Flutter 사용자 인터페이스 또는 빠르게 반복하려는 모든 코드 구성요소를 생성하기 위한 코딩 어시스턴트 도구를 빌드합니다. 사용자 인터페이스를 만드는 것은 즐겁고 보람 있는 일이지만 힘든 일일 수도 있습니다. 코드를 올바르게 작성하는 것뿐만 아니라 디자인 방향에 동의하도록 팀을 구성하는 것도 중요합니다.
이 튜토리얼에서는 Google의 Flutter 개발자 관계팀에서 빌드한 AI 기반 코드 지원 도구인 Flutter Theme Agent를 확장하는 방법을 보여줍니다. 이 오픈소스 프로젝트는 색 구성표, 텍스트 스타일, 버튼 스타일을 비롯하여 Flutter 테마 또는 ThemeData 객체의 특정 구성요소를 생성하는 Microsoft Visual Studio Code (VS Code)용 확장 프로그램입니다. 이러한 기존 함수가 더 효과적으로 작동하도록 프로젝트를 수정하거나 개발 워크플로를 더 효과적으로 지원하는 새 명령어를 빌드할 수 있습니다.
프로젝트에 관한 동영상 개요와 프로젝트를 빌드한 사용자의 통계를 비롯한 확장 방법은 AI Flutter Code Generator - Build with Google AI를 참고하세요. 또는 아래 안내에 따라 프로젝트 확장을 시작할 수 있습니다.

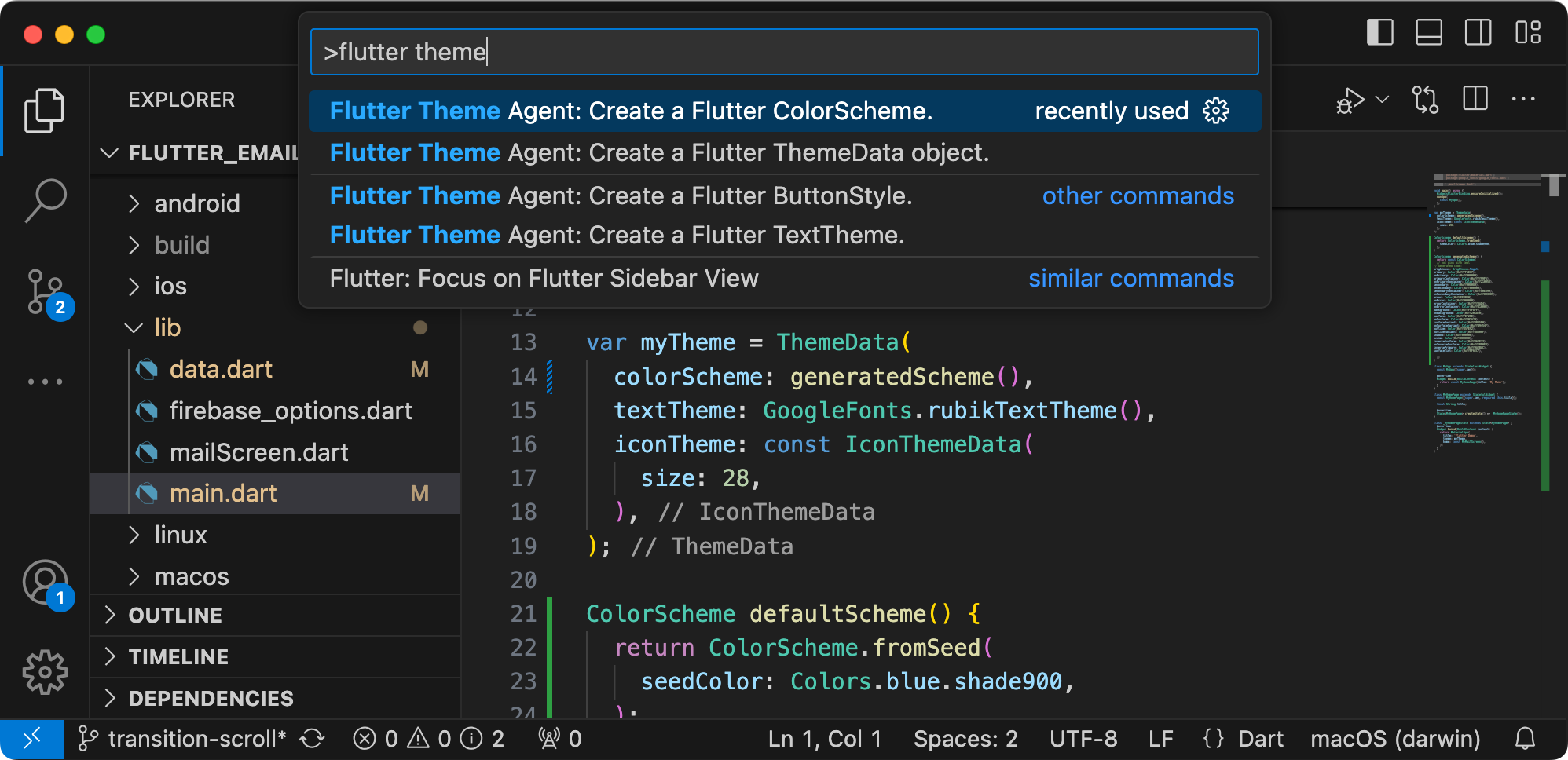
그림 1. VS Code 확장 프로그램 개발 호스트 창에서 실행 중인 Flutter 테마 에이전트
프로젝트 설정
이 안내에서는 개발 및 테스트를 위해 Flutter Theme Agent 프로젝트를 설정하는 방법을 안내합니다. 일반적인 단계는 일부 기본 소프트웨어를 설치하고, 몇 가지 환경 변수를 설정하고, 코드 저장소에서 프로젝트를 클론하고, 구성 설치를 실행하는 것입니다.
기본 요건 설치
Flutter Theme Agent 프로젝트는 Microsoft Visual Studio Code (VS Code)의 확장 프로그램으로 실행되며 Node.js 및 npm를 사용하여 패키지를 관리하고 애플리케이션을 실행합니다. 다음 설치 안내는 Linux 호스트 머신용입니다.
