Wir lieben Geschichten. Geschichten erzählen und andere Formen des kreativen Schreibens können herausfordernd und lohnend sein. Das Erstellen eigener Stories auf einer leeren Seite kann jedoch manchmal entmutigend und sogar überwältigend erscheinen. Generative Modelle für künstliche Intelligenz (KI) können ein hervorragendes Tool sein, um über die leere Seite hinauszugehen und Ihre Geschichte zu entwickeln.
In dieser Anleitung erfahren Sie, wie Sie Wordcraft erweitern, ein KI-gestütztes Tool zum Erstellen von Geschichten, das vom Google-Forschungsteam für KI und Menschen entwickelt wurde. Diese Webanwendung verwendet die Gemini API, um Ihnen beim Erstellen von Geschichten zu helfen. Sie können damit nach und nach Ideen entwickeln, Teile Ihrer Geschichten schreiben und Inhalte überarbeiten, um mehr Details hinzuzufügen. Sie können Wordcraft so anpassen, dass es besser zu Ihrem eigenen Schreibstil passt, und neue Schreibsteuerelemente erstellen, um Ihren Workflow besser zu unterstützen.
Eine Videoübersicht über das Projekt und seine Erweiterungsmöglichkeiten, einschließlich Einblicken von den Entwicklern, finden Sie unter KI-Schreibassistent – Mit Google AI entwickeln. Andernfalls können Sie mit der Erweiterung des Projekts beginnen, indem Sie der Anleitung unten folgen.
Projekt einrichten
In dieser Anleitung erfahren Sie, wie Sie das Wordcraft-Projekt für die Entwicklung und Tests einrichten. Sie müssen die erforderliche Software installieren, das Projekt aus dem Code-Repository klonen, die Konfigurationsinstallation ausführen und einige Umgebungsvariablen festlegen. Sie können die Einrichtung testen, indem Sie das Projekt ausführen, nachdem Sie diese Schritte ausgeführt haben.
Erforderliche Komponenten installieren
Im Wordcraft-Projekt werden Node und npm verwendet, um Pakete zu verwalten und die Anwendung auszuführen. Die folgende Installationsanleitung gilt für einen Linux-Hostcomputer.
So installieren Sie die erforderliche Software:
- Installieren Sie
nodeundnpm. Folgen Sie dazu der Installationsanleitung für Ihre Plattform.
Projekt klonen und konfigurieren
Laden Sie den Projektcode herunter und verwenden Sie den Installationsbefehl npm, um die erforderlichen Abhängigkeiten herunterzuladen und das Projekt zu konfigurieren. Sie benötigen die Quellcode-Verwaltungssoftware git, um den Quellcode des Projekts abzurufen.
So laden Sie den Projektcode herunter und konfigurieren ihn:
- Klonen Sie das Git-Repository mit dem folgenden Befehl:
git clone https://github.com/PAIR-code/wordcraft
- Rufen Sie das Stammverzeichnis des Wordcraft-Projekts auf.
cd wordcraft/
- Führen Sie den Befehl „install“ aus, um Abhängigkeiten herunterzuladen und das Projekt zu konfigurieren:
npm install
Umgebungsvariablen festlegen
Legen Sie die Umgebungsvariablen fest, die für die Ausführung des Wordcraft-Codeprojekts erforderlich sind, insbesondere einen Google Gemini API-Schlüssel. Die folgende Installationsanleitung gilt für einen Linux-Hostcomputer.
So legen Sie die Umgebungsvariablen fest:
- Rufen Sie einen Google Gemini API-Schlüssel ab und kopieren Sie die Schlüsselzeichenfolge.
- Rufen Sie das Stammverzeichnis des Wordcraft-Projekts auf.`
cd wordcraft/
- Legen Sie den API-Schlüssel als Umgebungsvariable fest. Verwenden Sie auf Linux-Hosts die folgenden Befehle.
touch .env echo "API_KEY="<YOUR_API_KEY>"" > .env
Einrichtung testen
Sie sollten jetzt in der Lage sein, die Projekteinrichtung zu testen, indem Sie Wordcraft auf Ihrem Gerät ausführen. Dieser Schritt ist optional, wird aber empfohlen.

