งานหาจุดสังเกตของมือของ MediaPipe ช่วยให้คุณตรวจหาจุดสังเกตของมือในรูปภาพได้ วิธีการเหล่านี้แสดงวิธีใช้เครื่องหมายจุดสังเกตบนมือกับแอป Android ตัวอย่างโค้ดที่อธิบายในวิธีการเหล่านี้มีอยู่ใน GitHub
ดูข้อมูลเพิ่มเติมเกี่ยวกับความสามารถ รูปแบบ และตัวเลือกการกําหนดค่าของงานนี้ได้ที่ภาพรวม
ตัวอย่างโค้ด
โค้ดตัวอย่างของ MediaPipe Tasks คือการใช้งานแอป Hand Landmarker ที่เรียบง่ายสำหรับ Android ตัวอย่างนี้ใช้กล้องในอุปกรณ์ Android จริงเพื่อตรวจหาจุดสังเกตของมืออย่างต่อเนื่อง และยังใช้รูปภาพและวิดีโอจากแกลเลอรีของอุปกรณ์เพื่อตรวจหาจุดสังเกตของมือแบบคงที่ได้ด้วย
คุณสามารถใช้แอปนี้เป็นจุดเริ่มต้นสําหรับแอป Android ของคุณเอง หรือใช้อ้างอิงเมื่อแก้ไขแอปที่มีอยู่ โค้ดตัวอย่างเครื่องหมายจุดสังเกตบนมือโฮสต์อยู่ใน GitHub
ดาวน์โหลดรหัส
วิธีการต่อไปนี้แสดงวิธีสร้างสำเนาโค้ดตัวอย่างในเครื่องโดยใช้เครื่องมือบรรทัดคำสั่ง git
วิธีดาวน์โหลดโค้ดตัวอย่าง
- โคลนที่เก็บ Git โดยใช้คําสั่งต่อไปนี้
git clone https://github.com/google-ai-edge/mediapipe-samples
- (ไม่บังคับ) กำหนดค่าอินสแตนซ์ git ให้ใช้การตรวจสอบแบบเบาบางเพื่อให้คุณมีเฉพาะไฟล์สำหรับแอปตัวอย่าง Hand Landmarker เท่านั้น
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/hand_landmarker/android
หลังจากสร้างโค้ดตัวอย่างเวอร์ชันในเครื่องแล้ว คุณสามารถนําเข้าโปรเจ็กต์ไปยัง Android Studio และเรียกใช้แอปได้ ดูวิธีการได้ที่คู่มือการตั้งค่าสําหรับ Android
คอมโพเนนต์หลัก
ไฟล์ต่อไปนี้มีโค้ดสําคัญสําหรับแอปพลิเคชันตัวอย่างการตรวจหาจุดสังเกตของมือ
- HandLandmarkerHelper.kt - เริ่มต้นตัวตรวจจับจุดสังเกตของมือ รวมถึงจัดการโมเดลและการเลือกผู้รับมอบสิทธิ์
- MainActivity.kt - ใช้แอปพลิเคชัน รวมถึงการเรียก
HandLandmarkerHelper
ตั้งค่า
ส่วนนี้จะอธิบายขั้นตอนสำคัญในการตั้งค่าสภาพแวดล้อมการพัฒนาและโค้ดโปรเจ็กต์เพื่อใช้ Hand Landmarker โดยเฉพาะ ดูข้อมูลทั่วไปเกี่ยวกับการตั้งค่าสภาพแวดล้อมการพัฒนาเพื่อใช้งาน MediaPipe รวมถึงข้อกำหนดเวอร์ชันแพลตฟอร์มได้ที่คู่มือการตั้งค่าสำหรับ Android
การอ้างอิง
งานเครื่องหมายจุดสังเกตของมือใช้ไลบรารี com.google.mediapipe:tasks-vision
เพิ่มทรัพยากร Dependency นี้ลงในไฟล์ build.gradle ของแอป Android
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
รุ่น
งานเครื่องหมายจุดสังเกตของมือ MediaPipe ต้องใช้กลุ่มโมเดลที่ผ่านการฝึกซึ่งเข้ากันได้กับงานนี้ ดูข้อมูลเพิ่มเติมเกี่ยวกับโมเดลที่ผ่านการฝึกอบรมแล้วสำหรับเครื่องระบุจุดสังเกตบนมือได้ที่ส่วนโมเดลในภาพรวมของงาน
เลือกและดาวน์โหลดโมเดล แล้วจัดเก็บไว้ในไดเรกทอรีโปรเจ็กต์
<dev-project-root>/src/main/assets
ระบุเส้นทางของโมเดลภายในพารามิเตอร์ ModelAssetPath ในโค้ดตัวอย่าง ระบบจะกำหนดโมเดลไว้ในไฟล์ HandLandmarkerHelper.kt ดังนี้
