Mit der MediaPipe-Aufgabe „Gesichts-Landmark-Erkennung“ können Sie markante Stellen im Gesicht und Gesichtsausdrücke in Bildern und Videos erkennen. Mit dieser Aufgabe können Sie menschliche Gesichtsausdrücke erkennen, Gesichtsfilter und -effekte anwenden und virtuelle Avatare erstellen. Für diese Aufgabe werden ML-Modelle (Machine Learning) verwendet, die mit einzelnen Bildern, Videos oder einem kontinuierlichen Bildstream arbeiten können. Die Aufgabe gibt 3D-Merkmale des Gesichts, Blendshape-Werte (Koeffizienten, die den Gesichtsausdruck repräsentieren), um detaillierte Gesichtsoberflächen in Echtzeit abzuleiten, und Transformationsmatrizen aus, um die für das Rendern von Effekten erforderlichen Transformationen durchzuführen.
Das in dieser Anleitung beschriebene Codebeispiel ist auf GitHub verfügbar. In dieser Webdemo können Sie sich diese Aufgabe in Aktion ansehen. Weitere Informationen zu den Funktionen, Modellen und Konfigurationsoptionen dieser Aufgabe finden Sie in der Übersicht.
Codebeispiel
Der Beispielcode für MediaPipe Tasks ist eine grundlegende Implementierung einer Face Landmarker App für iOS. Im Beispiel wird die Kamera eines iOS-Geräts verwendet, um Gesichtsmerkmale in einem kontinuierlichen Videostream zu erkennen. Die App kann auch Gesichtsmerkmale in Bildern und Videos aus der Gerätegalerie erkennen.
Sie können die App als Ausgangspunkt für Ihre eigene iOS-App verwenden oder sich an ihr orientieren, wenn Sie eine vorhandene App ändern. Der Beispielcode für den Gesichts-Landmarker wird auf GitHub gehostet.
Code herunterladen
In der folgenden Anleitung wird beschrieben, wie Sie mit dem Befehlszeilentool git eine lokale Kopie des Beispielcodes erstellen.
So laden Sie den Beispielcode herunter:
Klonen Sie das Git-Repository mit dem folgenden Befehl:
git clone https://github.com/google-ai-edge/mediapipe-samplesOptional können Sie Ihre Git-Instanz für die Verwendung einer spärlichen Überprüfung konfigurieren, sodass nur die Dateien für die Beispiel-App „Face Landmarker“ vorhanden sind:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_landmarker/ios
Nachdem Sie eine lokale Version des Beispielcodes erstellt haben, können Sie die MediaPipe-Aufgabenbibliothek installieren, das Projekt mit Xcode öffnen und die App ausführen. Eine Anleitung finden Sie im Einrichtungsleitfaden für iOS.
Schlüsselkomponenten
Die folgenden Dateien enthalten den wichtigsten Code für die Beispielanwendung „Face Landmarker“:
- FaceLandmarkerService.swift: Initialisiert den Gesichts-Landmarker, verarbeitet die Modellauswahl und führt Inferenzen auf den Eingabedaten aus.
- CameraViewController.swift: Implementiert die Benutzeroberfläche für den Eingabemodus des Live-Kamerafeeds und visualisiert die Ergebnisse.
- MediaLibraryViewController.swift: Implementiert die Benutzeroberfläche für die Eingabemodi für Standbilder und Videodateien und visualisiert die Ergebnisse.
Einrichtung
In diesem Abschnitt werden die wichtigsten Schritte zum Einrichten Ihrer Entwicklungsumgebung und Codeprojekte für die Verwendung von Face Landmarker beschrieben. Allgemeine Informationen zum Einrichten Ihrer Entwicklungsumgebung für die Verwendung von MediaPipe-Aufgaben, einschließlich Anforderungen an die Plattformversion, finden Sie im Einrichtungsleitfaden für iOS.
Abhängigkeiten
Für die Funktion „Gesichtsmarkierungen“ wird die MediaPipeTasksVision-Bibliothek verwendet, die mit CocoaPods installiert werden muss. Die Bibliothek ist sowohl mit Swift- als auch mit Objective-C-Apps kompatibel und erfordert keine zusätzliche sprachspezifische Einrichtung.