필수 소프트웨어를 설치하려면 다음 단계를 따르세요.
- 플랫폼에 맞는 Visual Studio Code를 설치합니다.
- 플랫폼의 설치 안내에 따라
node및npm를 설치합니다. - 아직 VS Code용 Flutter를 설치하지 않았다면 설치 안내를 따르세요.
프로젝트 복제 및 구성
프로젝트 코드를 다운로드하고 npm 설치 명령어를 사용하여 필요한 종속 항목을 다운로드하고 프로젝트를 구성합니다. 프로젝트 소스 코드를 가져오려면 git 소스 제어 소프트웨어가 필요합니다.
프로젝트 코드를 다운로드하고 구성하려면 다음 단계를 따르세요.
다음 명령어를 사용하여 git 저장소를 클론합니다.
git clone https://github.com/google/generative-ai-docs`원하는 경우 Docs Agent 프로젝트의 파일만 포함되도록 스파스 체크아웃을 사용하도록 로컬 Git 저장소를 구성합니다.
cd generative-ai-docs/ git sparse-checkout init --cone git sparse-checkout set examples/gemini/node/flutter_theme_agentFlutter Theme Agent 프로젝트 루트 디렉터리로 이동합니다.
cd generative-ai-docs/examples/gemini/node/flutter_theme_agent/install 명령어를 실행하여 종속 항목을 다운로드하고 프로젝트를 구성합니다.
npm install
확장 프로그램 구성 및 테스트
이제 기기의 VS Code에서 Flutter Theme Agent를 개발 확장 프로그램으로 실행하여 설치를 테스트할 수 있습니다. 테스트를 실행하면 새 확장 프로그램을 사용할 수 있는 별도의 VS Code Extension Development Host 창이 열립니다. 이 새 창에서 확장 프로그램이 Google Gemini API에 액세스하는 데 사용하는 API 키를 구성합니다.
