = try faceDetector.detect(
videoFrame: image,
timestampInMilliseconds: timestamp)
Transmisión en vivo
try faceDetector.detectAsync(
image: image,
timestampInMilliseconds: timestamp)
Objective-C
Imagen
MPPFaceDetectorResult *result = [faceDetector detectInImage:image error:nil];
Video
MPPFaceDetectorResult *result = [faceDetector detectInVideoFrame:image timestampInMilliseconds:timestamp error:nil];
Transmisión en vivo
BOOL success = [faceDetector detectAsyncInImage:image timestampInMilliseconds:timestamp error:nil];
En el ejemplo de código del detector de rostros, se muestran las implementaciones de cada uno de estos modos con más detalle: detect(image:), detect(videoFrame:timestampInMilliseconds:) y detectAsync(image:timestampInMilliseconds:). El código de ejemplo permite al
usuario cambiar entre modos de procesamiento que pueden no ser necesarios para tu caso de
uso.
Ten en cuenta lo siguiente:
Cuando se ejecuta en modo de video o en modo de transmisión en vivo, también debes proporcionar la marca de tiempo del fotograma de entrada a la tarea de detector de rostros.
Cuando se ejecuta en modo de imagen o video, la tarea del detector de rostros bloquea el subproceso actual hasta que termina de procesar la imagen o el fotograma de entrada. Para evitar bloquear el subproceso actual, ejecuta el procesamiento en un subproceso en segundo plano con los frameworks Dispatch o NSOperation de iOS.
Cuando se ejecuta en el modo de transmisión en vivo, la tarea de Face Detector se muestra de inmediato y no bloquea el subproceso actual. Invoca el método
faceDetector(_:didFinishDetection:timestampInMilliseconds:error:)con el resultado de la detección de rostro después de procesar cada fotograma de entrada. El detector de rostros invoca este método de forma asíncrona en una cola de envío en serie dedicada. Para mostrar los resultados en la interfaz de usuario, envíalos a la cola principal después de procesarlos. Si se llama a la funcióndetectAsynccuando la tarea del detector de rostros está ocupada procesando otro fotograma, el detector de rostros ignora el nuevo fotograma de entrada.
Cómo controlar y mostrar los resultados
Cuando se ejecuta la inferencia, la tarea del detector de rostros muestra un objeto FaceDetectorResult que contiene los cuadros de límite de los rostros detectados y una puntuación de confianza para cada rostro detectado.
A continuación, se muestra un ejemplo de los datos de resultado de esta tarea:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
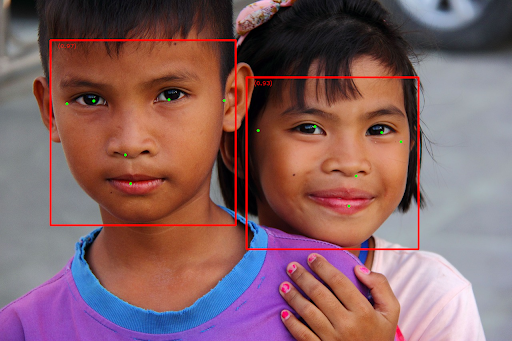
En la siguiente imagen, se muestra una visualización del resultado de la tarea:

Para ver la imagen sin cuadros de límite, consulta la imagen original.
En el código de ejemplo del detector de rostros, se muestra cómo mostrar los resultados. Consulta el ejemplo de código para obtener más información.

