Perujukan dengan Google Penelusuran menghubungkan model Gemini ke konten web real-time dan berfungsi dengan semua bahasa yang tersedia. Hal ini memungkinkan Gemini memberikan jawaban yang lebih akurat dan mengutip sumber yang dapat diverifikasi di luar batas pengetahuannya.
Perujukan membantu Anda membangun aplikasi yang dapat:
- Meningkatkan akurasi faktual: Mengurangi halusinasi model dengan mendasarkan respons pada informasi dunia nyata.
- Mengakses informasi real-time: Menjawab pertanyaan tentang peristiwa dan topik terbaru.
Memberikan kutipan: Bangun kepercayaan pengguna dengan menunjukkan sumber klaim model.
Python
from google import genai
from google.genai import types
client = genai.Client()
grounding_tool = types.Tool(
google_search=types.GoogleSearch()
)
config = types.GenerateContentConfig(
tools=[grounding_tool]
)
response = client.models.generate_content(
model="gemini-2.5-flash",
contents="Who won the euro 2024?",
config=config,
)
print(response.text)
JavaScript
import { GoogleGenAI } from "@google/genai";
const ai = new GoogleGenAI({});
const groundingTool = {
googleSearch: {},
};
const config = {
tools: [groundingTool],
};
const response = await ai.models.generateContent({
model: "gemini-2.5-flash",
contents: "Who won the euro 2024?",
config,
});
console.log(response.text);
REST
curl "https://generativelanguage.googleapis.com/v1beta/models/gemini-2.5-flash:generateContent" \
-H "x-goog-api-key: $GEMINI_API_KEY" \
-H "Content-Type: application/json" \
-X POST \
-d '{
"contents": [
{
"parts": [
{"text": "Who won the euro 2024?"}
]
}
],
"tools": [
{
"google_search": {}
}
]
}'
Anda dapat mempelajari lebih lanjut dengan mencoba notebook alat Penelusuran.
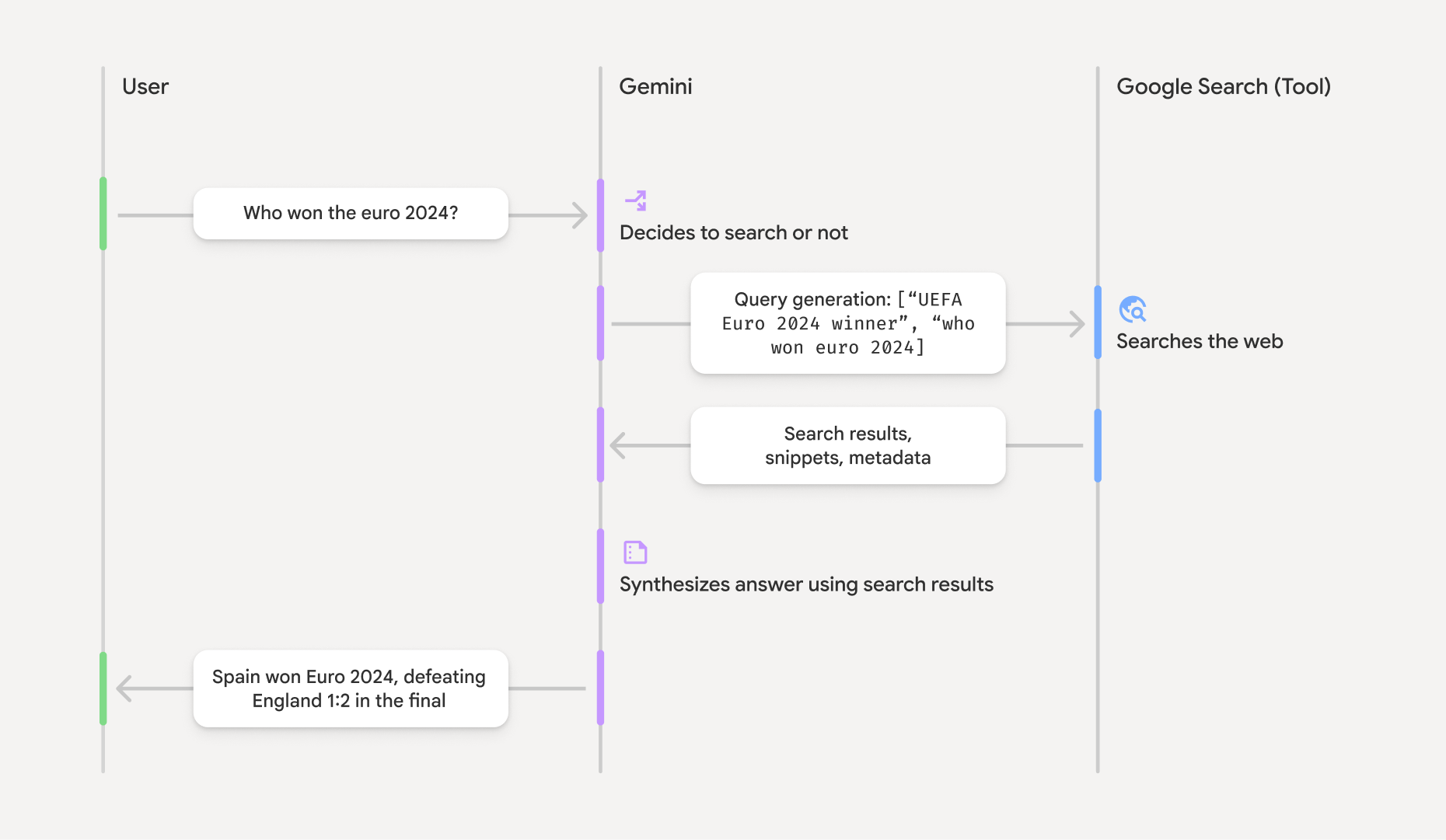
Cara kerja perujukan dengan Google Penelusuran
Saat Anda mengaktifkan alat google_search, model akan menangani seluruh alur kerja
untuk menelusuri, memproses, dan mengutip informasi secara otomatis.

- Perintah Pengguna: Aplikasi Anda mengirimkan perintah pengguna ke Gemini API dengan alat
google_searchdiaktifkan. - Analisis Perintah: Model menganalisis perintah dan menentukan apakah Google Penelusuran dapat meningkatkan kualitas jawaban.