설정을 구성하고 테스트하려면 다음 단계를 따르세요.
- VS Code 애플리케이션을 시작합니다.
- VS Code에서 File > New Window를 선택하여 새 창을 만듭니다.
- File > Open Folder를 선택하고
flutter_theme_agent/폴더를 선택하여 Flutter Theme Agent 프로젝트를 엽니다. - VS Code에서
flutter_theme_agent/package.json파일을 엽니다. - Run > Start Debugging을 선택하여 디버그 모드에서 확장 프로그램을 실행합니다. 이 단계에서는 별도의 VS Code Extension Development Host 창이 열립니다.
- Code > Settings > Settings를 선택하여 VS Code 설정을 엽니다.
- 생성형 AI 개발자 사이트에서 Google Gemini API 키를 가져와 키 문자열을 복사합니다.
API 키를 구성 설정으로 설정합니다. Search Settings(검색 설정) 필드에
flutter theme를 입력하고 User(사용자) 탭을 선택한 다음 Google > Gemini: Api Key(Google > Gemini: API 키) 설정에서 Edit in settings.json(settings.json에서 수정) 링크를 클릭하고 Gemini API 키를 추가합니다."google.ai.apiKey": "your-api-key-here"변경사항을
settings.json파일에 저장하고 설정 탭을 닫습니다.
확장 프로그램 명령어를 테스트하려면 다음 단계를 따르세요.
- VS Code Extension Development Host 창에서 생성하려는 사용자 인터페이스 구성요소를 설명하는 코드 주석을 작성합니다.
- 구성요소 특성이 포함된 주석 텍스트를 선택합니다.
- 뷰 > 명령어 팔레트를 선택하여 명령어 팔레트를 엽니다.
- 명령어 팔레트에서
Flutter Theme를 입력하고 이 접두사가 있는 명령어 중 하나를 선택합니다.
기존 명령어 수정
Flutter 테마 에이전트에 제공된 명령어를 수정하는 것이 확장 프로그램의 동작과 기능을 변경하는 가장 간단한 방법입니다.
주석 및 검토 명령어는 모두 코드의 예시와 해당 코드의 주석, AI 언어 모델에 관한 몇 가지 일반적인 안내를 포함하는 몇 번의 프롬프트 접근 방식을 사용합니다. 이 프롬프트 컨텍스트 정보는 Gemini 언어 모델이 응답을 생성할 때 유도합니다. 주석 또는 검토 명령어에서 프롬프트 안내, 예시 또는 둘 다를 변경하면 각 기존 명령어의 동작 방식을 변경할 수 있습니다.
이 안내에서는 명령어의 프롬프트 텍스트를 변경하여 buttonstyle.ts 명령어를 수정하는 방법을 설명합니다.
buttonstyle.ts 명령어를 수정할 준비를 하려면 다음 단계를 따르세요.
- VS Code 애플리케이션을 시작합니다.
- VS Code에서 File > New Window를 선택하여 새 창을 만듭니다.