So testen Sie die Installation und Einrichtung:
- Rufen Sie das Stammverzeichnis des Wordcraft-Projekts auf.
cd wordcraft/
- Projekt im Entwicklungsmodus ausführen:
npm run dev
- Rufen Sie in Ihrem Webbrowser die Wordcraft-Benutzeroberfläche auf. Die Adresse wird in der Ausgabe des vorherigen Befehls angezeigt, z. B.:
http://localhost:3000/
Beispieltext für Prompts ändern
 Wordcraft erstellt Prompts für das generative KI-Modell anhand einer Reihe von Beispielen für jede Funktion zur Texterstellung, z. B. die Befehle Neue Geschichte beginnen und Text generieren. Anhand der Beispiele generiert das generative Modell den Text für Ihre Geschichte. Wenn Sie die Beispiele für eine Operation ändern, können Sie die Ausgabe so anpassen, dass sie einem anderen Muster oder Schreibstil folgt. Dieser Ansatz ist eine einfache Möglichkeit, Wordcraft so zu konfigurieren, dass es so schreibt, wie Sie es möchten.
Wordcraft erstellt Prompts für das generative KI-Modell anhand einer Reihe von Beispielen für jede Funktion zur Texterstellung, z. B. die Befehle Neue Geschichte beginnen und Text generieren. Anhand der Beispiele generiert das generative Modell den Text für Ihre Geschichte. Wenn Sie die Beispiele für eine Operation ändern, können Sie die Ausgabe so anpassen, dass sie einem anderen Muster oder Schreibstil folgt. Dieser Ansatz ist eine einfache Möglichkeit, Wordcraft so zu konfigurieren, dass es so schreibt, wie Sie es möchten.
Das folgende Beispiel zeigt eine Modifikation der new_story-Beispiele in Wordcraft. Ziel dieser Änderung ist es, das generative KI-Modell anzuweisen, Einführungen in Geschichten mit einem inneren Monolog zu verfassen und einen Stil zu verwenden, der für einen Kriminalroman besser geeignet ist. Wenn Sie einige Beispiele für diese Art von Einleitung schreiben, kann das generative Modell dem allgemeinen Muster folgen, aber eine Einleitung für ein anderes Thema generieren.
So ändern Sie die neuen Beispielgeschichten in Wordcraft:
- Öffnen Sie die Datei
wordcraft/app/context/json/new_story.json. - Ändern Sie die Beispiele, wobei die Gesamtstruktur der JSON-Datei beibehalten werden muss. Hier ist eine Beispieländerung für die Einleitung einer Krimigeschichte im Stil eines inneren Monologs.
[ { "topic": "scientist disappears and their research into a new technology is gone", "target": "I got the call from the chief early Tuesday morning, before I'd even had a second sip of coffee. Terrible timing. Something about a researcher disappearing from the local university. Unusual for the research lab to ask for assistance, so I headed over to main lab building." }, { "topic": "a young woman wakes up with no memory", "target": "An unfamiliar ceiling with harsh, white lights greeted my eyes as I opened them. I looked around. White walls, medical equipment, a hospital? Wait. Where am I? How did I get here?!" }, { "topic": "old man tries to recall an important task as his memories gradually fade away", "target": "What was I supposed to do today? Feels like it was important. I stared into the kitchen cabinet full of mismatched mugs, mirroring my own confusion. What was it? Like someone is...in danger? A chill shot down my spine, but the details skittered off and hid in some dark corner of my head." }, { "topic": "billionaire is found dead in a hotel room", "target": "People meet their end every day, some naturally, some unnaturally. After 17 years of working as a homicide detective in Seattle, I'd seen a lot more of the unnatural variety than most. Comes with the job, along with a hard-learned sense of what side of the line any given incident sat on. This...was murder." }, { "topic": "retired covert operative gets dragged back into an old mission", "target": "Steam rose gently off the cup of Earl Grey sitting in front of me as I sat at the cafe, pedestrians and light traffic rolling by. The city was slowly waking up around me and my perfect Paris morning routine was shaping up nicely. Then I noticed that old familiar and unwelcome tingling on the back of my neck. I was being watched." } ]
- Speichern Sie die Änderungen in der Datei „new_story.json“.
