نوشتن کد میتواند هم پاداشدهنده و هم رضایتبخش باشد، اما تبدیل کدتان از حالت کارآمد به قابل ارائه برای همکاران، اغلب یک کار طاقت فرسا است. مدلهای مولد هوش مصنوعی میتوانند به شما در اضافه کردن نظرات کد، یافتن اشتباهات قبل از انجام بازبینهای انسانی کمک کنند و مجموعهای از وظایف دیگر را انجام دهند تا گردش کار کدنویسی شما آسانتر شود.
این آموزش به شما نشان میدهد که چگونه Pipet Code Agent را گسترش دهید، یک ابزار کمکی کد مبتنی بر هوش مصنوعی که توسط تیم روابط توسعهدهنده هوش مصنوعی در Google ساخته شده است. این پروژه منبع باز یک برنامه افزودنی برای Microsoft Visual Studio Code (VS Code) است که به شما کمک می کند تا از برخی از کارهای مهم، اما کمتر سرگرم کننده کدنویسی، مانند نظر دادن به کد خود، یافتن اشتباهات، و پیشنهاد بهبودها مراقبت کنید. برنامه افزودنی درخواستهای کمک کدنویسی را به Gemini API ارسال میکند و پاسخها را در پنجره ویرایش کد شما قرار میدهد.
شما می توانید Pipet را تغییر دهید تا این توابع موجود برای شما بهتر عمل کنند، یا دستورات جدیدی بسازید تا از گردش کار توسعه خود بهتر پشتیبانی کند.
برای یک نمای کلی ویدیویی از پروژه و نحوه گسترش آن، از جمله بینش افرادی که آن را ساخته اند، دستیار کد AI - ساخت با هوش مصنوعی گوگل را بررسی کنید. در غیر این صورت می توانید با پیروی از دستورالعمل های زیر، تمدید پروژه را شروع کنید.
راه اندازی پروژه
این دستورالعملها شما را در راهاندازی پروژه Pipet Code Agent برای توسعه و آزمایش راهنمایی میکنند. مراحل کلی نصب برخی نرم افزارهای پیش نیاز، تنظیم چند متغیر محیطی، شبیه سازی پروژه از مخزن کد و اجرای نصب پیکربندی است.
پیش نیازها را نصب کنید
پروژه Pipet Code Agent به عنوان یک افزونه Microsoft Visual Studio Code اجرا می شود و از Node.js و ابزار npm برای مدیریت بسته ها و اجرای برنامه استفاده می کند. دستورالعملهای نصب زیر برای دستگاه میزبان لینوکس است.
برای نصب نرم افزار مورد نیاز:
- کد ویژوال استودیو را برای پلتفرم خود نصب کنید.
- با دنبال کردن دستورالعملهای نصب پلتفرم خود،
nodeوnpmرا نصب کنید.
پروژه را شبیه سازی و پیکربندی کنید
کد پروژه را دانلود کرده و از دستور نصب npm برای دانلود وابستگی های مورد نیاز و پیکربندی پروژه استفاده کنید. برای بازیابی کد منبع پروژه به نرم افزار کنترل منبع git نیاز دارید.
برای دانلود و پیکربندی کد پروژه:
- با استفاده از دستور زیر مخزن git را کلون کنید.
git clone https://github.com/google/generative-ai-docs
- اختیاری، مخزن git محلی خود را برای استفاده از پرداخت پراکنده پیکربندی کنید، بنابراین فقط فایلهای پروژه Docs Agent را در اختیار داشته باشید.
cd generative-ai-docs/ git sparse-checkout init --cone git sparse-checkout set examples/gemini/node/pipet-code-agent/
- به دایرکتوری ریشه پروژه Pipet Code Agent بروید.
cd generative-ai-docs/examples/gemini/node/pipet-code-agent/
- برای دانلود وابستگی ها و پیکربندی پروژه دستور install را اجرا کنید:
npm install
افزونه را پیکربندی و آزمایش کنید
اکنون باید بتوانید نصب خود را با اجرای Pipet Code Agent به عنوان افزونه توسعه در VS Code روی دستگاه خود آزمایش کنید. آزمایش یک پنجره میزبان توسعه برنامه افزودنی VS Code را باز می کند که در آن افزونه جدید در دسترس است. در این پنجره جدید، کلید API را که افزونه برای دسترسی به Google Gemini API استفاده میکند، پیکربندی میکنید.
