เราชอบเรื่องราว การเล่าเรื่องและการเขียนเชิงสร้างสรรค์รูปแบบอื่นๆ อาจเป็นเรื่องท้าทายและคุ้มค่า อย่างไรก็ตาม การสร้างเรื่องราวของคุณเองจากหน้าเปล่าอาจดูน่ากลัวและน่าสับสนในบางครั้ง โมเดล Generative Artificial Intelligence (AI) เป็นเครื่องมือที่ยอดเยี่ยมที่จะช่วยให้คุณเขียนออกแม้สมองตันและสร้างเรื่องราวได้
บทแนะนำนี้จะแสดงวิธีขยายWordcraft ซึ่งเป็นเครื่องมือเขียนเรื่องราวที่ทำงานด้วยระบบ AI ที่พัฒนาโดยทีมวิจัยด้านผู้คนและ AI ของ Google เว็บแอปพลิเคชันนี้ใช้ Gemini API เพื่อช่วยคุณสร้างเรื่องราวทีละส่วนด้วยการสร้างแนวคิด เขียนบางส่วนของเรื่องราว และแก้ไขเนื้อหาเพื่อเพิ่มรายละเอียด คุณสามารถแก้ไข Wordcraft ให้ตรงกับสไตล์การเขียนของคุณมากขึ้น และสร้างการควบคุมการเขียนใหม่เพื่อรองรับเวิร์กโฟลว์ของคุณได้ดียิ่งขึ้น
ดูวิดีโอภาพรวมของโปรเจ็กต์และวิธีขยายการใช้งาน รวมถึงข้อมูลเชิงลึกจากทีมที่สร้างโปรเจ็กต์ได้ที่ AI Writing Assistant - สร้างด้วย AI ของ Google หรือจะเริ่มต้นขยายโปรเจ็กต์โดยทำตามวิธีการด้านล่างก็ได้
การตั้งค่าโปรเจ็กต์
วิธีการเหล่านี้จะแนะนำการตั้งค่าโปรเจ็กต์ Wordcraft สําหรับการพัฒนาและการทดสอบ คุณต้องติดตั้งซอฟต์แวร์ที่จำเป็น โคลนโปรเจ็กต์จากที่เก็บโค้ด เรียกใช้การติดตั้งการกําหนดค่า และตั้งค่าตัวแปรสภาพแวดล้อม 2-3 รายการ คุณสามารถทดสอบการตั้งค่าได้โดยเรียกใช้โปรเจ็กต์หลังจากทำตามขั้นตอนเหล่านี้เสร็จแล้ว
ติดตั้งข้อกําหนดเบื้องต้น
โปรเจ็กต์ Wordcraft ใช้ Node และ npm เพื่อจัดการแพ็กเกจและเรียกใช้แอปพลิเคชัน วิธีการติดตั้งต่อไปนี้มีไว้สำหรับเครื่องโฮสต์ Linux
วิธีติดตั้งซอฟต์แวร์ที่จำเป็น
- ติดตั้ง
nodeและnpmโดยทําตามวิธีการติดตั้งสําหรับแพลตฟอร์มของคุณ
โคลนและกำหนดค่าโปรเจ็กต์
ดาวน์โหลดโค้ดโปรเจ็กต์และใช้คำสั่งการติดตั้ง npm เพื่อดาวน์โหลด Dependency ที่จำเป็นและกำหนดค่าโปรเจ็กต์ คุณต้องมีซอฟต์แวร์ควบคุมแหล่งที่มา git เพื่อดึงข้อมูลซอร์สโค้ดของโปรเจ็กต์
วิธีดาวน์โหลดและกําหนดค่าโค้ดโปรเจ็กต์
- โคลนที่เก็บ Git โดยใช้คําสั่งต่อไปนี้
git clone https://github.com/PAIR-code/wordcraft
- ไปที่ไดเรกทอรีรูทของโปรเจ็กต์ Wordcraft
cd wordcraft/
- เรียกใช้คำสั่งติดตั้งเพื่อดาวน์โหลดไลบรารีและกำหนดค่าโปรเจ็กต์
npm install
ตั้งค่าตัวแปรสภาพแวดล้อม
ตั้งค่าตัวแปรสภาพแวดล้อมที่จําเป็นเพื่อให้โปรเจ็กต์โค้ด Wordcraft ทำงานได้ โดยเฉพาะคีย์ Google Gemini API วิธีการติดตั้งต่อไปนี้มีไว้สำหรับเครื่องโฮสต์ Linux
วิธีตั้งค่าตัวแปรสภาพแวดล้อม
- รับคีย์ API ของ Google Gemini และคัดลอกสตริงคีย์
- ไปที่ไดเรกทอรีรากของโปรเจ็กต์ Wordcraft`
cd wordcraft/