- File > Open Folder를 선택하고
flutter_theme_agent/폴더를 선택하여 Flutter Theme Agent 프로젝트를 엽니다. flutter_theme_agent/src/buttonstyle.ts파일을 엽니다.buttonstyle.ts명령어의 동작을 수정하려면 다음 단계를 따르세요.buttonstyle.ts파일에서BUTTONSTYLE_CONTEXT상수를 수정하여 다른 안내를 포함합니다.const BUTTONSTYLE_CONTEXT=` ButtonStyle should only define properties that exist for a ButtonStyle object. ButtonStyle objects have the following properties. The buttons can ONLY be styled by setting these properties. No other properties: alignment → AlignmentGeometry? // The alignment of the button's child. ...원하는 경우
buttonstyle.ts파일의BUTTONSTYLE_CONTEXT상수에 버튼 스타일 안내 및 출력의 예시를 추가하거나 기존 예시 중 하나를 대체합니다.... Here's an example prompt: Create a ButtonStyle where the button is green by default and blue on hover state. And elevation is 14, no surface tint color, and the splash effect is turned off. Here's an example of good Dart code: ButtonStyle( backgroundColor: MaterialStateProperty.resolveWith<Color?>( ...buttonstyle.ts파일에 변경사항을 저장합니다.
수정된 명령어를 테스트하려면 다음 단계를 따르세요.
- VS Code 확장 프로그램 프로젝트 창에서 Run > Restart Debugging을 선택하여 디버거를 다시 시작합니다.
VS Code Extension Development Host 창에서 원하는 버튼 스타일을 설명하는 코드 주석을 편집기 창에서 선택합니다. 예를 들면 다음과 같습니다.
// blue, lickable buttons that light up when you hover over them`뷰 > 명령어 팔레트를 선택하여 명령어 팔레트를 엽니다.
명령어 팔레트에서
Flutter를 입력하고 Flutter Theme Agent: Create a Flutter ButtonStyle 명령어를 선택합니다.
새 명령어 만들기
Gemini API로 완전히 새로운 작업을 실행하는 새 명령어를 만들어 Flutter Theme Agent를 확장할 수 있습니다. buttonstyle.ts 및 colorscheme.ts와 같은 각 명령어 파일은 대부분 자체 포함되어 있으며 활성 편집기에서 텍스트를 수집하고, 프롬프트를 작성하고, Gemini API에 연결하고, 프롬프트를 전송하고, 응답을 처리하는 코드가 포함되어 있습니다.

