Nous aimons les histoires. Raconter des histoires et pratiquer d'autres formes d'écriture créative peut être à la fois stimulant et gratifiant. Cependant, créer vos propres histoires à partir d'une page blanche peut parfois sembler intimidant, voire accablant. Les modèles génératifs d'intelligence artificielle (IA) peuvent être un excellent outil pour vous aider à surmonter l'angoisse de la page blanche et à créer votre récit.
Ce tutoriel explique comment étendre Wordcraft, un outil d'écriture d'histoires optimisé par l'IA développé par l'équipe de recherche sur les personnes et l'IA de Google. Cette application Web utilise l'API Gemini pour vous aider à créer des histoires, petit à petit, en générant des idées, en écrivant des parties de vos histoires et en révisant le contenu pour ajouter plus de détails. Vous pouvez modifier Wordcraft pour qu'il corresponde plus précisément à votre propre style d'écriture et créer de nouvelles commandes d'écriture pour mieux appuyer votre workflow.
Pour obtenir une présentation vidéo du projet et découvrir comment l'étendre, y compris des insights de ses créateurs, consultez AI Writing Assistant - Build with Google AI (Assistant d'écriture IA : créer avec l'IA de Google). Sinon, vous pouvez commencer à étendre le projet en suivant les instructions ci-dessous.
Configuration du projet
Ces instructions vous expliquent comment configurer le projet Wordcraft pour le développement et les tests. Vous devez installer le logiciel préalable, cloner le projet à partir du dépôt de code, exécuter l'installation de la configuration et définir quelques variables d'environnement. Vous pouvez tester votre configuration en exécutant le projet une fois que vous avez terminé ces étapes.
Installer les prérequis
Le projet Wordcraft utilise Node et npm pour gérer les packages et exécuter l'application. Les instructions d'installation suivantes s'appliquent à une machine hôte Linux.
Pour installer le logiciel requis:
- Installez
nodeetnpmen suivant les instructions d'installation pour votre plate-forme.
Cloner et configurer le projet
Téléchargez le code du projet et utilisez la commande d'installation npm pour télécharger les dépendances requises et configurer le projet. Vous avez besoin du logiciel de contrôle des versions git pour récupérer le code source du projet.
Pour télécharger et configurer le code du projet:
- Clonez le dépôt Git à l'aide de la commande suivante.
git clone https://github.com/PAIR-code/wordcraft
- Accédez au répertoire racine du projet Wordcraft.
cd wordcraft/
- Exécutez la commande d'installation pour télécharger les dépendances et configurer le projet:
npm install
Définir des variables d'environnement
Définissez les variables d'environnement requises pour permettre l'exécution du projet de code Wordcraft, en particulier une clé API Google Gemini. Les instructions d'installation suivantes s'appliquent à une machine hôte Linux.
Pour définir les variables d'environnement:
- Obtenez une clé API Google Gemini et copiez la chaîne de clé.
- Accédez au répertoire racine du projet Wordcraft.
cd wordcraft/
- Définissez la clé API en tant que variable d'environnement. Sur les hôtes Linux, utilisez les commandes suivantes.
touch .env echo "API_KEY="<YOUR_API_KEY>"" > .env
Tester votre configuration
Vous devriez maintenant pouvoir tester la configuration de votre projet en exécutant Wordcraft sur votre appareil. Cette étape est facultative, mais recommandée.

Pour tester votre installation et votre configuration:
- Accédez au répertoire racine du projet Wordcraft.
cd wordcraft/
- Exécuter le projet en mode développement:
npm run dev
- Dans votre navigateur Web, accédez à l'interface utilisateur de Wordcraft. L'adresse spécifique s'affiche dans la sortie de la commande précédente, par exemple:
http://localhost:3000/
Modifier l'exemple de texte de requête
 Wordcraft crée des requêtes pour le modèle génératif d'IA à l'aide d'un ensemble d'exemples pour chaque opération d'assistance à l'écriture, comme les commandes start new story (démarrer une nouvelle histoire) et generate text (générer du texte). Les exemples guident le modèle génératif dans la génération de texte pour votre histoire. En modifiant les exemples pour une opération, vous pouvez modifier la sortie pour suivre un modèle ou un style d'écriture différent. Cette approche est un moyen simple de faire écrire Wordcraft comme vous le souhaitez.