Eine Anleitung zum Installieren von CocoaPods unter macOS findest du in der Installationsanleitung für CocoaPods.
Eine Anleitung zum Erstellen einer Podfile mit den erforderlichen Pods für Ihre App finden Sie unter CocoaPods verwenden.
Fügen Sie den MediaPipeTasksVision-Pod mit dem folgenden Code in den Podfile ein:
target 'MyFaceLandmarkerApp' do
use_frameworks!
pod 'MediaPipeTasksVision'
end
Wenn Ihre App Unit-Testziele enthält, finden Sie im Einrichtungsleitfaden für iOS weitere Informationen zur Einrichtung Ihrer Podfile.
Modell
Für die MediaPipe-Aufgabe „Gesichtsmarkierungen“ ist ein trainiertes Modellpaket erforderlich, das mit dieser Aufgabe kompatibel ist. Weitere Informationen zu den verfügbaren trainierten Modellen für den Gesichts-Landmarker finden Sie in der Aufgabenübersicht im Abschnitt „Modelle“.
Wählen Sie ein Modell aus, laden Sie es herunter und fügen Sie es mit Xcode Ihrem Projektverzeichnis hinzu. Eine Anleitung zum Hinzufügen von Dateien zu Ihrem Xcode-Projekt finden Sie unter Dateien und Ordner in Ihrem Xcode-Projekt verwalten.
Verwenden Sie die Property BaseOptions.modelAssetPath, um den Pfad zum Modell in Ihrem App-Bundle anzugeben. Ein Codebeispiel finden Sie im nächsten Abschnitt.
Aufgabe erstellen
Sie können die Aufgabe „Gesichtsmarkierungen“ erstellen, indem Sie einen ihrer Initializer aufrufen. Der FaceLandmarker(options:)-Initialisierer akzeptiert Werte für die Konfigurationsoptionen.
Wenn Sie keinen Face Landmarker benötigen, der mit benutzerdefinierten Konfigurationsoptionen initialisiert wird, können Sie mit dem FaceLandmarker(modelPath:)-Initialisierer einen Face Landmarker mit den Standardoptionen erstellen. Weitere Informationen zu den Konfigurationsoptionen finden Sie in der Konfigurationsübersicht.
Die Aufgabe „Gesichtsmarkierungen“ unterstützt drei Eingabedatentypen: Standbilder, Videodateien und Livestreams. Standardmäßig initialisiert FaceLandmarker(modelPath:) eine Aufgabe für Standbilder. Wenn Sie möchten, dass Ihre Aufgabe für die Verarbeitung von Videodateien oder Live-Videostreams initialisiert wird, geben Sie mit FaceLandmarker(options:) den Ausführungsmodus für Video oder Livestream an. Für den Livestream-Modus ist außerdem die zusätzliche Konfigurationsoption faceLandmarkerLiveStreamDelegate erforderlich, mit der der Face Landmarker die Ergebnisse asynchron an den Delegate weitergeben kann.
Wählen Sie den Tab für den aktuellen Ausführungsmodus aus, um zu erfahren, wie Sie die Aufgabe erstellen und die Inferenz ausführen.
