MediaPipe হ্যান্ড ল্যান্ডমার্কার টাস্ক আপনাকে একটি ছবিতে হাতের ল্যান্ডমার্ক সনাক্ত করতে দেয়। এই নির্দেশাবলী আপনাকে দেখায় কিভাবে ওয়েব এবং জাভাস্ক্রিপ্ট অ্যাপের জন্য হ্যান্ড ল্যান্ডমার্কার ব্যবহার করতে হয়।
এই কাজের ক্ষমতা, মডেল এবং কনফিগারেশন বিকল্প সম্পর্কে আরও তথ্যের জন্য, ওভারভিউ দেখুন।
কোড উদাহরণ
হ্যান্ড ল্যান্ডমার্কারের উদাহরণ কোডটি আপনার রেফারেন্সের জন্য জাভাস্ক্রিপ্টে এই টাস্কটির সম্পূর্ণ বাস্তবায়ন প্রদান করে। এই কোডটি আপনাকে এই কাজটি পরীক্ষা করতে এবং আপনার নিজের হাতে ল্যান্ডমার্ক সনাক্তকরণ অ্যাপ তৈরি করতে শুরু করতে সহায়তা করে। আপনি শুধুমাত্র আপনার ওয়েব ব্রাউজার ব্যবহার করে হ্যান্ড ল্যান্ডমার্কার উদাহরণ কোড দেখতে, চালাতে এবং সম্পাদনা করতে পারেন।
সেটআপ
এই বিভাগে বিশেষভাবে হ্যান্ড ল্যান্ডমার্কার ব্যবহার করার জন্য আপনার বিকাশের পরিবেশ স্থাপনের মূল পদক্ষেপগুলি বর্ণনা করে। প্ল্যাটফর্ম সংস্করণের প্রয়োজনীয়তা সহ আপনার ওয়েব এবং জাভাস্ক্রিপ্ট ডেভেলপমেন্ট এনভায়রনমেন্ট সেট আপ করার বিষয়ে সাধারণ তথ্যের জন্য, ওয়েবের জন্য সেটআপ গাইড দেখুন।
জাভাস্ক্রিপ্ট প্যাকেজ
হ্যান্ড ল্যান্ডমার্কার কোড MediaPipe @mediapipe/tasks-vision NPM প্যাকেজের মাধ্যমে উপলব্ধ। আপনি প্ল্যাটফর্ম সেটআপ গাইডের নির্দেশাবলী অনুসরণ করে এই লাইব্রেরিগুলি খুঁজে পেতে এবং ডাউনলোড করতে পারেন৷
আপনি নিম্নলিখিত কমান্ড ব্যবহার করে NPM এর মাধ্যমে প্রয়োজনীয় প্যাকেজগুলি ইনস্টল করতে পারেন:
npm install @mediapipe/tasks-vision
আপনি যদি একটি বিষয়বস্তু বিতরণ নেটওয়ার্ক (CDN) পরিষেবার মাধ্যমে টাস্ক কোড আমদানি করতে চান, তাহলে আপনার HTML ফাইলের <head> ট্যাগে নিম্নলিখিত কোডটি যোগ করুন:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
মডেল
MediaPipe হ্যান্ড ল্যান্ডমার্কার টাস্কের জন্য একটি প্রশিক্ষিত মডেল প্রয়োজন যা এই কাজের সাথে সামঞ্জস্যপূর্ণ। হ্যান্ড ল্যান্ডমার্কারের জন্য উপলব্ধ প্রশিক্ষিত মডেল সম্পর্কে আরও তথ্যের জন্য, টাস্ক ওভারভিউ মডেল বিভাগটি দেখুন।
একটি মডেল নির্বাচন করুন এবং ডাউনলোড করুন, এবং তারপর এটি আপনার প্রকল্প ডিরেক্টরির মধ্যে সংরক্ষণ করুন:
<dev-project-root>/app/shared/models/
টাস্ক তৈরি করুন
চলমান অনুমানের জন্য টাস্ক প্রস্তুত করতে Hand Landmarker createFrom...() ফাংশনগুলির একটি ব্যবহার করুন। প্রশিক্ষিত মডেল ফাইলের আপেক্ষিক বা পরম পাথ সহ createFromModelPath() ফাংশনটি ব্যবহার করুন। যদি আপনার মডেল ইতিমধ্যেই মেমরিতে লোড হয়ে থাকে, তাহলে আপনি createFromModelBuffer() পদ্ধতি ব্যবহার করতে পারেন।
নিচের কোডের উদাহরণ টাস্ক সেট আপ করতে createFromOptions() ফাংশন ব্যবহার করে দেখায়। createFromOptions ফাংশন আপনাকে কনফিগারেশন বিকল্পগুলির সাথে হ্যান্ড ল্যান্ডমার্কার কাস্টমাইজ করতে দেয়। কনফিগারেশন বিকল্প সম্পর্কে আরও তথ্যের জন্য, কনফিগারেশন বিকল্পগুলি দেখুন।