- ตั้งค่าคีย์ API เป็นตัวแปรสภาพแวดล้อม ในโฮสต์ Linux ให้ใช้คำสั่งต่อไปนี้
touch .env echo "API_KEY="<YOUR_API_KEY>"" > .env
ทดสอบการตั้งค่า
ตอนนี้คุณควรทดสอบการตั้งค่าโปรเจ็กต์ได้โดยเรียกใช้ Wordcraft บนอุปกรณ์ ขั้นตอนนี้ไม่บังคับ แต่เราขอแนะนําให้ทํา

วิธีทดสอบการติดตั้งและการตั้งค่า
- ไปที่ไดเรกทอรีรูทของโปรเจ็กต์ Wordcraft
cd wordcraft/
- เรียกใช้โปรเจ็กต์ด้วยวิธีนี้ในโหมดการพัฒนา
npm run dev
- ในเว็บเบราว์เซอร์ ให้ไปที่อินเทอร์เฟซผู้ใช้ของ Wordcraft ที่อยู่เฉพาะจะแสดงในผลลัพธ์ของคําสั่งก่อนหน้า เช่น
http://localhost:3000/
แก้ไขข้อความตัวอย่างพรอมต์
 Wordcraft จะสร้างพรอมต์สำหรับโมเดล Generative AI โดยใช้ชุดตัวอย่างสำหรับการดำเนินการแต่ละรายการของความช่วยเหลือด้านการเขียน เช่น คําสั่งเริ่มเรื่องใหม่และสร้างข้อความ ตัวอย่างจะชี้นำโมเดล Generative ในการสร้างข้อความสำหรับเรื่องราวของคุณ และคุณสามารถเปลี่ยนเอาต์พุตให้เป็นไปตามรูปแบบหรือสไตล์การเขียนอื่นได้โดยการแก้ไขตัวอย่างสำหรับการดำเนินการ วิธีนี้เป็นวิธีที่ง่ายในการทำให้ Wordcraft เขียนตามที่ต้องการ
Wordcraft จะสร้างพรอมต์สำหรับโมเดล Generative AI โดยใช้ชุดตัวอย่างสำหรับการดำเนินการแต่ละรายการของความช่วยเหลือด้านการเขียน เช่น คําสั่งเริ่มเรื่องใหม่และสร้างข้อความ ตัวอย่างจะชี้นำโมเดล Generative ในการสร้างข้อความสำหรับเรื่องราวของคุณ และคุณสามารถเปลี่ยนเอาต์พุตให้เป็นไปตามรูปแบบหรือสไตล์การเขียนอื่นได้โดยการแก้ไขตัวอย่างสำหรับการดำเนินการ วิธีนี้เป็นวิธีที่ง่ายในการทำให้ Wordcraft เขียนตามที่ต้องการ
ตัวอย่างต่อไปนี้แสดงการแก้ไขตัวอย่าง new_story ใน Wordcraft เป้าหมายของการแก้ไขนี้คือเพื่อสั่งให้โมเดล Generative AI ของ AI เขียนเกริ่นเรื่องโดยใช้แนวทางการสนทนากับตนเอง และใช้รูปแบบที่เหมาะกับนวนิยายลึกลับมากกว่า การเขียนตัวอย่างการเริ่มต้นเรื่องราวประเภทนี้ 2-3 ตัวอย่างจะช่วยให้โมเดล Generative เป็นไปตามรูปแบบทั่วไป แต่สร้างการเริ่มต้นสำหรับธีมอื่นได้
วิธีแก้ไขตัวอย่างเรื่องราวใหม่ใน Wordcraft
- เปิดไฟล์
wordcraft/app/context/json/new_story.json - แก้ไขตัวอย่างโดยคงโครงสร้างโดยรวมของไฟล์ JSON ไว้ ต่อไปนี้คือตัวอย่างการแก้ไขช่วงเกริ่นเรื่องสำหรับเรื่องราวลึกลับโดยใช้รูปแบบการพูดคนเดียว