Swift
Bild
import MediaPipeTasksVision let modelPath = Bundle.main.path( forResource: "face_landmarker", ofType: "task") let options = FaceLandmarkerOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .image options.minFaceDetectionConfidence = minFaceDetectionConfidence options.minFacePresenceConfidence = minFacePresenceConfidence options.minTrackingConfidence = minTrackingConfidence options.numFaces = numFaces let faceLandmarker = try FaceLandmarker(options: options)
Video
import MediaPipeTasksVision let modelPath = Bundle.main.path( forResource: "face_landmarker", ofType: "task") let options = FaceLandmarkerOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .video options.minFaceDetectionConfidence = minFaceDetectionConfidence options.minFacePresenceConfidence = minFacePresenceConfidence options.minTrackingConfidence = minTrackingConfidence options.numFaces = numFaces let faceLandmarker = try FaceLandmarker(options: options)
Livestream
import MediaPipeTasksVision // Class that conforms to the `FaceLandmarkerLiveStreamDelegate` protocol and // implements the method that the face landmarker calls once it finishes // performing face landmark detection in each input frame. class FaceLandmarkerResultProcessor: NSObject, FaceLandmarkerLiveStreamDelegate { func faceLandmarker( _ faceLandmarker: FaceLandmarker, didFinishDetection result: FaceLandmarkerResult?, timestampInMilliseconds: Int, error: Error?) { // Process the face landmarker result or errors here. } } let modelPath = Bundle.main.path( forResource: "face_landmarker", ofType: "task") let options = FaceLandmarkerOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .liveStream options.minFaceDetectionConfidence = minFaceDetectionConfidence options.minFacePresenceConfidence = minFacePresenceConfidence options.minTrackingConfidence = minTrackingConfidence options.numFaces = numFaces // Assign an object of the class to the `faceLandmarkerLiveStreamDelegate` // property. let processor = FaceLandmarkerResultProcessor() options.faceLandmarkerLiveStreamDelegate = processor let faceLandmarker = try FaceLandmarker(options: options)
Objective-C
Bild
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"face_landmarker" ofType:@"task"]; MPPFaceLandmarkerOptions *options = [[MPPFaceLandmarkerOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeImage; options.minFaceDetectionConfidence = minFaceDetectionConfidence; options.minFacePresenceConfidence = minFacePresenceConfidence; options.minTrackingConfidence = minTrackingConfidence; options.numFaces = numFaces; MPPFaceLandmarker *faceLandmarker = [[MPPFaceLandmarker alloc] initWithOptions:options error:nil];
Video
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"face_landmarker" ofType:@"task"]; MPPFaceLandmarkerOptions *options = [[MPPFaceLandmarkerOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeVideo; options.minFaceDetectionConfidence = minFaceDetectionConfidence; options.minFacePresenceConfidence = minFacePresenceConfidence; options.minTrackingConfidence = minTrackingConfidence; options.numFaces = numFaces; MPPFaceLandmarker *faceLandmarker = [[MPPFaceLandmarker alloc] initWithOptions:options error:nil];
Livestream
@import MediaPipeTasksVision; // Class that conforms to the `MPPFaceLandmarkerLiveStreamDelegate` protocol // and implements the method that the face landmarker calls once it finishes // performing face landmark detection in each input frame. @interface APPFaceLandmarkerResultProcessor : NSObject@end @implementation APPFaceLandmarkerResultProcessor - (void)faceLandmarker:(MPPFaceLandmarker *)faceLandmarker didFinishDetectionWithResult:(MPPFaceLandmarkerResult *)faceLandmarkerResult timestampInMilliseconds:(NSInteger)timestampInMilliseconds error:(NSError *)error { // Process the face landmarker result or errors here. } @end NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"face_landmarker" ofType:@"task"]; MPPFaceLandmarkerOptions *options = [[MPPFaceLandmarkerOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeLiveStream; options.minFaceDetectionConfidence = minFaceDetectionConfidence; options.minFacePresenceConfidence = minFacePresenceConfidence; options.minTrackingConfidence = minTrackingConfidence; options.numFaces = numFaces; // Assign an object of the class to the `faceLandmarkerLiveStreamDelegate` // property. APPFaceLandmarkerResultProcessor *processor = [APPFaceLandmarkerResultProcessor new]; options.faceLandmarkerLiveStreamDelegate = processor; MPPFaceLandmarker *faceLandmarker = [[MPPFaceLandmarker alloc] initWithOptions:options error:nil];
Hinweis:Wenn Sie den Videomodus oder Livestreammodus verwenden, verwendet Face Landmarker das Tracking, um zu vermeiden, dass das Erkennungsmodell bei jedem Frame ausgelöst wird. Dadurch wird die Latenz verringert.