নিম্নলিখিত কোডটি দেখায় কিভাবে কাস্টম বিকল্পগুলির সাথে টাস্কটি তৈরি এবং কনফিগার করতে হয়:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const handLandmarker = await HandLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "hand_landmarker.task"
},
numHands: 2
});
কনফিগারেশন বিকল্প
এই কাজটিতে ওয়েব এবং জাভাস্ক্রিপ্ট অ্যাপ্লিকেশনগুলির জন্য নিম্নলিখিত কনফিগারেশন বিকল্প রয়েছে:
| বিকল্পের নাম | বর্ণনা | মান পরিসীমা | ডিফল্ট মান |
|---|---|---|---|
runningMode | টাস্কের জন্য চলমান মোড সেট করে। দুটি মোড আছে: IMAGE: একক ইমেজ ইনপুট জন্য মোড. ভিডিও: ভিডিওর ডিকোড করা ফ্রেমের মোড বা ইনপুট ডেটার লাইভ স্ট্রিম, যেমন ক্যামেরা থেকে। | { IMAGE, VIDEO } | IMAGE |
numHands | হ্যান্ড ল্যান্ডমার্ক ডিটেক্টর দ্বারা সর্বাধিক সংখ্যক হাত সনাক্ত করা হয়েছে। | Any integer > 0 | 1 |
minHandDetectionConfidence | হাত শনাক্তকরণের ন্যূনতম আত্মবিশ্বাসের স্কোর পাম সনাক্তকরণ মডেলে সফল বলে বিবেচিত হবে। | 0.0 - 1.0 | 0.5 |
minHandPresenceConfidence | হ্যান্ড ল্যান্ডমার্ক সনাক্তকরণ মডেলে হাতের উপস্থিতি স্কোরের জন্য সর্বনিম্ন আত্মবিশ্বাসের স্কোর। ভিডিও মোড এবং লাইভ স্ট্রিম মোডে, যদি হ্যান্ড ল্যান্ডমার্ক মডেল থেকে হাতের উপস্থিতি আত্মবিশ্বাসের স্কোর এই থ্রেশহোল্ডের নিচে থাকে, হ্যান্ড ল্যান্ডমার্কার পাম সনাক্তকরণ মডেলটিকে ট্রিগার করে। অন্যথায়, একটি লাইটওয়েট হ্যান্ড ট্র্যাকিং অ্যালগরিদম পরবর্তী ল্যান্ডমার্ক সনাক্তকরণের জন্য হাত(গুলি) এর অবস্থান নির্ধারণ করে। | 0.0 - 1.0 | 0.5 |
minTrackingConfidence | হ্যান্ড ট্র্যাকিং সফল বলে বিবেচিত হওয়ার জন্য সর্বনিম্ন আত্মবিশ্বাসের স্কোর। এটি বর্তমান ফ্রেমের হাত এবং শেষ ফ্রেমের মধ্যে বাউন্ডিং বক্স IoU থ্রেশহোল্ড৷ হ্যান্ড ল্যান্ডমার্কারের ভিডিও মোড এবং স্ট্রিম মোডে, ট্র্যাকিং ব্যর্থ হলে, হ্যান্ড ল্যান্ডমার্কার হ্যান্ড ডিটেকশন ট্রিগার করে। অন্যথায়, এটি হাত সনাক্তকরণ এড়িয়ে যায়। | 0.0 - 1.0 | 0.5 |
ডেটা প্রস্তুত করুন
হ্যান্ড ল্যান্ডমার্কার হোস্ট ব্রাউজার দ্বারা সমর্থিত যে কোনও বিন্যাসে চিত্রগুলিতে হ্যান্ড ল্যান্ডমার্ক সনাক্ত করতে পারে। কাজটি আকার পরিবর্তন, ঘূর্ণন এবং মান স্বাভাবিককরণ সহ ডেটা ইনপুট প্রিপ্রসেসিং পরিচালনা করে। ভিডিওতে হাতের ল্যান্ডমার্ক শনাক্ত করতে, ভিডিওর মধ্যে কখন হাতের ল্যান্ডমার্ক দেখা যায় তা নির্ধারণ করতে ফ্রেমের টাইমস্ট্যাম্প ব্যবহার করে আপনি একটি সময়ে একটি ফ্রেমকে দ্রুত প্রক্রিয়া করতে API ব্যবহার করতে পারেন।
টাস্ক চালান