Wordcraft crée des requêtes pour le modèle génératif d'IA à l'aide d'un ensemble d'exemples pour chaque opération d'assistance à l'écriture, comme les commandes start new story (démarrer une nouvelle histoire) et generate text (générer du texte). Les exemples guident le modèle génératif dans la génération de texte pour votre histoire. En modifiant les exemples pour une opération, vous pouvez modifier la sortie pour suivre un modèle ou un style d'écriture différent. Cette approche est un moyen simple de faire écrire Wordcraft comme vous le souhaitez.
L'exemple suivant montre une modification des exemples new_story dans Wordcraft. L'objectif de cette modification est d'orienter le modèle génératif d'IA pour qu'il écrive des introductions d'histoires à l'aide d'une approche de monologue intérieur et utilise un style plus approprié pour un roman policier. En écrivant quelques exemples de ce type d'introduction d'histoire, vous pouvez demander au modèle génératif de suivre le modèle général, mais de générer une introduction pour un thème différent.
Pour modifier les nouveaux exemples d'histoires dans Wordcraft:
- Ouvrez le fichier
wordcraft/app/context/json/new_story.json. - Modifiez les exemples tout en conservant la structure globale du fichier JSON. Voici un exemple de modification de l'introduction d'une histoire policière utilisant un style de monologue intérieur.
[ { "topic": "scientist disappears and their research into a new technology is gone", "target": "I got the call from the chief early Tuesday morning, before I'd even had a second sip of coffee. Terrible timing. Something about a researcher disappearing from the local university. Unusual for the research lab to ask for assistance, so I headed over to main lab building." }, { "topic": "a young woman wakes up with no memory", "target": "An unfamiliar ceiling with harsh, white lights greeted my eyes as I opened them. I looked around. White walls, medical equipment, a hospital? Wait. Where am I? How did I get here?!" }, { "topic": "old man tries to recall an important task as his memories gradually fade away", "target": "What was I supposed to do today? Feels like it was important. I stared into the kitchen cabinet full of mismatched mugs, mirroring my own confusion. What was it? Like someone is...in danger? A chill shot down my spine, but the details skittered off and hid in some dark corner of my head." }, { "topic": "billionaire is found dead in a hotel room", "target": "People meet their end every day, some naturally, some unnaturally. After 17 years of working as a homicide detective in Seattle, I'd seen a lot more of the unnatural variety than most. Comes with the job, along with a hard-learned sense of what side of the line any given incident sat on. This...was murder." }, { "topic": "retired covert operative gets dragged back into an old mission", "target": "Steam rose gently off the cup of Earl Grey sitting in front of me as I sat at the cafe, pedestrians and light traffic rolling by. The city was slowly waking up around me and my perfect Paris morning routine was shaping up nicely. Then I noticed that old familiar and unwelcome tingling on the back of my neck. I was being watched." } ]
- Enregistrez les modifications apportées au fichier "new_story.json".
Pour tester l'opération de création de stories modifiée:
- Accédez au répertoire racine du projet Wordcraft.
cd wordcraft/
- Exécutez le projet en mode développement. Si elle est déjà en cours d'exécution, vous devrez peut-être l'arrêter et la redémarrer.
npm run dev
- Dans votre navigateur Web, accédez à l'interface utilisateur de Wordcraft. L'adresse spécifique s'affiche dans la sortie de la commande précédente, par exemple:
http://localhost:3000/
- Accédez au menu principal de Wordcraft, puis sélectionnez Start a New Story (Commencer une nouvelle histoire).
- Modifiez l'invite de création de nouvelle histoire ou remplacez-la par celle de votre choix, puis sélectionnez Démarrer une nouvelle histoire.
Vous pouvez modifier toutes les commandes d'écriture d'histoires existantes dans Wordcraft à l'aide de cette technique. Essayez de modifier d'autres commandes de story en mettant à jour les exemples du répertoire wordcraft/app/context/json/.
