Das Schreiben von Code kann sowohl lohnend als auch zufriedenstellend sein. Es ist jedoch oft mühsam, Code von funktionsfähig zu vorzeigbar für Kollegen zu machen. Generative Modelle für künstliche Intelligenz können Ihnen dabei helfen, Codekommentare hinzuzufügen, Fehler zu finden, bevor Ihre menschlichen Prüfer sie finden, und eine Vielzahl anderer Aufgaben auszuführen, um Ihren Codierungsablauf zu vereinfachen.
In dieser Anleitung erfahren Sie, wie Sie Pipet Code Agent erweitern, ein KI-gestütztes Code-Hilfetool, das vom AI Developer Relations-Team von Google entwickelt wurde. Dieses Open-Source-Projekt ist eine Erweiterung für Microsoft Visual Studio Code (VS Code), mit der Sie einige der wichtigen, aber weniger unterhaltsamen Aufgaben beim Programmieren erledigen können, z. B. Code kommentieren, Fehler finden und Verbesserungen vorschlagen. Die Erweiterung sendet Anfragen zur Codeerstellung an die Gemini API und fügt die Antworten in Ihr Code-Bearbeitungsfenster ein.
Sie können Pipet so ändern, dass diese vorhandenen Funktionen für Sie besser funktionieren, oder neue Befehle erstellen, um Ihren Entwicklungsablauf besser zu unterstützen.
Eine Videoübersicht über das Projekt und seine Erweiterungsmöglichkeiten, einschließlich Einblicken von den Entwicklern, finden Sie unter KI-Codeassistent – Mit Google AI entwickeln. Andernfalls können Sie mit der Erweiterung des Projekts beginnen, indem Sie der Anleitung unten folgen.
Projekt einrichten
In dieser Anleitung erfahren Sie, wie Sie das Pipet Code Agent-Projekt für die Entwicklung und Tests einrichten. Die allgemeinen Schritte sind die Installation einiger vorausgesetzter Software, das Festlegen einiger Umgebungsvariablen, das Klonen des Projekts aus dem Code-Repository und das Ausführen der Konfigurationsinstallation.
Erforderliche Komponenten installieren
Das Pipet Code Agent-Projekt wird als Erweiterung von Microsoft Visual Studio Code ausgeführt und verwendet Node.js und das Tool npm, um Pakete zu verwalten und die Anwendung auszuführen. Die folgende Installationsanleitung gilt für einen Linux-Hostcomputer.
So installieren Sie die erforderliche Software:
- Installieren Sie Visual Studio Code für Ihre Plattform.
- Installieren Sie
nodeundnpm. Folgen Sie dazu der Installationsanleitung für Ihre Plattform.
Projekt klonen und konfigurieren
Laden Sie den Projektcode herunter und verwenden Sie den Installationsbefehl npm, um die erforderlichen Abhängigkeiten herunterzuladen und das Projekt zu konfigurieren. Sie benötigen die Quellcode-Verwaltungssoftware git, um den Quellcode des Projekts abzurufen.
So laden Sie den Projektcode herunter und konfigurieren ihn:
- Klonen Sie das Git-Repository mit dem folgenden Befehl.
git clone https://github.com/google/generative-ai-docs
- Optional können Sie Ihr lokales Git-Repository so konfigurieren, dass eine spärliche Überprüfung verwendet wird, sodass nur die Dateien für das Docs-Agent-Projekt vorhanden sind.
cd generative-ai-docs/ git sparse-checkout init --cone git sparse-checkout set examples/gemini/node/pipet-code-agent/
- Rufen Sie das Stammverzeichnis des Pipet Code Agent-Projekts auf.
cd generative-ai-docs/examples/gemini/node/pipet-code-agent/
- Führen Sie den Befehl „install“ aus, um Abhängigkeiten herunterzuladen und das Projekt zu konfigurieren:
npm install
Erweiterung konfigurieren und testen
Sie sollten jetzt in der Lage sein, Ihre Installation zu testen, indem Sie Pipet Code Agent als Entwicklungserweiterung in VS Code auf Ihrem Gerät ausführen. Durch den Test wird ein separates VS Code-Fenster Extension Development Host geöffnet, in dem die neue Erweiterung verfügbar ist. In diesem neuen Fenster konfigurieren Sie den API-Schlüssel, mit dem die Erweiterung auf die Google Gemini API zugreift.