baseOptionBuilder.setModelAssetPath(MP_HAND_LANDMARKER_TASK)
สร้างงาน
งานเครื่องหมายจุดสังเกตของมือ MediaPipe ใช้ฟังก์ชัน createFromOptions() เพื่อตั้งค่างาน ฟังก์ชัน createFromOptions() ยอมรับค่าสำหรับตัวเลือกการกําหนดค่า ดูข้อมูลเพิ่มเติมเกี่ยวกับตัวเลือกการกำหนดค่าได้ที่หัวข้อตัวเลือกการกำหนดค่า
เครื่องมือระบุจุดสังเกตบนมือรองรับข้อมูลอินพุต 3 ประเภท ได้แก่ ภาพนิ่ง ไฟล์วิดีโอ และสตรีมแบบสด คุณต้องระบุโหมดการทํางานที่สอดคล้องกับประเภทข้อมูลอินพุตเมื่อสร้างงาน เลือกแท็บที่สอดคล้องกับประเภทข้อมูลอินพุตเพื่อดูวิธีสร้างงานและเรียกใช้การอนุมาน
รูปภาพ
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_HAND_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
HandLandmarker.HandLandmarkerOptions.builder()
.setBaseOptions(baseOptions)
.setMinHandDetectionConfidence(minHandDetectionConfidence)
.setMinTrackingConfidence(minHandTrackingConfidence)
.setMinHandPresenceConfidence(minHandPresenceConfidence)
.setNumHands(maxNumHands)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
handLandmarker =
HandLandmarker.createFromOptions(context, options)
วิดีโอ
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_HAND_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
HandLandmarker.HandLandmarkerOptions.builder()
.setBaseOptions(baseOptions)
.setMinHandDetectionConfidence(minHandDetectionConfidence)
.setMinTrackingConfidence(minHandTrackingConfidence)
.setMinHandPresenceConfidence(minHandPresenceConfidence)
.setNumHands(maxNumHands)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
handLandmarker =
HandLandmarker.createFromOptions(context, options)
ไลฟ์สด
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_HAND_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
HandLandmarker.HandLandmarkerOptions.builder()
.setBaseOptions(baseOptions)
.setMinHandDetectionConfidence(minHandDetectionConfidence)
.setMinTrackingConfidence(minHandTrackingConfidence)
.setMinHandPresenceConfidence(minHandPresenceConfidence)
.setNumHands(maxNumHands)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
handLandmarker =
HandLandmarker.createFromOptions(context, options)
การใช้โค้ดตัวอย่างเครื่องหมายจุดสังเกตของมือช่วยให้ผู้ใช้สลับระหว่างโหมดการประมวลผลได้ แนวทางนี้ทําให้โค้ดการสร้างงานซับซ้อนขึ้นและอาจไม่เหมาะกับกรณีการใช้งานของคุณ คุณจะเห็นโค้ดนี้ในไฟล์ HandLandmarkerHelper.kt ของฟังก์ชัน setupHandLandmarker()
ตัวเลือกการกำหนดค่า
งานนี้มีตัวเลือกการกำหนดค่าต่อไปนี้สำหรับแอป Android
| ชื่อตัวเลือก | คำอธิบาย | ช่วงของค่า | ค่าเริ่มต้น |
|---|---|---|---|
runningMode |