Créer un contrôle d'écriture
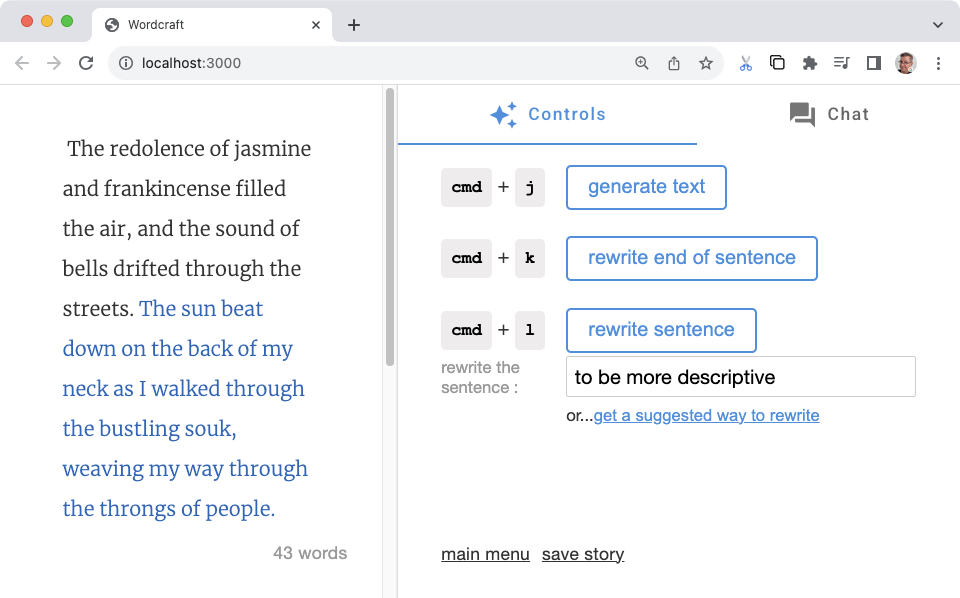
 L'application Wordcraft est conçue pour être étendue afin que vous puissiez ajouter de nouvelles commandes d'écriture pour vous aider, comme les boutons Générer du texte ou Réécrire une phrase dans l'onglet "Commandes" sur le côté droit de l'application. Ces modifications demandent un peu plus d'effort, mais vous permettent de modeler les fonctionnalités de Wordcraft en fonction de votre workflow et de vos objectifs.
L'application Wordcraft est conçue pour être étendue afin que vous puissiez ajouter de nouvelles commandes d'écriture pour vous aider, comme les boutons Générer du texte ou Réécrire une phrase dans l'onglet "Commandes" sur le côté droit de l'application. Ces modifications demandent un peu plus d'effort, mais vous permettent de modeler les fonctionnalités de Wordcraft en fonction de votre workflow et de vos objectifs.
L'exemple de modification suivant crée une nouvelle commande de caractère pour Wordcraft. Vous pouvez l'utiliser pour présenter un nouveau personnage dans une histoire en décrivant ses attributs. La base de cette commande est la même que celle des autres commandes Wordcraft, comme la commande Start new story (Démarrer une nouvelle histoire) abordée précédemment. Vous créez un fichier JSON avec quelques exemples de la façon dont vous souhaitez présenter les caractères. Les autres modifications ajoutent l'interface utilisateur et les fonctions de gestion des requêtes d'IA.
