งานจุดสังเกตใบหน้าของ MediaPipe ช่วยให้คุณตรวจหาจุดสังเกตใบหน้าและการแสดงสีหน้าในรูปภาพและวิดีโอได้ คุณสามารถใช้งานนี้เพื่อระบุการแสดงออกทางสีหน้าของมนุษย์ ใช้ฟิลเตอร์และเอฟเฟกต์ใบหน้า รวมถึงสร้างภาพแทนเสมือนจริง งานนี้ใช้โมเดลแมชชีนเลิร์นนิง (ML) ที่ทำงานกับรูปภาพเดี่ยวหรือสตรีมรูปภาพที่ต่อเนื่องได้ งานนี้จะแสดงผลจุดสังเกตบนใบหน้า 3 มิติ คะแนนการผสมรูปร่าง (ค่าสัมประสิทธิ์ที่แสดงถึงการแสดงออกทางสีหน้า) เพื่ออนุมานพื้นผิวใบหน้าอย่างละเอียดแบบเรียลไทม์ และเมทริกซ์การเปลี่ยนรูปแบบเพื่อทำการแปลงที่จำเป็นสำหรับการเรนเดอร์เอฟเฟกต์
ตัวอย่างโค้ดที่อธิบายในวิธีการเหล่านี้มีอยู่ใน GitHub ดูข้อมูลเพิ่มเติมเกี่ยวกับความสามารถ รูปแบบ และตัวเลือกการกําหนดค่าของงานนี้ได้ที่ภาพรวม
ตัวอย่างโค้ด
โค้ดตัวอย่างของ MediaPipe Tasks คือการใช้งานแอปหาจุดสังเกตบนใบหน้าสำหรับ Android ที่เรียบง่าย ตัวอย่างนี้ใช้กล้องในอุปกรณ์ Android จริงเพื่อตรวจจับใบหน้าในสตรีมวิดีโออย่างต่อเนื่อง นอกจากนี้ แอปยังตรวจจับใบหน้าในรูปภาพและวิดีโอจากแกลเลอรีของอุปกรณ์ได้ด้วย
คุณสามารถใช้แอปนี้เป็นจุดเริ่มต้นสําหรับแอป Android ของคุณเอง หรือใช้อ้างอิงเมื่อแก้ไขแอปที่มีอยู่ โค้ดตัวอย่าง Face Landmarker โฮสต์อยู่ใน GitHub
ดาวน์โหลดรหัส
วิธีการต่อไปนี้แสดงวิธีสร้างสำเนาโค้ดตัวอย่างในเครื่องโดยใช้เครื่องมือบรรทัดคำสั่ง git
วิธีดาวน์โหลดโค้ดตัวอย่าง
- โคลนที่เก็บ Git โดยใช้คําสั่งต่อไปนี้
git clone https://github.com/google-ai-edge/mediapipe-samples
- คุณอาจกำหนดค่าอินสแตนซ์ git ให้ใช้การตรวจสอบแบบเบาบางเพื่อให้มีเฉพาะไฟล์สำหรับแอปตัวอย่าง Face Landmarker เท่านั้น โดยทำดังนี้
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_landmarker/android
หลังจากสร้างโค้ดตัวอย่างเวอร์ชันในเครื่องแล้ว คุณสามารถนําเข้าโปรเจ็กต์ไปยัง Android Studio และเรียกใช้แอปได้ ดูวิธีการได้ที่คู่มือการตั้งค่าสําหรับ Android
คอมโพเนนต์หลัก
ไฟล์ต่อไปนี้มีโค้ดสําคัญสําหรับตัวอย่างแอปพลิเคชันการระบุจุดสังเกตใบหน้านี้
- FaceLandmarkerHelper.kt - เริ่มต้น Face Landmarker รวมถึงจัดการโมเดลและการเลือกผู้รับมอบสิทธิ์
- CameraFragment.kt - จัดการกล้องของอุปกรณ์และประมวลผลข้อมูลอินพุตรูปภาพและวิดีโอ
- GalleryFragment.kt - โต้ตอบกับ
OverlayViewเพื่อแสดงรูปภาพหรือวิดีโอเอาต์พุต - OverlayView.kt - ใช้จอแสดงผลที่มีเมชใบหน้าสำหรับใบหน้าที่ตรวจพบ
ตั้งค่า