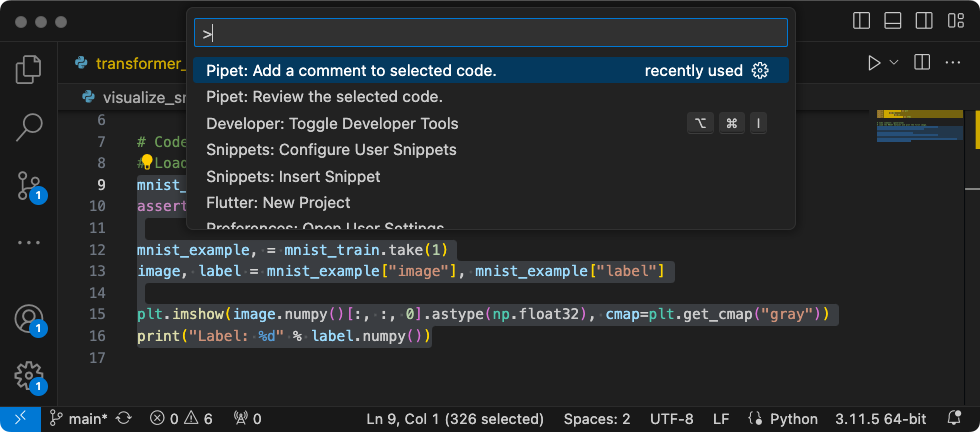
 Abbildung 1. Fenster „VS Code Extension Development Host“ mit den Befehlen für die Pipet-Erweiterung
Abbildung 1. Fenster „VS Code Extension Development Host“ mit den Befehlen für die Pipet-Erweiterung
So konfigurieren und testen Sie die Einrichtung:
- Starten Sie die VS Code-Anwendung.
- Erstellen Sie in VS Code ein neues Fenster. Wählen Sie dazu Datei > Neues Fenster aus.
- Öffnen Sie das Pipet Code Agent-Projekt, indem Sie Datei > Ordner öffnen auswählen und den Ordner
pipet-code-agent/auswählen. - Öffnen Sie die Datei
pipet-code-agent/package.json. - Wählen Sie Ausführen > Fehlerbehebung starten aus, um die Erweiterung im Debug-Modus auszuführen. Dadurch wird ein separates Fenster des Erweiterungsentwicklungshosts in VS Code geöffnet.
- Öffnen Sie die VS Code-Einstellungen, indem Sie Code > Einstellungen > Einstellungen auswählen.
- Rufen Sie auf der Website für Entwickler von generativer KI einen Google Gemini API-Schlüssel ab und kopieren Sie den Schlüsselstring.
- Legen Sie den API-Schlüssel als Konfigurationseinstellung fest. Geben Sie im Feld Sucheinstellungen die Zahl
pipetein, wählen Sie den Tab Nutzer aus und klicken Sie unter Google > Gemini: Api Key auf den Link In settings.json bearbeiten. Fügen Sie dann Ihren Gemini API-Schlüssel hinzu:"google.gemini.apiKey": "your-api-key-here"
- Speichern Sie die Änderungen in der Datei
settings.jsonund schließen Sie die Tabs „Einstellungen“.
So testen Sie die Erweiterungsbefehle:
- Wählen Sie im VS Code-Fenster Extension Development Host (Host für die Erweiterungsentwicklung) einen beliebigen Code im Editorfenster aus.
- Öffnen Sie die Befehlspalette, indem Sie Ansicht > Befehlspalette auswählen.
- Geben Sie in der Befehlspalette
Pipetein und wählen Sie einen der Befehle mit diesem Präfix aus.
Vorhandenen Befehl ändern
Das Ändern der Befehle in Pipet Code Agent ist die einfachste Möglichkeit, das Verhalten und die Funktionen der Erweiterung zu ändern. Sowohl für den Befehl „comment“ als auch für den Befehl „review“ wird ein Prompt mit wenigen Beispielen verwendet, mit Codebeispielen und Kommentaren zu diesem Code sowie einigen allgemeinen Anweisungen für das generative KI-Modell. Diese Informationen zum Prompt-Kontext leiten das generative Gemini-Modell bei der Formulierung einer Antwort. Sie können die Promptanleitungen, Beispiele oder beides in den Befehlen „Kommentar“ oder „Überprüfung“ ändern, um das Verhalten der einzelnen Befehle zu ändern.
In dieser Anleitung wird beschrieben, wie Sie den Befehl review.ts ändern, indem Sie den Prompttext des Befehls ändern.