Créer des exemples
Écrivez quelques exemples de la façon dont vous souhaitez que le modèle génératif introduise des personnages. Par exemple, voulez-vous les décrire comme un narrateur ou les présenter via l'expérience de votre personnage principal ? Les exemples suivants utilisent cette dernière approche, en présentant de nouveaux personnages du point de vue du personnage principal. Ajoutez ces exemples avec un nouveau fichier JSON:
Pour ajouter des exemples pour la nouvelle commande:
- Créez un fichier
wordcraft/app/context/json/new_character.json. - Créez les exemples dans le fichier JSON. Pour cet exemple, chaque exemple comporte un champ de description
character, qui représente le texte de la requête, et un champtarget, qui affiche la sortie attendue.[ { "character": "A character who is helpful and modest.", "target": "\"You lost, buddy?\" came a voice from behind me. Turning, I discovered a man dressed in a simple but presentable outfit. Small signs of age and loose threads hinted that these clothes, and the man himself, had seen better days." }, { "character": "A character who is attractive and devious.", "target": "Stepping out of the alley a little too quickly, I collided with something solidly muscular and surprisingly delicately scented. \"Sorry.\" I managed, regaining my balance. \"Easy there, buddy, you're gonna hurt yourself,\" came the reply from a man with an almost feline grace, further reinforced by a stare that reminded me of a hunting cat assessing its potential prey." }, { "character": "A character who is old and hesitant.", "target": "\"Excuse me. Do you know the way to the train station from here?\" I looked up from my phone to see a elderly woman in a threadbare coat, purse clutched with two hands in front of her. \"I-I'm supposed to meet my nephew there. Do... do you think you can help me?\"" }, { "character": "A character who is intelligent and aloof.", "target": "Bookish. That was my immediate reaction to this person I now saw in front of me. \"You're finally here. Did you read the notes I sent you?\" The voice sat squarely in between feminine and masculine intonation. \"No, of course you didn't.\" Dismissing my answer before I'd even formulated one. Annoyance immediately flushed through me." }, { "character": "A character who is clumsy and energetic.", "target": "\"Whoa!\" was the only warning I had before someone slammed into my back, almost knocking me off my feet. \"I'm so sorry! WOOO! These skates are a RUSH!\" The apology came from a rather loud redhead wearing rollerblades, dark glasses and a very beefy-looking pair of headphones. That explained the volume of the apology." } ]
- Enregistrez les modifications apportées au fichier
new_character.json.
Après avoir créé vos exemples, modifiez les fichiers app/context/schema.ts et index.ts pour refléter le contenu de l'invite de cette nouvelle commande de caractères.
Pour ajouter les exemples au fichier schema.ts:
- Modifiez le fichier
wordcraft/app/context/schema.tspour inclure la nouvelle structure de données d'exemple de caractères.export const newStorySchema = z.object({ topic: z.string(), target: z.string(), }); // add the following: export const newCharacterSchema = z.object({ character: z.string(), target: z.string(), });
Définissez un type d'opération associé à ces nouveaux exemples. Ce nouveau type permet de connecter les exemples d'invites à l'interface utilisateur et au code de création d'invites, que vous modifierez dans les étapes suivantes.
Pour créer un type d'opération
- Modifiez le fichier
wordcraft/app/core/shared/types.tspour ajouter le nouveau type d'opération de caractère.export const enum OperationType { ... NEW_CHARACTER = 'NEW_CHARACTER', // add to list of types ... }
Pour enregistrer les exemples dans le fichier index.ts:
- Dans le fichier
wordcraft/app/context/index.ts, importez le nouveau schéma.import { continueSchema, ... newCharacterSchema // add new schema } from './schema';
- Importez le nouveau fichier JSON en tant que
newCharacterJson.import newCharacterJson from './json/new_character.json';
- Enregistrez le contenu de l'exemple de personnage dans le contexte de l'application.
export class WordcraftContext { constructor() { ... this.registerExamples( OperationType.NEW_CHARACTER, newCharacterSchema, newCharacterJson ); ... }
- Exporter un type
NewCharacterExampleexport type NewCharacterExample = z.infer<typeof newCharacterSchema>;
Créer une interface utilisateur
Une fois que vous avez créé et enregistré les exemples de génération de contenu, vous pouvez créer l'interface utilisateur de la nouvelle commande. La majeure partie du travail de cette phase consiste à créer une classe d'opération, puis à l'enregistrer avec le code principal de l'application Wordcraft.
