MediaPipe Nesne Algılama görevi, birden fazla nesne sınıfının varlığını ve konumunu algılamanıza olanak tanır. Bu görev, görüntü verilerini alır ve her biri resimde tanımlanan bir nesneyi temsil eden algılama sonuçlarının bir listesini döndürür. Bu talimatlarda açıklanan kod örneğine CodePen'den ulaşabilirsiniz.
Bu görevi çalışırken görmek için demoyu inceleyebilirsiniz. Bu görevin özellikleri, modelleri ve yapılandırma seçenekleri hakkında daha fazla bilgi için Genel bakış bölümüne bakın.
Kod örneği
Nesne algılayıcı örneğinde, bu görevin JavaScript'te tam bir uygulaması referans olarak sunulur. Bu kod, bu görevi test etmenize ve kendi metin sınıflandırma uygulamanızı oluşturmaya başlamanıza yardımcı olur. Nesne Tanımlayıcı örnek kodunu yalnızca web tarayıcınızı kullanarak görüntüleyebilir, çalıştırabilir ve düzenleyebilirsiniz.
Kurulum
Bu bölümde, geliştirme ortamınızı özellikle Nesne Tarayıcısı'nı kullanmak için ayarlamayla ilgili temel adımlar açıklanmaktadır. Platform sürümü gereksinimleri dahil olmak üzere web ve JavaScript geliştirme ortamınızı ayarlama hakkında genel bilgi için Web için kurulum kılavuzu başlıklı makaleyi inceleyin.
JavaScript paketleri
Nesne Algılama kodu, MediaPipe @mediapipe/tasks-vision
NPM paketi aracılığıyla kullanılabilir. Bu kitaplıkları, platformun Kurulum kılavuzundaki talimatları uygulayarak bulabilir ve indirebilirsiniz.
Aşağıdaki komutu kullanarak gerekli paketleri NPM üzerinden yükleyebilirsiniz:
npm install @mediapipe/tasks-vision
Görev kodunu bir içerik yayınlama ağı (CDN) hizmeti aracılığıyla içe aktarmak istiyorsanız HTML dosyanızdaki <head> etiketine aşağıdaki kodu ekleyin:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.mjs"
crossorigin="anonymous"></script>
</head>
Model
MediaPipe Nesne Algılama görevi, bu görevle uyumlu bir eğitimli model gerektirir. Nesne Algılama için kullanılabilen eğitilmiş modeller hakkında daha fazla bilgi edinmek isterseniz Modeller bölümündeki göreve genel bakış bölümüne bakın.
Bir model seçip indirin ve ardından proje dizininizde saklayın:
<dev-project-root>/app/shared/models/
Görevi oluşturun
Görevi çıkarım çalıştırmaya hazırlamak için Nesne Algılama ObjectDetector.createFrom...() işlevlerinden birini kullanın. Eğitilmiş model dosyasının göreli veya mutlak yoluyla createFromModelPath() işlevini kullanın.
Modeliniz zaten belleğe yüklenmişse createFromModelBuffer() yöntemini kullanabilirsiniz. Aşağıdaki kod örneğinde, daha fazla yapılandırma seçeneği belirlemenize olanak tanıyan createFromOptions() işlevinin kullanımı gösterilmektedir. Kullanılabilir yapılandırma seçenekleri hakkında daha fazla bilgi için Yapılandırma seçenekleri bölümüne bakın.
Aşağıdaki kodda, bu görevin nasıl oluşturulacağı ve yapılandırılacağı gösterilmektedir:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
objectDetector = await ObjectDetector.createFromOptions(vision, {
baseOptions: {
modelAssetPath: `https://storage.googleapis.com/mediapipe-tasks/object_detector/efficientdet_lite0_uint8.tflite`
},
scoreThreshold: 0.5,
runningMode: runningMode
});
Nesne algılama görevi oluşturmanın daha kapsamlı bir uygulaması için kod örneğine bakın.