So bereiten Sie sich auf die Bearbeitung des Befehls review.ts vor:
- Starten Sie die VS Code-Anwendung.
- Erstellen Sie in VS Code ein neues Fenster. Wählen Sie dazu Datei > Neues Fenster aus.
- Öffnen Sie das Pipet Code Agent-Projekt, indem Sie Datei > Ordner öffnen auswählen und den Ordner
pipet-code-agent/auswählen. - Öffnen Sie die
pipet-code-agent/src/review.ts-Datei.
So ändern Sie das Verhalten des Befehls review.ts:
- Ändern Sie in der Datei
review.tsden Anfang der PROMPT-Konstante in andere Anweisungen.const PROMPT = ' Write review comments for following code, identifying bugs and ways to improve code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Examples of improving code quality are reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. ${CODE_LABEL} ...
- Optional können Sie in der Datei
review.tsder Liste der Code- und Codeüberprüfungsbeispiele ein weiteres Beispiel hinzufügen.... ${REVIEW_LABEL} There are duplicate lines of code in this control structure. ${CODE_LABEL} const fixed_value = 128; ${REVIEW_LABEL} Make sure constant names are in all capitals (FIXED_VALUE) for clarity. ';
- Speichern Sie die Änderungen in der Datei
review.ts.
So testen Sie den geänderten Befehl:
- Starten Sie im VS Code-Fenster der Pipet-Erweiterung den Debugger neu, indem Sie Ausführen > Debugging neu starten auswählen.
- Wählen Sie im VS Code-Fenster Extension Development Host (Host für die Erweiterungsentwicklung) einen beliebigen Code im Editorfenster aus.
- Öffnen Sie die Befehlspalette, indem Sie Ansicht > Befehlspalette auswählen.
- Geben Sie in der Befehlspalette
Pipetein und wählen Sie den Befehl Pipet: Ausgewählten Code überprüfen aus.
Neuen Befehl erstellen
Sie können Pipet erweitern, indem Sie neue Befehle erstellen, die mit der Gemini API völlig neue Aufgaben ausführen. Jede Befehlsdatei (comment.ts und review.ts) ist weitgehend in sich geschlossen und enthält Code zum Erfassen von Text aus dem aktiven Editor, zum Erstellen eines Prompts, zum Herstellen einer Verbindung zur Gemini API, zum Senden eines Prompts und zum Verarbeiten der Antwort.
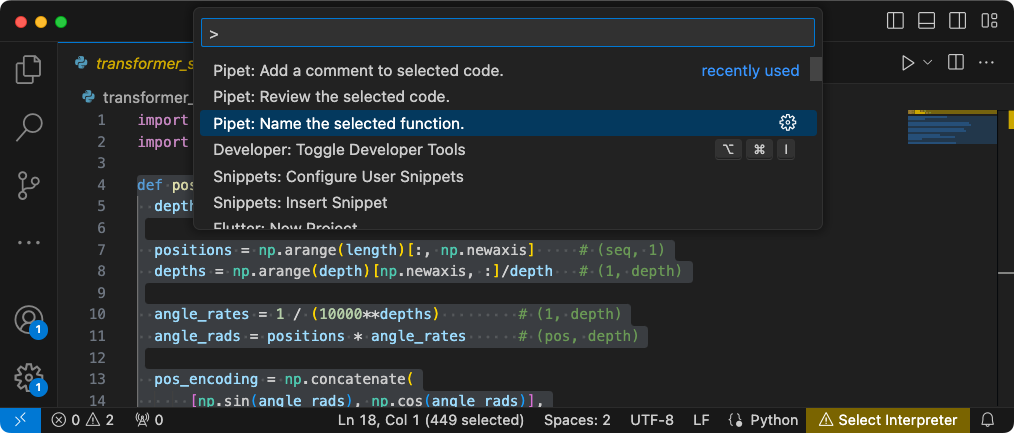
 Abbildung 2. Neuer Befehl zum Empfehlen von Funktionsnamen im Fenster „Development Host“ der VS Code-Erweiterung.
Abbildung 2. Neuer Befehl zum Empfehlen von Funktionsnamen im Fenster „Development Host“ der VS Code-Erweiterung.
In dieser Anleitung wird beschrieben, wie Sie einen neuen Befehl erstellen, indem Sie den Code eines vorhandenen Befehls (comment.ts) als Vorlage verwenden.