[ { "topic": "scientist disappears and their research into a new technology is gone", "target": "I got the call from the chief early Tuesday morning, before I'd even had a second sip of coffee. Terrible timing. Something about a researcher disappearing from the local university. Unusual for the research lab to ask for assistance, so I headed over to main lab building." }, { "topic": "a young woman wakes up with no memory", "target": "An unfamiliar ceiling with harsh, white lights greeted my eyes as I opened them. I looked around. White walls, medical equipment, a hospital? Wait. Where am I? How did I get here?!" }, { "topic": "old man tries to recall an important task as his memories gradually fade away", "target": "What was I supposed to do today? Feels like it was important. I stared into the kitchen cabinet full of mismatched mugs, mirroring my own confusion. What was it? Like someone is...in danger? A chill shot down my spine, but the details skittered off and hid in some dark corner of my head." }, { "topic": "billionaire is found dead in a hotel room", "target": "People meet their end every day, some naturally, some unnaturally. After 17 years of working as a homicide detective in Seattle, I'd seen a lot more of the unnatural variety than most. Comes with the job, along with a hard-learned sense of what side of the line any given incident sat on. This...was murder." }, { "topic": "retired covert operative gets dragged back into an old mission", "target": "Steam rose gently off the cup of Earl Grey sitting in front of me as I sat at the cafe, pedestrians and light traffic rolling by. The city was slowly waking up around me and my perfect Paris morning routine was shaping up nicely. Then I noticed that old familiar and unwelcome tingling on the back of my neck. I was being watched." } ]
- บันทึกการเปลี่ยนแปลงลงในไฟล์ `new_story.json`
วิธีทดสอบการดำเนินการของเรื่องราวแบบใหม่ที่มีการแก้ไข
- ไปที่ไดเรกทอรีรูทของโปรเจ็กต์ Wordcraft
cd wordcraft/
- เรียกใช้โปรเจ็กต์ในโหมดการพัฒนา หากแอปทำงานอยู่แล้ว คุณอาจต้องหยุดแอปแล้วรีสตาร์ท
npm run dev
- ในเว็บเบราว์เซอร์ ให้ไปที่อินเทอร์เฟซผู้ใช้ของ Wordcraft ที่อยู่เฉพาะจะแสดงในผลลัพธ์ของคําสั่งก่อนหน้า เช่น
http://localhost:3000/
- ไปที่เมนูหลักของ Wordcraft แล้วเลือกเริ่มเรื่องราวใหม่
- อัปเดตพรอมต์เรื่องราวใหม่หรือเปลี่ยนเป็นพรอมต์ที่ต้องการ แล้วเลือกเริ่มเรื่องราวใหม่
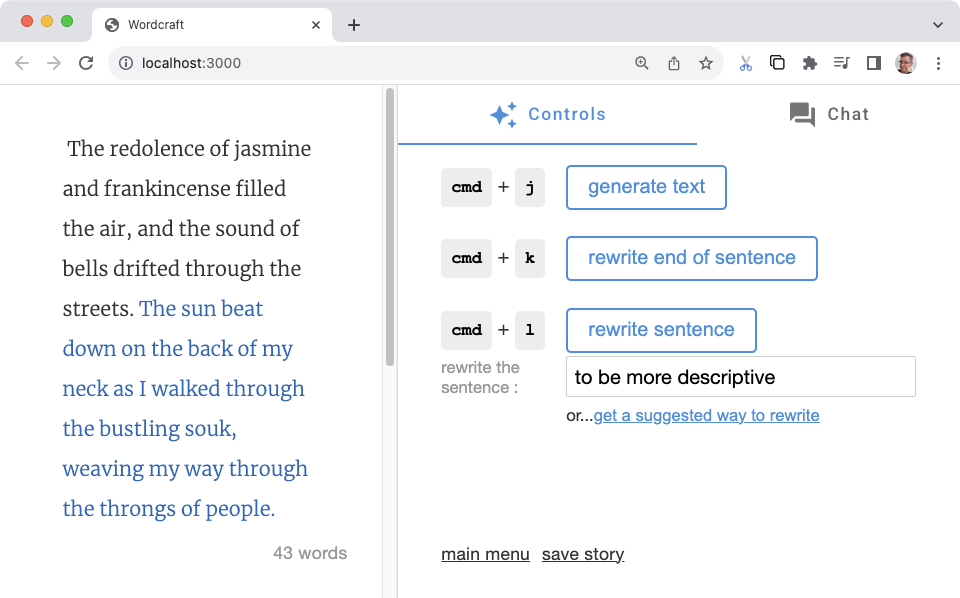
คุณแก้ไขการควบคุมการเขียนเรื่องราวที่มีอยู่ทั้งหมดใน Wordcraft ได้โดยใช้เทคนิคนี้ ลองเปลี่ยนการควบคุมเรื่องราวอื่นๆ ด้วยการอัปเดตตัวอย่างในไดเรกทอรี wordcraft/app/context/json/