Yapılandırma seçenekleri
Bu görevde, web uygulamaları için aşağıdaki yapılandırma seçenekleri bulunur:
| Seçenek Adı | Açıklama | Değer Aralığı | Varsayılan değer |
|---|---|---|---|
runningMode |
Görevin çalışma modunu ayarlar. İki mod vardır: RESİM: Tek resim girişleri için kullanılan mod. VIDEO: Videonun veya kameradan gelen giriş verilerinin canlı yayınındaki kod çözülmüş kareler için kullanılan mod. |
{IMAGE, VIDEO} |
IMAGE |
displayNamesLocale |
Görevin modelinin meta verilerinde sağlanan görünen adlar için kullanılacak etiketlerin dilini belirler (varsa). Varsayılan değer, İngilizce için en'tir. TensorFlow Lite Meta Veri Yazıcı API'yi kullanarak özel bir modelin meta verilerine yerelleştirilmiş etiketler ekleyebilirsiniz
|
Yer kodu | en |
maxResults |
Döndürülecek isteğe bağlı maksimum puana sahip algılama sonucu sayısını ayarlar. | Tüm pozitif sayılar | -1 (tüm sonuçlar döndürülür) |
scoreThreshold |
Model meta verilerinde (varsa) sağlanan eşiği geçersiz kılan tahmin puanı eşiğini belirler. Bu değerin altındaki sonuçlar reddedilir. | Herhangi bir kayan nokta | Ayarlanmadı |
categoryAllowlist |
İzin verilen kategori adlarının isteğe bağlı listesini ayarlar. Boş değilse kategori adı bu kümede bulunmayan algılama sonuçları filtrelenir. Yinelenen veya bilinmeyen kategori adları yok sayılır.
Bu seçenek, categoryDenylist ile birbirini hariç tutar ve her ikisinin de kullanılması hatayla sonuçlanır. |
Herhangi bir dize | Ayarlanmadı |
categoryDenylist |
İzin verilmeyen kategori adlarının isteğe bağlı listesini ayarlar. Boş değilse kategori adı bu grupta bulunan algılama sonuçları filtrelenir. Yinelenen veya bilinmeyen kategori adları yok sayılır. Bu seçenek, categoryAllowlist ile birlikte kullanılamaz. İkisinin birlikte kullanılması hataya neden olur. |
Herhangi bir dize | Ayarlanmadı |
Verileri hazırlama
Nesne Algılama, ana tarayıcı tarafından desteklenen tüm biçimlerdeki resimlerdeki nesneleri algılayabilir. Görev, yeniden boyutlandırma, döndürme ve değer normalleştirme dahil olmak üzere veri girişi ön işleme işlemlerini de yönetir. Videolardaki nesneleri algılamak için API'yi kullanarak bir kerede bir kareyi hızlıca işleyebilir, videoda jestlerin ne zaman gerçekleştiğini belirlemek için karenin zaman damgasını kullanabilirsiniz.
Görevi çalıştırma
Nesne Algılama, tek resimlerle çalışmak için detect()'ü, video karelerindeki nesneleri algılamak için ise detectForVideo()'ü kullanır. Görev, verileri işler, nesneleri tanımaya çalışır ve ardından sonuçları raporlar.
detect() ve detectForVideo() yöntemlerine yapılan çağrılar eşzamanlı olarak çalışır ve kullanıcı arayüzü ileti dizisini engeller. Bir cihazın kamerasından video karelerindeki nesneleri tanırsanız her sınıflandırma ana mesaj dizisini engeller. Tespit işlemini başka bir iş parçacığında çalıştırmak için web işçileri uygulayarak bunu önleyebilirsiniz.
