Zadanie MediaPipe Hand Landmarker umożliwia wykrywanie punktów orientacyjnych dłoni na obrazie. Z tych instrukcji dowiesz się, jak korzystać z Hand Landmarker w przypadku aplikacji internetowych i JavaScript.
Więcej informacji o możliwościach, modelach i opcjach konfiguracji związanych z tym zadaniem znajdziesz w sekcji Omówienie.
Przykładowy kod
Przykładowy kod dla Hand Landmarker zawiera kompletną implementację tego zadania w JavaScriptzie. Ten kod pomoże Ci przetestować to zadanie i zacząć tworzyć własną aplikację do wykrywania punktów orientacyjnych dłoni. Możesz wyświetlać, uruchamiać i edytować przykładowy kod Hand Landmarker za pomocą przeglądarki internetowej.
Konfiguracja
W tej sekcji opisaliśmy kluczowe kroki konfiguracji środowiska programistycznego, które są niezbędne do korzystania z Hand Landmarker. Ogólne informacje o konfigurowaniu środowiska programowania w sieci i JavaScriptu, w tym wymagania dotyczące wersji platformy, znajdziesz w przewodniku konfiguracji dla sieci.
Pakiety JavaScript
Kod Hand Landmarker jest dostępny w pakiecie NPM MediaPipe @mediapipe/tasks-vision. Aby znaleźć i pobrać te biblioteki, wykonaj instrukcje podane w przewodniku po konfiguracji platformy.
Wymagane pakiety możesz zainstalować za pomocą NPM, używając tego polecenia:
npm install @mediapipe/tasks-vision
Jeśli chcesz zaimportować kod zadania za pomocą usługi sieci dystrybucji treści (CDN), dodaj ten kod w tagu <head> w pliku HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Model
Zadanie MediaPipe Hand Landmarker wymaga wytrenowanego modelu zgodnego z tym zadaniem. Więcej informacji o dostępnych wytrenowanych modelach usługi Hand Landmarker znajdziesz w sekcji Modele w omówieniu zadania.
Wybierz i pobierz model, a potem zapisz go w katalogu projektu:
<dev-project-root>/app/shared/models/
Tworzenie zadania
Użyj jednej z funkcji Hand Landmarker createFrom...(), aby przygotować zadanie do wykonywania wnioskowań. Użyj funkcji createFromModelPath() z ścieżką względną lub bezwzględną do wytrenowanego pliku modelu.
Jeśli model został już załadowany do pamięci, możesz użyć metody createFromModelBuffer().
Przykładowy kod poniżej pokazuje użycie funkcji createFromOptions() do konfigurowania zadania. Funkcja createFromOptions umożliwia dostosowanie narzędzia Hand Landmarker za pomocą opcji konfiguracji. Więcej informacji o opcjach konfiguracji znajdziesz w artykule Opcje konfiguracji.
Poniższy kod pokazuje, jak utworzyć i skonfigurować zadanie za pomocą opcji niestandardowych:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const handLandmarker = await HandLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "hand_landmarker.task"
},
numHands: 2
});
Opcje konfiguracji
W tym zadaniu dostępne są te opcje konfiguracji aplikacji internetowych i aplikacji w języku JavaScript:
| Nazwa opcji | Opis | Zakres wartości | Wartość domyślna |
|---|---|---|---|
runningMode |
Ustawia tryb działania zadania. Dostępne są 2 tryby: IMAGE (Obraz): tryb dla pojedynczych obrazów wejściowych. VIDEO: tryb dekodowanych klatek filmu lub transmisji na żywo danych wejściowych, np. z kamery. |
{IMAGE, VIDEO} |
IMAGE |
numHands |
Maksymalna liczba rąk wykrywana przez detektor punktów orientacyjnych dłoni. | Any integer > 0 |
1 |
minHandDetectionConfidence |
Minimalny wynik ufności wykrywania dłoni, który jest uznawany za udany w przypadku modelu wykrywania dłoni. | 0.0 - 1.0 |
0.5 |
minHandPresenceConfidence |
Minimalny wynik ufności dla wyniku obecności ręki w modelu wykrywania punktów orientacyjnych ręki. W trybie wideo i w trybie transmisji na żywo, jeśli wskaźnik ufności obecności ręki z modelu punktów orientacyjnych ręki jest poniżej tego progu, funkcja Hand Landmarker uruchamia model wykrywania dłoni. W przeciwnym razie lekki algorytm śledzenia dłoni określa położenie dłoni na potrzeby wykrywania kolejnych punktów orientacyjnych. | 0.0 - 1.0 |
0.5 |
minTrackingConfidence |
Minimalny wynik ufności śledzenia dłoni, który jest uznawany za udany. To próg współczynnika podobieństwa ramki ograniczającej między dłońmi w bieżącej i ostatniej ramie. W trybie wideo i trybie strumieniowania w Hand Landmarker, jeśli śledzenie się nie powiedzie, Hand Landmarker uruchamia wykrywanie dłoni. W przeciwnym razie pomija wykrywanie dłoni. | 0.0 - 1.0 |
0.5 |
Przygotuj dane
Narzędzie Hand Landmarker może wykrywać punkty orientacyjne dłoni na zdjęciach w dowolnym formacie obsługiwanym przez przeglądarkę hosta. Zadanie to obejmuje też wstępną obróbkę danych wejściowych, w tym ich zmianę rozmiaru, obrót i normalizację wartości. Aby wykrywać punkty orientacyjne dłoni w filmach, możesz użyć interfejsu API do szybkiego przetwarzania pojedynczego obrazu, korzystając z danych o dacie i godzinie, aby określić, kiedy w filmie występują punkty orientacyjne dłoni.