Pour créer une opération:
- Dans le répertoire
wordcraft/app/core/operations/, créez une classe d'opération à l'aide de l'une des classes d'opérations existantes comme modèle. Pour la nouvelle commande de caractères, vous pouvez créer une copie de la classenew_story_operation.tset la renommernew_character_operation.ts. - Attribuez un nouveau nom à la classe et spécifiez quand la commande apparaît dans l'interface utilisateur en définissant au moins une valeur
OperationSite.export class NewCharacterOperation extends ChoiceOperation { static override isAvailable(operationSite: OperationSite) { return ( operationSite === OperationSite.END_OF_SECTION || operationSite === OperationSite.EMPTY_SECTION ); }
- Définissez
idpour l'opération.static override id = OperationType.NEW_CHARACTER;
- Mettez à jour les fonctions
getetrunpour refléter les valeurs des paramètres de schéma. Ce code permet d'obtenir le texte de l'invite à partir de l'interface utilisateur pour l'utiliser dans l'invite d'IA.private get character(): string { return NewCharacterOperation.controls.character.value; } async run() { const params = { character: this.character }; const choices = await this.getModel().newCharacter(params); this.setChoices(choices); }
- Mettez à jour le texte et les descriptions de l'interface utilisateur.
static override getButtonLabel() { return 'introduce character'; } static override getDescription() { return 'Introduce a new character at the cursor.'; } static override controls = { character: new TextareaControl({ prefix: 'prompt', description: 'A prompt to introduce a new character.', value: 'A new character.', }), };
Pour enregistrer la nouvelle opération dans l'application Wordcraft:
- Dans le fichier
wordcraft/app/core/operations/index.ts, ajoutez une importation pour la nouvelle opération.import {NewCharacterOperation} from './new_character_operation';
- Dans le même fichier
index.ts, ajoutez une exportation pour la classeNewCharacterOperation.export { ... NewCharacterOperation, // add this class ... };
- Dans le fichier
wordcraft/app/main.ts, enregistrez la nouvelle opération.const operationsService = wordcraftCore.getService(OperationsService); operationsService.registerOperations( ... Operations.NewCharacterOperation, // add new operation ... );
Créer la gestion des requêtes
Dans la phase finale de création de la nouvelle commande, vous créez le code qui gère la génération d'invites pour le modèle génératif d'IA et la réponse.
La partie principale du travail consiste à créer un gestionnaire d'invites dans le répertoire wordcraft/app/models/gemini/prompts/ qui reçoit les entrées de l'interface utilisateur et assemble une invite à transmettre au modèle génératif.
Pour définir une interface pour les paramètres de requête:
- Dans le fichier
wordcraft/app/core/shared/interfaces.ts, ajoutez une interface pour les nouveaux paramètres d'invite d'opération.export interface NewCharacterPromptParams { character: string; }
Pour définir un gestionnaire de requête pour la nouvelle opération:
- Dans le répertoire
wordcraft/app/models/gemini/prompts/, créez une classe de gestionnaire de requête à l'aide de l'une des classes d'opérations existantes comme modèle. Pour la nouvelle commande de caractères, vous pouvez créer une copie de la classenew_story.tset la renommer ennew_character.tscomme point de départ. - Définissez une fonction de gestionnaire d'invite et importez la classe
NewCharacterExample.import { NewCharacterPromptParams } from '@core/shared/interfaces'; import { NewCharacterExample, WordcraftContext } from '../../../context'; import { OperationType } from '@core/shared/types'; import { GeminiModel } from '..'; export function makePromptHandler(model: GeminiModel, context: WordcraftContext) { ... }
- Créez une fonction
generatePrompt()pour obtenir l'entrée de l'interface utilisateur pour l'invite du modèle d'IA.function generatePrompt(character: string) { const prefix = "Here's a character description: "; const suffix = "Introduce this character in the story."; if (character.trim() === '') { return 'Introduce a new character to the story.'; } else { return `${prefix}${model.wrap(character)}\n${suffix}`; } }
- Créez une fonction
getPromptContext()pour assembler l'entrée de l'interface utilisateur avec les exemples de réponses et créer l'invite complète.function getPromptContext() { const examples = context.getExampleData
( OperationType.NEW_CHARACTER ); let promptContext = model.getPromptPreamble(); examples.forEach((example) => { const { character, target } = example; const prompt = generatePrompt(character); promptContext += `${prompt} ${model.wrap(target)}\n\n`; }); return promptContext; }
Pour intégrer le nouveau gestionnaire d'invite de caractères:
- Dans le fichier
wordcraft/app/models/gemini/index.ts, importez le gestionnaire de requête pour l'opération de nouveau caractère.import {makePromptHandler as newCharacter} from './prompts/new_character';
- Ajoutez une définition de forçage pour le gestionnaire d'invite
newCharacter.override newCharacter = this.makePromptHandler(newCharacter);
Pour enregistrer les paramètres de requête avec la définition du modèle:
- Dans le fichier
wordcraft/app/models/model.ts, ajoutez une importation pour la nouvelle interfaceNewCharacterPromptParams.import { ... NewCharacterPromptParams, ... } from '@core/shared/interfaces';
- Ajoutez des paramètres d'invite
newCharacterà la classe de modèle.async newCharacter(params: NewCharacterPromptParams): Promise<ModelResults> { throw new Error('Not yet implemented'); }
Tester le nouveau contrôle de l'écriture
Votre nouvelle commande devrait être prête à être testée dans l'interface Wordcraft. Veillez à vérifier votre code pour détecter les erreurs de compilation avant de continuer.