ตั้งค่าโหมดการทํางานสําหรับงาน โดยโหมดมี 3 แบบ ดังนี้ รูปภาพ: โหมดสำหรับอินพุตรูปภาพเดียว วิดีโอ: โหมดสำหรับเฟรมที่ถอดรหัสของวิดีโอ LIVE_STREAM: โหมดสตรีมแบบสดของข้อมูลอินพุต เช่น จากกล้อง ในโหมดนี้ คุณต้องเรียกใช้ resultListener เพื่อตั้งค่า Listener เพื่อรับผลลัพธ์แบบไม่พร้อมกัน |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
numHands |
จํานวนมือสูงสุดที่ตรวจพบโดยตัวตรวจจับจุดสังเกตของมือ | Any integer > 0 |
1 |
minHandDetectionConfidence |
คะแนนความน่าเชื่อถือขั้นต่ำที่การตรวจจับมือจะถือว่าประสบความสำเร็จในโมเดลการตรวจจับฝ่ามือ | 0.0 - 1.0 |
0.5 |
minHandPresenceConfidence |
คะแนนความเชื่อมั่นขั้นต่ำสำหรับคะแนนการมีอยู่ของมือในโมเดลการตรวจหาจุดสังเกตของมือ ในโหมดวิดีโอและโหมดสตรีมแบบสด หากคะแนนความเชื่อมั่นของมือจากโมเดลจุดสังเกตของมือต่ำกว่าเกณฑ์นี้ ตัวระบุจุดสังเกตของมือจะทริกเกอร์โมเดลการตรวจจับฝ่ามือ หรืออัลกอริทึมการติดตามมือแบบเบาจะระบุตำแหน่งของมือเพื่อการตรวจหาจุดสังเกตในภายหลัง | 0.0 - 1.0 |
0.5 |
minTrackingConfidence |
คะแนนความเชื่อมั่นขั้นต่ำสำหรับการติดตามมือที่ถือว่าสำเร็จ นี่คือเกณฑ์ IoU ของขอบเขตระหว่างมือในเฟรมปัจจุบันกับเฟรมสุดท้าย ในโหมดวิดีโอและโหมดสตรีมของ Hand Landmarker หากการติดตามไม่สำเร็จ Hand Landmarker จะทริกเกอร์การตรวจจับมือ ไม่เช่นนั้น ระบบจะข้ามการตรวจจับมือ | 0.0 - 1.0 |
0.5 |
resultListener |
ตั้งค่าโปรแกรมรับฟังผลลัพธ์ให้รับผลลัพธ์การตรวจจับแบบไม่พร้อมกันเมื่อเครื่องหมายจุดสังเกตของมืออยู่ในโหมดสตรีมแบบสด
มีผลเฉพาะเมื่อตั้งค่าโหมดการทํางานเป็น LIVE_STREAM |
ไม่มี | ไม่มี |
errorListener |
ตั้งค่าโปรแกรมรับฟังข้อผิดพลาด (ไม่บังคับ) | ไม่มี | ไม่มี |
เตรียมข้อมูล
เครื่องมือระบุจุดสังเกตของมือใช้ได้กับรูปภาพ ไฟล์วิดีโอ และวิดีโอสตรีมแบบสด งานจะจัดการการประมวลผลข้อมูลอินพุตก่อนการประมวลผล ซึ่งรวมถึงการปรับขนาด การหมุน และการปรับค่าให้เป็นไปตามมาตรฐาน
โค้ดต่อไปนี้แสดงวิธีส่งต่อข้อมูลเพื่อประมวลผล ตัวอย่างเหล่านี้มีรายละเอียดเกี่ยวกับวิธีจัดการข้อมูลจากรูปภาพ ไฟล์วิดีโอ และสตรีมวิดีโอสด
รูปภาพ
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
วิดีโอ
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
ไลฟ์สด
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
ในโค้ดตัวอย่างเครื่องหมายจุดสังเกตของมือ ระบบจะจัดการการเตรียมข้อมูลในไฟล์ HandLandmarkerHelper.kt
เรียกใช้งาน
ใช้HandLandmarker.detect...()วิธีการเฉพาะสำหรับประเภทข้อมูลนั้นๆ โดยขึ้นอยู่กับประเภทข้อมูลที่คุณกำลังดำเนินการ ใช้
detect() สำหรับรูปภาพแต่ละรูป
detectForVideo() สำหรับเฟรมในไฟล์วิดีโอ และ
detectAsync() สำหรับสตรีมวิดีโอ เมื่อทำการตรวจจับในสตรีมวิดีโอ ให้ตรวจสอบว่าคุณเรียกใช้การตรวจจับในเธรดแยกต่างหากเพื่อหลีกเลี่ยงการบล็อกเธรดอินเทอร์เฟซผู้ใช้