Uruchamianie zadania
W celu wywołania wnioskowania usługa Hand Landmarker używa metod detect() (w trybie wykonywania image) i detectForVideo() (w trybie wykonywania video). Zadanie przetwarza dane, próbuje wykryć punkty orientacyjne dłoni, a potem przekazuje wyniki.
Wywołania metod detect() i detectForVideo() w ramach Hand Landmarker działają synchronicznie i blokują wątek interfejsu użytkownika. Jeśli wykryjesz punkty orientacyjne dłoni w ramkach wideo z kamery urządzenia, każde wykrycie blokuje główny wątek. Aby temu zapobiec, możesz zaimplementować web workery, aby uruchamiać metody detect()
i detectForVideo() w innym wątku.
Poniższy kod pokazuje, jak wykonać przetwarzanie za pomocą modelu zadania:
Obraz
const image = document.getElementById("image") as HTMLImageElement; const handLandmarkerResult = handLandmarker.detect(image);
Wideo
await handLandmarker.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = handLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Pełnięszą implementację zadania Hand Landmarker znajdziesz w przykładzie kodu.
Obsługa i wyświetlanie wyników
W przypadku każdego uruchomienia wykrywania Hand Landmarker generuje obiekt wyników. Obiekt wyniku zawiera punkty odniesienia dłoni w współrzędnych obrazu, punkty odniesienia dłoni w współrzędnych globalnych oraz rękę(lewą lub prawą) wykrytej dłoni.
Poniżej znajdziesz przykład danych wyjściowych z tego zadania:
Dane wyjściowe HandLandmarkerResult zawierają 3 komponenty. Każdy komponent to tablica, której każdy element zawiera te wyniki dla jednej wykrytej ręki:
Ręka dominująca
Ręka określa, czy wykryta ręka jest lewą czy prawą.
Punkty orientacyjne
Jest 21 punktów orientacyjnych dłoni, z których każdy składa się ze współrzędnych
x,yiz. współrzędnexiysą normalizowane do zakresu [0,0, 1,0] odpowiednio według szerokości i wysokości obrazu; Współrzędnazreprezentuje głębokość punktu orientacyjnego, przy czym punktem wyjścia jest głębokość na wysokości nadgarstka. Im mniejsza wartość, tym obiektyw jest bliżej zabytku. Wielkośćzużywa mniej więcej tej samej skali cox.Punkty orientacyjne na świecie
21 punktów orientacyjnych dłoni jest też przedstawionych w współrzędnych światowych. Każdy punkt orientacyjny składa się z wartości
x,yiz, które reprezentują rzeczywiste współrzędne 3D w metrach z początkiem w geometrycznym środku dłoni.
HandLandmarkerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
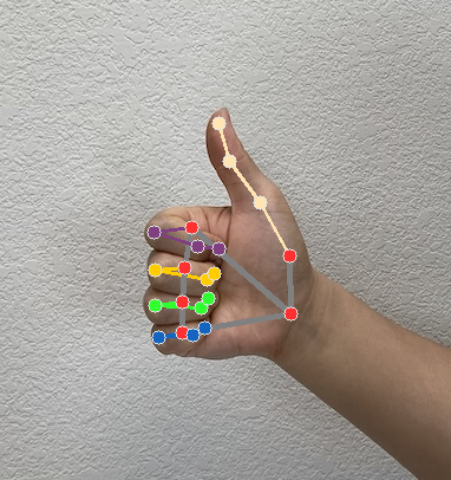
Na ilustracji poniżej widać wynik wykonania zadania:

Przykładowy kod funkcji Hand Landmarker pokazuje, jak wyświetlać wyniki zwrócone przez zadanie. Więcej informacji znajdziesz w przykładowym kodzie.

