La tarea del detector de rostros de MediaPipe te permite detectar rostros en una imagen o un video. Puedes usar esta tarea para ubicar rostros y rasgos faciales dentro de un marco. Esta tarea usa un modelo de aprendizaje automático (AA) que funciona con imágenes individuales o un flujo contínuo de imágenes. La tarea genera ubicaciones de rostros, junto con los siguientes puntos clave faciales: ojo izquierdo, ojo derecho, punta de la nariz, boca, tragión del ojo izquierdo y tragión del ojo derecho.
En estas instrucciones, se muestra cómo usar el detector de rostros para apps web y de JavaScript. Para obtener más información sobre las funciones, los modelos y las opciones de configuración de esta tarea, consulta la descripción general.
Ejemplo de código
El código de ejemplo del detector de rostros proporciona una implementación completa de esta tarea en JavaScript como referencia. Este código te ayuda a probar esta tarea y comenzar a compilar tu propia app de detección de rostros. Puedes ver, ejecutar y editar el código de ejemplo del detector de rostros solo con tu navegador web.
Configuración
En esta sección, se describen los pasos clave para configurar tu entorno de desarrollo expresamente para usar el detector de rostros. Para obtener información general sobre la configuración de tu entorno de desarrollo web y de JavaScript, incluidos los requisitos de versión de la plataforma, consulta la Guía de configuración para la Web.
Paquetes de JavaScript
El código del detector de rostros está disponible a través del paquete @mediapipe/tasks-vision
NPM de MediaPipe. Para encontrar y descargar estas bibliotecas, sigue las instrucciones de la guía de configuración de la plataforma.
Puedes instalar los paquetes necesarios a través de NPM con el siguiente comando:
npm install @mediapipe/tasks-vision
Si deseas importar el código de la tarea a través de un servicio de red de distribución de contenidos (CDN), agrega el siguiente código en la etiqueta <head> de tu archivo HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Modelo
La tarea del detector de rostros de MediaPipe requiere un modelo entrenado que sea compatible con esta tarea. Para obtener más información sobre los modelos entrenados disponibles para el detector de rostros, consulta la sección Modelos de la descripción general de la tarea.
Selecciona y descarga un modelo y, luego, guárdalo en el directorio de tu proyecto:
<dev-project-root>/app/shared/models/
Crea la tarea
Usa una de las funciones createFrom...() de Face Detector para
preparar la tarea para ejecutar inferencias. Usa la función createFromModelPath() con una ruta de acceso relativa o absoluta al archivo del modelo entrenado.
Si tu modelo ya se cargó en la memoria, puedes usar el método createFromModelBuffer().
En el siguiente ejemplo de código, se muestra el uso de la función createFromOptions() para configurar la tarea. La función createFromOptions te permite personalizar el detector de rostros con opciones de configuración. Para obtener más información sobre las opciones de configuración, consulta Opciones de configuración.
En el siguiente código, se muestra cómo compilar y configurar la tarea con opciones personalizadas:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const facedetector = await FaceDetector.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
Opciones de configuración
Esta tarea tiene las siguientes opciones de configuración para aplicaciones web y de JavaScript:
| Nombre de la opción | Descripción | Rango de valores | Valor predeterminado |
|---|---|---|---|
option_var_1_web_js |
Establece el modo de ejecución de la tarea. Existen dos modos: IMAGE: Es el modo para entradas de una sola imagen. VIDEO: Es el modo para los fotogramas decodificados de un video o en una transmisión en vivo de datos de entrada, como los de una cámara. |
{IMAGE, VIDEO} |
IMAGE |
minDetectionConfidence |
Es la puntuación de confianza mínima para que la detección de rostros se considere exitosa. | Float [0,1] |
0.5 |
minSuppressionThreshold |
Es el umbral mínimo de supresión no máxima para que la detección de rostros se considere superpuesta. | Float [0,1] |
0.3 |
Preparar los datos
El detector de rostros puede detectar rostros en imágenes en cualquier formato compatible con el navegador anfitrión. La tarea también controla el procesamiento previo de la entrada de datos, lo que incluye el cambio de tamaño, la rotación y la normalización de valores. Para detectar rostros en videos, puedes usar la API para procesar rápidamente un fotograma a la vez, con la marca de tiempo del fotograma para determinar cuándo ocurren los rostros en el video.
Ejecuta la tarea
El detector de rostros usa los métodos detect() (con el modo de ejecución image) y detectForVideo() (con el modo de ejecución video) para activar inferencias. La tarea procesa los datos, intenta detectar rostros y, luego, informa los resultados.
Las llamadas a los métodos detect() y detectForVideo() del detector de rostros se ejecutan de forma síncrona y bloquean el subproceso de la interfaz de usuario. Si detectas rostros en fotogramas de video de la cámara de un dispositivo, cada detección bloquea el subproceso principal. Para evitar esto, implementa trabajadores web para ejecutar los métodos detect() y detectForVideo() en otro subproceso.
En el siguiente código, se muestra cómo ejecutar el procesamiento con el modelo de tareas:
Imagen
const image = document.getElementById("image") as HTMLImageElement; const faceDetectorResult = faceDetector.detect(image);
Video
await faceDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = faceDetector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Para obtener una implementación más completa de la ejecución de una tarea de detector de rostros, consulta el ejemplo de código.
Cómo controlar y mostrar los resultados
El detector de rostros genera un objeto de resultado del detector de rostros para cada ejecución de detección. El objeto resultante contiene rostros en coordenadas de imagen y rostros en coordenadas mundiales.
A continuación, se muestra un ejemplo de los datos de resultado de esta tarea:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
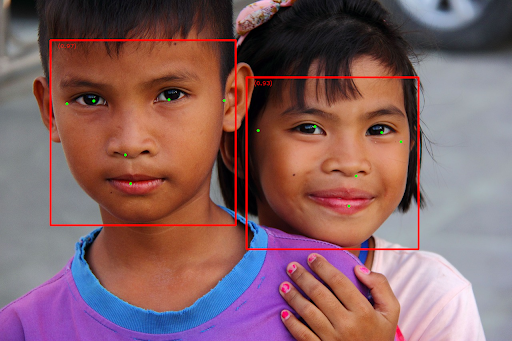
En la siguiente imagen, se muestra una visualización del resultado de la tarea:

Para ver la imagen sin cuadros de límite, consulta la imagen original.
En el código de ejemplo del detector de rostros, se muestra cómo mostrar los resultados que muestra la tarea. Consulta el ejemplo de código.