Aşağıdaki kodda, işleme işleminin görev modeliyle nasıl yürütüleceği gösterilmektedir:
Resim
const image = document.getElementById("image") as HTMLImageElement; const detections = objectDetector.detect(image);
Video
await objectDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = detector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Nesne algılama görevi çalıştırmanın daha kapsamlı bir uygulaması için kod örneğine bakın.
Sonuçları işleme ve görüntüleme
Nesne algılayıcı, her algılama çalıştırması için bir algılama sonuçları nesnesi oluşturur. Sonuçlar nesnesi, algılamaların listesini içerir. Her algılama, algılanan nesne hakkında bir sınırlayıcı kutu ve kategori bilgilerini (nesnenin adı ve güven puanı dahil) içerir.
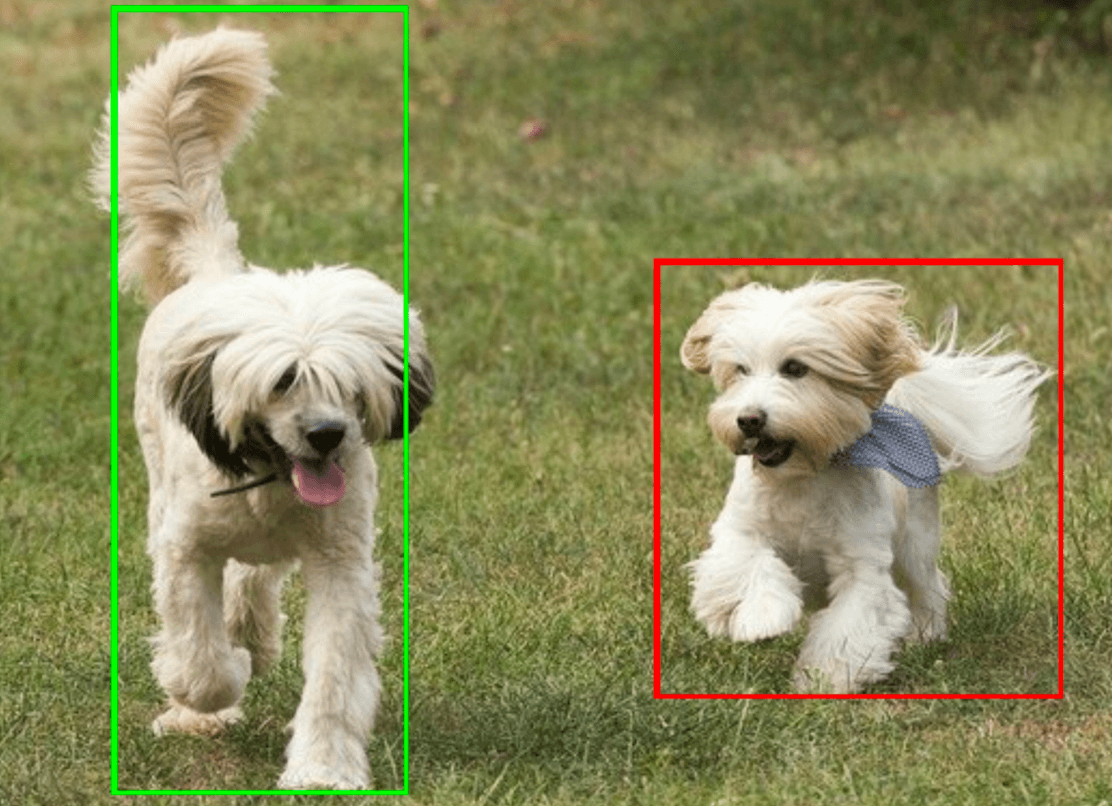
Aşağıda, bu görevin çıkış verilerine örnek verilmiştir:
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
Aşağıdaki resimde görev çıktısının görselleştirmesi gösterilmektedir:

Nesne algılayıcı örnek kodunda, görevden döndürülen algılama sonuçlarının nasıl görüntüleneceği gösterilmektedir. Ayrıntılar için kod örneğine bakın.