So testen Sie den geänderten Vorgang für neue Stories:
- Rufen Sie das Stammverzeichnis des Wordcraft-Projekts auf.
cd wordcraft/
- Führen Sie das Projekt im Entwicklungsmodus aus. Wenn die App bereits ausgeführt wird, müssen Sie sie möglicherweise beenden und neu starten.
npm run dev
- Rufen Sie in Ihrem Webbrowser die Wordcraft-Benutzeroberfläche auf. Die Adresse wird in der Ausgabe des vorherigen Befehls angezeigt, z. B.:
http://localhost:3000/
- Rufen Sie das Hauptmenü von Wordcraft auf und wählen Sie Neue Geschichte beginnen aus.
- Aktualisieren oder ändern Sie den Vorschlag für die neue Geschichte und wählen Sie dann Neue Geschichte starten aus.
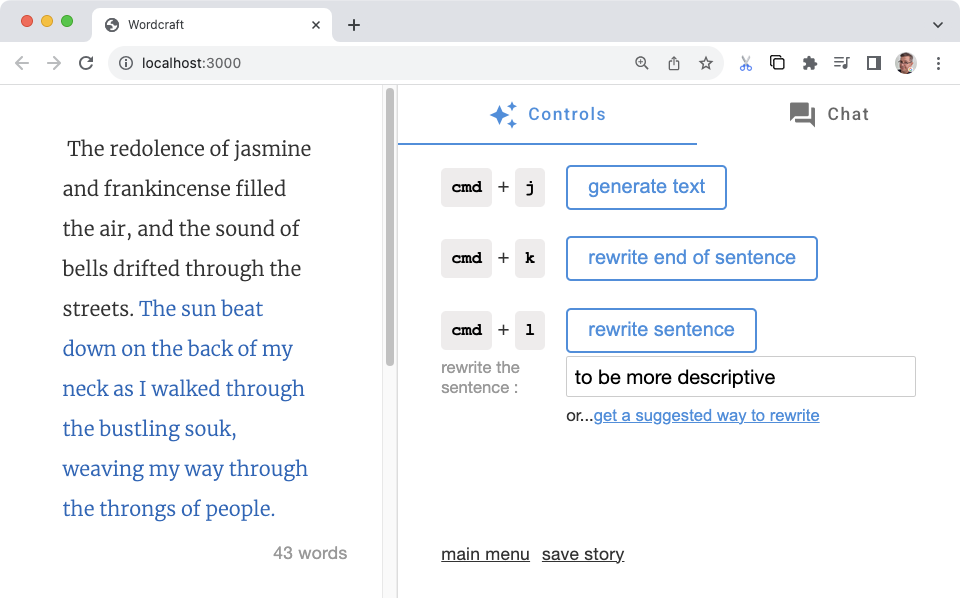
Mit dieser Methode können Sie alle vorhandenen Steuerelemente für das Erstellen von Geschichten in Wordcraft ändern. Andere Story-Steuerelemente ändern, indem die Beispiele im Verzeichnis wordcraft/app/context/json/ aktualisiert werden
Neues Eingabekontrollelement erstellen
 Die Wordcraft-App kann erweitert werden, sodass Sie neue Steuerelemente für die Texterstellung hinzufügen können, ähnlich wie die Schaltflächen Text generieren oder Satz umschreiben auf dem Tab „Einstellungen“ rechts in der App. Diese Änderungen sind etwas aufwendiger, aber Sie können die Funktionen von Wordcraft an Ihren Workflow und Ihre Ziele anpassen.