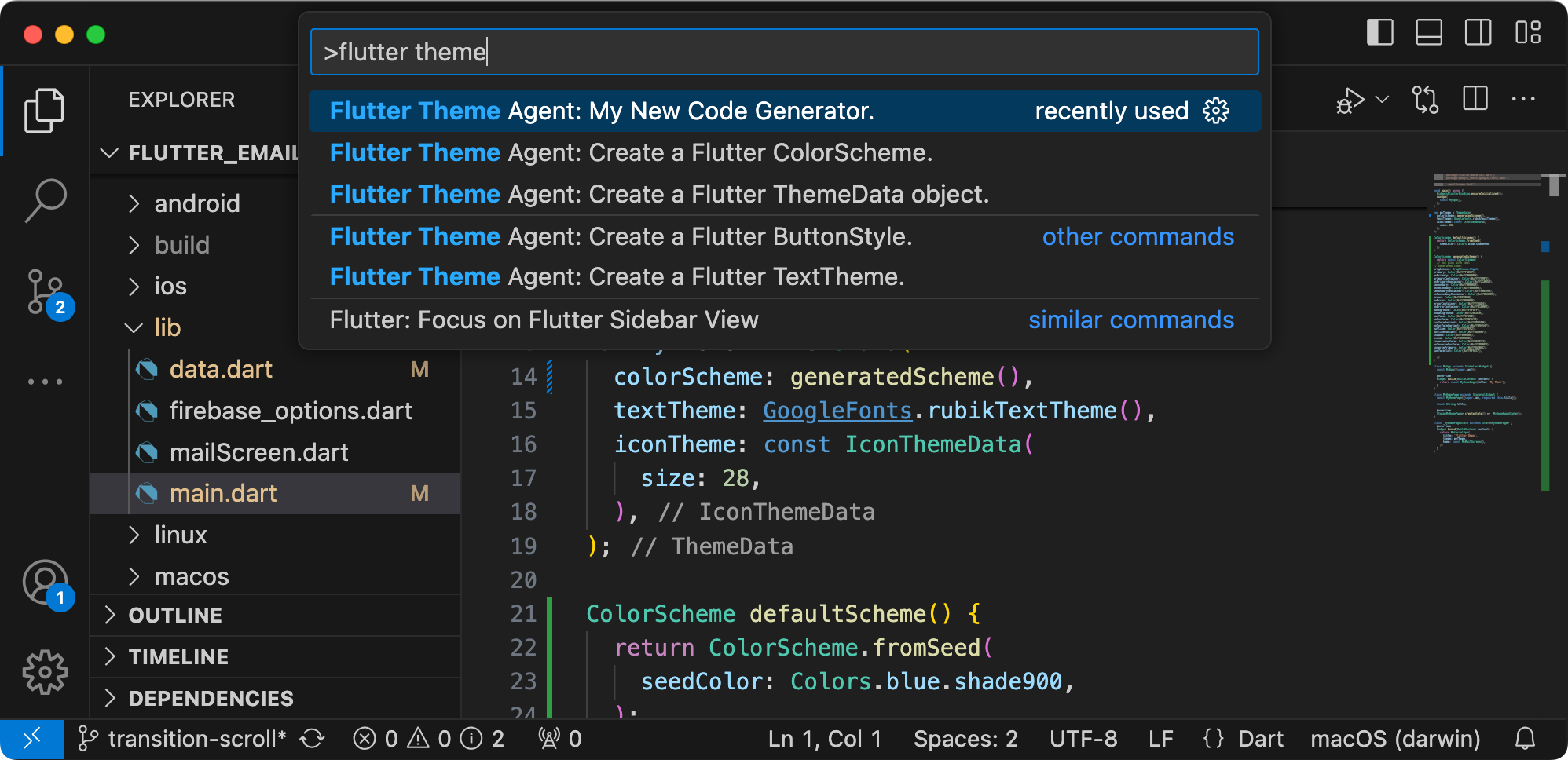
그림 2. VS Code 확장 프로그램 개발 호스트 창에 새 Flutter Theme Agent 명령어가 추가되었습니다.
이 안내에서는 기존 명령어 colorscheme.ts의 코드를 템플릿으로 사용하여 새 명령어를 빌드하는 방법을 설명합니다. 이 업데이트는 생성 후 이 문법을 삭제하지 않고 출력을 더 빠르게 시각화할 수 있도록 ColorScheme 객체의 괄호로 묶인 문법을 포함하지 않도록 명령어를 변경합니다.
ColorScheme 객체의 색상 목록만 생성하는 명령어를 만들려면 다음 단계를 따르세요.
src/디렉터리에colorscheme2.ts라는flutter_theme_agent/src/colorscheme.ts파일의 사본을 만듭니다.- VS Code에서
src/colorscheme2.ts파일을 엽니다. colorscheme2.ts파일에서generateColorScheme함수의 이름을generateColorScheme2로 바꿉니다.export async function generateColorScheme2(){ vscode.window.showInformationMessage('Generating Color Scheme...');colorscheme2.ts파일에서 프롬프트 안내를 변경합니다. 51번 줄의 예시 코드에서ColorScheme(텍스트를 삭제하여COLORSCHEME_CONTEXT코드 생성 안내를 수정하고 빈 줄로 만듭니다.... Here's the example of good Dart code: brightness: Brightness.light, primary: Color(0xffFF80AB), ...색상 목록 끝에서 닫는 괄호 문자 '
)'을 삭제하고 빈 줄로 만듭니다.... inversePrimary: Color(0xffD15B9D), surfaceTint: Color(0xffFF80AB), This example code is a good ...두 번째 예시에도 이러한 변경사항을 반복합니다. 87번 줄의
COLORSCHEME_CONTEXT문자열에서ColorScheme(텍스트를 삭제하고 빈 줄로 만듭니다.115번 줄에서 색상 목록 끝에 있는 닫는 괄호 문자 '
)'을 삭제하고 빈 줄로 만듭니다.COLORSCHEME_CONTEXT문자열에서 괄호로 묶인 문법을 포함하지 않도록 안내를 추가합니다.... - The color scheme must be accessible and high-contrast. In the response, only include the list of colors and nothing else. Do not include a starting "ColorScheme(" prefix or an ending ")" suffix. Here's an example user prompt: ...colorscheme2.ts파일에 변경사항을 저장합니다.
