MediaPipe 臉孔偵測器工作可讓您偵測圖片或影片中的臉孔。您可以使用這個任務,找出影格內的臉部和臉部特徵。這項工作會使用機器學習 (ML) 模型,該模型可處理單張圖片或連續圖片串流。這項工作會輸出臉部位置,以及下列臉部要點:左眼、右眼、鼻尖、嘴巴、左眼外眥和右眼外眥。
您可以在 GitHub 上找到這些操作說明中所述的程式碼範例。如要進一步瞭解這項工作的功能、模型和設定選項,請參閱總覽。
程式碼範例
MediaPipe Tasks 範例程式碼是 Android 臉部偵測器應用程式的簡易實作方式。本範例會使用實體 Android 裝置上的相機,在持續的影片串流中偵測臉孔。應用程式也可以偵測裝置相片庫中的圖片和影片中的臉孔。
您可以使用這個應用程式做為自有 Android 應用程式的起點,或是在修改現有應用程式時參考這個應用程式。臉部偵測器範例程式碼託管於 GitHub。
下載程式碼
以下操作說明說明如何使用 git 指令列工具,建立範例程式碼的本機副本。
下載程式碼範例:
- 使用下列指令複製 Git 存放區:
git clone https://github.com/google-ai-edge/mediapipe-samples
- 您可以選擇將 Git 例項設定為使用稀疏檢查,這樣您就只會取得 Face Detector 範例應用程式的檔案:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_detector/android
建立本機版本的範例程式碼後,您可以將專案匯入 Android Studio 並執行應用程式。如需操作說明,請參閱 Android 設定指南。
重要元件
下列檔案包含此臉部偵測範例應用程式的重要程式碼:
- FaceDetectorHelper.kt - 初始化臉部偵測器,並處理模型和委派函式選項。
- CameraFragment.kt:處理裝置相機,並處理圖片和影片輸入資料。
- GalleryFragment.kt:與
OverlayView互動,以便顯示輸出圖片或影片。 - OverlayView.kt - 實作偵測到的臉部定界框顯示畫面。
設定
本節將說明設定開發環境和程式碼專案的關鍵步驟,以便使用 Face Detector。如要進一步瞭解如何設定開發環境以使用 MediaPipe 工作,包括平台版本需求,請參閱 Android 設定指南。
依附元件
臉部偵測器工作會使用 com.google.mediapipe:tasks-vision 程式庫。將這個依附元件新增至 Android 應用程式的 build.gradle 檔案:
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
型號
MediaPipe 臉部偵測器工作需要與此工作相容的已訓練模型套件。如要進一步瞭解可用的臉部偵測器訓練模型,請參閱任務總覽的「模型」一節。
選取並下載模型,並儲存在專案目錄中:
<dev-project-root>/src/main/assets
在 ModelAssetPath 參數中指定模型的路徑。在程式碼範例中,模型是在 FaceDetectorHelper.kt 檔案中定義:
val modelName = "face_detection_short_range.tflite"
baseOptionsBuilder.setModelAssetPath(modelName)
建立工作
MediaPipe 臉部偵測器工作會使用 createFromOptions() 函式設定工作。createFromOptions() 函式會接受設定選項的值。如要進一步瞭解設定選項,請參閱「設定選項」。
臉部偵測器支援下列輸入資料類型:靜態圖片、影片檔案和即時影片串流。建立工作時,您需要指定與輸入資料類型相對應的執行模式。請選擇對應於輸入資料類型的分頁,瞭解如何建立工作並執行推論。
圖片
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
影片
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
直播
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.LIVE_STREAM)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
臉部偵測器範例程式碼實作可讓使用者切換處理模式。這個方法會使建立工作程式的程式碼變得更複雜,可能不適合您的用途。您可以在 FaceDetectorHelper.kt 檔案的 setupFaceDetector() 函式中看到這段程式碼。
設定選項