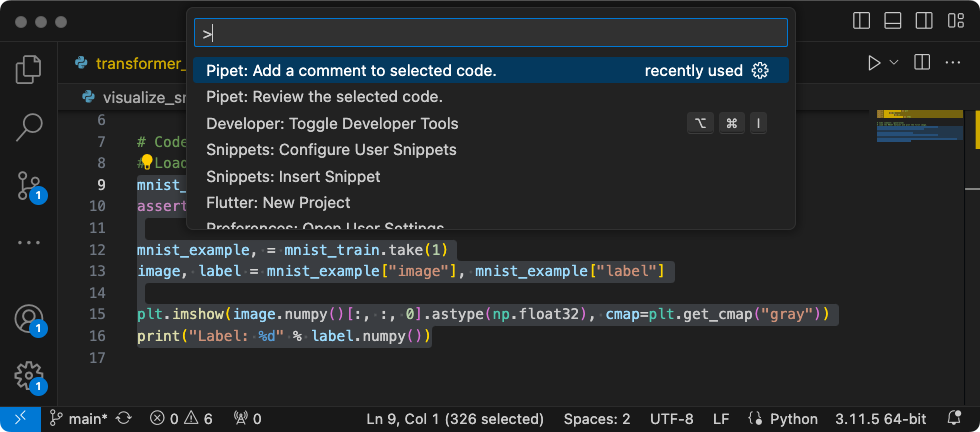
 شکل 1. پنجره میزبان توسعه پسوند کد VS با دستورات پسوند Pipet.
شکل 1. پنجره میزبان توسعه پسوند کد VS با دستورات پسوند Pipet.
برای پیکربندی و آزمایش تنظیمات خود:
- برنامه VS Code را راه اندازی کنید.
- در VS Code، با انتخاب File > New Window یک پنجره جدید ایجاد کنید.
- پروژه Pipet Code Agent را با انتخاب File > Open Folder و انتخاب پوشه
pipet-code-agent/باز کنید. - فایل
pipet-code-agent/package.jsonرا باز کنید. - برنامه افزودنی را در حالت اشکال زدایی با انتخاب Run > Start Debugging اجرا کنید. این مرحله یک پنجره جداگانه میزبان توسعه برنامه افزودنی VS Code باز می کند.
- تنظیمات VS Code را با انتخاب Code > Settings > Settings باز کنید.
- یک کلید API Google Gemini از سایت Generative AI Developer دریافت کنید و رشته کلید را کپی کنید.
- کلید API را به عنوان تنظیمات پیکربندی تنظیم کنید. در قسمت تنظیمات جستجو ،
pipetرا تایپ کنید، تب User را انتخاب کنید و در تنظیمات Google > Gemini: Api Key ، روی پیوند Edit in settings.json کلیک کنید و کلید Gemini API خود را اضافه کنید:"google.gemini.apiKey": "your-api-key-here"
- تغییرات را در فایل
settings.jsonذخیره کنید و تب تنظیمات را ببندید.
برای تست دستورات افزونه:
- در پنجره VS Code Extension Development Host ، هر کدی را در پنجره ویرایشگر انتخاب کنید.
- با انتخاب View > Command Palette، پالت فرمان را باز کنید.
- در پالت فرمان،
Pipetتایپ کرده و یکی از دستورات با آن پیشوند را انتخاب کنید.
دستور موجود را اصلاح کنید
اصلاح دستورات ارائه شده در Pipet Code Agent ساده ترین راه برای تغییر رفتار و قابلیت های افزونه است. دستورات نظر و بازبینی هر دو از رویکردهای چند شات با نمونههایی از کد و نظرات برای آن کد و همچنین برخی دستورالعملهای کلی برای مدل تولیدی هوش مصنوعی استفاده میکنند. این اطلاعات زمینه سریع، مدل مولد Gemini را در شکلدهی پاسخ راهنمایی میکند. با تغییر دستورالعملها، مثالها یا هر دو در دستورات نظر یا بررسی، میتوانید نحوه رفتار هر یک از دستورات موجود را تغییر دهید.