ตัวอย่างโค้ดต่อไปนี้แสดงตัวอย่างง่ายๆ ของวิธีเรียกใช้เครื่องหมายจุดสังเกตของมือในโหมดข้อมูลต่างๆ ต่อไปนี้
รูปภาพ
val result = handLandmarker?.detect(mpImage)
วิดีโอ
val timestampMs = i * inferenceIntervalMs handLandmarker?.detectForVideo(mpImage, timestampMs) ?.let { detectionResult -> resultList.add(detectionResult) }
ไลฟ์สด
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
handLandmarker?.detectAsync(mpImage, frameTime)
โปรดทราบดังต่อไปนี้
- เมื่อทำงานในโหมดวิดีโอหรือโหมดสตรีมแบบสด คุณต้องระบุการประทับเวลาของเฟรมอินพุตให้กับงาน Hand Landmarker ด้วย
- เมื่อทำงานในโหมดรูปภาพหรือวิดีโอ งานเครื่องหมายจุดสังเกตของมือจะบล็อกเธรดปัจจุบันจนกว่าจะประมวลผลรูปภาพหรือเฟรมอินพุตเสร็จ ดำเนินการประมวลผลในเธรดแบ็กกราวด์เพื่อหลีกเลี่ยงการบล็อกอินเทอร์เฟซผู้ใช้
- เมื่อทำงานในโหมดสตรีมแบบสด งานเครื่องหมายจุดสังเกตของมือจะไม่บล็อกเธรดปัจจุบัน แต่จะแสดงผลทันที โดยจะเรียกใช้โปรแกรมรับฟังผลลัพธ์พร้อมผลการตรวจจับทุกครั้งที่ประมวลผลเฟรมอินพุตเสร็จแล้ว หากมีการเรียกใช้ฟังก์ชันการตรวจจับเมื่องานเครื่องหมายจุดสังเกตของมือไม่ว่างประมวลผลเฟรมอื่น งานจะละเว้นเฟรมอินพุตใหม่
ในโค้ดตัวอย่างเครื่องระบุจุดสังเกตบนมือ ฟังก์ชัน detect, detectForVideo และ detectAsync จะกำหนดไว้ในไฟล์ HandLandmarkerHelper.kt
จัดการและแสดงผลลัพธ์
เครื่องมือระบุจุดสังเกตของมือจะสร้างออบเจ็กต์ผลลัพธ์ของเครื่องมือระบุจุดสังเกตของมือสําหรับการเรียกใช้การตรวจจับแต่ละครั้ง ออบเจ็กต์ผลลัพธ์ประกอบด้วยจุดสังเกตของมือในพิกัดรูปภาพ จุดสังเกตของมือในพิกัดโลก และลักษณะการจับถือ(มือซ้าย/ขวา) ของมือที่ตรวจพบ
ต่อไปนี้เป็นตัวอย่างข้อมูลเอาต์พุตจากงานนี้
เอาต์พุต HandLandmarkerResult ประกอบด้วยคอมโพเนนต์ 3 รายการ คอมโพเนนต์แต่ละรายการเป็นอาร์เรย์ โดยแต่ละองค์ประกอบจะมีผลลัพธ์ต่อไปนี้สําหรับมือที่ตรวจพบ 1 ข้าง
ความถนัดของมือ
ลักษณะการจับถือแสดงว่ามือที่ตรวจพบเป็นมือซ้ายหรือมือขวา
จุดสังเกต
มีจุดสังเกตบนมือ 21 จุด โดยแต่ละจุดประกอบด้วยพิกัด
x,yและzระบบจะปรับพิกัดxและyเป็น [0.0, 1.0] ตามความกว้างและความสูงของรูปภาพตามลำดับ พิกัดzแสดงถึงระดับความลึกของจุดสังเกต โดยที่ระดับความลึกที่ข้อมือคือจุดเริ่มต้น ยิ่งค่านี้เล็ก สถานที่สำคัญก็จะยิ่งอยู่ใกล้กับกล้อง ขนาดของzใช้มาตราส่วนเดียวกับxโดยประมาณสถานที่สำคัญของโลก
นอกจากนี้ สถานที่สำคัญ 21 แห่งบนมือจะแสดงเป็นพิกัดโลกด้วย จุดสังเกตแต่ละจุดประกอบด้วย
x,yและzซึ่งแสดงพิกัด 3 มิติในชีวิตจริงเป็นเมตร โดยจุดเริ่มต้นอยู่ที่จุดศูนย์กลางเชิงเรขาคณิตของมือ
HandLandmarkerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
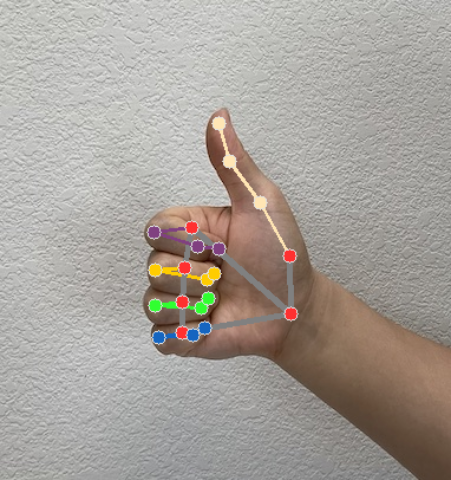
รูปภาพต่อไปนี้แสดงภาพเอาต์พุตของงาน

โค้ดตัวอย่าง Hand Landmarker แสดงวิธีแสดงผลลัพธ์ที่แสดงผลจากงาน ดูรายละเอียดเพิ่มเติมได้ในคลาส OverlayView