สร้างการควบคุมการเขียนใหม่
 แอป Wordcraft ออกแบบมาให้ขยายได้เพื่อให้คุณเพิ่มการควบคุมการเขียนใหม่เพื่อช่วยคุณ ซึ่งคล้ายกับปุ่มสร้างข้อความหรือเขียนประโยคใหม่ในแท็บการควบคุมทางด้านขวาของแอป การทำการเปลี่ยนแปลงเหล่านี้อาจต้องใช้เวลาสักหน่อย แต่จะช่วยให้คุณปรับแต่งฟีเจอร์ของ Wordcraft ให้เหมาะกับเวิร์กโฟลว์และเป้าหมายของคุณได้
แอป Wordcraft ออกแบบมาให้ขยายได้เพื่อให้คุณเพิ่มการควบคุมการเขียนใหม่เพื่อช่วยคุณ ซึ่งคล้ายกับปุ่มสร้างข้อความหรือเขียนประโยคใหม่ในแท็บการควบคุมทางด้านขวาของแอป การทำการเปลี่ยนแปลงเหล่านี้อาจต้องใช้เวลาสักหน่อย แต่จะช่วยให้คุณปรับแต่งฟีเจอร์ของ Wordcraft ให้เหมาะกับเวิร์กโฟลว์และเป้าหมายของคุณได้
การแก้ไขตัวอย่างต่อไปนี้จะสร้างการควบคุมอักขระใหม่สําหรับ Wordcraft คุณสามารถใช้เพื่อแนะนำตัวละครใหม่ในเรื่องราวพร้อมคำอธิบายแอตทริบิวต์ของตัวละครนั้น พื้นฐานของตัวควบคุมนี้เหมือนกับตัวควบคุมอื่นๆ ของ Wordcraft เช่น ตัวควบคุมเริ่มเรื่องราวใหม่ที่พูดถึงก่อนหน้านี้ คุณสร้างไฟล์ JSON ที่มีตัวอย่าง 2-3 รายการเกี่ยวกับวิธีที่ต้องการให้แนะนำตัวละคร ส่วนการเปลี่ยนแปลงที่เหลือคือการเพิ่มอินเทอร์เฟซผู้ใช้และฟังก์ชันการจัดการพรอมต์ AI
สร้างตัวอย่าง
เขียนตัวอย่าง 2-3 รายการว่าต้องการให้ Generative Adversarial Network (GAN) แนะนำตัวละครอย่างไร เช่น คุณต้องการอธิบายตัวละครเหมือนผู้บรรยาย หรือต้องการแนะนำตัวละครผ่านประสบการณ์ของตัวละครหลัก ตัวอย่างต่อไปนี้ใช้แนวทางหลัง ซึ่งจะแนะนำตัวละครใหม่จากมุมมองของตัวละครหลัก คุณเพิ่มตัวอย่างเหล่านี้ด้วยไฟล์ JSON ใหม่
วิธีเพิ่มตัวอย่างสำหรับการควบคุมใหม่
- สร้างไฟล์
wordcraft/app/context/json/new_character.json - สร้างตัวอย่างในไฟล์ JSON ในตัวอย่างนี้ ตัวอย่างแต่ละรายการจะมี
characterช่องคำอธิบาย ซึ่งแสดงข้อความพรอมต์ และช่องtargetซึ่งแสดงเอาต์พุตที่คาดไว้[ { "character": "A character who is helpful and modest.", "target": "\"You lost, buddy?\" came a voice from behind me. Turning, I discovered a man dressed in a simple but presentable outfit. Small signs of age and loose threads hinted that these clothes, and the man himself, had seen better days." }, { "character": "A character who is attractive and devious.", "target": "Stepping out of the alley a little too quickly, I collided with something solidly muscular and surprisingly delicately scented. \"Sorry.