Die Wordcraft-App kann erweitert werden, sodass Sie neue Steuerelemente für die Texterstellung hinzufügen können, ähnlich wie die Schaltflächen Text generieren oder Satz umschreiben auf dem Tab „Einstellungen“ rechts in der App. Diese Änderungen sind etwas aufwendiger, aber Sie können die Funktionen von Wordcraft an Ihren Workflow und Ihre Ziele anpassen.
Mit der folgenden Beispieländerung wird ein neues Zeichenkontrollelement für Wordcraft erstellt. Sie können damit eine neue Figur in einer Geschichte mit einer Beschreibung der Attribute dieser Figur vorstellen. Dieses Steuerelement basiert auf denselben Grundlagen wie andere Wordcraft-Steuerelemente, z. B. das bereits erwähnte Steuerelement Neue Geschichte starten. Sie erstellen eine JSON-Datei mit einigen Beispielen dazu, wie die Charaktere vorgestellt werden sollen. Die übrigen Änderungen betreffen die Benutzeroberfläche und die Funktionen zur Verwaltung von KI-Prompts.
Beispiele erstellen
Geben Sie einige Beispiele dafür an, wie das generative Modell Charaktere vorstellen soll. Möchten Sie sie beispielsweise wie einen Erzähler beschreiben oder sie über die Erfahrungen Ihrer Hauptfigur vorstellen? In den folgenden Beispielen wird der letztere Ansatz verwendet, bei dem neue Charaktere aus der Perspektive der Hauptfigur eingeführt werden. Fügen Sie diese Beispiele mit einer neuen JSON-Datei hinzu:
So fügen Sie Beispiele für das neue Steuerelement hinzu:
- Erstellen Sie eine
wordcraft/app/context/json/new_character.json-Datei. - Erstellen Sie die Beispiele in der JSON-Datei. In diesem Beispiel hat jedes Beispiel ein
character-Beschreibungsfeld, das den Prompttext darstellt, und eintarget-Feld, das die erwartete Ausgabe zeigt.[ { "character": "A character who is helpful and modest.", "target": "\"You lost, buddy?\" came a voice from behind me. Turning, I discovered a man dressed in a simple but presentable outfit. Small signs of age and loose threads hinted that these clothes, and the man himself, had seen better days." }, { "character": "A character who is attractive and devious.", "target": "Stepping out of the alley a little too quickly, I collided with something solidly muscular and surprisingly delicately scented. \"Sorry.\" I managed, regaining my balance. \"Easy there, buddy, you're gonna hurt yourself,\" came the reply from a man with an almost feline grace, further reinforced by a stare that reminded me of a hunting cat assessing its potential prey." }, { "character": "A character who is old and hesitant.", "target": "\"Excuse me. Do you know the way to the train station from here?\" I looked up from my phone to see a elderly woman in a threadbare coat, purse clutched with two hands in front of her. \"I-I'm supposed to meet my nephew there. Do... do you think you can help me?\"" }, { "character": "A character who is intelligent and aloof.", "target": "Bookish. That was my immediate reaction to this person I now saw in front of me. \"You're finally here. Did you read the notes I sent you?\" The voice sat squarely in between feminine and masculine intonation. \"No, of course you didn't.\" Dismissing my answer before I'd even formulated one. Annoyance immediately flushed through me." }, { "character": "A character who is clumsy and energetic.", "target": "\"Whoa!\" was the only warning I had before someone slammed into my back, almost knocking me off my feet. \"I'm so sorry! WOOO! These skates are a RUSH!\" The apology came from a rather loud redhead wearing rollerblades, dark glasses and a very beefy-looking pair of headphones. That explained the volume of the apology." } ]
- Speichern Sie die Änderungen in der Datei
new_character.json.
Nachdem Sie Ihre Beispiele erstellt haben, ändern Sie die Dateien app/context/schema.ts und index.ts so, dass sie den Prompt-Inhalt dieser neuen Zeichensteuerung widerspiegeln.