- Google Penelusuran: Jika diperlukan, model akan otomatis membuat satu atau beberapa kueri penelusuran dan mengeksekusinya.
- Pemrosesan Hasil Penelusuran: Model memproses hasil penelusuran, menyintesis informasi, dan merumuskan respons.
- Respons yang Di-grounding: API menampilkan respons akhir yang mudah digunakan dan
didasarkan pada hasil penelusuran. Respons ini mencakup jawaban teks model
dan
groundingMetadatadengan kueri penelusuran, hasil web, dan kutipan.
Memahami respons perujukan
Jika respons berhasil didasarkan, respons akan menyertakan kolom
groundingMetadata. Data terstruktur ini penting untuk memverifikasi klaim dan membangun pengalaman kutipan yang kaya di aplikasi Anda.
{
"candidates": [
{
"content": {
"parts": [
{
"text": "Spain won Euro 2024, defeating England 2-1 in the final. This victory marks Spain's record fourth European Championship title."
}
],
"role": "model"
},
"groundingMetadata": {
"webSearchQueries": [
"UEFA Euro 2024 winner",
"who won euro 2024"
],
"searchEntryPoint": {
"renderedContent": "<!-- HTML and CSS for the search widget -->"
},
"groundingChunks": [
{"web": {"uri": "https://vertexaisearch.cloud.google.com.....", "title": "aljazeera.com"}},
{"web": {"uri": "https://vertexaisearch.cloud.google.com.....", "title": "uefa.com"}}
],
"groundingSupports": [
{
"segment": {"startIndex": 0, "endIndex": 85, "text": "Spain won Euro 2024, defeatin..."},
"groundingChunkIndices": [0]
},
{
"segment": {"startIndex": 86, "endIndex": 210, "text": "This victory marks Spain's..."},
"groundingChunkIndices": [0, 1]
}
]
}
}
]
}
Gemini API menampilkan informasi berikut dengan groundingMetadata:
webSearchQueries: Array kueri penelusuran yang digunakan. Hal ini berguna untuk men-debug dan memahami proses penalaran model.searchEntryPoint: Berisi HTML dan CSS untuk merender Saran Penelusuran yang diperlukan. Persyaratan penggunaan lengkap dijelaskan dalam Persyaratan Layanan.groundingChunks: Array objek yang berisi sumber web (uridantitle).groundingSupports: Array potongan untuk menghubungkan respons modeltextke sumber digroundingChunks. Setiap bagian menautkan tekssegment(ditentukan olehstartIndexdanendIndex) ke satu atau beberapagroundingChunkIndices. Ini adalah kunci untuk membuat kutipan inline.