\" I managed, regaining my balance. \"Easy there, buddy, you're gonna hurt yourself,\" came the reply from a man with an almost feline grace, further reinforced by a stare that reminded me of a hunting cat assessing its potential prey." }, { "character": "A character who is old and hesitant.", "target": "\"Excuse me. Do you know the way to the train station from here?\" I looked up from my phone to see a elderly woman in a threadbare coat, purse clutched with two hands in front of her. \"I-I'm supposed to meet my nephew there. Do... do you think you can help me?\"" }, { "character": "A character who is intelligent and aloof.", "target": "Bookish. That was my immediate reaction to this person I now saw in front of me. \"You're finally here. Did you read the notes I sent you?\" The voice sat squarely in between feminine and masculine intonation. \"No, of course you didn't.\" Dismissing my answer before I'd even formulated one. Annoyance immediately flushed through me." }, { "character": "A character who is clumsy and energetic.", "target": "\"Whoa!\" was the only warning I had before someone slammed into my back, almost knocking me off my feet. \"I'm so sorry! WOOO! These skates are a RUSH!\" The apology came from a rather loud redhead wearing rollerblades, dark glasses and a very beefy-looking pair of headphones. That explained the volume of the apology." } ]
- บันทึกการเปลี่ยนแปลงลงในไฟล์
new_character.json
หลังจากสร้างตัวอย่างแล้ว ให้แก้ไขไฟล์ app/context/schema.ts และ index.ts ให้สอดคล้องกับเนื้อหาพรอมต์ของการควบคุมอักขระใหม่นี้
วิธีเพิ่มตัวอย่างลงในไฟล์ schema.ts
- แก้ไขไฟล์
wordcraft/app/context/schema.tsให้รวมโครงสร้างข้อมูลตัวอย่างตัวละครใหม่export const newStorySchema = z.object({ topic: z.string(), target: z.string(), }); // add the following: export const newCharacterSchema = z.object({ character: z.string(), target: z.string(), });
กําหนดประเภทการดำเนินการที่เชื่อมโยงกับตัวอย่างใหม่เหล่านี้ ประเภทใหม่นี้ช่วยเชื่อมต่อตัวอย่างพรอมต์กับอินเทอร์เฟซผู้ใช้และโค้ดการสร้างพรอมต์ ซึ่งคุณจะแก้ไขได้ในขั้นตอนต่อๆ ไป
วิธีสร้างประเภทการดำเนินการใหม่
- แก้ไขไฟล์
wordcraft/app/core/shared/types.tsเพื่อเพิ่มประเภทการดำเนินการกับอักขระใหม่export const enum OperationType { ... NEW_CHARACTER = 'NEW_CHARACTER', // add to list of types ... }
วิธีลงทะเบียนตัวอย่างในไฟล์ index.ts
- ในไฟล์
wordcraft/app/context/index.tsให้นําเข้าสคีมาใหม่import { continueSchema, ... newCharacterSchema // add new schema } from './schema';