So fügen Sie der schema.ts-Datei die Beispiele hinzu:
- Ändern Sie die
wordcraft/app/context/schema.ts-Datei so, dass sie die neue Datenstruktur für das Beispielzeichen enthält.export const newStorySchema = z.object({ topic: z.string(), target: z.string(), }); // add the following: export const newCharacterSchema = z.object({ character: z.string(), target: z.string(), });
Definieren Sie einen Vorgangstyp, der mit diesen neuen Beispielen verknüpft ist. Mit diesem neuen Typ können Sie die Prompt-Beispiele mit der Benutzeroberfläche und dem Code zum Erstellen von Prompts verknüpfen, den Sie in späteren Schritten ändern.
So erstellen Sie einen neuen Vorgangstyp:
- Ändern Sie die Datei
wordcraft/app/core/shared/types.ts, um den neuen Zeichenvorgang hinzuzufügen.export const enum OperationType { ... NEW_CHARACTER = 'NEW_CHARACTER', // add to list of types ... }
So registrieren Sie die Beispiele in der index.ts-Datei:
- Importieren Sie das neue Schema in die Datei
wordcraft/app/context/index.ts.import { continueSchema, ... newCharacterSchema // add new schema } from './schema';
- Importieren Sie die neue JSON-Datei als
newCharacterJson.import newCharacterJson from './json/new_character.json';
- Registrieren Sie die neuen Beispielinhalte für den Charakter im Anwendungskontext.
export class WordcraftContext { constructor() { ... this.registerExamples( OperationType.NEW_CHARACTER, newCharacterSchema, newCharacterJson ); ... }
- Exportieren Sie einen
NewCharacterExample-Typ.export type NewCharacterExample = z.infer<typeof newCharacterSchema>;
Benutzeroberfläche erstellen
Nachdem Sie die Beispiele für die Inhaltserzeugung erstellt und registriert haben, können Sie die Benutzeroberfläche für das neue Steuerelement erstellen. Der Großteil der Arbeit in dieser Phase besteht darin, eine neue Vorgangsklasse zu erstellen und diese dann im Hauptcode der Wordcraft-Anwendung zu registrieren.
So erstellen Sie einen neuen Vorgang:
- Erstellen Sie im Verzeichnis
wordcraft/app/core/operations/eine neue Vorgangsklasse und verwenden Sie eine der vorhandenen Vorgangsklassen als Vorlage. Für das neue Zeichenkontrollelement können Sie eine Kopie der Klassenew_story_operation.tserstellen und innew_character_operation.tsumbenennen. - Geben Sie der Klasse einen neuen Namen und legen Sie fest, wann das Steuerelement in der Benutzeroberfläche angezeigt wird, indem Sie mindestens einen
OperationSite-Wert definieren.export class NewCharacterOperation extends ChoiceOperation { static override isAvailable(operationSite: OperationSite) { return ( operationSite === OperationSite.END_OF_SECTION || operationSite === OperationSite.EMPTY_SECTION ); }
- Legen Sie die
idfür den Vorgang fest.static override id = OperationType.NEW_CHARACTER;
- Aktualisieren Sie die Funktionen
getundrun, damit sie die Werte der Schemaparameter widerspiegeln. Mit diesem Code wird der Prompttext aus der Benutzeroberfläche abgerufen, um ihn im KI-Prompt zu verwenden.private get character(): string { return NewCharacterOperation.controls.character.value; } async run() { const params = { character: this.character }; const choices = await this.getModel().newCharacter(params); this.setChoices(choices); }
- Aktualisieren Sie den Text und die Beschreibungen der Benutzeroberfläche.