Pen-grounding dengan Google Penelusuran juga dapat digunakan bersama dengan alat konteks URL untuk men-grounding respons dalam data web publik dan URL tertentu yang Anda berikan.
Mengatribusikan sumber dengan kutipan di dalam teks
API menampilkan data kutipan terstruktur, sehingga Anda memiliki kontrol penuh atas cara menampilkan sumber di antarmuka pengguna. Anda dapat menggunakan kolom groundingSupports
dan groundingChunks untuk menautkan pernyataan model secara langsung ke sumbernya. Berikut adalah pola umum untuk memproses metadata guna membuat respons dengan kutipan inline yang dapat diklik.
Python
def add_citations(response):
text = response.text
supports = response.candidates[0].grounding_metadata.grounding_supports
chunks = response.candidates[0].grounding_metadata.grounding_chunks
# Sort supports by end_index in descending order to avoid shifting issues when inserting.
sorted_supports = sorted(supports, key=lambda s: s.segment.end_index, reverse=True)
for support in sorted_supports:
end_index = support.segment.end_index
if support.grounding_chunk_indices:
# Create citation string like [1](link1)[2](link2)
citation_links = []
for i in support.grounding_chunk_indices:
if i < len(chunks):
uri = chunks[i].web.uri
citation_links.append(f"[{i + 1}]({uri})")
citation_string = ", ".join(citation_links)
text = text[:end_index] + citation_string + text[end_index:]
return text
# Assuming response with grounding metadata
text_with_citations = add_citations(response)
print(text_with_citations)
JavaScript
function addCitations(response) {
let text = response.text;
const supports = response.candidates[0]?.groundingMetadata?.groundingSupports;
const chunks = response.candidates[0]?.groundingMetadata?.groundingChunks;
// Sort supports by end_index in descending order to avoid shifting issues when inserting.
const sortedSupports = [...supports].sort(
(a, b) => (b.segment?.endIndex ?? 0) - (a.segment?.endIndex ?? 0),
);
for (const support of sortedSupports) {
const endIndex = support.segment?.endIndex;
if (endIndex === undefined || !support.groundingChunkIndices?.length) {
continue;
}
const citationLinks = support.groundingChunkIndices
.map(i => {
const uri = chunks[i]?.web?.uri;
if (uri) {
return `[${i + 1}](${uri})`;
}
return null;
})
.filter(Boolean);
if (citationLinks.length > 0) {
const citationString = citationLinks.join(", ");
text = text.slice(0, endIndex) + citationString + text.slice(endIndex);
}
}
return text;
}
const textWithCitations = addCitations(response);
console.log(textWithCitations);
Respons baru dengan kutipan inline akan terlihat seperti ini:
Spain won Euro 2024, defeating England 2-1 in the final.[1](https:/...), [2](https:/...), [4](https:/...), [5](https:/...) This victory marks Spain's record-breaking fourth European Championship title.[5]((https:/...), [2](https:/...), [3](https:/...), [4](https:/...)
Harga
Saat Anda menggunakan Grounding dengan Google Penelusuran dengan Gemini 3, project Anda akan ditagih
untuk setiap kueri penelusuran yang diputuskan untuk dijalankan oleh model. Jika model memutuskan untuk
menjalankan beberapa kueri penelusuran untuk menjawab satu perintah (misalnya,
menelusuri "UEFA Euro 2024 winner" dan "Spain vs England Euro 2024 final
score" dalam panggilan API yang sama), hal ini dihitung sebagai dua penggunaan alat yang dapat ditagih
untuk permintaan tersebut. Hal ini hanya berlaku untuk model Gemini 3; saat Anda menggunakan perujukan penelusuran dengan model Gemini 2.5 atau yang lebih lama, project Anda akan ditagih per perintah.