此工作提供下列 Android 應用程式設定選項:
| 選項名稱 | 說明 | 值範圍 | 預設值 |
|---|---|---|---|
runningMode |
設定工作執行模式。共有三種模式: IMAGE:單一圖片輸入模式。 VIDEO:影片解碼影格模式。 LIVE_STREAM:輸入資料 (例如來自攝影機的資料) 的直播模式。在這個模式中,必須呼叫 resultListener,才能設定事件監聽器,以非同步方式接收結果。 |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
minDetectionConfidence |
系統判定臉部偵測成功的最低可信度分數。 | Float [0,1] |
0.5 |
minSuppressionThreshold |
臉部偵測系統判定為重疊的非最大抑制門檻下限。 | Float [0,1] |
0.3 |
resultListener |
在 Face Detector 處於即時串流模式時,將結果事件監聽器設為以非同步方式接收偵測結果。只有在執行模式設為 LIVE_STREAM 時才能使用。 |
N/A |
Not set |
errorListener |
設定選用的錯誤監聽器。 | N/A |
Not set |
準備資料
Face Detector 可用於圖片、影片檔案和即時影像串流。這個工作會處理資料輸入預先處理作業,包括調整大小、旋轉和值規格化。
以下程式碼示範如何將資料交由處理。這些範例包含如何處理圖片、影片檔案和直播影片串流的資料。
圖片
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
影片
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
直播
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
在 Face Detector 範例程式碼中,資料準備作業會在 FaceDetectorHelper.kt 檔案中處理。
執行工作
視您使用的資料類型而定,請使用該資料類型專屬的 faceDetector.detect...() 方法。請將 detect() 用於個別圖片、detectForVideo() 用於影片檔案中的影格,以及 detectAsync() 用於影片串流。在影片串流上執行偵測作業時,請務必在個別執行緒上執行偵測作業,以免阻斷使用者介面執行緒。
以下程式碼範例提供簡單範例,說明如何在這些不同資料模式下執行 Face Detector:
圖片
val result = faceDetector.detect(mpImage)
影片
val timestampMs = i * inferenceIntervalMs faceDetector.detectForVideo(mpImage, timestampMs) .let { detectionResult -> resultList.add(detectionResult) }
直播
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
faceDetector.detectAsync(mpImage, frameTime)
注意事項:
- 在影片模式或直播模式下執行時,您必須將輸入影格的精確時間戳記提供給臉部偵測器工作。
- 在圖片或影片模式下執行時,Face Detector 工作會封鎖目前的執行緒,直到處理完輸入圖片或影格為止。為避免阻斷使用者介面,請在背景執行緒中執行處理作業。
- 在直播模式下執行時,臉部偵測器工作會立即傳回,且不會封鎖目前的執行緒。每次處理完輸入影格時,它都會使用偵測結果叫用結果事件監聽器。如果在 Face Detector 工作單元忙於處理其他影格時呼叫偵測函式,該工作單元會忽略新的輸入影格。
在 Face Detector 範例程式碼中,detect、detectForVideo 和 detectAsync 函式是在 FaceDetectorHelper.kt 檔案中定義。
處理及顯示結果
臉部偵測器會為每次偵測作業傳回 FaceDetectorResult 物件。結果物件包含偵測到的臉部定界框,以及每個偵測到的臉部可信度分數。
以下是這項工作的輸出資料範例:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
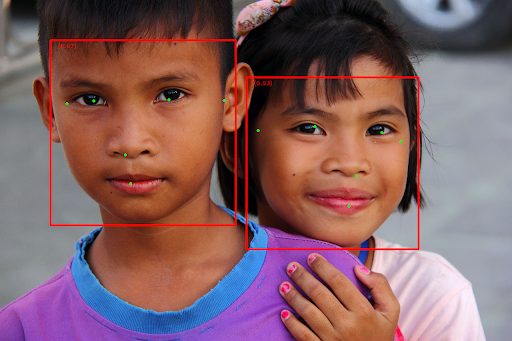
下圖是工作輸出內容的視覺化呈現:

如需不含定界框的圖片,請參閱原始圖片。
Face Detector 範例程式碼示範如何顯示工作傳回的結果,詳情請參閱 OverlayView 類別。