static override getButtonLabel() { return 'introduce character'; } static override getDescription() { return 'Introduce a new character at the cursor.'; } static override controls = { character: new TextareaControl({ prefix: 'prompt', description: 'A prompt to introduce a new character.', value: 'A new character.', }), };
So registrieren Sie den neuen Vorgang in der Wordcraft-Anwendung:
- Fügen Sie in der Datei
wordcraft/app/core/operations/index.tseinen Import für den neuen Vorgang hinzu.import {NewCharacterOperation} from './new_character_operation';
- Fügen Sie in derselben
index.ts-Datei einen Export für die KlasseNewCharacterOperationhinzu.export { ... NewCharacterOperation, // add this class ... };
- Registrieren Sie den neuen Vorgang in der Datei
wordcraft/app/main.ts.const operationsService = wordcraftCore.getService(OperationsService); operationsService.registerOperations( ... Operations.NewCharacterOperation, // add new operation ... );
Prompt-Verarbeitung erstellen
In der letzten Phase des Erstellens des neuen Steuerelements erstellen Sie den Code, der das Generieren von Prompts für das generative KI-Modell und die Verarbeitung der Antwort steuert.
Der Hauptteil der Arbeit besteht darin, im Verzeichnis wordcraft/app/models/gemini/prompts/ einen Prompt-Handler zu erstellen, der Eingaben von der Benutzeroberfläche entgegennimmt und einen Prompt zusammenstellt, der an das generative Modell übergeben wird.
So definieren Sie eine Benutzeroberfläche für die Prompt-Parameter:
- Fügen Sie in der Datei
wordcraft/app/core/shared/interfaces.tseine Schnittstelle für die neuen Prompt-Parameter für Vorgänge hinzu.export interface NewCharacterPromptParams { character: string; }
So definieren Sie einen Prompt-Handler für den neuen Vorgang:
- Erstellen Sie im Verzeichnis
wordcraft/app/models/gemini/prompts/eine neue Prompt-Handler-Klasse und verwenden Sie eine der vorhandenen Operations-Klassen als Vorlage. Für das neue Zeichenkontrollelement können Sie eine Kopie der Klassenew_story.tserstellen und sie als Ausgangspunkt innew_character.tsumbenennen. - Definieren Sie eine Prompt-Handler-Funktion und importieren Sie die Klasse
NewCharacterExample.import { NewCharacterPromptParams } from '@core/shared/interfaces'; import { NewCharacterExample, WordcraftContext } from '../../../context'; import { OperationType } from '@core/shared/types'; import { GeminiModel } from '..'; export function makePromptHandler(model: GeminiModel, context: WordcraftContext) { ... }
- Erstellen Sie eine
generatePrompt()-Funktion, um die Eingabe der Benutzeroberfläche für den Prompt des KI-Modells abzurufen.function generatePrompt(character: string) { const prefix = "Here's a character description: "; const suffix = "Introduce this character in the story."; if (character.trim() === '') { return 'Introduce a new character to the story.'; } else { return `${prefix}${model.wrap(character)}\n${suffix}`; } }
- Erstellen Sie eine
getPromptContext()-Funktion, um die Eingaben der Benutzeroberfläche mit den Beispielantworten zusammenzuführen und den vollständigen Prompt zu erstellen.function getPromptContext() { const examples = context.getExampleData
( OperationType.NEW_CHARACTER ); let promptContext = model.getPromptPreamble(); examples.forEach((example) => { const { character, target } = example; const prompt = generatePrompt(character); promptContext += `${prompt} ${model.wrap(target)}\n\n`; }); return promptContext; }
So integrieren Sie den neuen Handler für Zeichenvorschläge:
- Importieren Sie in die Datei
wordcraft/app/models/gemini/index.tsden Prompt-Handler für den neuen Zeichenvorgang.import {makePromptHandler as newCharacter} from './prompts/new_character';
- Fügen Sie eine Überschreibungsdefinition für den
newCharacter-Prompt-Handler hinzu.override newCharacter = this.makePromptHandler(newCharacter);
So registrieren Sie die Prompt-Parameter in der Modelldefinition:
- Fügen Sie in der Datei
wordcraft/app/models/model.tseinen Import für die neueNewCharacterPromptParams-Benutzeroberfläche hinzu.import { ... NewCharacterPromptParams, ... } from '@core/shared/interfaces';
- Fügen Sie der Modellklasse
newCharacter-Promptparameter hinzu.async newCharacter(params: NewCharacterPromptParams): Promise<ModelResults> { throw new Error('Not yet implemented'); }
Neue Schreibsteuerung testen
Ihr neues Steuerelement sollte jetzt in der Wordcraft-Benutzeroberfläche getestet werden können. Prüfen Sie Ihren Code auf Kompilierungsfehler, bevor Sie fortfahren.