- นําเข้าไฟล์ JSON ใหม่เป็น
newCharacterJsonimport newCharacterJson from './json/new_character.json';
- ลงทะเบียนเนื้อหาตัวอย่างตัวละครใหม่ในบริบทของแอปพลิเคชัน
export class WordcraftContext { constructor() { ... this.registerExamples( OperationType.NEW_CHARACTER, newCharacterSchema, newCharacterJson ); ... }
- ส่งออกประเภท
NewCharacterExampleexport type NewCharacterExample = z.infer<typeof newCharacterSchema>;
สร้างอินเทอร์เฟซผู้ใช้
เมื่อสร้างและลงทะเบียนตัวอย่างการสร้างเนื้อหาแล้ว คุณสามารถสร้างอินเทอร์เฟซผู้ใช้สำหรับการควบคุมใหม่ได้ งานส่วนใหญ่ของระยะนี้คือการสร้างคลาสการดำเนินการใหม่ จากนั้นลงทะเบียนคลาสนั้นด้วยรหัสหลักของแอปพลิเคชัน Wordcraft
วิธีสร้างการดำเนินการใหม่
- ในไดเรกทอรี
wordcraft/app/core/operations/ให้สร้างคลาสการดำเนินการใหม่โดยใช้คลาสการดำเนินการที่มีอยู่เป็นเทมเพลต สำหรับการควบคุมตัวละครใหม่ คุณสามารถทำสำเนาของคลาสnew_story_operation.tsแล้วเปลี่ยนชื่อเป็นnew_character_operation.tsได้ - ตั้งชื่อคลาสใหม่ และระบุเวลาที่ตัวควบคุมจะปรากฏในอินเทอร์เฟซผู้ใช้โดยกำหนดค่า
OperationSiteอย่างน้อย 1 ค่าexport class NewCharacterOperation extends ChoiceOperation { static override isAvailable(operationSite: OperationSite) { return ( operationSite === OperationSite.END_OF_SECTION || operationSite === OperationSite.EMPTY_SECTION ); }
- ตั้งค่า
idสําหรับการดำเนินการstatic override id = OperationType.NEW_CHARACTER;
- อัปเดตฟังก์ชัน
getและrunให้แสดงค่าของพารามิเตอร์สคีมา โค้ดนี้จะจัดการการรับข้อความพรอมต์จากอินเทอร์เฟซผู้ใช้เพื่อใช้ในพรอมต์ AIprivate get character(): string { return NewCharacterOperation.controls.character.value; } async run() { const params = { character: this.character }; const choices = await this.getModel().newCharacter(params); this.setChoices(choices); }
- อัปเดตข้อความและคำอธิบายอินเทอร์เฟซผู้ใช้
static override getButtonLabel() { return 'introduce character'; } static override getDescription() { return 'Introduce a new character at the cursor.'; } static override controls = { character: new TextareaControl({ prefix: 'prompt', description: 'A prompt to introduce a new character.', value: 'A new character.', }), };
วิธีลงทะเบียนการดำเนินการใหม่ในแอปพลิเคชัน Wordcraft
- ในไฟล์