Konfigurationsoptionen
Für diese Aufgabe stehen die folgenden Konfigurationsoptionen für iOS-Apps zur Verfügung:
| Optionsname | Beschreibung | Wertebereich | Standardwert |
|---|---|---|---|
runningMode |
Legt den Ausführungsmodus für die Aufgabe fest. Der Gesichts-Landmarker hat drei Modi:
IMAGE: Der Modus für einzelne Bildeingaben. VIDEO: Der Modus für decodierte Frames eines Videos. LIVE_STREAM: Der Modus für einen Livestream von Eingabedaten, z. B. von einer Kamera. In diesem Modus muss „faceLandmarkerLiveStreamDelegate“ auf eine Instanz einer Klasse festgelegt werden, die „FaceLandmarkerLiveStreamDelegate“ implementiert, um die Ergebnisse der Erkennung von Gesichtslandmarken asynchron zu empfangen. |
{RunningMode.image, RunningMode.video, RunningMode.liveStream} | {RunningMode.image} |
numFaces |
Die maximale Anzahl von Gesichtern, die vom Gesichts-Landmarker erkannt werden können. Die Glättung wird nur angewendet, wenn „numFaces“ auf „1“ gesetzt ist. | Ganzzahl > 0 | 1 |
minFaceDetectionConfidence |
Die Mindestpunktzahl für die Gesichtserkennung, die als erfolgreich gilt. | Gleitkommazahl [0.0,1.0] | 0,5 |
minFacePresenceConfidence |
Die minimale Konfidenz der Punktzahl für die Gesichtspräsenz bei der Gesichts-Landmark-Erkennung. | Gleitkommazahl [0.0,1.0] | 0,5 |
minTrackingConfidence |
Der Mindestwert für die Konfidenz, damit das Gesichtstracking als erfolgreich gilt. | Gleitkommazahl [0.0,1.0] | 0,5 |
outputFaceBlendshapes |
Gibt an, ob FaceLandmarker Gesichts-Blendshapes ausgibt. Mithilfe von Gesichts-Blendshapes wird das 3D-Gesichtsmodell gerendert. | Boolescher Wert | falsch |
outputFacialTransformationMatrixes |
Gibt an, ob FaceLandmarker die Gesichtstransformationsmatrix ausgibt. FaceLandmarker verwendet die Matrix, um die Gesichtsmarkierungen aus einem kanonischen Gesichtsmodell in das erkannte Gesicht zu transformieren, damit Nutzer Effekte auf die erkannten Markierungen anwenden können. | Boolescher Wert | falsch |
Wenn der Ausführungsmodus auf LIVE_STREAM festgelegt ist, benötigt der Gesichts-Landmarker die zusätzliche Konfigurationsoption faceLandmarkerLiveStreamDelegate. Dadurch kann der Gesichts-Landmarker die Ergebnisse der Gesichts-Landmark-Erkennung asynchron liefern. Der Delegate muss die Methode faceLandmarker(_:didFinishDetection:timestampInMilliseconds:error:) implementieren, die vom Gesichts-Landmarker aufgerufen wird, nachdem die Ergebnisse der Gesichts-Landmark-Erkennung für jeden Frame verarbeitet wurden.
| Optionsname | Beschreibung | Wertebereich | Standardwert |
|---|---|---|---|
faceLandmarkerLiveStreamDelegate |
Ermöglicht es dem Gesichts-Landmark-Tracker, die Ergebnisse der Gesichts-Landmark-Erkennung asynchron im Livestream-Modus zu erhalten. Die Klasse, deren Instanz auf diese Property festgelegt ist, muss die Methode faceLandmarker(_:didFinishDetection:timestampInMilliseconds:error:) implementieren. |
Nicht zutreffend | Nicht festgelegt |
Daten vorbereiten
Sie müssen das Eingabebild oder den Frame in ein MPImage-Objekt konvertieren, bevor Sie es an den Gesichts-Landmarker übergeben. MPImage unterstützt verschiedene Arten von iOS-Bildformaten und kann sie in jedem Betriebsmodus für die Inferenz verwenden. Weitere Informationen zu MPImage finden Sie in der MPImage API.
Wählen Sie ein iOS-Bildformat entsprechend Ihrem Anwendungsfall und dem erforderlichen Ausführungsmodus aus.MPImage unterstützt die iOS-Bildformate UIImage, CVPixelBuffer und CMSampleBuffer.
UIImage
Das UIImage-Format eignet sich gut für die folgenden Laufmodi:
Bilder: Bilder aus einem App-Bundle, einer Nutzergalerie oder einem Dateisystem, das als
UIImage-Bild formatiert ist, können in einMPImage-Objekt umgewandelt werden.Videos: Mit dem AVAssetImageGenerator können Sie Videoframes im CGImage-Format extrahieren und dann in
UIImage-Bilder konvertieren.