So erstellen Sie einen Befehl, der Namen für Funktionen empfiehlt:
- Erstellen Sie im Verzeichnis
src/eine Kopie der Dateipipet-code-agent/src/comment.tsmit dem Namenname.ts. - Öffnen Sie die Datei
src/name.tsin VS Code. - Ändern Sie die Promptanweisungen in der Datei
name.ts, indem Sie den WertPROMPTbearbeiten.// Provide instructions for the AI generative model const PROMPT = `Recommend a name for this function. Explain your reasoning in 3 sentences or less:`;
- Ändern Sie den Namen der Befehlsfunktion und die zugehörige Informationsnachricht.
export async function generateName() { vscode.window.showInformationMessage('Generating function name...');
- Aktualisieren Sie den Prompt-Assembly-Code so, dass er nur den Wert
PROMPTund den im Editor ausgewählten Text enthält.// Build the full prompt using the template. const fullPrompt = `${PROMPT} " ${selectedCode} " `;
- Ändern Sie die Antwortausgabe, um zu beschreiben, was generiert wird.
// update prefix to describe output let commentIntro = padding + commentPrefix + "Recommended name: (generated)\n"; editBuilder.insert(selection.start, commentIntro); editBuilder.insert(selection.start, pyComment);
- Speichern Sie die Änderungen in der Datei
review.ts.
Neuen Befehl einbinden
Nachdem Sie den Code für den neuen Befehl fertiggestellt haben, müssen Sie ihn in den Rest der Erweiterung einbinden. Aktualisieren Sie die Dateien extension.ts und package.json, damit der neue Befehl Teil der Erweiterung ist, und aktivieren Sie in VS Code die Ausführung des neuen Befehls.
So integrieren Sie den Befehl name in den Erweiterungscode:
- Öffnen Sie die Datei
pipet-code-agent/src/extension.tsin VS Code. - Fügen Sie der Erweiterung die neue Codedatei hinzu, indem Sie eine neue Importanweisung hinzufügen.
import { generateName } from './name';
- Registrieren Sie den neuen Befehl, indem Sie der Funktion
activate()den folgenden Code hinzufügen.export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.nameFunction', generateName); }
- Speichern Sie die Änderungen in der Datei
extension.ts.
So integrieren Sie den Befehl name in das Erweiterungspaket:
- Öffnen Sie die Datei
pipet-code-agent/package.jsonin VS Code. - Fügen Sie den neuen Befehl dem Abschnitt
commandsder Paketdatei hinzu."contributes": { "commands": [ ... { "command": "pipet-code-agent.nameFunction", "title": "Pipet: Name the selected function." } ],
- Speichern Sie die Änderungen in der Datei
package.json.
Neuen Befehl testen
Nachdem Sie den Befehl programmiert und in die Erweiterung eingebunden haben, können Sie ihn testen. Der neue Befehl ist nur im VS Code-Fenster Extension Development Host (Entwicklungshost der Erweiterung) verfügbar und nicht im VS Code-Fenster, in dem Sie den Code für die Erweiterung bearbeitet haben.
So testen Sie den geänderten Befehl:
- Starten Sie im VS Code-Fenster des Pipet-Erweiterungsprojekts den Debugger neu, indem Sie Ausführen > Debugging neu starten auswählen. Dadurch wird ein separates Fenster für den Erweiterungsentwicklungshost neu gestartet.
- Wählen Sie im VS Code-Fenster Extension Development Host (Entwicklungshost für Erweiterungen) Code im Editorfenster aus.
- Öffnen Sie die Befehlspalette, indem Sie Ansicht > Befehlspalette auswählen.
- Geben Sie in der Befehlspalette
Pipetein und wählen Sie den Befehl Pipette: Ausgewählte Funktion benennen aus.
Zusätzliche Ressourcen
Weitere Informationen zum Pipet Code Agent-Projekt finden Sie im Code-Repository. Wenn Sie Hilfe beim Erstellen der Anwendung benötigen oder nach Entwicklern suchen, die mit Ihnen zusammenarbeiten möchten, besuchen Sie den Server der Google Developers Community Discord.
Produktionsanwendungen
Wenn Sie Docs-Agent für eine große Zielgruppe bereitstellen möchten, beachten Sie, dass die Nutzung der Google Gemini API möglicherweise einer Ratenbegrenzung und anderen Nutzungsbeschränkungen unterliegt. Wenn Sie eine Produktionsanwendung mit der Gemini API wie Docs Agent erstellen möchten, sehen Sie sich die Google Cloud Vertex AI-Dienste an, um die Skalierbarkeit und Zuverlässigkeit Ihrer App zu verbessern.