ส่วนนี้จะอธิบายขั้นตอนสำคัญในการตั้งค่าสภาพแวดล้อมการพัฒนาและเขียนโค้ดโปรเจ็กต์เพื่อใช้ Face Landmarker โดยเฉพาะ ดูข้อมูลทั่วไปเกี่ยวกับการตั้งค่าสภาพแวดล้อมการพัฒนาเพื่อใช้งาน MediaPipe รวมถึงข้อกำหนดเวอร์ชันแพลตฟอร์มได้ที่คู่มือการตั้งค่าสำหรับ Android
การอ้างอิง
งานเครื่องระบุจุดสังเกตใบหน้าใช้ไลบรารี com.google.mediapipe:tasks-vision เพิ่ม Dependency นี้ลงในไฟล์ build.gradle ของแอป Android
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
รุ่น
งานเครื่องระบุจุดสังเกตใบหน้าของ MediaPipe ต้องใช้กลุ่มโมเดลที่ผ่านการฝึกอบรมซึ่งเข้ากันได้กับงานนี้ ดูข้อมูลเพิ่มเติมเกี่ยวกับโมเดลที่ผ่านการฝึกอบรมแล้วสำหรับ Face Landmarker ได้ที่ส่วนโมเดลในภาพรวมของงาน
เลือกและดาวน์โหลดโมเดล แล้วจัดเก็บไว้ในไดเรกทอรีโปรเจ็กต์
<dev-project-root>/src/main/assets
ระบุเส้นทางของโมเดลภายในพารามิเตอร์ ModelAssetPath ในโค้ดตัวอย่าง ระบบจะกำหนดโมเดลในไฟล์ FaceLandmarkerHelper.kt ดังนี้
baseOptionsBuilder.setModelAssetPath(MP_FACE_LANDMARKER_TASK)
สร้างงาน
งานเครื่องหมายจุดสังเกตใบหน้าของ MediaPipe ใช้ฟังก์ชัน createFromOptions() เพื่อตั้งค่างาน ฟังก์ชัน createFromOptions() ยอมรับค่าสำหรับตัวเลือกการกําหนดค่า ดูข้อมูลเพิ่มเติมเกี่ยวกับตัวเลือกการกำหนดค่าได้ที่ตัวเลือกการกำหนดค่า
โปรแกรมระบุจุดสังเกตบนใบหน้ารองรับประเภทข้อมูลอินพุตต่อไปนี้ รูปภาพนิ่ง ไฟล์วิดีโอ และสตรีมวิดีโอสด คุณต้องระบุโหมดการทํางานที่สอดคล้องกับประเภทข้อมูลอินพุตเมื่อสร้างงาน เลือกแท็บสำหรับประเภทข้อมูลอินพุตเพื่อดูวิธีสร้างงานและเรียกใช้การอนุมาน
รูปภาพ
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
วิดีโอ
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
ไลฟ์สด
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.LIVE_STREAM)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
การใช้โค้ดตัวอย่าง Face Landmarker ช่วยให้ผู้ใช้สลับระหว่างโหมดการประมวลผลได้ แนวทางนี้ทําให้โค้ดการสร้างงานซับซ้อนขึ้นและอาจไม่เหมาะกับกรณีการใช้งานของคุณ คุณจะเห็นโค้ดนี้ในไฟล์ FaceLandmarkerHelper.kt ของฟังก์ชัน setupFaceLandmarker()
ตัวเลือกการกำหนดค่า
งานนี้มีตัวเลือกการกำหนดค่าต่อไปนี้สำหรับแอป Android
| ชื่อตัวเลือก | คำอธิบาย | ช่วงของค่า | ค่าเริ่มต้น |
|---|---|---|---|
runningMode |