wordcraft/app/core/operations/index.tsให้เพิ่มการนําเข้าสําหรับการดำเนินการใหม่import {NewCharacterOperation} from './new_character_operation';
- ในไฟล์
index.tsเดียวกัน ให้เพิ่มการส่งออกสำหรับชั้นเรียนNewCharacterOperationexport { ... NewCharacterOperation, // add this class ... };
- ในไฟล์
wordcraft/app/main.tsให้ลงทะเบียนการดำเนินการใหม่const operationsService = wordcraftCore.getService(OperationsService); operationsService.registerOperations( ... Operations.NewCharacterOperation, // add new operation ... );
สร้างการจัดการพรอมต์
ในขั้นตอนสุดท้ายของการสร้างการควบคุมใหม่ คุณจะต้องสร้างโค้ดที่จัดการการสร้างพรอมต์สําหรับโมเดล Generative AI และจัดการการตอบกลับ
ส่วนหลักของงานคือการสร้างตัวแฮนเดิลพรอมต์ในไดเรกทอรี wordcraft/app/models/gemini/prompts/ ซึ่งรับอินพุตจากอินเทอร์เฟซผู้ใช้และประกอบพรอมต์เพื่อส่งไปยังโมเดล Generative
วิธีกําหนดอินเทอร์เฟซสําหรับพารามิเตอร์พรอมต์
- ในไฟล์
wordcraft/app/core/shared/interfaces.tsให้เพิ่มอินเทอร์เฟซสําหรับพารามิเตอร์การแจ้งการดำเนินการใหม่export interface NewCharacterPromptParams { character: string; }
วิธีกำหนดตัวแฮนเดิลพรอมต์สําหรับการดำเนินการใหม่
- ในไดเรกทอรี
wordcraft/app/models/gemini/prompts/ให้สร้างคลาสตัวแฮนเดิลพรอมต์ใหม่โดยใช้คลาสการดำเนินการที่มีอยู่เป็นเทมเพลต สำหรับการควบคุมตัวละครแบบใหม่ คุณสามารถสร้างสำเนาของคลาสnew_story.tsแล้วเปลี่ยนชื่อเป็นnew_character.tsเพื่อเป็นจุดเริ่มต้น - กำหนดฟังก์ชันตัวแฮนเดิลพรอมต์และนําเข้าคลาส
NewCharacterExampleimport { NewCharacterPromptParams } from '@core/shared/interfaces'; import { NewCharacterExample, WordcraftContext } from '../../../context'; import { OperationType } from '@core/shared/types'; import { GeminiModel } from '..'; export function makePromptHandler(model: GeminiModel, context: WordcraftContext) { ... }
- สร้างฟังก์ชัน
generatePrompt()เพื่อรับอินพุตอินเทอร์เฟซผู้ใช้สำหรับพรอมต์ของโมเดล AIfunction generatePrompt(character: string) { const prefix = "Here's a character description: "; const suffix = "Introduce this character in the story."; if (character.trim() === '') { return 'Introduce a new character to the story.'; } else { return `${prefix}${model.wrap(character)}\n${suffix}`; } }
- สร้างฟังก์ชัน
getPromptContext()เพื่อรวบรวมอินพุตอินเทอร์เฟซผู้ใช้กับตัวอย่างคำตอบและสร้างพรอมต์ที่สมบูรณ์function getPromptContext() { const examples = context.getExampleData
