Mit der MediaPipe-Aufgabe „Gesichts-Landmark-Erkennung“ können Sie markante Stellen im Gesicht und Gesichtsausdrücke in Bildern und Videos erkennen. Mit dieser Aufgabe können Sie menschliche Gesichtsausdrücke erkennen, Gesichtsfilter und -effekte anwenden und virtuelle Avatare erstellen. Für diese Aufgabe werden ML-Modelle (Machine Learning) verwendet, die mit einzelnen Bildern oder einem kontinuierlichen Bildstream arbeiten können. Die Aufgabe gibt 3D-Merkmale des Gesichts, Blendshape-Werte (Koeffizienten, die den Gesichtsausdruck repräsentieren), aus, um detaillierte Gesichtsoberflächen in Echtzeit abzuleiten, und Transformationsmatrizen, um die für das Rendern von Effekten erforderlichen Transformationen auszuführen.
In dieser Anleitung erfahren Sie, wie Sie den Gesichts-Landmarker für Webanwendungen und JavaScript-Apps verwenden. Weitere Informationen zu den Funktionen, Modellen und Konfigurationsoptionen dieser Aufgabe finden Sie in der Übersicht.
Codebeispiel
Der Beispielcode für den Gesichts-Landmarker enthält eine vollständige Implementierung dieser Aufgabe in JavaScript. Mit diesem Code können Sie diese Aufgabe testen und mit dem Erstellen Ihrer eigenen App für Gesichtsmarkierungen beginnen. Sie können den Beispielcode für Gesichtsmarkierungen ganz einfach in Ihrem Webbrowser aufrufen, ausführen und bearbeiten.
Einrichtung
In diesem Abschnitt werden die wichtigsten Schritte zur Einrichtung Ihrer Entwicklungsumgebung speziell für die Verwendung von Face Landmarker beschrieben. Allgemeine Informationen zum Einrichten Ihrer Web- und JavaScript-Entwicklungsumgebung, einschließlich Anforderungen an die Plattformversion, finden Sie im Einrichtungsleitfaden für das Web.
JavaScript-Pakete
Der Code für den Gesichts-Landmarker ist über das @mediapipe/tasks-vision MediaPipe-NPM-Paket verfügbar. Du kannst diese Bibliotheken finden und herunterladen, indem du der Anleitung im Einrichtungsleitfaden folgst.
Sie können die erforderlichen Pakete über NPM mit dem folgenden Befehl installieren:
npm install @mediapipe/tasks-vision
Wenn Sie den Aufgabencode über einen CDN-Dienst (Content Delivery Network) importieren möchten, fügen Sie den folgenden Code in das <head>-Tag in Ihrer HTML-Datei ein:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Modell
Für die MediaPipe-Aufgabe „Gesichtsmarkierungen“ ist ein trainiertes Modell erforderlich, das mit dieser Aufgabe kompatibel ist. Weitere Informationen zu verfügbaren trainierten Modellen für den Gesichts-Landmarker finden Sie in der Aufgabenübersicht im Abschnitt „Modelle“.
Wählen Sie ein Modell aus, laden Sie es herunter und speichern Sie es in Ihrem Projektverzeichnis:
<dev-project-root>/app/shared/models/
Aufgabe erstellen
Verwenden Sie eine der createFrom...()-Funktionen für die Gesichtserkennung, um die Aufgabe für die Ausführung von Inferenzen vorzubereiten. Verwenden Sie die createFromModelPath()-Funktion mit einem relativen oder absoluten Pfad zur Datei des trainierten Modells.
Wenn Ihr Modell bereits in den Arbeitsspeicher geladen ist, können Sie die Methode createFromModelBuffer() verwenden.
Im folgenden Codebeispiel wird gezeigt, wie die Aufgabe mit der Funktion createFromOptions() eingerichtet wird. Mit der Funktion createFromOptions können Sie den Gesichts-Landmarker mit Konfigurationsoptionen anpassen. Weitere Informationen finden Sie unter Konfigurationsoptionen.
Im folgenden Code wird gezeigt, wie die Aufgabe mit benutzerdefinierten Optionen erstellt und konfiguriert wird:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const faceLandmarker = await faceLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
Konfigurationsoptionen
Für diese Aufgabe sind die folgenden Konfigurationsoptionen für Web- und JavaScript-Anwendungen verfügbar:
| Option | Beschreibung | Wertebereich | Standardwert |
|---|---|---|---|
running_mode |
Legt den Ausführungsmodus für die Aufgabe fest. Es gibt zwei Modi: IMAGE: Der Modus für einzelne Bildeingaben. VIDEO: Der Modus für decodierte Frames eines Videos oder eines Livestreams von Eingabedaten, z. B. von einer Kamera. |
{IMAGE, VIDEO} |
IMAGE |
numFaces |
Die maximale Anzahl von Gesichtern, die von der FaceLandmarker erkannt werden können. Die Glättung wird nur angewendet, wenn num_faces auf „1“ gesetzt ist.