ตั้งค่าโหมดการทํางานสําหรับงาน โดยโหมดมี 3 แบบ ดังนี้ รูปภาพ: โหมดสำหรับอินพุตรูปภาพเดียว วิดีโอ: โหมดสำหรับเฟรมที่ถอดรหัสของวิดีโอ LIVE_STREAM: โหมดสตรีมแบบสดของข้อมูลอินพุต เช่น จากกล้อง ในโหมดนี้ คุณต้องเรียกใช้ resultListener เพื่อตั้งค่า Listener เพื่อรับผลลัพธ์แบบไม่พร้อมกัน |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
numFaces |
จำนวนใบหน้าสูงสุดที่ FaceLandmarker ตรวจจับได้ ระบบจะใช้การปรับให้เรียบก็ต่อเมื่อตั้งค่า num_faces เป็น 1 เท่านั้น
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
คะแนนความเชื่อมั่นขั้นต่ำที่ถือว่าการตรวจจับใบหน้าสำเร็จ | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
คะแนนความเชื่อมั่นขั้นต่ำของคะแนนการมีอยู่ของใบหน้าในการตรวจหาจุดสังเกตของใบหน้า | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
คะแนนความเชื่อมั่นขั้นต่ำสำหรับการติดตามใบหน้าที่ถือว่าประสบความสำเร็จ | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
ฟีเจอร์ Face Landmarker จะแสดงผลโมเดลการผสมใบหน้าหรือไม่ ระบบจะใช้ Blendshape ใบหน้าเพื่อแสดงผลโมเดลใบหน้า 3 มิติ | Boolean |
False |
outputFacialTransformationMatrixes |
กำหนดว่า FaceLandmarker จะแสดงผลเมตริกซ์การเปลี่ยนรูปแบบใบหน้าหรือไม่ FaceLandmarker ใช้เมทริกซ์เพื่อเปลี่ยนรูปแบบจุดสังเกตของใบหน้าจากโมเดลใบหน้าตามแบบฉบับเป็นใบหน้าที่ตรวจพบ เพื่อให้ผู้ใช้ใช้เอฟเฟกต์กับจุดสังเกตที่ตรวจพบได้ | Boolean |
False |
resultListener |
ตั้งค่าโปรแกรมรับฟังผลลัพธ์ให้รับผลลัพธ์ของจุดสังเกตแบบไม่พร้อมกันเมื่อ FaceLandmarker อยู่ในโหมดสตรีมแบบสด
ใช้ได้เมื่อตั้งค่าโหมดการทํางานเป็น LIVE_STREAM เท่านั้น |
ResultListener |
N/A |
errorListener |
ตั้งค่าโปรแกรมรับฟังข้อผิดพลาด (ไม่บังคับ) | ErrorListener |
N/A |
เตรียมข้อมูล
ฟีเจอร์จุดสังเกตใบหน้าใช้งานได้กับรูปภาพ ไฟล์วิดีโอ และสตรีมวิดีโอสด งานจะจัดการการประมวลผลข้อมูลอินพุตก่อนการประมวลผล ซึ่งรวมถึงการปรับขนาด การหมุน และการปรับค่าให้เป็นไปตามมาตรฐาน
โค้ดต่อไปนี้แสดงวิธีส่งต่อข้อมูลเพื่อประมวลผล ตัวอย่างเหล่านี้มีรายละเอียดเกี่ยวกับวิธีจัดการข้อมูลจากรูปภาพ ไฟล์วิดีโอ และสตรีมวิดีโอสด
รูปภาพ
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
วิดีโอ
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
ไลฟ์สด
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
ในโค้ดตัวอย่าง Face Landmarker ระบบจะจัดการการเตรียมข้อมูลในไฟล์ FaceLandmarkerHelper.kt