این مجموعه دستورالعمل نحوه تغییر دستور review.ts را با تغییر متن فرمان دستور توضیح می دهد.
برای آماده شدن برای ویرایش دستور review.ts :
- برنامه VS Code را راه اندازی کنید.
- در VS Code، با انتخاب File > New Window یک پنجره جدید ایجاد کنید.
- پروژه Pipet Code Agent را با انتخاب File > Open Folder و انتخاب پوشه
pipet-code-agent/باز کنید. - فایل
pipet-code-agent/src/review.tsرا باز کنید.
برای تغییر رفتار دستور review.ts :
- در فایل
review.ts، شروع ثابت PROMPT را به دستورالعمل های مختلف تغییر دهید.const PROMPT = ' Write review comments for following code, identifying bugs and ways to improve code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Examples of improving code quality are reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. ${CODE_LABEL} ...
- در صورت تمایل، در فایل
review.ts، نمونه دیگری را به لیست نمونه های کد و بررسی کد اضافه کنید.... ${REVIEW_LABEL} There are duplicate lines of code in this control structure. ${CODE_LABEL} const fixed_value = 128; ${REVIEW_LABEL} Make sure constant names are in all capitals (FIXED_VALUE) for clarity. ';
- تغییرات را در فایل
review.tsذخیره کنید.
برای تست دستور اصلاح شده:
- در پنجره پروژه برنامه افزودنی VS Code Pipet خود، با انتخاب Run > Restart Debugging، دیباگر را مجددا راه اندازی کنید.
- در پنجره VS Code Extension Development Host ، هر کدی را در پنجره ویرایشگر انتخاب کنید.
- با انتخاب View > Command Palette، پالت فرمان را باز کنید.
- در پالت فرمان،
Pipetتایپ کرده و Pipet را انتخاب کنید: دستور کد انتخاب شده را مرور کنید .
دستور جدید ایجاد کنید
می توانید Pipet را با ایجاد دستورات جدید که وظایف کاملاً جدیدی را با Gemini API انجام می دهند گسترش دهید. هر فایل فرمان ( comment.ts و review.ts ) عمدتاً مستقل است و شامل کدهایی برای جمعآوری متن از ویرایشگر فعال، نوشتن یک اعلان، اتصال به Gemini API، ارسال یک درخواست و رسیدگی به پاسخ است.
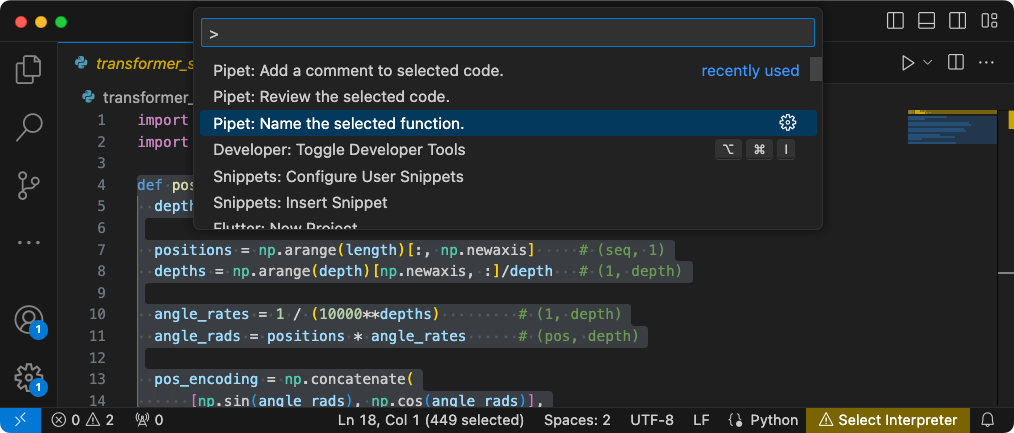
 شکل 2. دستور توصیه نام تابع جدید در پنجره میزبان توسعه کد VS Code.
شکل 2. دستور توصیه نام تابع جدید در پنجره میزبان توسعه کد VS Code.
این مجموعه دستورالعمل نحوه ساخت یک دستور جدید را با استفاده از کد یک دستور موجود، comment.ts ، به عنوان یک الگو توضیح می دهد.