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
Die Mindestpunktzahl für die Gesichtserkennung, die als erfolgreich gilt. | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
Die minimale Konfidenz der Punktzahl für die Gesichtspräsenz bei der Gesichts-Landmark-Erkennung. | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
Der Mindestwert für die Konfidenz, damit die Gesichtserkennung als erfolgreich gilt. | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
Gibt an, ob der Gesichts-Landmarker Gesichts-Blendshapes ausgibt. Mit Gesichts-Blendshapes wird das 3D-Gesichtsmodell gerendert. | Boolean |
False |
outputFacialTransformationMatrixes |
Gibt an, ob FaceLandmarker die Transformationsmatrix für das Gesicht ausgibt. FaceLandmarker verwendet die Matrix, um die Gesichtsmarkierungen von einem kanonischen Gesichtsmodell in das erkannte Gesicht zu transformieren, damit Nutzer Effekte auf die erkannten Markierungen anwenden können. | Boolean |
False |
Daten vorbereiten
Mit der Funktion „Gesichtsmarkierungen“ können Gesichter in Bildern in jedem Format erkannt werden, das vom Host-Browser unterstützt wird. Die Aufgabe umfasst auch die Vorverarbeitung der Dateneingabe, einschließlich Größenänderung, Drehung und Wertnormalisierung. Wenn Sie Markierungen für Gesichter in Videos setzen möchten, können Sie mit der API schnell einen Frame nach dem anderen verarbeiten und anhand des Zeitstempels des Frames ermitteln, wann die Gesichter im Video vorkommen.
Aufgabe ausführen
Der Gesichts-Landmarker verwendet die Methoden detect() (mit Ausführungsmodus IMAGE) und detectForVideo() (mit Ausführungsmodus VIDEO), um Inferenzen auszulösen. Die Aufgabe verarbeitet die Daten, versucht, Gesichter zu markieren, und meldet dann die Ergebnisse.
Aufrufe der Methoden „Face Landmarker“ detect() und detectForVideo() werden synchron ausgeführt und blockieren den Benutzeroberflächen-Thread. Wenn Sie Gesichter in Videoframes von der Kamera eines Geräts erkennen, wird der Haupt-Thread bei jeder Erkennung blockiert. Sie können dies verhindern, indem Sie Webworker implementieren, um die detect()- und detectForVideo()-Methoden in einem anderen Thread auszuführen.
Im folgenden Code wird gezeigt, wie die Verarbeitung mit dem Aufgabenmodell ausgeführt wird:
Bild
const image = document.getElementById("image") as HTMLImageElement; const faceLandmarkerResult = faceLandmarker.detect(image);
Video
await faceLandmarker.setOptions({ runningMode: "VIDEO" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const faceLandmarkerResult = faceLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Eine vollständigere Implementierung zum Ausführen einer Aufgabe für Gesichtslandmarken finden Sie im Codebeispiel.
Ergebnisse verarbeiten und anzeigen
Der Gesichts-Landmarker gibt für jeden Erkennungslauf ein Ergebnisobjekt zurück. Das Ergebnisobjekt enthält für jedes erkannte Gesicht ein Gesichts-Mesh mit Koordinaten für jedes Gesichtsmerkmal. Optional kann das Ergebnisobjekt auch Blendshapes enthalten, die Gesichtsausdrücke darstellen, und eine Gesichtstransformationsmatrix, um Gesichtseffekte auf die erkannten Markierungen anzuwenden.
Im Folgenden finden Sie ein Beispiel für die Ausgabedaten dieser Aufgabe:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
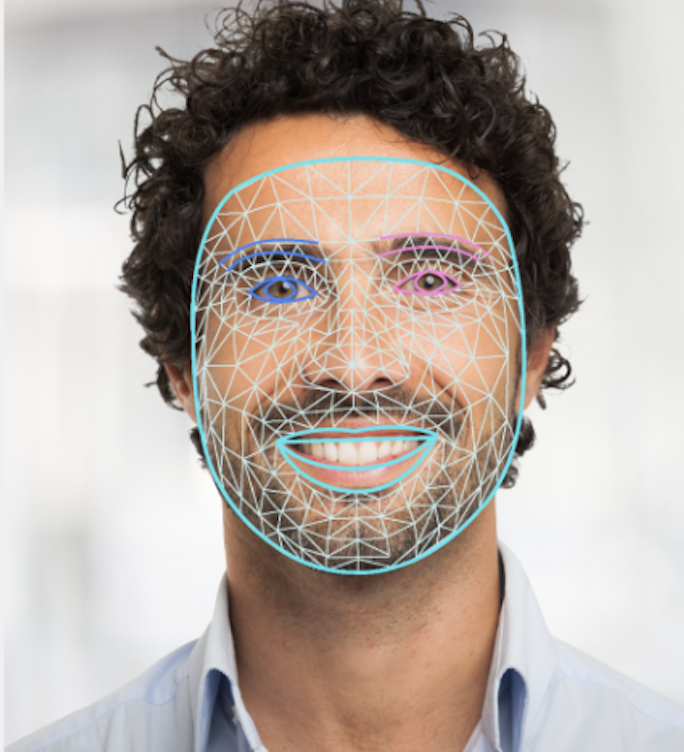
Die folgende Abbildung zeigt eine Visualisierung der Aufgabenausgabe:

Im Beispielcode für den Gesichts-Landmarker wird gezeigt, wie die von der Aufgabe zurückgegebenen Ergebnisse angezeigt werden. Weitere Informationen finden Sie im Codebeispiel.