( OperationType.NEW_CHARACTER ); let promptContext = model.getPromptPreamble(); examples.forEach((example) => { const { character, target } = example; const prompt = generatePrompt(character); promptContext += `${prompt} ${model.wrap(target)}\n\n`; }); return promptContext; }
วิธีผสานรวมตัวแฮนเดิลพรอมต์ตัวละครใหม่
- ในไฟล์
wordcraft/app/models/gemini/index.tsให้นําเข้าตัวแฮนเดิลพรอมต์สําหรับการดำเนินการกับอักขระใหม่import {makePromptHandler as newCharacter} from './prompts/new_character';
- เพิ่มคําจํากัดความการลบล้างสําหรับตัวแฮนเดิลพรอมต์
newCharacteroverride newCharacter = this.makePromptHandler(newCharacter);
วิธีบันทึกพารามิเตอร์พรอมต์กับคําจํากัดความของโมเดล
- ในไฟล์
wordcraft/app/models/model.tsให้เพิ่มการนําเข้าสําหรับอินเทอร์เฟซNewCharacterPromptParamsใหม่import { ... NewCharacterPromptParams, ... } from '@core/shared/interfaces';
- เพิ่มพารามิเตอร์พรอมต์
newCharacterลงในคลาสโมเดลasync newCharacter(params: NewCharacterPromptParams): Promise<ModelResults> { throw new Error('Not yet implemented'); }
ทดสอบการควบคุมการเขียนแบบใหม่
การควบคุมใหม่ควรพร้อมทดสอบในอินเทอร์เฟซ Wordcraft โปรดตรวจสอบโค้ดเพื่อหาข้อผิดพลาดในการคอมไพล์ก่อนดำเนินการต่อ
วิธีทดสอบการควบคุมตัวละครแบบใหม่
- ไปที่ไดเรกทอรีรากของโปรเจ็กต์ Wordcraft`
cd wordcraft/
- เรียกใช้โปรเจ็กต์ในโหมดการพัฒนา:
npm run dev
- ในเว็บเบราว์เซอร์ ให้ไปที่อินเทอร์เฟซผู้ใช้ของ Wordcraft ที่อยู่เฉพาะจะแสดงในผลลัพธ์ของคําสั่งก่อนหน้า เช่น
http://localhost:3000/
- สร้างเรื่องราวใหม่หรือเปิดเรื่องราวที่มีอยู่ในแอปพลิเคชัน Wordcraft
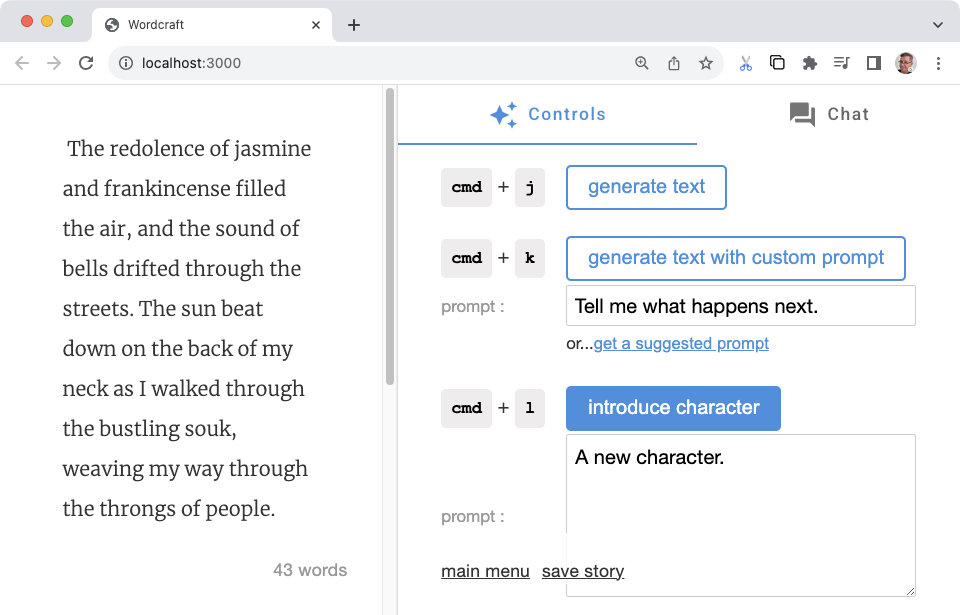
- ในพื้นที่แก้ไขเรื่องราว ให้ย้ายเคอร์เซอร์ไปยังส่วนท้ายของเรื่องราว ในแท็บการควบคุมทางด้านขวา ตัวควบคุมแนะนำตัวละครจะปรากฏขึ้น
- ในช่องแนะนำตัวละคร ให้พิมพ์คำอธิบายสั้นๆ ของตัวละครใหม่ แล้วเลือกปุ่มแนะนำตัวละคร
แหล่งข้อมูลเพิ่มเติม
ดูข้อมูลเพิ่มเติมเกี่ยวกับโปรเจ็กต์ Wordcraft ได้ที่ที่เก็บโค้ด คุณดูการเปลี่ยนแปลงที่อธิบายไว้ในบทแนะนำนี้ได้ในคำขอดึงนี้
แอปพลิเคชันเวอร์ชันที่ใช้งานจริง
หากคุณวางแผนที่จะติดตั้งใช้งาน Wordcraft เวอร์ชันที่กําหนดเองสําหรับกลุ่มเป้าหมายจํานวนมาก โปรดทราบว่าการใช้ Google Gemini API อาจอยู่ภายใต้การจํากัดอัตราและข้อจํากัดในการใช้งานอื่นๆ หากกำลังพิจารณาสร้างแอปพลิเคชันเวอร์ชันที่ใช้งานจริงด้วย Gemini API เช่น ตัวแทนของ Google เอกสาร โปรดดูบริการ Google Cloud Vertex AI เพื่อเพิ่มความยืดหยุ่นและความน่าเชื่อถือของแอป