새 명령어 통합
새 명령어의 코드를 완료한 후에는 나머지 확장 프로그램과 통합해야 합니다. extension.ts 및 package.json 파일을 업데이트하여 새 명령어를 확장 프로그램의 일부로 만들고 VS Code에서 새 명령어를 호출할 수 있도록 합니다.
새 명령어를 확장 프로그램 코드와 통합하려면 다음 단계를 따르세요.
- VS Code에서
flutter_theme_agent/src/extension.ts파일을 엽니다. 새 가져오기 문을 추가하여 새 명령어 코드를 확장 프로그램으로 가져옵니다.
import { generateColorScheme2 } from './components/colorscheme2';다음 코드를
activate()함수에 추가하여 새 명령어를 등록합니다.export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('flutter-theme-agent.generateColorScheme2', generateColorScheme2); ... }extension.ts파일에 변경사항을 저장합니다.
name 명령어를 확장 프로그램 패키지와 통합하려면 다음 단계를 따르세요.
- VS Code에서
flutter_theme_agent/package.json파일을 엽니다. 패키지 파일의
commands섹션에 새 명령어를 추가합니다."contributes": { "commands": [ ... { "command": "flutter-theme-agent.generateColorScheme2", "title": "Flutter Theme Agent: My New Code Generator." } ],package.json파일에 변경사항을 저장합니다.
새 명령어 테스트
명령어 코딩을 완료하고 확장 프로그램과 통합한 후에는 테스트할 수 있습니다. 새 명령어는 VS Code Extension Development Host 창에서만 사용할 수 있으며 확장 프로그램 코드를 수정한 VS Code 창에서는 사용할 수 없습니다.
수정된 명령어를 테스트하려면 다음 단계를 따르세요.
- VS Code 확장 프로그램 프로젝트 창에서 Run(실행) > Restart Debugging(디버깅 다시 시작)을 선택하여 디버거를 다시 시작합니다. 그러면 별도의 Extension Development Host 창이 다시 시작됩니다.
- VS Code Extension Development Host(확장 프로그램 개발 호스트) 창에서 Flutter 개발 프로젝트를 엽니다.
- 동일한 창에서 코드 편집기 창을 열고 원하는 사용자 인터페이스 구성요소를 설명하는 주석을 입력한 다음 해당 주석 텍스트를 선택합니다.
- 뷰 > 명령어 팔레트를 선택하여 명령어 팔레트를 엽니다.
- 명령어 팔레트에서
Flutter Theme를 입력하고 Flutter Theme Agent: My New Code Generator 명령어를 선택합니다.
추가 리소스
Flutter Theme Agent 프로젝트에 관한 자세한 내용은 코드 저장소를 참고하세요. 애플리케이션을 빌드하는 데 도움이 필요하거나 개발자 공동작업자를 찾고 있다면 Google 개발자 커뮤니티 Discord 서버를 확인하세요.
프로덕션 애플리케이션
많은 사용자를 위해 Flutter Theme Agent를 배포할 계획이라면 Google Gemini API 사용 시 비율 제한 및 기타 사용 제한사항이 적용될 수 있습니다. Gemini 모델로 프로덕션 애플리케이션을 빌드하려는 경우 앱의 확장성과 안정성을 높이기 위해 Google Cloud Vertex AI 서비스를 확인하세요.