হ্যান্ড ল্যান্ডমার্কার অনুমানগুলিকে ট্রিগার করতে detect() (চলমান মোড image সহ) এবং detectForVideo() (চলমান মোড video সহ) পদ্ধতি ব্যবহার করে। টাস্কটি ডেটা প্রসেস করে, হাতের ল্যান্ডমার্ক সনাক্ত করার চেষ্টা করে এবং তারপর ফলাফল রিপোর্ট করে।
হ্যান্ড ল্যান্ডমার্কারের কলগুলি detect() এবং detectForVideo() পদ্ধতিগুলি সিঙ্ক্রোনাসভাবে চলে এবং ব্যবহারকারী ইন্টারফেস থ্রেড ব্লক করে৷ আপনি যদি একটি ডিভাইসের ক্যামেরা থেকে ভিডিও ফ্রেমে হাতের ল্যান্ডমার্ক সনাক্ত করেন, প্রতিটি সনাক্তকরণ মূল থ্রেডকে ব্লক করে। আপনি অন্য থ্রেডে detect() এবং detectForVideo() পদ্ধতি চালানোর জন্য ওয়েব কর্মীদের প্রয়োগ করে এটি প্রতিরোধ করতে পারেন।
নিম্নলিখিত কোডটি প্রদর্শন করে কিভাবে টাস্ক মডেলের সাথে প্রক্রিয়াকরণ চালানো হয়:
ছবি
const image = document.getElementById("image") as HTMLImageElement; const handLandmarkerResult = handLandmarker.detect(image);
ভিডিও
await handLandmarker.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = handLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
একটি হ্যান্ড ল্যান্ডমার্কার টাস্ক চালানোর আরও সম্পূর্ণ বাস্তবায়নের জন্য, কোডের উদাহরণ দেখুন।
হ্যান্ডেল এবং প্রদর্শন ফলাফল
হ্যান্ড ল্যান্ডমার্কার প্রতিটি সনাক্তকরণ চালানোর জন্য একটি হ্যান্ড ল্যান্ডমার্কার ফলাফল বস্তু তৈরি করে। ফলাফল বস্তুতে চিত্র স্থানাঙ্কে হাতের ল্যান্ডমার্ক, বিশ্ব স্থানাঙ্কে হ্যান্ড ল্যান্ডমার্ক এবং শনাক্ত করা হাতের হ্যান্ডেডনেস (বাম/ডান হাত) রয়েছে।
নিম্নলিখিত এই টাস্ক থেকে আউটপুট ডেটার একটি উদাহরণ দেখায়:
HandLandmarkerResult আউটপুটে তিনটি উপাদান রয়েছে। প্রতিটি উপাদান একটি অ্যারে, যেখানে প্রতিটি উপাদান একটি একক সনাক্ত করা হাতের জন্য নিম্নলিখিত ফলাফল ধারণ করে:
হাতেখড়ি
শনাক্ত করা হাত বাম বা ডান হাত কিনা তা বোঝায়।
ল্যান্ডমার্ক
এখানে 21টি হ্যান্ড ল্যান্ডমার্ক রয়েছে, প্রতিটি
x,yএবংzসমন্বয়ে গঠিত।xএবংyস্থানাঙ্কগুলি যথাক্রমে চিত্রের প্রস্থ এবং উচ্চতা দ্বারা [0.0, 1.0] এ স্বাভাবিক করা হয়।zস্থানাঙ্কটি ল্যান্ডমার্ক গভীরতার প্রতিনিধিত্ব করে, কব্জির গভীরতাটি মূল। মান যত ছোট হবে, ল্যান্ডমার্ক ক্যামেরার কাছাকাছি হবে।zএর মাত্রা প্রায়xমতো একই স্কেল ব্যবহার করে।বিশ্ব ল্যান্ডমার্ক
21টি হাতের ল্যান্ডমার্কও বিশ্ব স্থানাঙ্কে উপস্থাপন করা হয়েছে। প্রতিটি ল্যান্ডমার্ক
x,y, এবংzদ্বারা গঠিত যা হাতের জ্যামিতিক কেন্দ্রে উৎপত্তির সাথে মিটারে বাস্তব-বিশ্বের 3D স্থানাঙ্কের প্রতিনিধিত্ব করে।
HandLandmarkerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
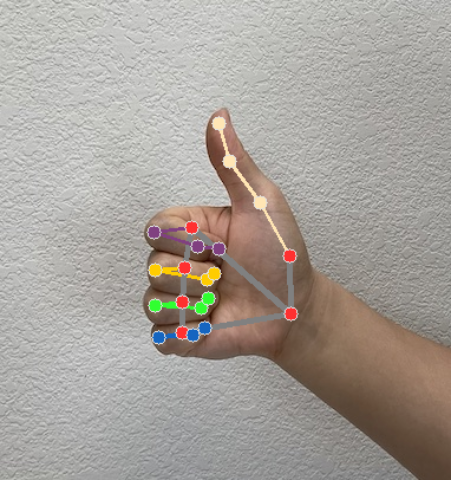
নিম্নলিখিত চিত্রটি টাস্ক আউটপুটের একটি ভিজ্যুয়ালাইজেশন দেখায়:

হ্যান্ড ল্যান্ডমার্কার উদাহরণ কোড প্রদর্শন করে কিভাবে টাস্ক থেকে ফিরে ফলাফল প্রদর্শন করতে হয়, কোড উদাহরণ দেখুন