Pour tester la nouvelle commande de personnage:
- Accédez au répertoire racine du projet Wordcraft.
cd wordcraft/
- Exécutez le projet en mode développement :
npm run dev
- Dans votre navigateur Web, accédez à l'interface utilisateur de Wordcraft. L'adresse spécifique s'affiche dans la sortie de la commande précédente, par exemple:
http://localhost:3000/
- Dans l'application Wordcraft, créez une histoire ou ouvrez-en une existante.
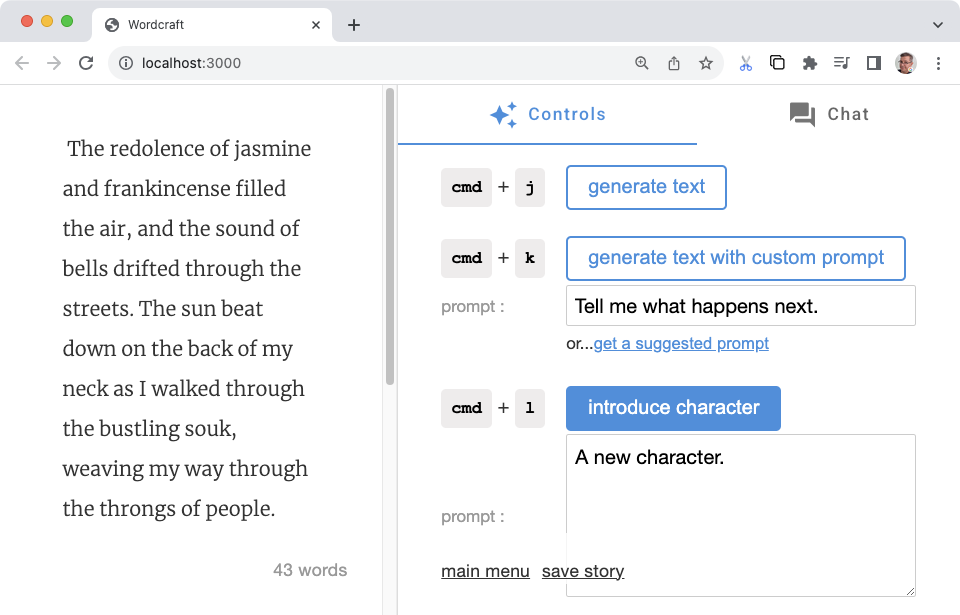
- Dans la zone de modification de l'histoire, placez le curseur à la fin de l'histoire. Dans l'onglet "Commandes" à droite, la commande Introduire un personnage devrait s'afficher.
- Dans le champ présenter le personnage, saisissez une brève description du nouveau personnage, puis sélectionnez le bouton présenter le personnage.
Ressources supplémentaires
Pour en savoir plus sur le projet Wordcraft, consultez le dépôt de code. Vous pouvez consulter les modifications décrites dans ce tutoriel dans cette pull request.
Applications de production
Si vous prévoyez de déployer une version personnalisée de Wordcraft pour une large audience, notez que votre utilisation de l'API Google Gemini peut être soumise à une limitation de débit et à d'autres restrictions d'utilisation. Si vous envisagez de créer une application de production avec l'API Gemini, comme l'agent Docs, consultez les services Google Cloud Vertex AI pour améliorer la scalabilité et la fiabilité de votre application.