So testen Sie die neue Zeichensteuerung:
- Rufen Sie das Stammverzeichnis des Wordcraft-Projekts auf.`
cd wordcraft/
- Führen Sie das Projekt im Entwicklungsmodus aus:
npm run dev
- Rufen Sie in Ihrem Webbrowser die Wordcraft-Benutzeroberfläche auf. Die Adresse wird in der Ausgabe des vorherigen Befehls angezeigt, z. B.:
http://localhost:3000/
- Erstellen Sie in der Wordcraft-Anwendung eine neue Geschichte oder öffnen Sie eine vorhandene.
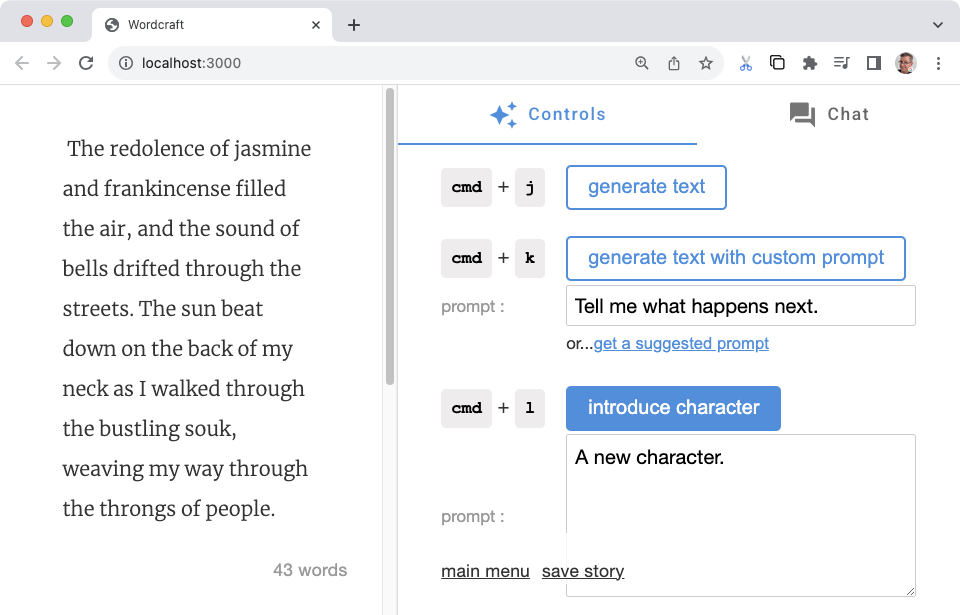
- Bewegen Sie den Cursor im Bearbeitungsbereich der Geschichte ans Ende der Geschichte. Auf dem Tab „Steuerelemente“ rechts sollte das Steuerelement Charakter vorstellen angezeigt werden.
- Gib im Feld Character vorstellen eine kurze Beschreibung der neuen Figur ein und wähle dann die Schaltfläche Character vorstellen aus.
Zusätzliche Ressourcen
Weitere Informationen zum Wordcraft-Projekt finden Sie im Code-Repository. Die in dieser Anleitung beschriebenen Änderungen finden Sie in diesem Pull-Request.
Produktionsanwendungen
Wenn Sie eine benutzerdefinierte Version von Wordcraft für eine große Zielgruppe bereitstellen möchten, beachten Sie, dass die Nutzung der Google Gemini API möglicherweise einer Ratenbegrenzung und anderen Nutzungsbeschränkungen unterliegt. Wenn Sie eine Produktionsanwendung mit der Gemini API wie Docs Agent erstellen möchten, sehen Sie sich die Google Cloud Vertex AI-Dienste an, um die Skalierbarkeit und Zuverlässigkeit Ihrer App zu verbessern.