Untuk mengetahui informasi harga selengkapnya, lihat halaman harga Gemini API.
Model yang didukung
Model Eksperimental dan Pratinjau tidak disertakan. Anda dapat menemukan kemampuannya di halaman ringkasan model.
| Model | Grounding dengan Google Penelusuran |
|---|---|
| Gemini 2.5 Pro | ✔️ |
| Gemini 2.5 Flash | ✔️ |
| Gemini 2.5 Flash-Lite | ✔️ |
| Gemini 2.0 Flash | ✔️ |
| Gemini 1.5 Pro | ✔️ |
| Gemini 1.5 Flash | ✔️ |
Kombinasi alat yang didukung
Anda dapat menggunakan Perujukan dengan Google Penelusuran bersama alat lain seperti eksekusi kode dan konteks URL untuk mendukung kasus penggunaan yang lebih kompleks.
Perujukan dengan Model Gemini 1.5 (Lama)
Meskipun alat google_search direkomendasikan untuk Gemini 2.0 dan yang lebih baru, Gemini 1.5 mendukung alat lama bernama google_search_retrieval. Alat ini menyediakan mode
dynamic yang memungkinkan model memutuskan apakah akan melakukan penelusuran berdasarkan
keyakinannya bahwa perintah memerlukan informasi baru. Jika keyakinan model
berada di atas dynamic_threshold yang Anda tetapkan (nilai antara 0,0 dan 1,0),
model akan melakukan penelusuran.
Python
# Note: This is a legacy approach for Gemini 1.5 models.
# The 'google_search' tool is recommended for all new development.
import os
from google import genai
from google.genai import types
client = genai.Client()
retrieval_tool = types.Tool(
google_search_retrieval=types.GoogleSearchRetrieval(
dynamic_retrieval_config=types.DynamicRetrievalConfig(
mode=types.DynamicRetrievalConfigMode.MODE_DYNAMIC,
dynamic_threshold=0.7 # Only search if confidence > 70%
)
)
)
config = types.GenerateContentConfig(
tools=[retrieval_tool]
)
response = client.models.generate_content(
model='gemini-1.5-flash',
contents="Who won the euro 2024?",
config=config,
)
print(response.text)
if not response.candidates[0].grounding_metadata:
print("\nModel answered from its own knowledge.")
JavaScript
// Note: This is a legacy approach for Gemini 1.5 models.
// The 'googleSearch' tool is recommended for all new development.
import { GoogleGenAI, DynamicRetrievalConfigMode } from "@google/genai";
const ai = new GoogleGenAI({});
const retrievalTool = {
googleSearchRetrieval: {
dynamicRetrievalConfig: {
mode: DynamicRetrievalConfigMode.MODE_DYNAMIC,
dynamicThreshold: 0.7, // Only search if confidence > 70%
},
},
};
const config = {
tools: [retrievalTool],
};
const response = await ai.models.generateContent({
model: "gemini-1.5-flash",
contents: "Who won the euro 2024?",
config,
});
console.log(response.text);
if (!response.candidates?.[0]?.groundingMetadata) {
console.log("\nModel answered from its own knowledge.");
}
REST
curl "https://generativelanguage.googleapis.com/v1beta/models/gemini-1.5-flash:generateContent" \
-H "x-goog-api-key: $GEMINI_API_KEY" \
-H "Content-Type: application/json" \
-X POST \
-d '{
"contents": [
{"parts": [{"text": "Who won the euro 2024?"}]}
],
"tools": [{
"google_search_retrieval": {
"dynamic_retrieval_config": {
"mode": "MODE_DYNAMIC",
"dynamic_threshold": 0.7
}
}
}]
}'
Langkah berikutnya
- Coba Grounding dengan Google Penelusuran di Cookbook Gemini API.
- Pelajari alat lain yang tersedia, seperti Panggilan Fungsi.
- Pelajari cara memperkaya perintah dengan URL tertentu menggunakan alat konteks URL.