เรียกใช้งาน
ใช้FaceLandmarker.detect...()วิธีการเฉพาะสำหรับประเภทข้อมูลนั้นๆ โดยขึ้นอยู่กับประเภทข้อมูลที่คุณกำลังดำเนินการ ใช้ detect() สำหรับรูปภาพแต่ละรูป detectForVideo() สำหรับเฟรมในไฟล์วิดีโอ และ detectAsync() สำหรับสตรีมวิดีโอ เมื่อทำการตรวจจับในสตรีมวิดีโอ ให้ตรวจสอบว่าคุณเรียกใช้การตรวจจับในเธรดแยกต่างหากเพื่อหลีกเลี่ยงการบล็อกเธรดอินเทอร์เฟซผู้ใช้
ตัวอย่างโค้ดต่อไปนี้แสดงตัวอย่างง่ายๆ ของวิธีเรียกใช้ Face Landmarker ในโหมดข้อมูลต่างๆ ต่อไปนี้
รูปภาพ
val result = FaceLandmarker.detect(mpImage)
วิดีโอ
val timestampMs = i * inferenceIntervalMs FaceLandmarker.detectForVideo(mpImage, timestampMs) .let { detectionResult -> resultList.add(detectionResult) }
ไลฟ์สด
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
FaceLandmarker.detectAsync(mpImage, frameTime)
โปรดทราบดังต่อไปนี้
- เมื่อทำงานในโหมดวิดีโอหรือโหมดสตรีมแบบสด คุณต้องระบุการประทับเวลาของเฟรมอินพุตให้กับงาน Face Landmarker
- เมื่อทำงานในโหมดรูปภาพหรือวิดีโอ งานตัวระบุจุดสังเกตบนใบหน้าจะบล็อกเธรดปัจจุบันจนกว่าจะประมวลผลรูปภาพหรือเฟรมอินพุตเสร็จ ดำเนินการประมวลผลในเธรดเบื้องหลังเพื่อหลีกเลี่ยงการบล็อกอินเทอร์เฟซผู้ใช้
- เมื่อทำงานในโหมดสตรีมแบบสด งานตัวระบุจุดสังเกตบนใบหน้าจะแสดงผลทันทีและไม่บล็อกเธรดปัจจุบัน โดยจะเรียกใช้โปรแกรมรับฟังผลลัพธ์พร้อมผลการตรวจจับทุกครั้งที่ประมวลผลเฟรมอินพุตเสร็จสิ้น
ในโค้ดตัวอย่าง Face Landmarker จะมีการกําหนดฟังก์ชัน detect, detectForVideo และ detectAsync ในไฟล์ FaceLandmarkerHelper.kt
จัดการและแสดงผลลัพธ์
โปรแกรมระบุจุดสังเกตบนใบหน้าจะแสดงผลออบเจ็กต์ FaceLandmarkerResult สำหรับการเรียกใช้การตรวจจับแต่ละครั้ง ออบเจ็กต์ผลลัพธ์ประกอบด้วยเมชใบหน้าสำหรับใบหน้าที่ตรวจพบแต่ละใบหน้า พร้อมพิกัดสำหรับจุดสังเกตของใบหน้าแต่ละจุด นอกจากนี้ ออบเจ็กต์ผลลัพธ์ยังอาจมี Blendshapes ซึ่งแสดงถึงการแสดงออกทางสีหน้า และเมทริกซ์การเปลี่ยนรูปแบบใบหน้าเพื่อใช้เอฟเฟกต์ใบหน้ากับจุดสังเกตที่ตรวจพบได้ด้วย
ต่อไปนี้เป็นตัวอย่างข้อมูลเอาต์พุตจากงานนี้
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
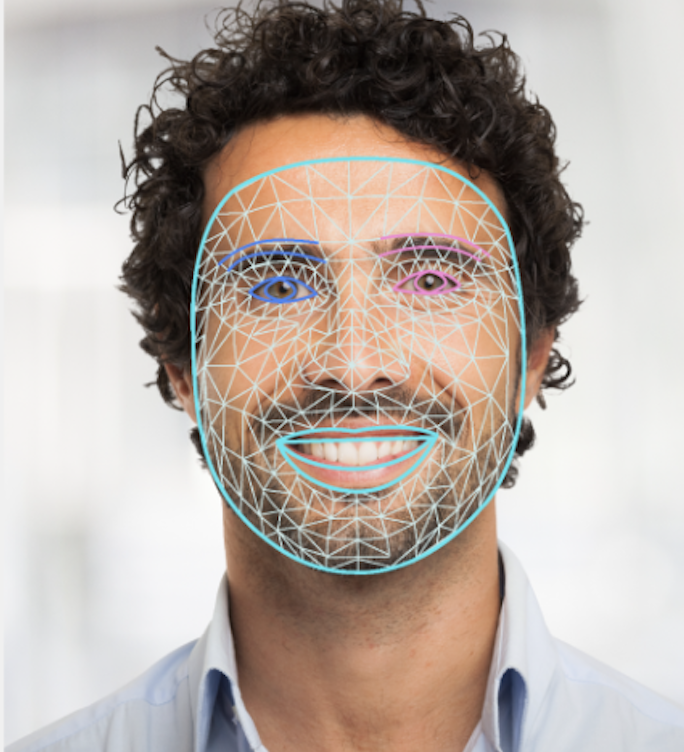
รูปภาพต่อไปนี้แสดงภาพเอาต์พุตของงาน

โค้ดตัวอย่าง Face Landmarker แสดงวิธีแสดงผลลัพธ์ที่ได้จากงาน ดูรายละเอียดเพิ่มเติมได้ในคลาส OverlayView