برای ایجاد دستوری که نام هایی را برای توابع توصیه می کند:
- یک کپی از فایل
pipet-code-agent/src/comment.tsبه نامname.tsدر دایرکتوریsrc/تهیه کنید. - در VS Code، فایل
src/name.tsرا باز کنید. - با ویرایش مقدار
PROMPT، دستورالعمل های درخواستی را در فایلname.tsتغییر دهید.// Provide instructions for the AI generative model const PROMPT = `Recommend a name for this function. Explain your reasoning in 3 sentences or less:`;
- نام تابع فرمان و پیام اطلاعاتی آن را تغییر دهید.
export async function generateName() { vscode.window.showInformationMessage('Generating function name...');
- کد اسمبلی اعلان را به روز کنید تا فقط مقدار
PROMPTو متن انتخاب شده در ویرایشگر را شامل شود.// Build the full prompt using the template. const fullPrompt = `${PROMPT} " ${selectedCode} " `;
- خروجی پاسخ را برای توصیف آنچه که ایجاد می کند تغییر دهید.
// update prefix to describe output let commentIntro = padding + commentPrefix + "Recommended name: (generated)\n"; editBuilder.insert(selection.start, commentIntro); editBuilder.insert(selection.start, pyComment);
- تغییرات را در فایل
review.tsذخیره کنید.
دستور جدید را یکپارچه کنید
پس از تکمیل کد دستور جدید، باید آن را با بقیه برنامه افزودنی ادغام کنید. فایل های extension.ts و package.json را به روز کنید تا دستور جدید بخشی از افزونه شود و VS Code را برای فراخوانی دستور جدید فعال کنید.
برای ادغام دستور name با کد پسوند:
- در VS Code، فایل
pipet-code-agent/src/extension.tsرا باز کنید. - فایل کد جدید را با افزودن یک دستور import جدید به پسوند اضافه کنید.
import { generateName } from './name';
- با افزودن کد زیر به تابع
activate()دستور جدید را ثبت کنید.export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.nameFunction', generateName); }
- تغییرات را در فایل
extension.tsذخیره کنید.
برای ادغام دستور name با بسته افزونه:
- در VS Code، فایل
pipet-code-agent/package.jsonرا باز کنید. - دستور جدید را به قسمت
commandsفایل بسته اضافه کنید."contributes": { "commands": [ ... { "command": "pipet-code-agent.nameFunction", "title": "Pipet: Name the selected function." } ],
- تغییرات را در فایل
package.jsonذخیره کنید.
دستور جدید را تست کنید
پس از تکمیل کدنویسی دستور و ادغام آن با پسوند، می توانید آن را آزمایش کنید. دستور جدید شما فقط در پنجره VS Code Extension Development Host موجود است و نه در پنجره VS Code که در آن کد برنامه افزودنی را ویرایش کرده اید.
برای تست دستور اصلاح شده:
- در پنجره پروژه برنامه افزودنی VS Code Pipet خود، با انتخاب Run > Restart Debugging ، دیباگر را مجدداً راه اندازی کنید، که یک پنجره میزبان توسعه برنامه افزودنی جداگانه راه اندازی مجدد می شود.
- در پنجره VS Code Extension Development Host ، کدی را در پنجره ویرایشگر انتخاب کنید.
- با انتخاب View > Command Palette، پالت فرمان را باز کنید.
- در پالت فرمان،
Pipetتایپ کرده و Pipet را انتخاب کنید: نام تابع انتخاب شده را نامگذاری کنید .
منابع اضافی
برای اطلاعات بیشتر در مورد پروژه Pipet Code Agent، به مخزن کد مراجعه کنید. اگر برای ساختن برنامه به کمک نیاز دارید یا به دنبال همکاران توسعه دهنده هستید، سرور Discord انجمن توسعه دهندگان Google را بررسی کنید.
برنامه های کاربردی تولید
اگر قصد دارید Docs Agent را برای مخاطبان زیادی مستقر کنید، توجه داشته باشید که استفاده شما از Google Gemini API ممکن است مشمول محدودیت نرخ و سایر محدودیتهای استفاده باشد. اگر قصد ساختن یک برنامه تولیدی با API Gemini مانند Docs Agent را دارید، سرویسهای Google Cloud Vertex AI را برای افزایش مقیاسپذیری و قابلیت اطمینان برنامه خود بررسی کنید.