Swift
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(uiImage: image)
Objective-C
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
Im Beispiel wird eine MPImage mit der Standardausrichtung UIImage.Orientation.Up initialisiert. Sie können ein MPImage mit einem beliebigen der unterstützten Werte von UIImage.Orientation initialisieren. Die Funktion „Gesichtsmarkierungen“ unterstützt keine gespiegelten Ausrichtungen wie .upMirrored, .downMirrored, .leftMirrored und .rightMirrored.
Weitere Informationen zu UIImage finden Sie in der Apple Developer-Dokumentation zu UIImage.
CVPixelBuffer
Das CVPixelBuffer-Format eignet sich gut für Anwendungen, die Frames generieren und das iOS-Framework CoreImage zur Verarbeitung verwenden.
Das CVPixelBuffer-Format eignet sich gut für die folgenden Laufmodi:
Bilder: Apps, die nach einer Verarbeitung mit dem
CoreImage-Framework von iOSCVPixelBuffer-Bilder generieren, können im Modus „Bild ausführen“ an den Gesichts-Landmarker gesendet werden.Videos: Videoframes können zur Verarbeitung in das
CVPixelBuffer-Format konvertiert und dann im Videomodus an den Gesichts-Landmarker gesendet werden.Livestream: Frames, die in Apps mit einer iOS-Kamera generiert werden, können zur Verarbeitung in das
CVPixelBuffer-Format konvertiert werden, bevor sie im Livestream-Modus an den Face Landmarker gesendet werden.
Swift
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(pixelBuffer: pixelBuffer)
Objective-C
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
Weitere Informationen zu CVPixelBuffer findest du in der CVPixelBuffer-Entwicklerdokumentation von Apple.
CMSampleBuffer
Im CMSampleBuffer-Format werden Mediensamples eines einheitlichen Medientyps gespeichert. Es eignet sich gut für den Livestream-Ausführungsmodus. Live-Frames von iOS-Kameras werden asynchron im CMSampleBuffer-Format von iOS AVCaptureVideoDataOutput bereitgestellt.
Swift
// Obtain a CMSampleBuffer. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(sampleBuffer: sampleBuffer)
Objective-C
// Obtain a `CMSampleBuffer`. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithSampleBuffer:sampleBuffer error:nil];
Weitere Informationen zu CMSampleBuffer findest du in der CMSampleBuffer-Entwicklerdokumentation von Apple.
Aufgabe ausführen
Verwenden Sie zum Ausführen des Gesichts-Landmarkers die detect()-Methode, die dem zugewiesenen Ausführungsmodus entspricht:
- Standbild:
detect(image:) - Video:
detect(videoFrame:timestampInMilliseconds:) - Livestream:
detectAsync(image:timestampInMilliseconds:)
Die folgenden Codebeispiele zeigen einfache Beispiele für die Ausführung von Face Landmarker in diesen verschiedenen Ausführungsmodi:
Swift
Bild
let result = try faceLandmarker.detect(image: image)
Video
let result = try faceLandmarker.detect(
videoFrame: image,
timestampInMilliseconds: timestamp)
Livestream
try faceLandmarker.detectAsync(
image: image,
timestampInMilliseconds: timestamp)
Objective-C
Bild
MPPFaceLandmarkerResult *result = [faceLandmarker detectImage:image error:nil];
Video
MPPFaceLandmarkerResult *result = [faceLandmarker detectVideoFrame:image timestampInMilliseconds:timestamp error:nil];
Livestream
BOOL success = [faceLandmarker detectAsyncImage:image timestampInMilliseconds:timestamp error:nil];
Im Codebeispiel für den Gesichts-Landmarker werden die Implementierungen der einzelnen Modi detect(image:), detect(videoFrame:timestampInMilliseconds:) und detectAsync(image:timestampInMilliseconds:) genauer erläutert. Mit dem Beispielcode kann der Nutzer zwischen Verarbeitungsmodi wechseln, die für Ihren Anwendungsfall möglicherweise nicht erforderlich sind.
Wichtige Hinweise:
Wenn Sie die Funktion im Video- oder Livestream-Modus ausführen, müssen Sie der Aufgabe „Gesichtsmarkierungen“ auch den Zeitstempel des Eingabeframes angeben.
Wenn die Funktion im Bild- oder Videomodus ausgeführt wird, blockiert die Aufgabe „Gesichtsmarkierungen“ den aktuellen Thread, bis die Verarbeitung des Eingabebilds oder ‑frames abgeschlossen ist. Um das Blockieren des aktuellen Threads zu vermeiden, führen Sie die Verarbeitung in einem Hintergrund-Thread mithilfe der iOS-Frameworks Dispatch oder NSOperation aus. Wenn Ihre App mit Swift erstellt wurde, können Sie auch Swift-Parallelität für die Ausführung von Hintergrundthreads verwenden.
Wenn die Ausführung im Livestream-Modus erfolgt, gibt die Aufgabe „Gesichtsmarkierungen“ sofort ein Ergebnis zurück und blockiert den aktuellen Thread nicht. Nach der Verarbeitung jedes Eingabeframes wird die Methode
faceLandmarker(_:didFinishDetection:timestampInMilliseconds:error:)mit dem Ergebnis der Gesichtsmarkierungserkennung aufgerufen. Der Gesichts-Landmarker ruft diese Methode asynchron in einer speziellen seriellen Dispatch-Warteschlange auf. Wenn Sie die Ergebnisse auf der Benutzeroberfläche anzeigen möchten, senden Sie sie nach der Verarbeitung an die Hauptwarteschlange.
Ergebnisse verarbeiten und anzeigen
Nach der Ausführung der Inference gibt der Gesichts-Landmarker ein FaceLandmarkerResult zurück, das für jedes erkannte Gesicht ein Gesichts-Mesh mit den Koordinaten der Gesichtsmarkierungen enthält. Optional kann das Ergebnisobjekt auch Blendshapes enthalten, die Gesichtsausdrücke darstellen, und Gesichtstransformationsmatrizen, um Gesichtseffekte auf die erkannten Markierungen anzuwenden.
Im Folgenden finden Sie ein Beispiel für die Ausgabedaten dieser Aufgabe:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
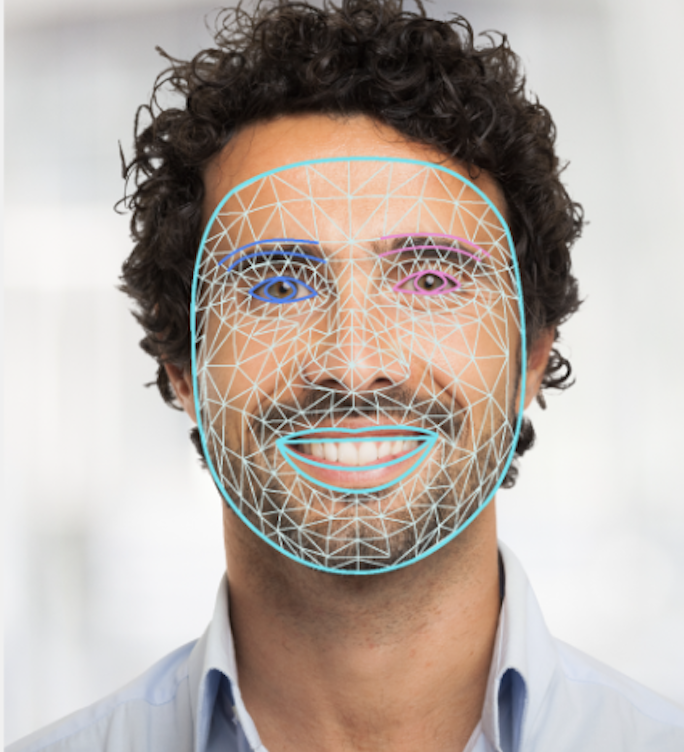
Die folgende Abbildung zeigt eine Visualisierung der Aufgabenausgabe:

Im Beispielcode für den Gesichts-Landmarker wird gezeigt, wie die vom Task zurückgegebenen Ergebnisse angezeigt werden. Weitere Informationen finden Sie unter FaceOverlay.swift.

